Introduction
Thank you for purchasing a WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and administering a WordPress Website from scratch.
What is WordPress CMS?
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available. Learn More
What is a WordPress template
A WordPress template is a skin for a website built with the WordPress CMS platform. In other words, you can easily change your WordPress Web site appearance by installing a new template in a few easy steps. With all its simplicity, a WordPress template is provided with all the necessary source files and you are free to edit or extend it the way you need.
Help and Support
- mail us: support@starthemes.net
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- documentation - contains documentation files.
- documentation.html - the main documentation file. You are right here :)
- screenshots - contains template screenshots. Not for production.
- theme - contains WordPress theme files.
- theme####.zip - this folder content all the necessary files for the theme.
- sample_data - contains files that can make your WordPress website look like our live demo.
- sample_data.xml - contains all template sample data (posts, pages, categories, etc.).
- various images and other media files
- manuall_install - contains files that can make your WordPress website look like our live demo.
- uploads - contains theme images.
- theme#####.sql - database backup file (contains theme content).
- license.txt - contains license details.
- readme.txt - contain information about theme images path and font use and usage scritps.
Template installation
Template installation is very easy process. The installation process includes only two simple steps: theme installation and sample data installation.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
Step 1. Theme installation
- Go to the menu Appearance > Themes and click the Add New Theme button.
- Click the Upload link.
- Click the Browse button and navigate to the unzipped template package on your computer.
- Look for a file called wildanimals-pro.zip Click on it to select, then click OK.
- Click the Install Now button and wait until the installation is complete.
- Click the Activate link to change the current layout of the site to the theme your purchased.
- Go to Appearance >> Theme Options >> Restore Default.
Congratulations, your theme have been successfully installed!
Step 2. Sample Data Installation
To make your WordPress website look like our live demo, please follow the instructions below.
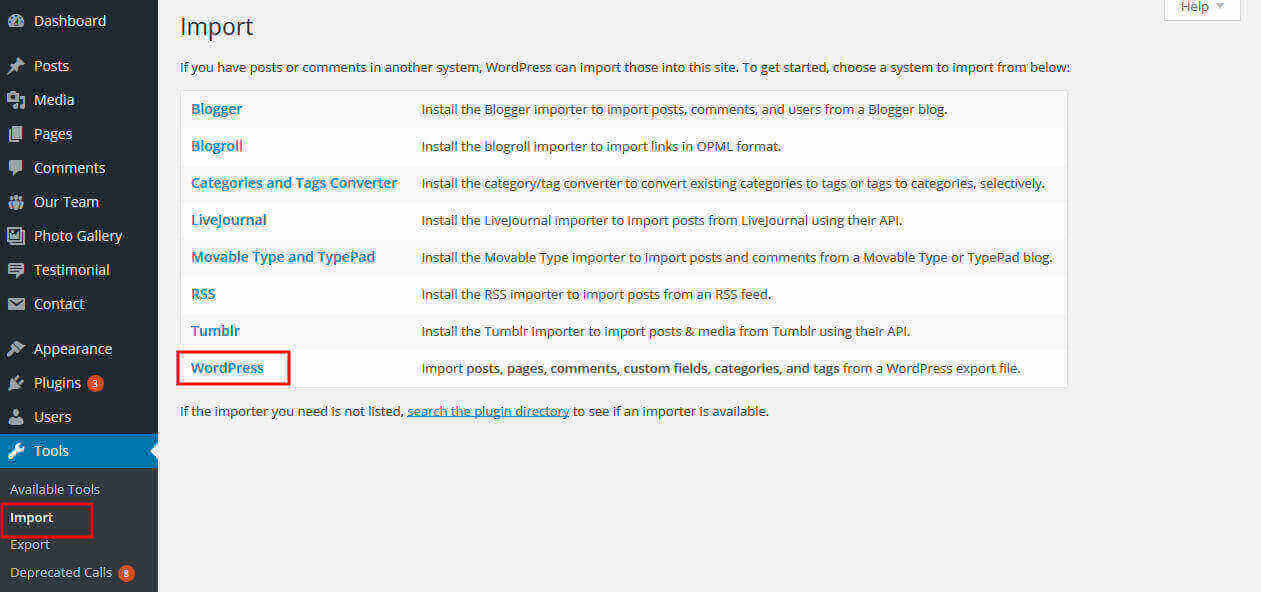
- Go to the tools Select import option and select wordpress and install then browse xml file and you'r done. See below screenshot.

How to set up homepage
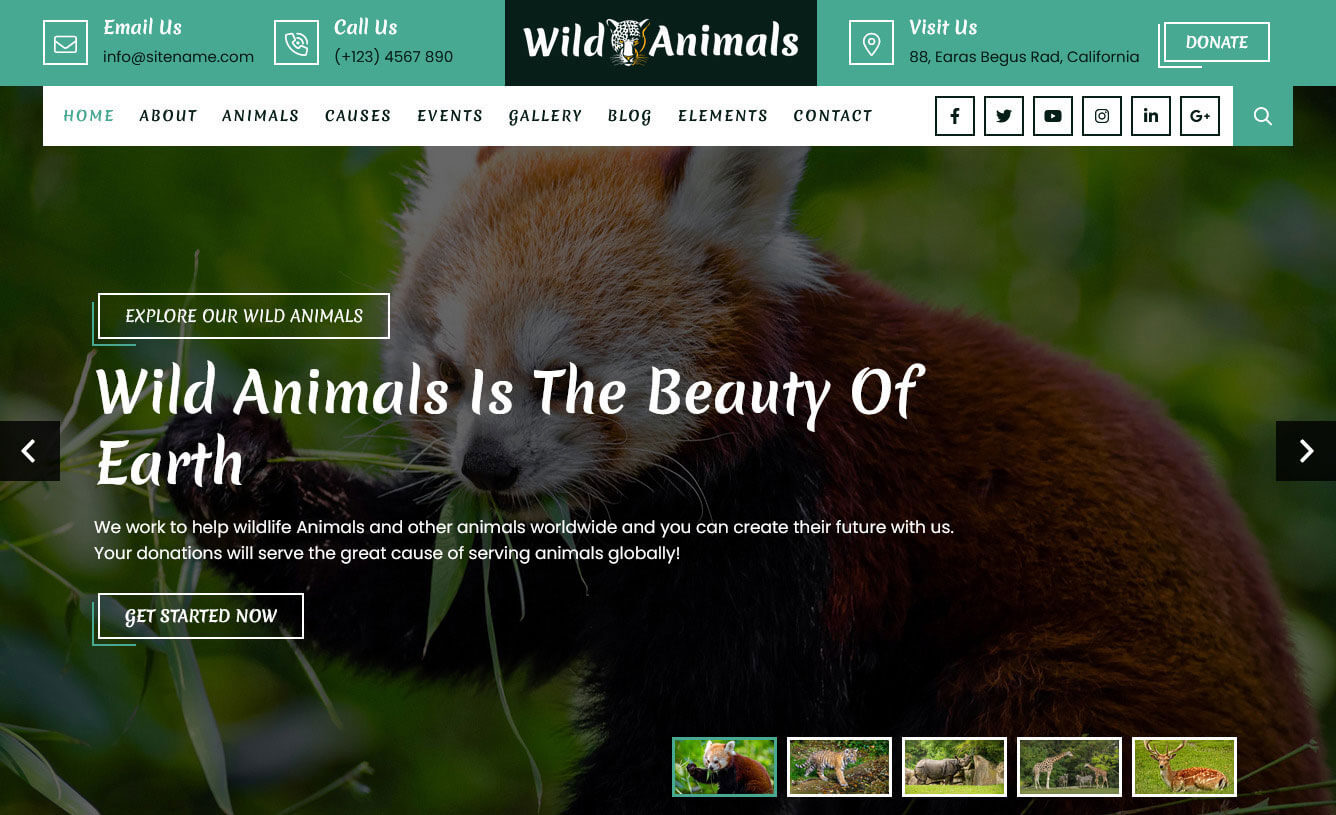
Setup Header

Follow these instructions to setup header.
- For Top Header: For changing top header contact details go to Appearance >> Theme Option >> Basic Setting >> Add Contact Details - Donate button text and link
- For Site Name/Logo: For changing site name go to Settings >> General >> Site Title OR if you want to uplaod logo for your site go to Appearance >> Theme Options >> Basic settings >> Logo. Please see the theme option tab in this documentation for more details.
- For Navigation: See the Setup Navigation tab of this documentation.
- For Social Icons: For Add social icon go to Appearance >> Theme Option >> Basic Setting >> Add Social icon shortcode
- For Slider: Go to Appearance >> Theme Options >> Homepage Slider >> Upload image, Add Title
Setup Wild Animals Info Box Section

For setting up Wild Animals Info Box first section Go to >> Appearance >> Theme Options >> Sections >> Select Section 1.
Shortcode/Content for Wild Animals Info Box Section.
[row][column col="3"][infobox num="01" title="Wildlife Conservation"]Saving nature is at the very heart of what we do as WildDale.[/infobox][/column][column col="3"][infobox num="02" title="Save Wildlife Habitat"]We want to make life better place for animals living in the wild[/infobox][/column][column col="3"][infobox num="03" title="A Safari Volunteering"]A friendly way to travel and share spaces with majestic animals[/infobox][/column][column col="3"][infobox num="04" title="Interruption of Nature"]Investigates nature interruption in relevance ways of practice![/infobox][/column][/row]
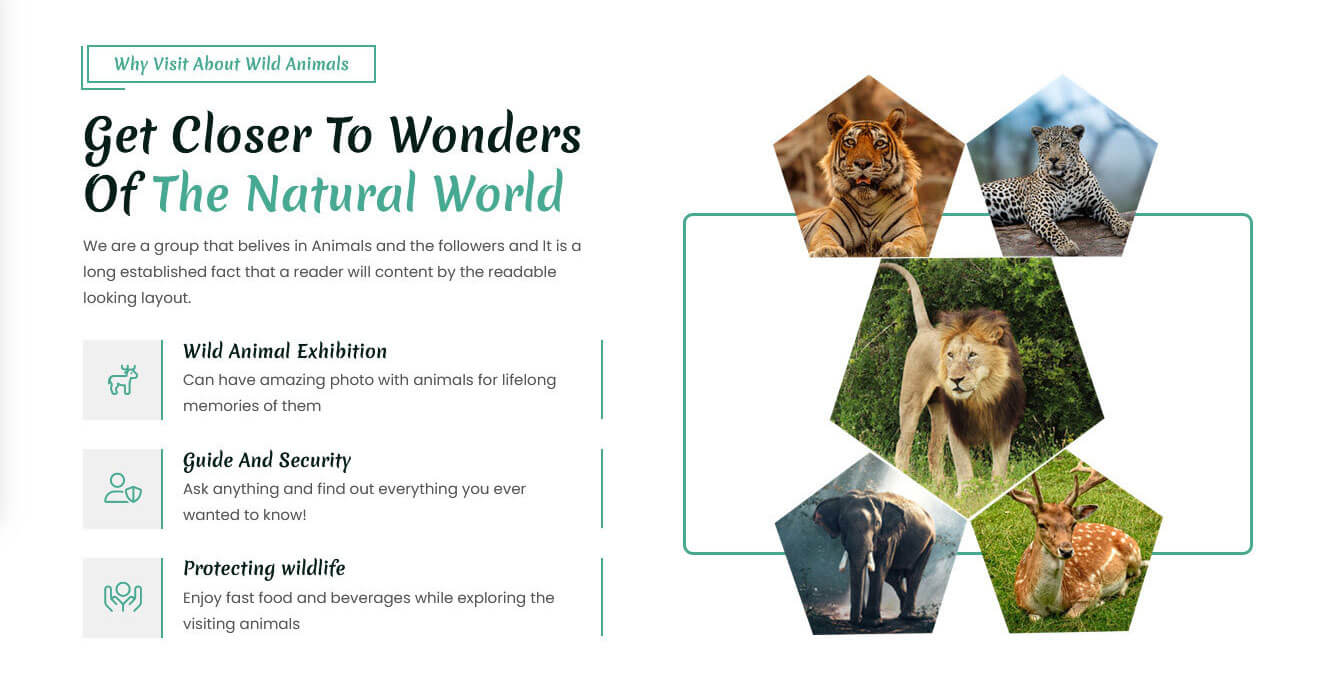
Setup About Wild Animals Section

