Introduction
Thank you for purchasing a WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and administering a WordPress Website from scratch.
What is WordPress CMS?
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available. Learn More
What is a WordPress template
A WordPress template is a skin for a website built with the WordPress CMS platform. In other words, you can easily change your WordPress Web site appearance by installing a new template in a few easy steps. With all its simplicity, a WordPress template is provided with all the necessary source files and you are free to edit or extend it the way you need.
Help and Support
- mail us: support@starthemes.net
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- documentation - contains documentation files.
- documentation.html - the main documentation file. You are right here :)
- screenshots - contains template screenshots. Not for production.
- theme - contains WordPress theme files.
- theme####.zip - this folder content all the necessary files for the theme.
- sample_data - contains files that can make your WordPress website look like our live demo.
- sample_data.xml - contains all template sample data (posts, pages, categories, etc.).
- various images and other media files
- manuall_install - contains files that can make your WordPress website look like our live demo.
- uploads - contains theme images.
- theme#####.sql - database backup file (contains theme content).
- license.txt - contains license details.
- readme.txt - contain information about theme images path and font use and usage scritps.
Template installation
Template installation is very easy process. The installation process includes only two simple steps: theme installation and sample data installation.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
Step 1. Theme installation
- Go to the menu Appearance > Themes and click the Add New Theme button.
- Click the Upload link.
- Click the Browse button and navigate to the unzipped template package on your computer.
- Look for a file called tourister-pro.zip Click on it to select, then click OK.
- Click the Install Now button and wait until the installation is complete.
- Click the Activate link to change the current layout of the site to the theme your purchased.
- Go to Appearance >> Theme Options >> Restore Default.
Congratulations, your theme have been successfully installed!
Step 2. Sample Data Installation
To make your WordPress website look like our live demo, please follow the instructions below.
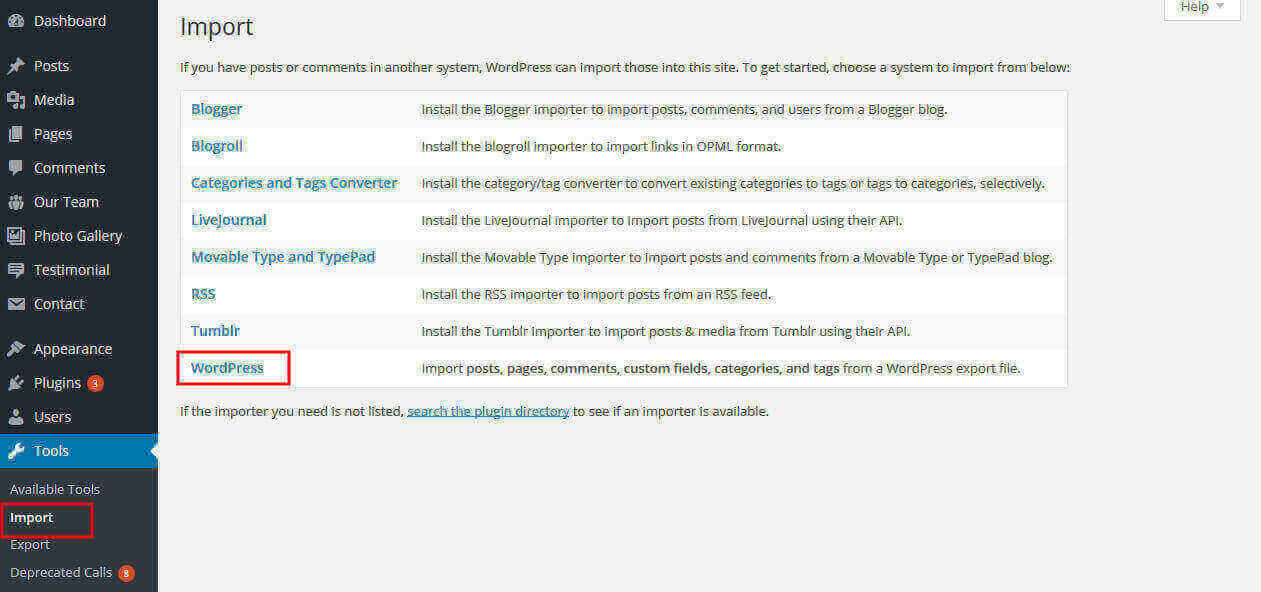
- Go to the tools Select import option and select wordpress and install then browse xml file and you'r done. See below screenshot.