For setting up About Wild Animals Second section Go to >> Appearance >> Theme Options >> Sections >> Select Section 2.
Shortcode/Content for About Wild Animals Second Section.
[row][column col="6"][about_left sub_title="Why Visit About Wild Animals" title="Get Closer To Wonders Of" highlight_title="The Natural World"]We are a group that belives in Animals and the followers and It is a long established fact that a reader will content by the readable looking layout.[clear][about_box icon="deer" icon_style="light" title="Wild Animal Exhibition"]Can have amazing photo with animals for lifelong memories of them[/about_box][about_box icon="user-shield" icon_style="light" title="Guide And Security"]Ask anything and find out everything you ever wanted to know![/about_box][about_box icon="hands-holding-circle" icon_style="light" title="Protecting wildlife"]Enjoy fast food and beverages while exploring the visiting animals[/about_box][/about_left][/column][column col="6"][about_right image_path="http://localhost/star/wildanimals/wp-content/themes/wildanimals-pro/images/about-thumb.png"][/column][/row]
Setup Counter Section

For setting up Counter Four section Go to >> Appearance >> Theme Options >> Sections >> Select Section 3.
Shortcode/Content for Counter Section.
[row][column col="3"][counter icon="deer" icon_style="solid" title="Wild Animals" count="160" number_color="#47A992" title_color="#ffffff" icon_color="#ffffff"][/column][column col="3"][counter icon="snake" icon_style="solid" title="Aquatic Animals" count="532" number_color="#47A992" title_color="#ffffff" icon_color="#ffffff"][/column][column col="3"][counter icon="dove" icon_style="solid" title="Beautiful Birds" count="250" number_color="#47A992" title_color="#ffffff" icon_color="#ffffff"][/column][column col="3"][counter icon="hands-holding-dollar" icon_style="solid" title="Daily Donation" count="340" number_color="#47A992" title_color="#ffffff" icon_color="#ffffff"][/column][/row]
Setup What We Do Section

For setting up What We Do Third section Go to >> Appearance >> Theme Options >> Sections >> Select Section 4.
Shortcode/Content for What We Do Section.
[row][column col="4"][what_we icon="elephant" icon_style="light" title="Protected Injure Animals" link="#"]Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit conseq uipsum velit auctor enean sollicitud.[/what_we][/column][column col="4"][what_we icon="user-shield" icon_style="light" title="Qualified Volunteer" link="#"]Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit conseq uipsum velit auctor enean sollicitud.[/what_we][/column][column col="4"][what_we icon="suitcase-medical" icon_style="light" title="Medical Facilities" link="#"]Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit conseq uipsum velit auctor enean sollicitud.[/what_we][/column][column col="4"][what_we icon="trees" icon_style="light" title="Ecosystem Conservation" link="#"]Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit conseq uipsum velit auctor enean sollicitud.[/what_we][/column][column col="4"][what_we icon="earth-americas" icon_style="light" title="Global Leadership" link="#"]Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit conseq uipsum velit auctor enean sollicitud.[/what_we][/column][column col="4"][what_we icon="recycle" icon_style="light" title="Habitat Protection" link="#"]Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit conseq uipsum velit auctor enean sollicitud.[/what_we][/column][/row]
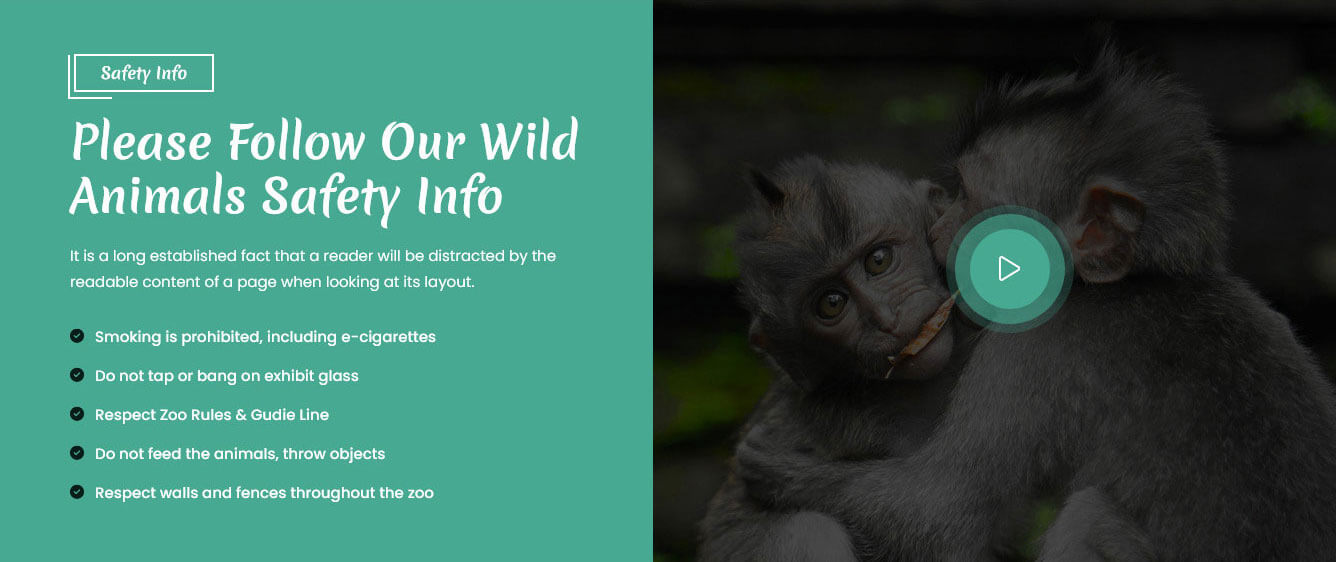
Setup Safety Info Section

For setting up Safety Info Third section Go to >> Appearance >> Theme Options >> Sections >> Select Section 5.
Shortcode/Content for Safety Info Section.
[row][column col="6"][safety_info sub_title="Safety Info" title="Please Follow Our Wild Animals Safety Info"]It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout.[unordered_list style="list-3"]<li>Smoking is prohibited, including e-cigarettes</li><li>Do not tap or bang on exhibit glass</li><li>Respect Zoo Rules & Gudie Line</li><li>Do not feed the animals, throw objects</li><li>Respect walls and fences throughout the zoo</li>[/unordered_list][/safety_info][/column][column col="6"][safety_video][popup_video video_link="https://www.youtube.com/embed/6E5N_onqyoc"][/safety_video][/column][/row]
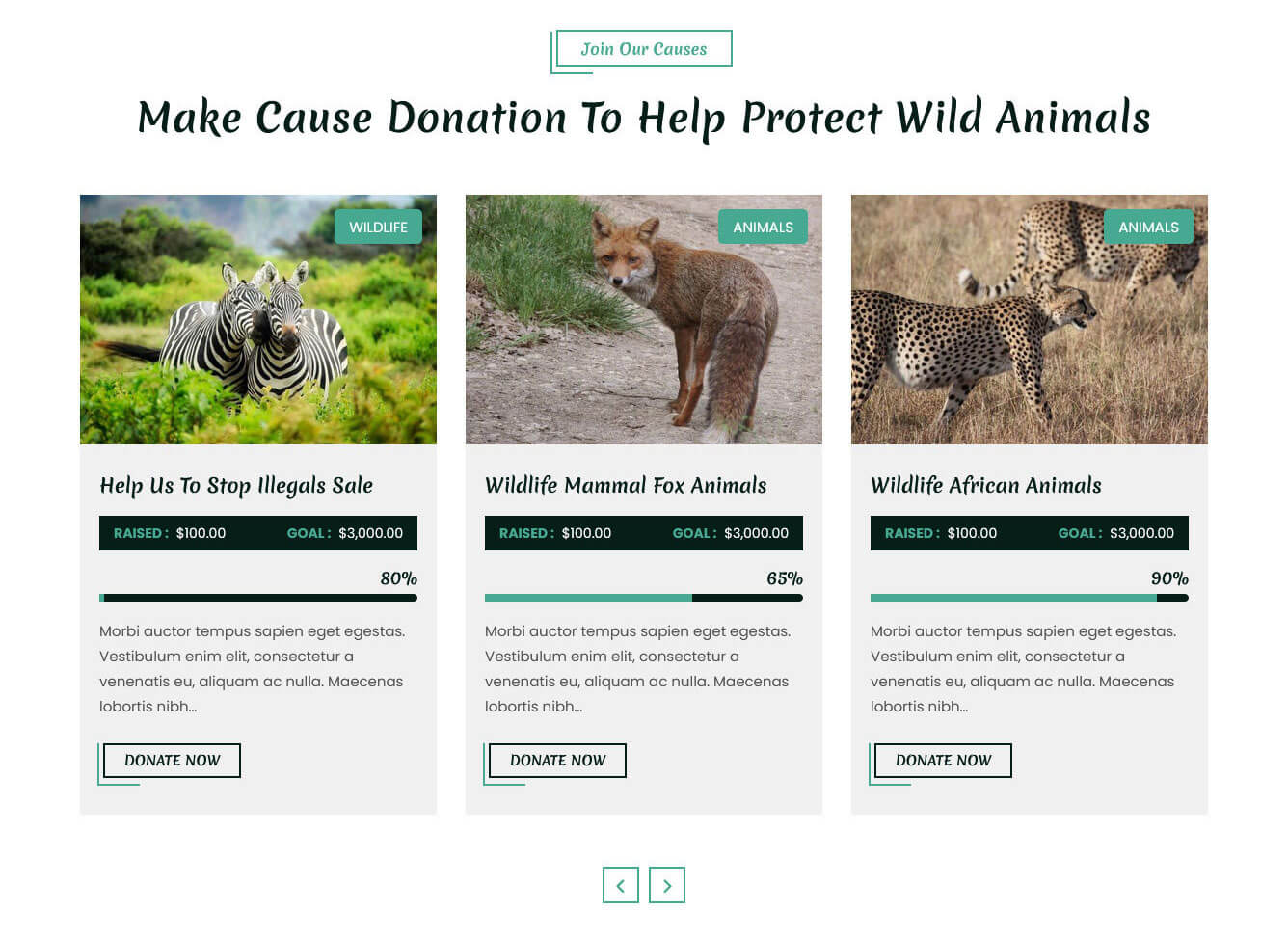
Setup Join Our Causes Section

For setting up Join Our Causes section first of all you need to add some causes by using Causes post type please see the below screenshot.