How to set up homepage
Setup Header

Follow these instructions to setup header.
- For Top Header: For changing top header contact details go to Appearance >> Theme Option >> Basic Setting >> Add Contact Details - Social Icons
- For Site Name/Logo: For changing site name go to Settings >> General >> Site Title OR if you want to uplaod logo for your site go to Appearance >> Theme Options >> Basic settings >> Logo. Please see the theme option tab in this documentation for more details.
- For Navigation: See the Setup Navigation tab of this documentation.
- For Social Icons: For Add social icon go to Appearance >> Theme Option >> Basic Setting >> Add Social icon shortcode
- For Slider: Go to Appearance >> Theme Options >> Homepage Slider >> Upload image, Add Title and Sub Title
Setup Location Search Section

For setting up Location Search section first of all you need to add plugin for Travel Booking Plugin by using Location Search Form
For setting up Location Search first section Go to >> Appearance >> Theme Options >> Sections >> Select Section 1.
Shortcode/Content for Location Search Section.
[ttbm-top-search]
Setup Welcome About Tourister Section

For setting up Welcome About Tourister Second section Go to >> Appearance >> Theme Options >> Sections >> Select Section 2.
Shortcode/Content for Welcome About Tourister Second Section.
[row][column col="6"][about_left sub_title="Welcome About Tourister" title="We make it easier for everyone to experience the world"]Treat yourself with a journey to your inner self. Visit a mystique and start your spiritual adventure with comes to exploring exotic place. We promise, you will enjoy each and every step you make. Travelling to all corners of the world is getting easier and easier.[/about_left][/column][column col="6"][infobox num="01" title="Tour & Travel Project" link="#"]Travelling to all corners of the world is getting easier and easier. We live in a global village, but how well do we know and understand each other?[/infobox][infobox num="02" title="Low Cost Comparing" link="#"]We offer the most reasonable price throughout market. We have staff to assist in all stages of your holiday. We ensure the safety and security of all our customers[/infobox][/column][column col="12"][about_bottom image_path="http://localhost/star/tourister/wp-content/themes/tourister-pro/images/abt-btm-img.jpg"][/column][/row]
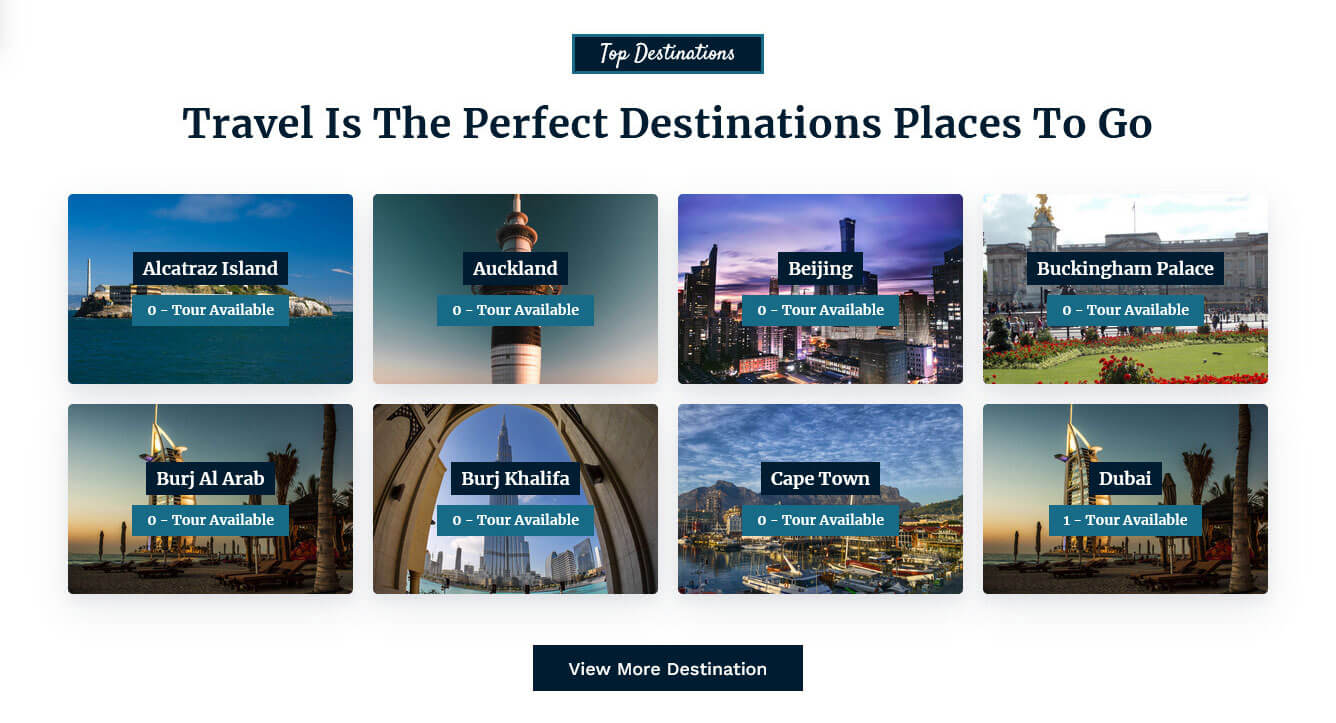
Setup Top Destination Section