After adding post to Join Our Causes go to Appearance >> Theme Options >> Sections >> Section 6.
Shortcode/Content for Join Our Causes Section
Use this shortcode to display Join Our Causes in Grid View: [cause type="grid" column="2/3/4" show="-1"]
Use this shortcode to display Join Our Causes in List View: [cause type="list" show="-1"]
Use this shortcode to display Join Our Causes in Slider View: [cause type="slider" show="-1"]
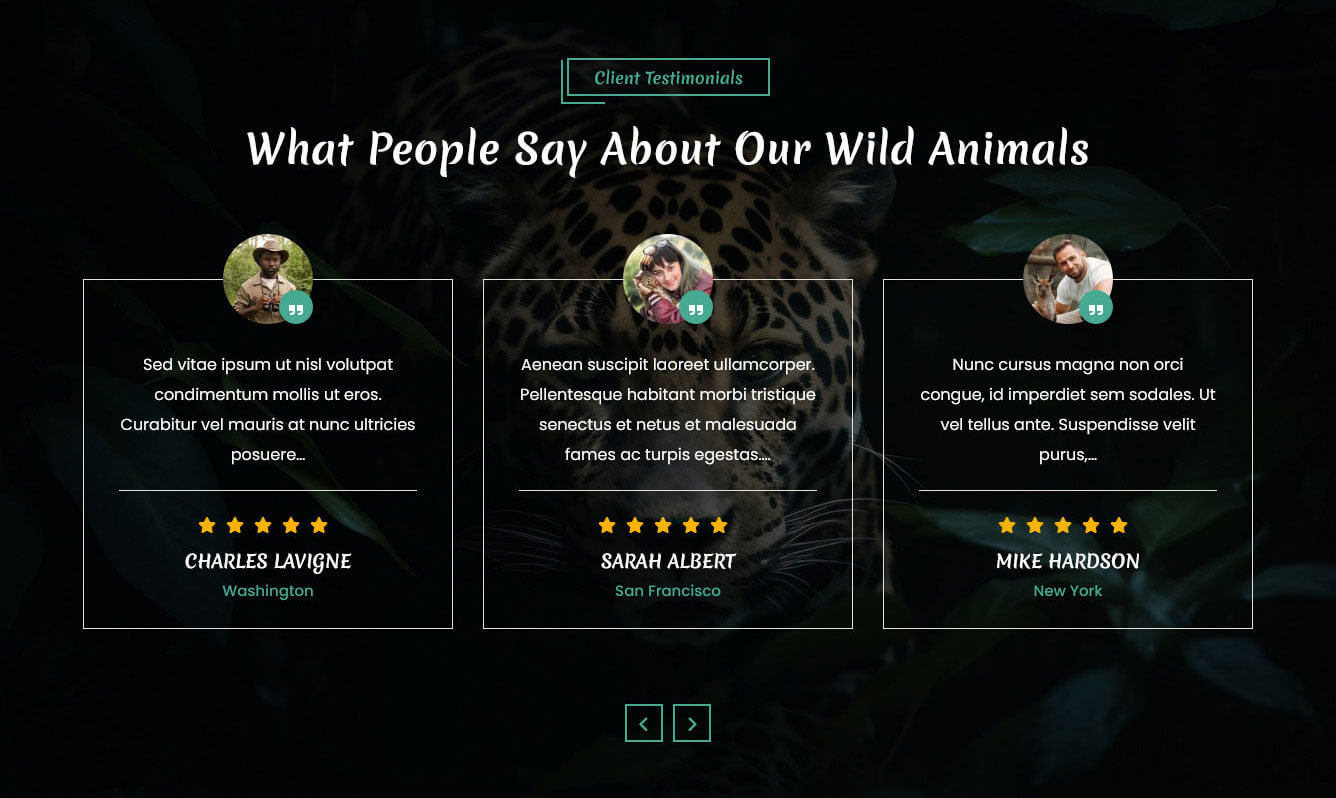
Setup Client Testimonials Section

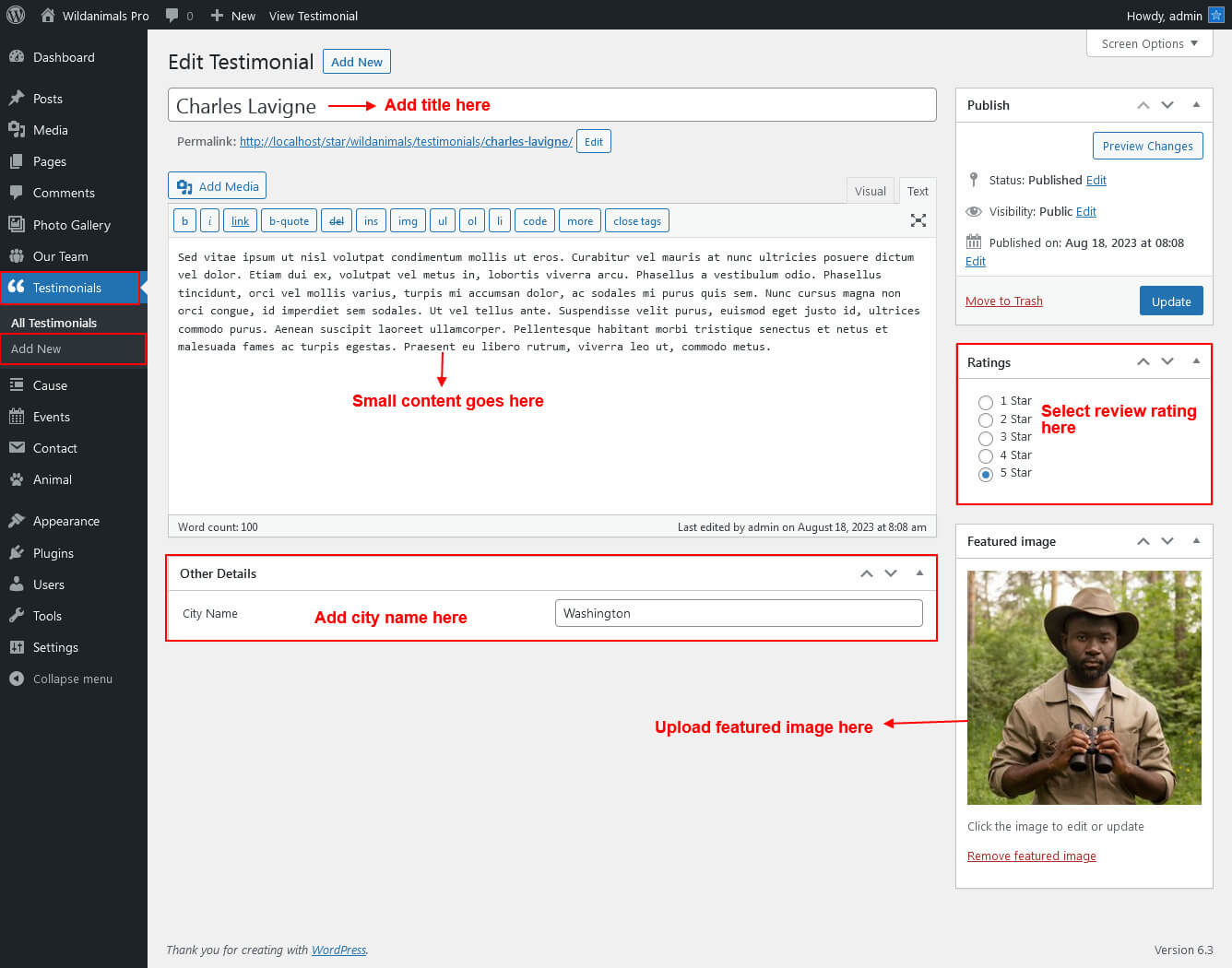
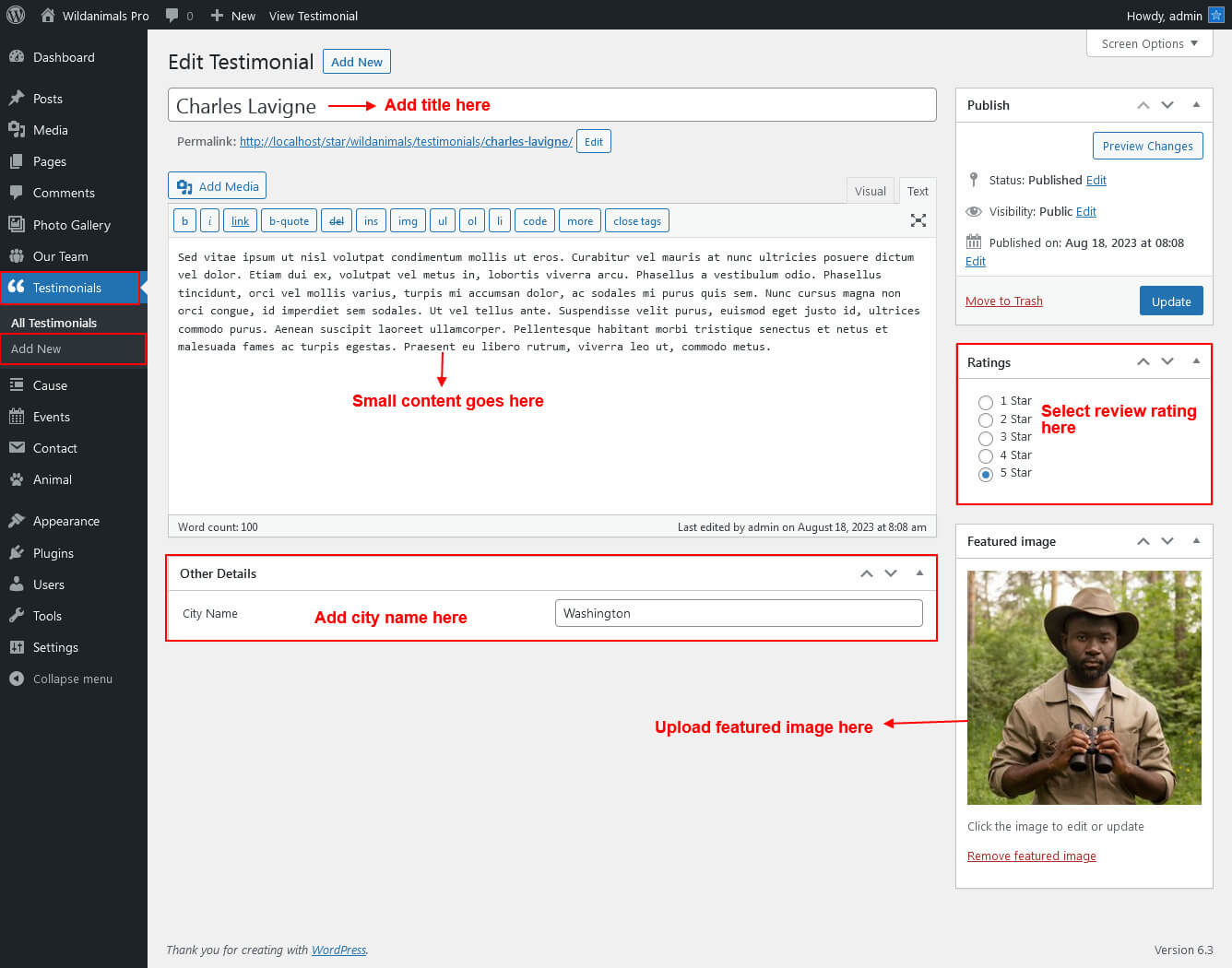
For setting up Client Testimonials section first of all you need to add some testimonials by using testimonials post type please see the below screenshot.