For setting up Top Destination section first of all you need to add plugin for Travel Booking Plugin by using Top Destination
For setting up Top Destination section Go to >> Appearance >> Theme Options >> Sections >> Select Section 3.
Shortcode/Content for Top Destination Section.
[travel-location-list column="4" show="8" sidebar-filter="no" pagination="no"][buttonstyle1 name="View More Destination" align="center" link="http://localhost/star/tourister/destinations/"]
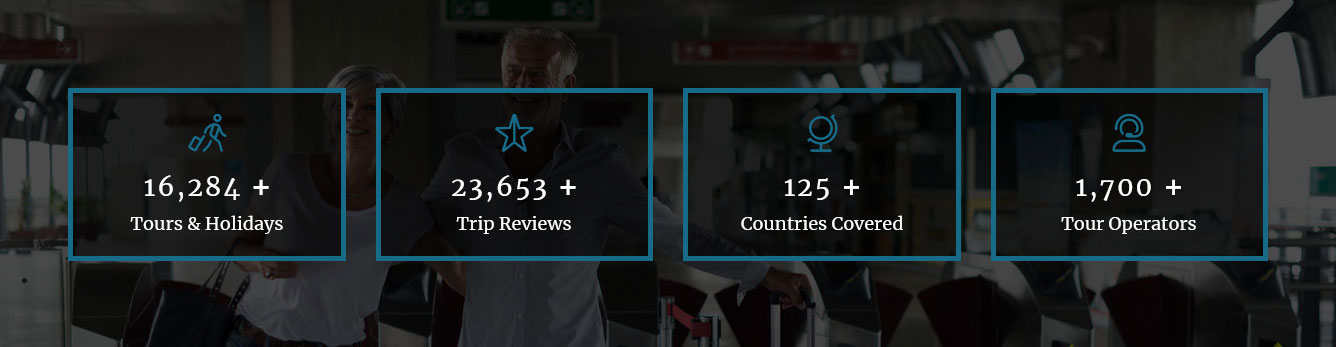
Setup Counter Section

For setting up Counter section Go to >> Appearance >> Theme Options >> Sections >> Select Section 4.
Shortcode/Content for Counter Section.
[row][column col="3"][counter icon="person-walking-luggage" icon_style="light" title="Tours & Holidays " count="16,284" number_color="#ffffff" title_color="#ffffff" icon_color="#176b87" plus="yes"][/column][column col="3"][counter icon="star-sharp-half-stroke" icon_style="light" title="Trip Reviews" count="23,653" number_color="#ffffff" title_color="#ffffff" icon_color="#176b87" plus="yes"][/column][column col="3"][counter icon="globe-stand" icon_style="light" title="Countries Covered" count="125" number_color="#ffffff" title_color="#ffffff" icon_color="#176b87" plus="yes"][/column][column col="3"][counter icon="user-headset" icon_style="light" title="Tour Operators" count="1,700" number_color="#ffffff" title_color="#ffffff" icon_color="#176b87" plus="yes"][/column][/row]
Setup Why Choose Us Section