After adding post to Our Client Testimonials go to Appearance >> Theme Options >> Sections >> Section 7.
Shortcode/Content: for Our Client Testimonials Section
[testimonials show="-1"]
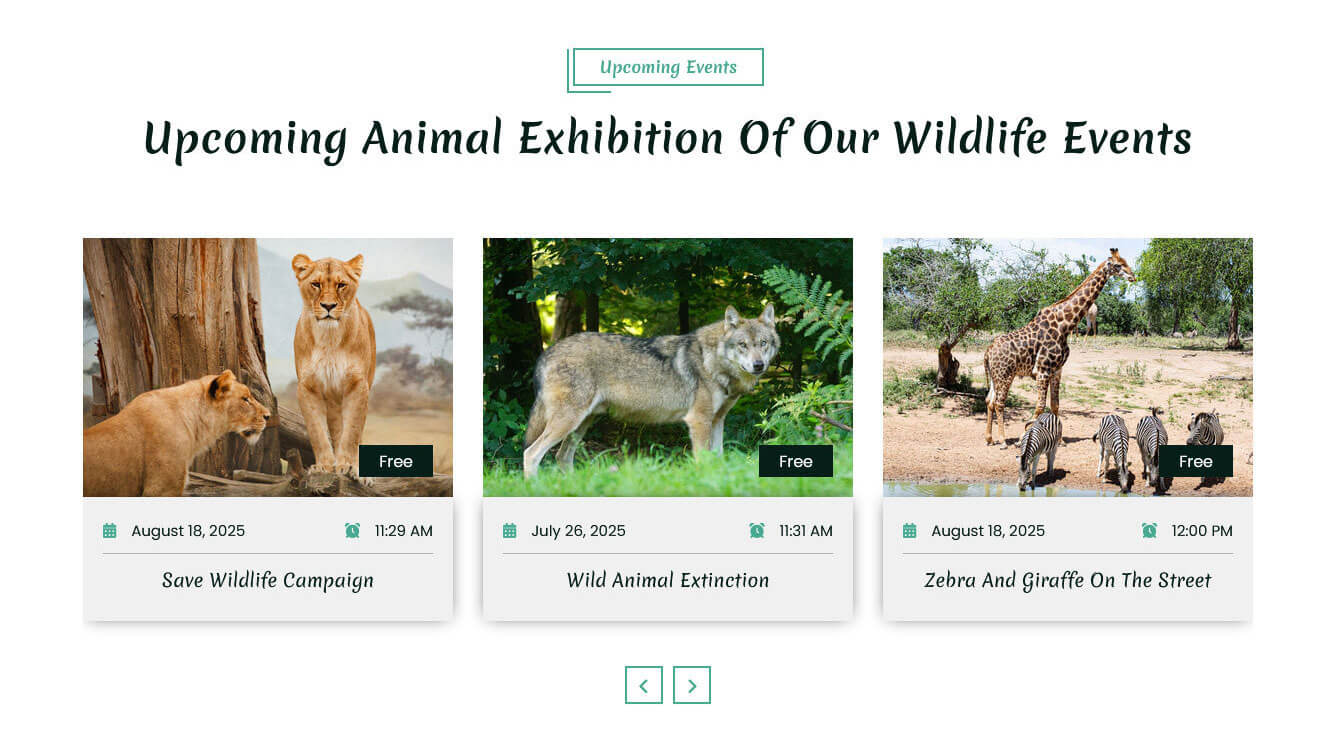
Setup Upcoming Events Section

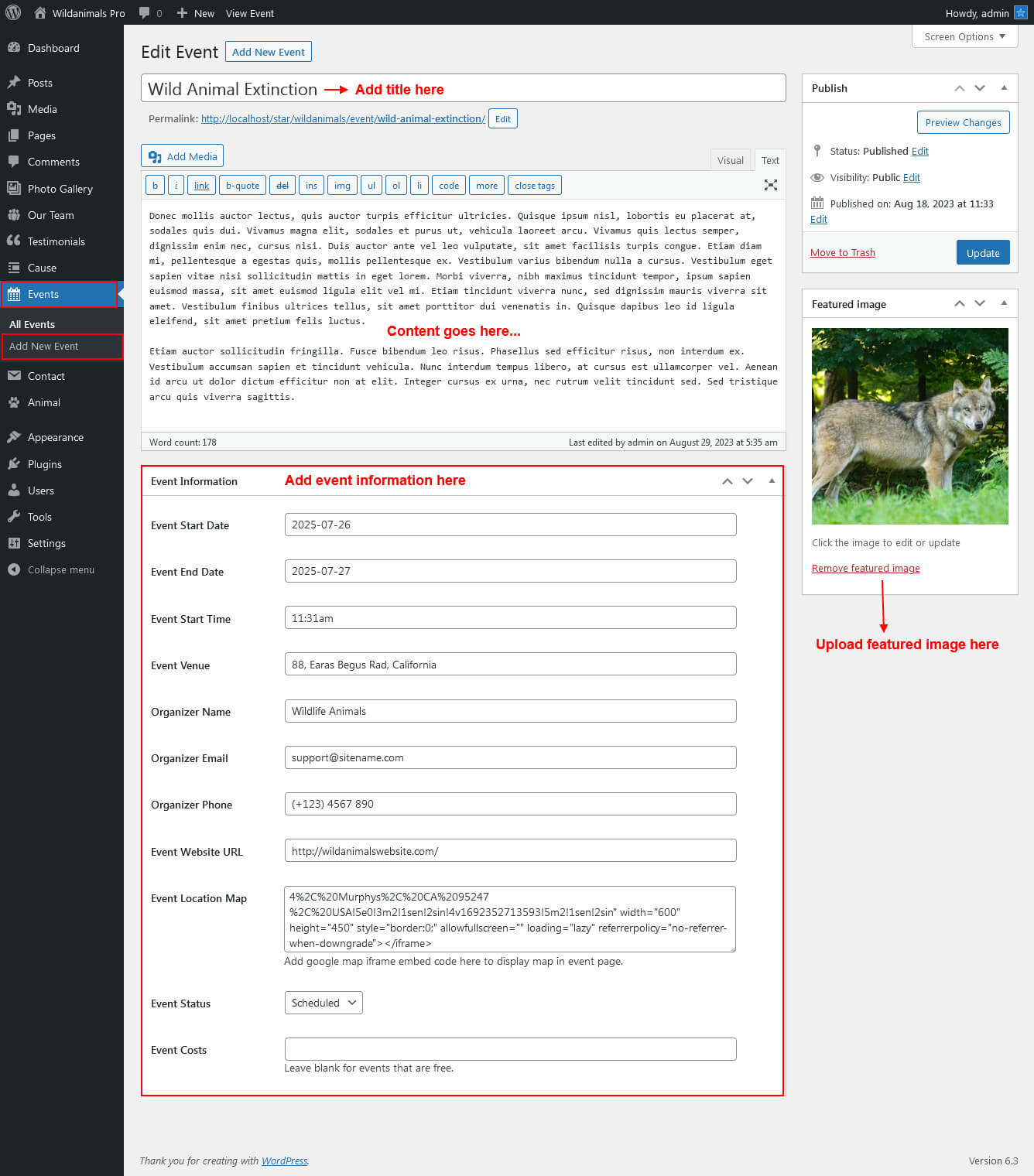
For setting up Upcoming Events section first of all you need to add some events by using Events post type please see the below screenshot.

After adding post to Upcoming Events go to Appearance >> Theme Options >> Sections >> Section 8.
Shortcode/Content for Upcoming Events Section
Use this shortcode to display Our Events in Grid View: [events type="grid" column="2/3/4" show="-1"]
Use this shortcode to display Our Events in List View: [events type="list" show="-1"]
Use this shortcode to display Our Events in Slider View: [events type="slider" show="-1"]
Setup Features Section

For setting up Features section Go to >> Appearance >> Theme Options >> Sections >> Select Section 9.
Shortcode/Content for Features Section.
[row][column col="4"][features icon="ticket" icon_style="light" title="Buy Tickets" link="#"]Doume ium dolor sit ameted pisicing elit sed do ut.[/features][/column][column col="4"][features icon="calendar-days" icon_style="light" title="new events" link="#"]The best dolor sit ameted pisicing elit sed do ut.[/features][/column][column col="4"][features icon="map-location-dot" icon_style="light" title="Wildworld Map" link="#"]Ampic the new sit ameted pisicing elit sed do ut.[/features][/column][/row]
Setup From The Blog Section

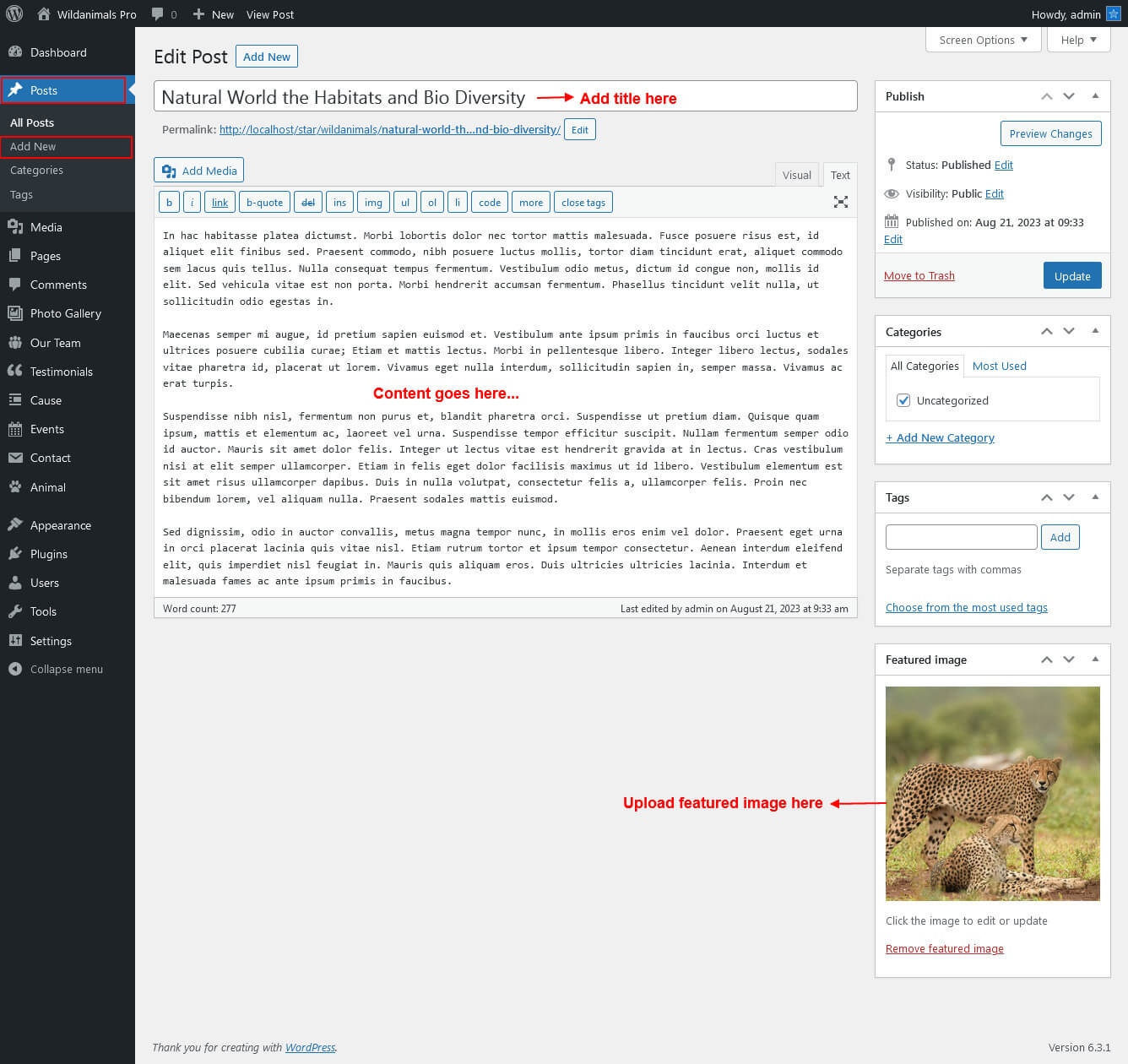
For setting up From The Blog section first of all you need to add some posts by using Posts. Follow below instruction to add posts.

Once you added posts in the From The Blog Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 10.)
Shortcode/Content for From The Blog Section
[latest-news show="-1" type="slider" comment="show" date="show" author="show" category="show"]
[latest-news show="-1" type="slider" from_category="Add category slug" comment="show/hide" date="show/hide" author="show/hide" category="show/hide"]
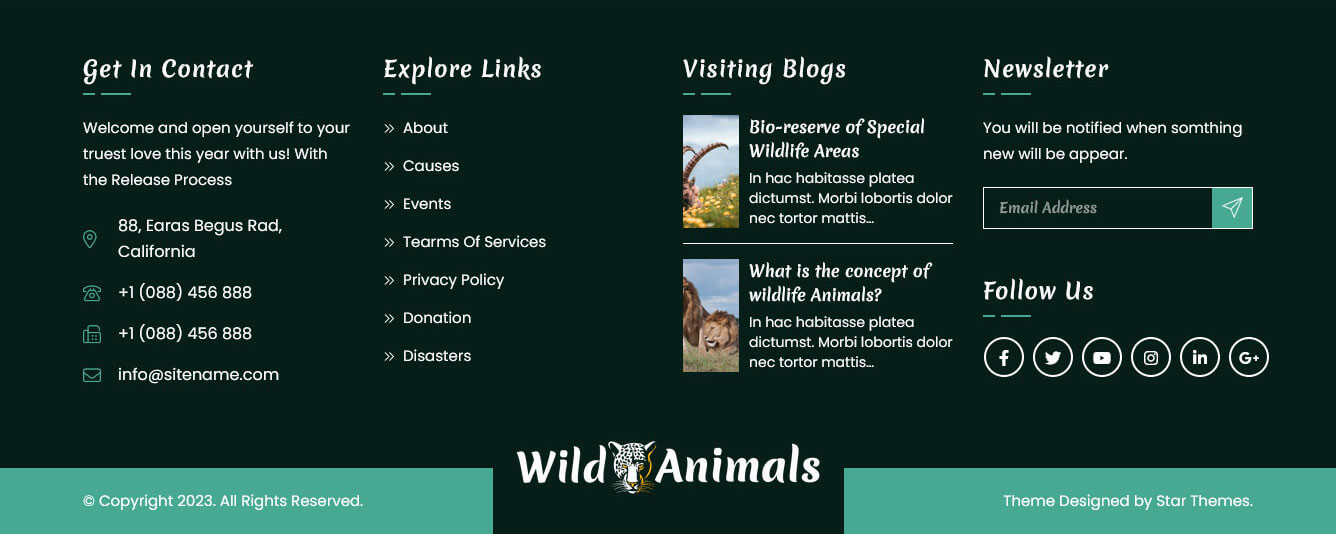
Setup Footer

Go to Appearance >> Theme Options >> Basic Setting.


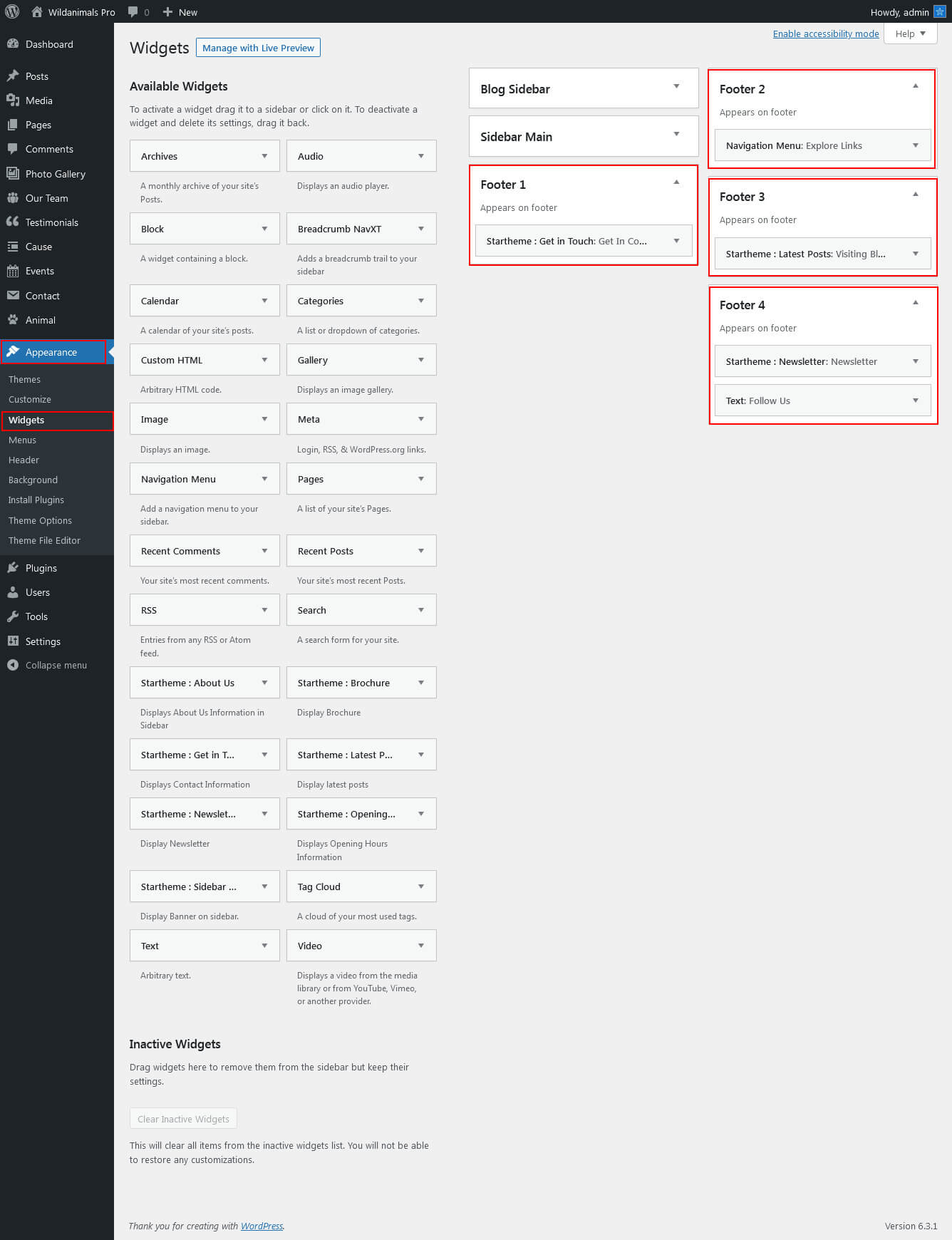
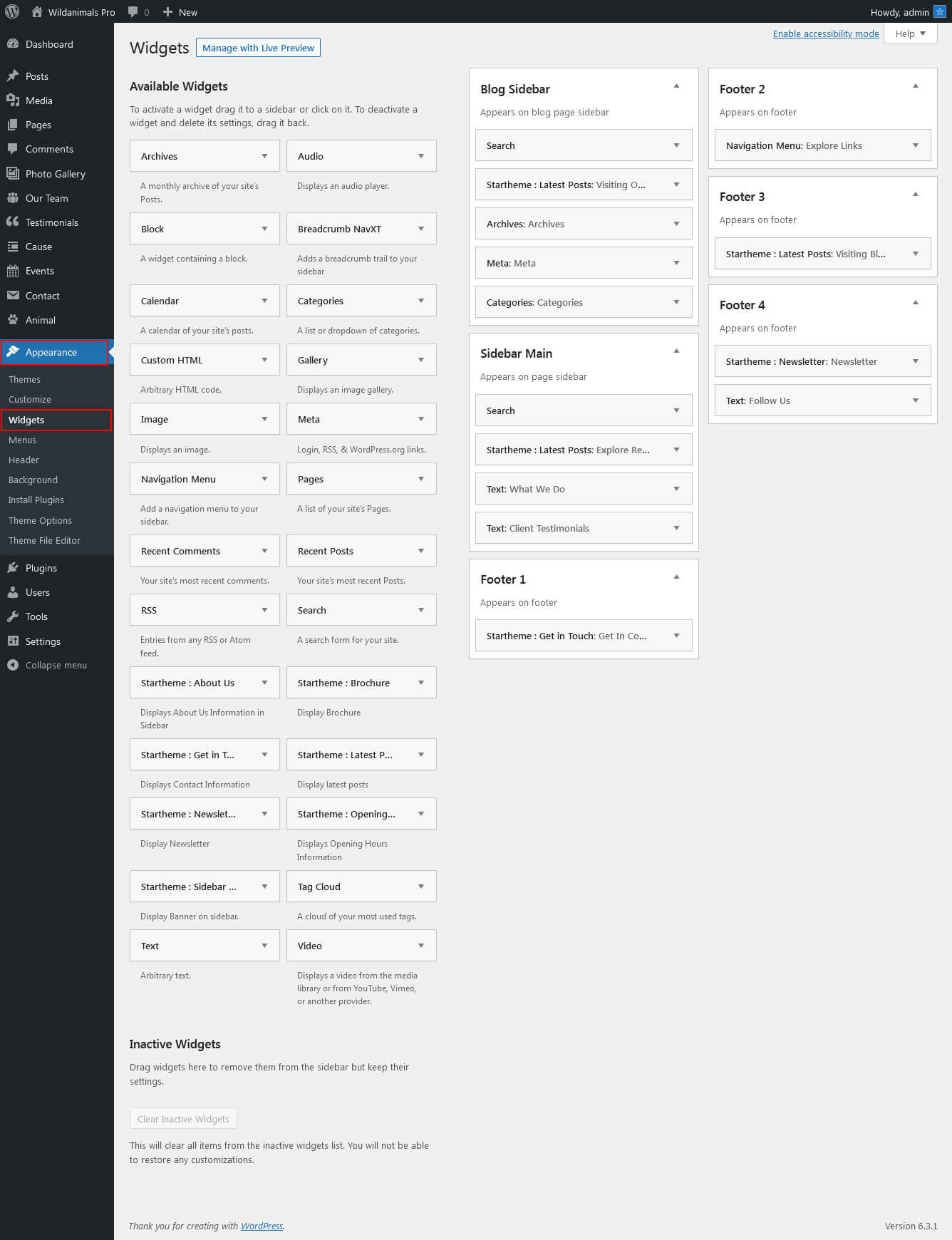
- For footer column 1: Go to Appearance >> Widget >> Footer 1 >> Add Widget Get In Contact
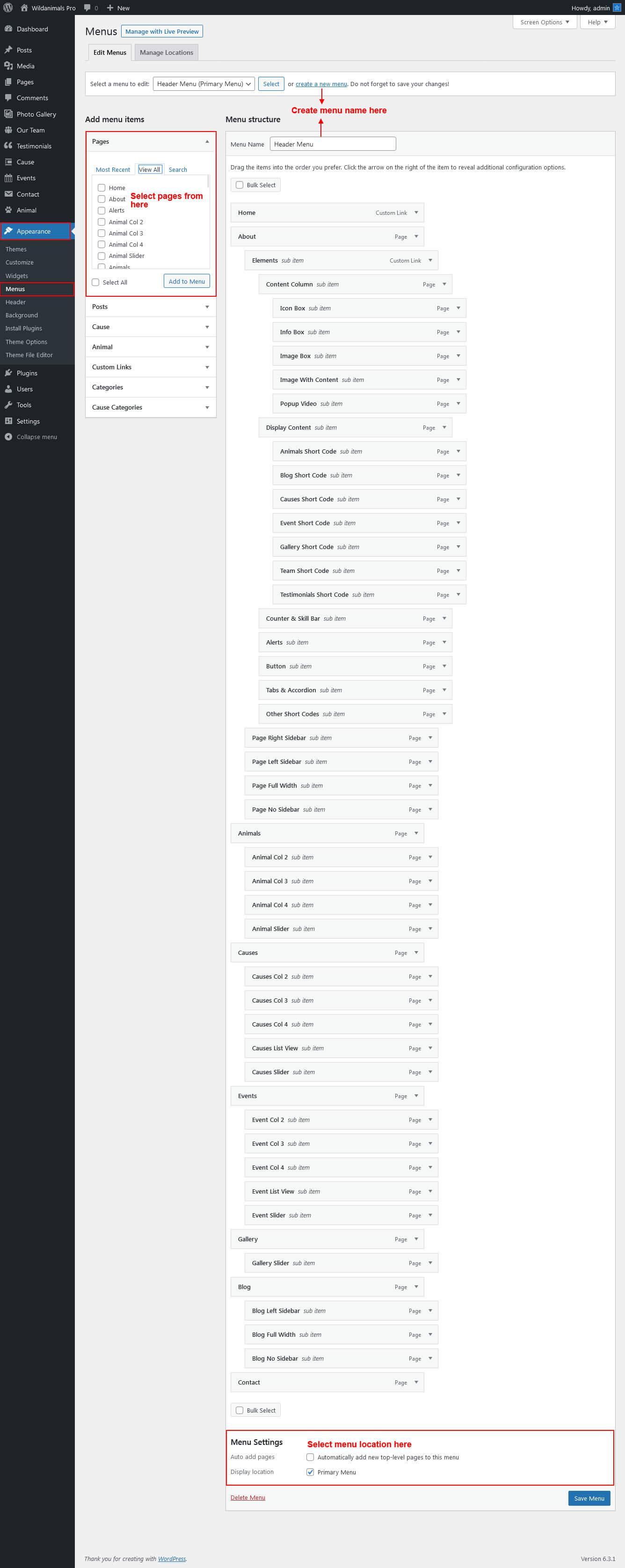
- For footer column 2: Go to Appearance >> Menu >> Create Menu >> Select Menu Location >> Add Menu. >> Explore Links
- For footer column 3: Go to Appearance >> Widget >> Footer 3 >> Add Widget Visiting Blog Posts
- For footer column 4: Go to Appearance >> Widget >> Footer 4 >> Add Widget Newsletter and Follow Us
- For footer copyright text: Go to Appearance >> Theme Options >> Besic Setting >> Footer Copyright
- For design by text: Go to Appearance >> Theme Options >> Besic Setting >> Footer Design by
Page Templates and Sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Full Screen Page (the full screen page template without a sidebar)
- Full Width Page (a page template with one column without a sidebar)
- Left Sidebar (a page template with left sidebar position)
- No Sidebar (a page template have space on left and right.)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (No Sidebar) (a blog template with no sidebar position)
- Contact (Full Width) (a contact template with add google map position)
Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Testimonials - used for testimonials output.
- Social icon - used for social icon output.
- One column, Two column, Three column, Four column, Six column - used for display content on columns.
- Tabs - used for display tabs.
- Toggle content - used for display toggle.
- Accordion content - used for display accordion.
- Gradient Button - used for small, medium, large, xtra large gradient button.
- Simple Button - used for small, medium, large, xtra large simple button.
- Round Button - used for light, dark round button.
- Message Boxes - used for success, error, warning, info, about message boxes.
- Search - used to display search form.
- List style - used to display lists.
- Blogpost - used to display blog post.
Testimonial

[testimonials]
Elements
Column Content
[row][column col="1/2/3/4/5/6/7/8/9/10/11/12"]Your Content / Short code goes here...[/column][/row]
Description: used to display column content. You can also use col="One column, Two column, Three column, Four column, Six column".
Tabs
[tabs]
[tab title="TAB TITLE 1"]Tab Content goes here...[/tab]
[/tabs]
Description: use to display tab content.
Toggle content
[toggle_content title="Toggle Title 1"]Toggle Content goes here...[/toggle_content]
Description: use to display toggle content.
Accordion Content
[accordion]
[accordion_content title="ACCORDION TITLE 1"]Accordion Content goes here...[/accordion_content]
[/accordion]
Description: use to display accordion content.
Gradient Button
[gradient_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display gradient button. you can use small, medium, large, xtra lareg sizes.
Simple Button
[simple_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display simple button. you can use small, medium, large, xtra lareg sizes.
Round Button
[round_button style="light" text="text here" title="title here" url="#" position="left"]
Description: use to display round button. you can use light or dark style.
Horizontal rule

[hr]
Description: used to display a horizontal line.
Succes Message Box

[message type="success"]This is a sample of the 'success' style message box shortcode. To use this style use the following shortcode[/message]
Description: use to display success message box. you can also use error, warning, info, about types.
Search
[searchform]
Description: use to display search form.
List Style
[unordered_list style="list-1"]<li>List style 1</li>[/unordered_list]
Custom Widgets

Theme Options
The following theme contains the Settings option. These settings allow you to change the theme’s color palette, order of items, turn items on/off and do lots of other things. In order to use these settings, please go to Appearance → Theme Options.
Basic Settings

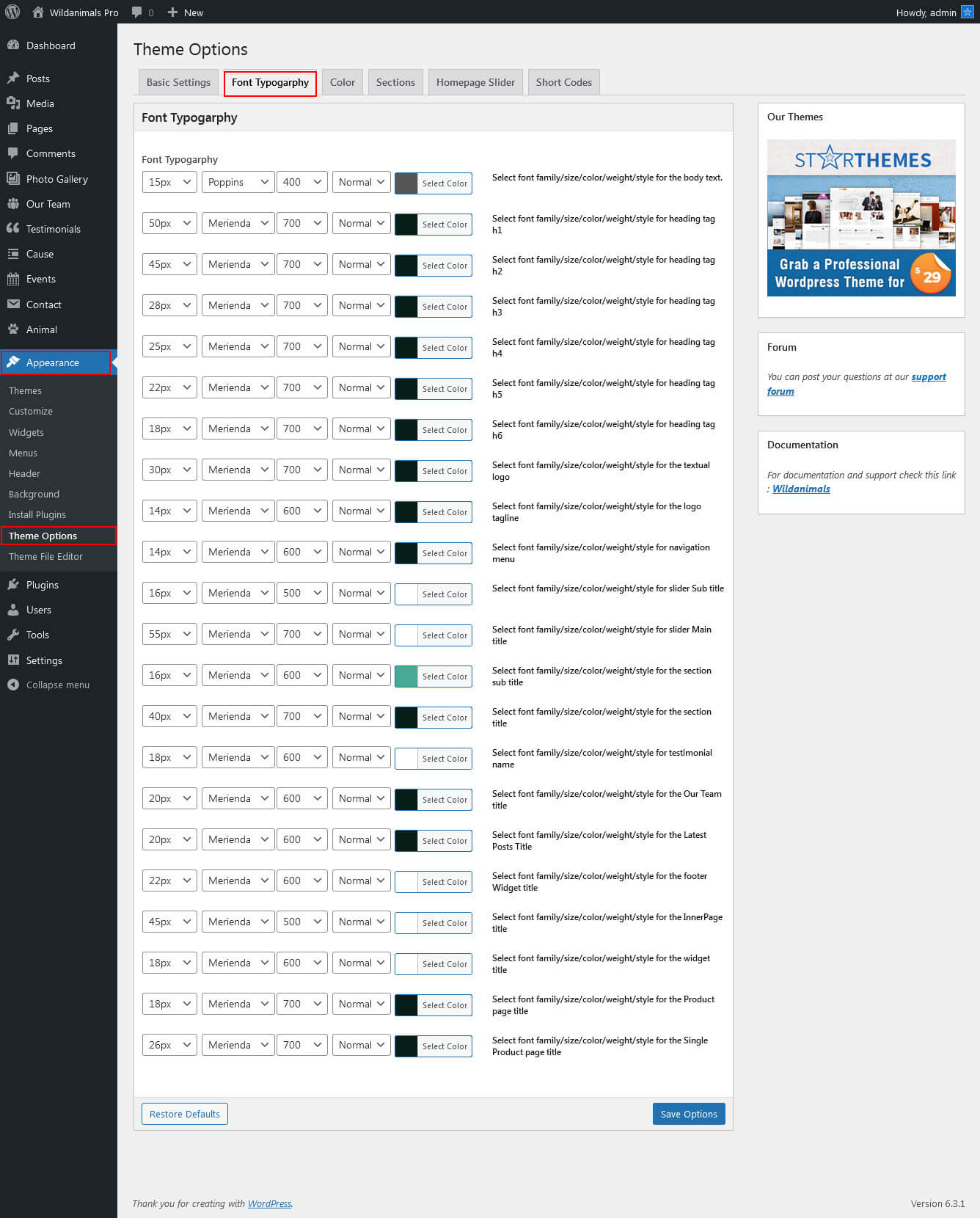
Font Typography

Font Color

Sections

Slider Settings

Shortcode

Contact Form 7
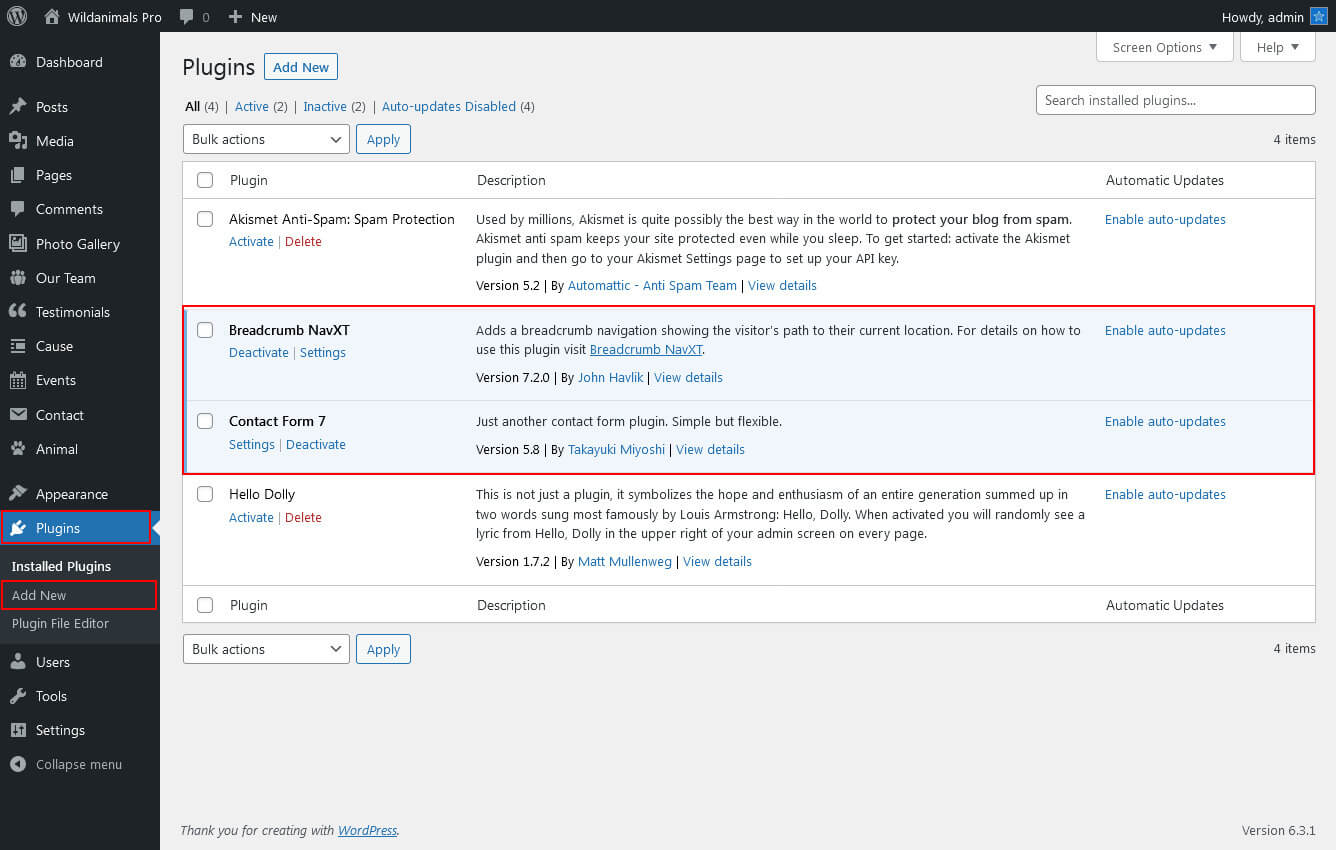
The following plugin Settings option. First upon search contact form 7 plugin and follow the below instruction, please go to Plugin → Add New.
Plugin Installation

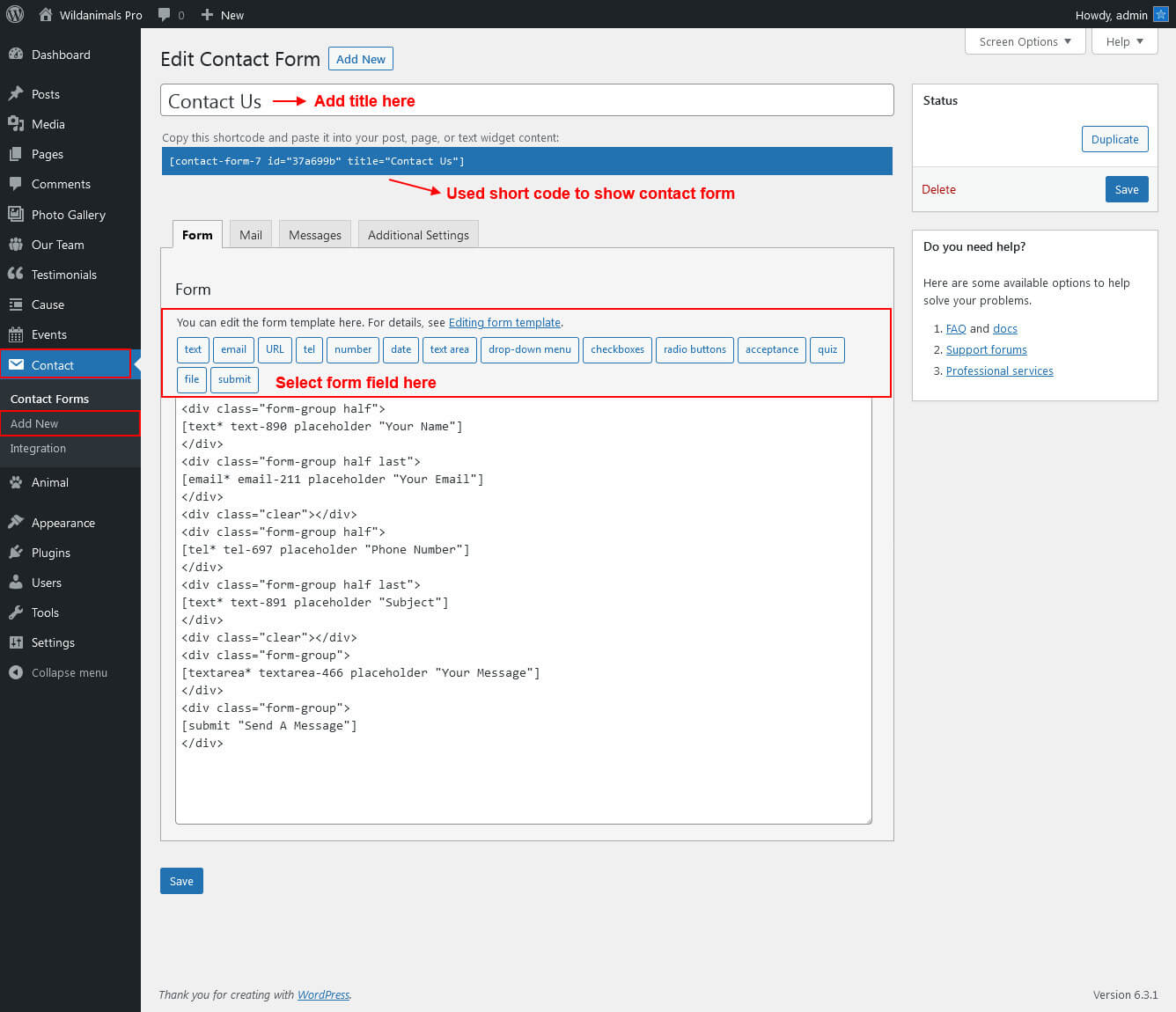
Plugin Use

Photo Gallery
Setup Gallery Page

Gallery Slider

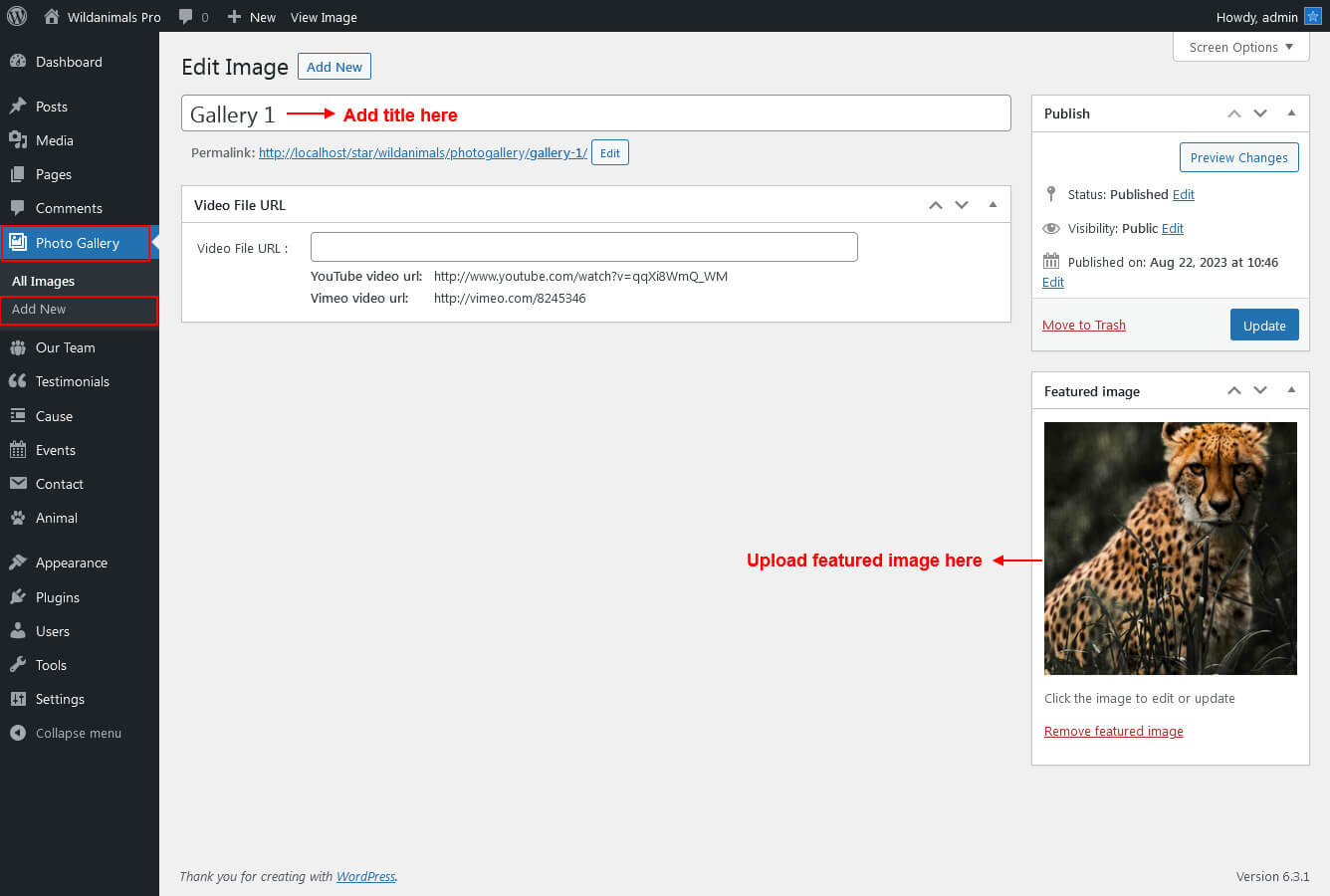
For setting up photo gallery page first of all you need to add some posts by using Photo Gallery Posts. Follow below instruction to add posts.

Once you added posts in the Gallery Page Posts type after that you just have to add post shortcode in the gallery page content area and you'r done.
Shortcode/Content for Gallery Page
Grid Layout : [photo-gallery show="-1" type="grid"]
Slider Layout : [photo-gallery show="-1" type="slider"]
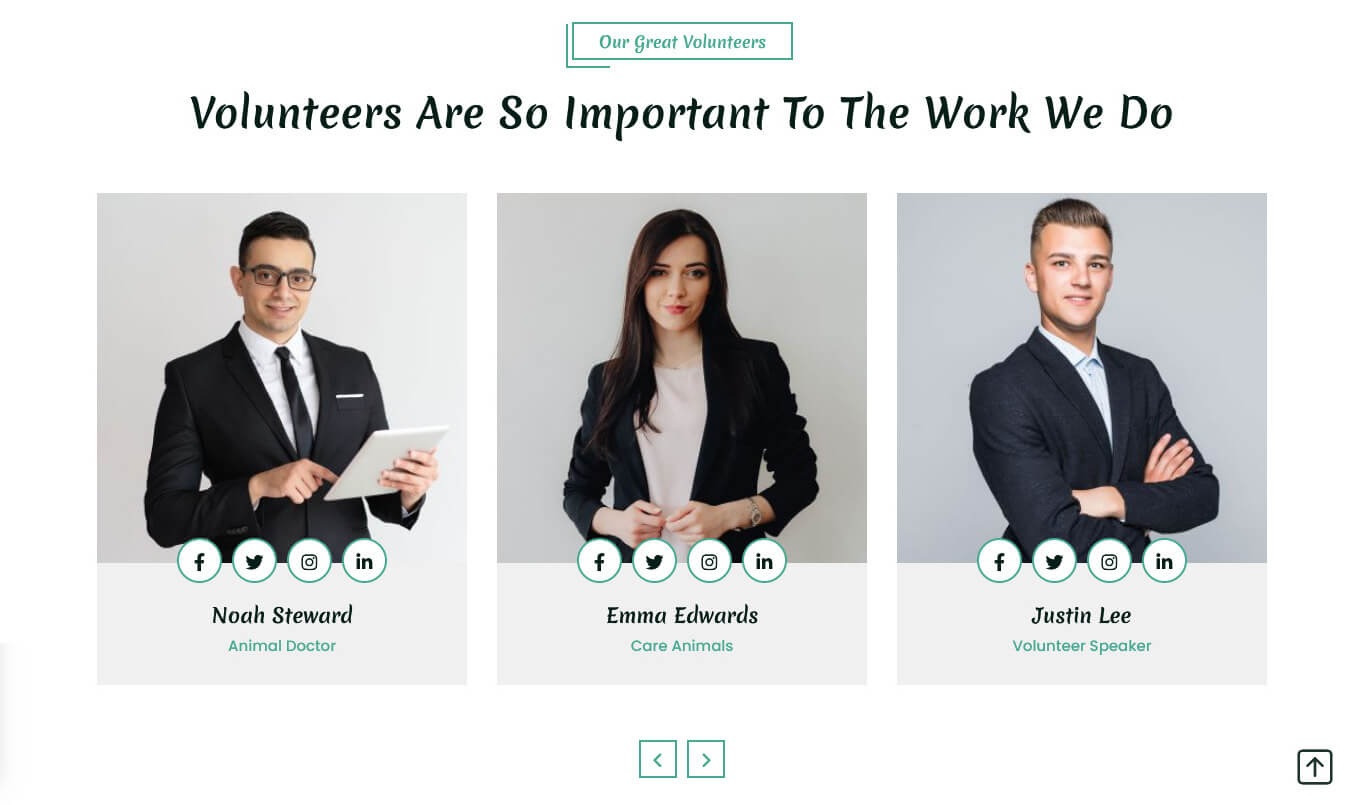
Team
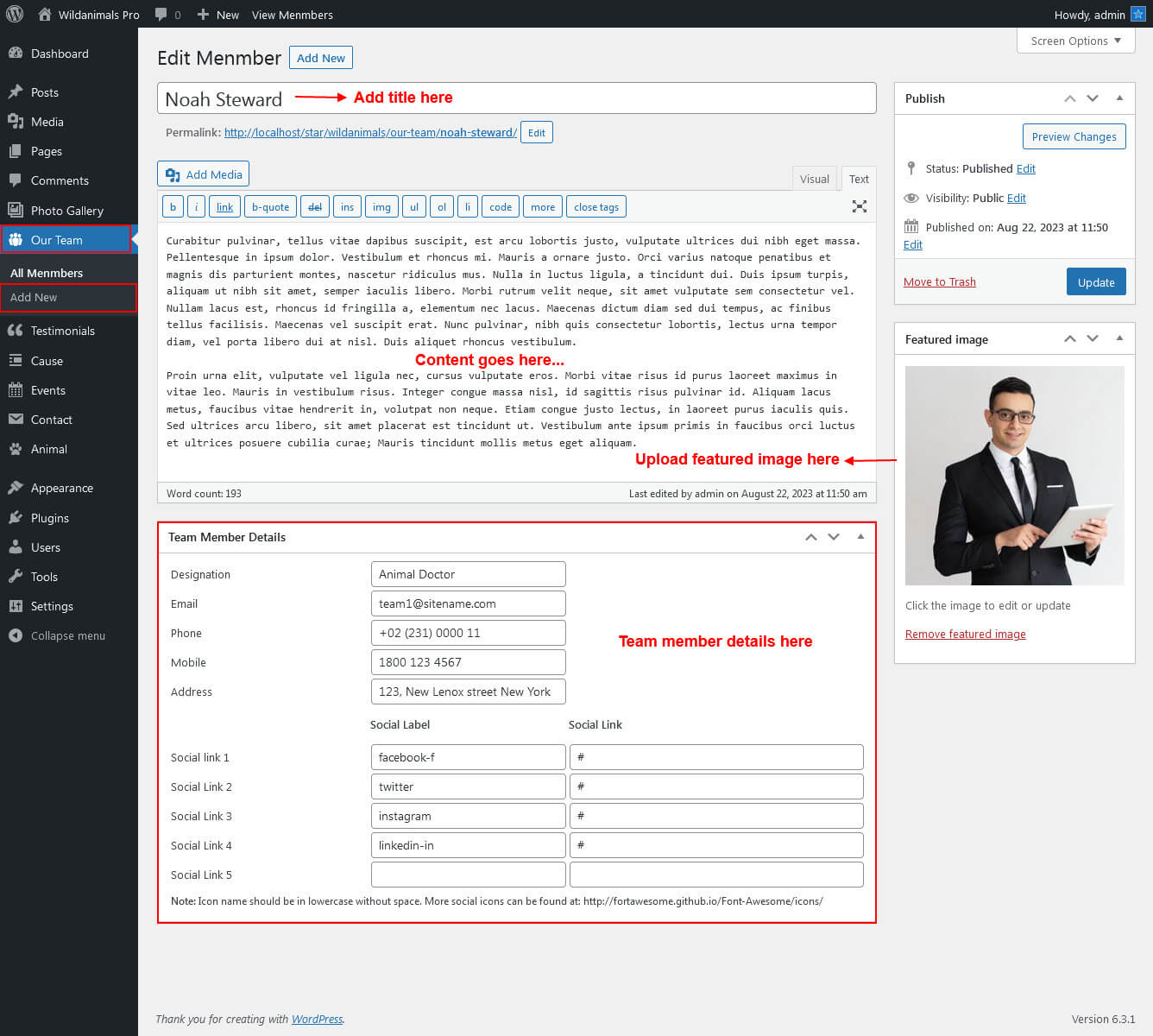
Setup Team

For setting up Team page first of all you need to add some posts by using Team Posts. Follow below instruction to add posts.

Once you added posts in the Team Page Posts type after that you just have to add post shortcode in the team page content area and you'r done.
Shortcode/Content for Team
Grid Layout : [our-team type="grid" show="-1" column="2/3/4"]
Slider Layout : [our-team type="slider" show="-1"]