For setting up Why Choose Us section Go to >> Appearance >> Theme Options >> Sections >> Select Section 5.
Shortcode/Content for Why Choose Us Section.
[row][column col="4"][services icon="sliders" icon_style="light" title="Personalized Matching" button_link="#"]We can provide up to 3 experienced travel specialists who fit best. Our unique matching system lets you find just the tour you want for your next holiday.[/services][/column][column col="4"][services icon="medal" icon_style="light" title="wide variety of destinations" button_link="#"]With Travellino, you will find a perfect destination among hundreds available. We offer a wide variety of personally picked tours with destinations all over the globe.[/services][/column][column col="4"][services icon="thumbs-up" icon_style="light" title="Highly Qualified Services" button_link="#"]Our high level of service is officially recognized by thousands of clients. Our tour managers are qualified, skilled, and friendly to bring you the best service.[/services][/column][column col="4"][services icon="user-headset" icon_style="light" title="24/7 Support Service" button_link="#"]Our travel agents are always there to support you during your trip. You can always get professional support from our staff 24/7 and ask any question you have.[/services][/column][column col="4"][services icon="gem" icon_style="light" title="Handpicked Hotels" button_link="#"]We pick the hotels with the utmost reputation and positive reviews. Our team offers only the best selection of affordable and luxury hotels to our clients.[/services][/column][column col="4"][services icon="database" icon_style="light" title="Best Price Guarantee" button_link="#"]We guarantee you will get top-notch comfort at an affordable price. If you find tours that are cheaper than ours, we will compensate the difference.[/services][/column][/row]
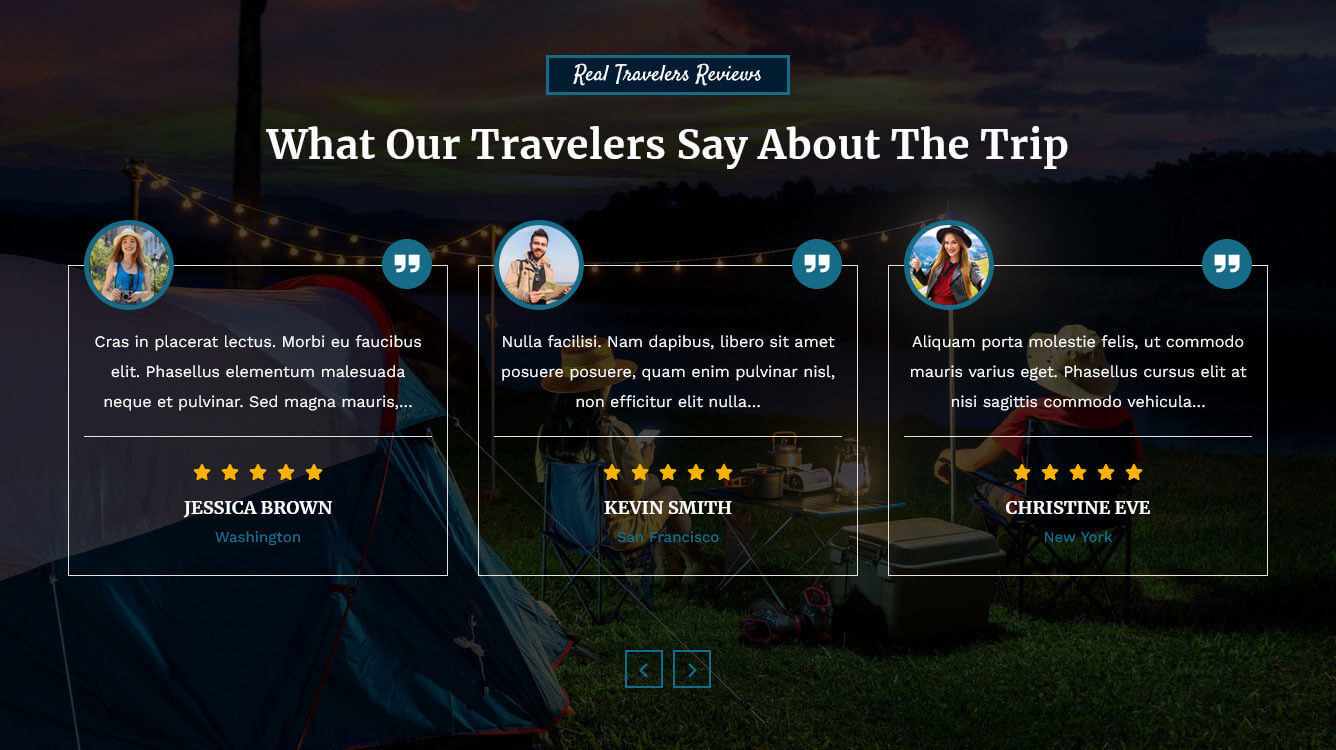
Setup Client Testimonials Section

For setting up Client Testimonials section first of all you need to add some testimonials by using testimonials post type please see the below screenshot.

After adding post to Our Client Testimonials go to Appearance >> Theme Options >> Sections >> Section 6.
Shortcode/Content: for Our Client Testimonials Section
[testimonials show="-1"]
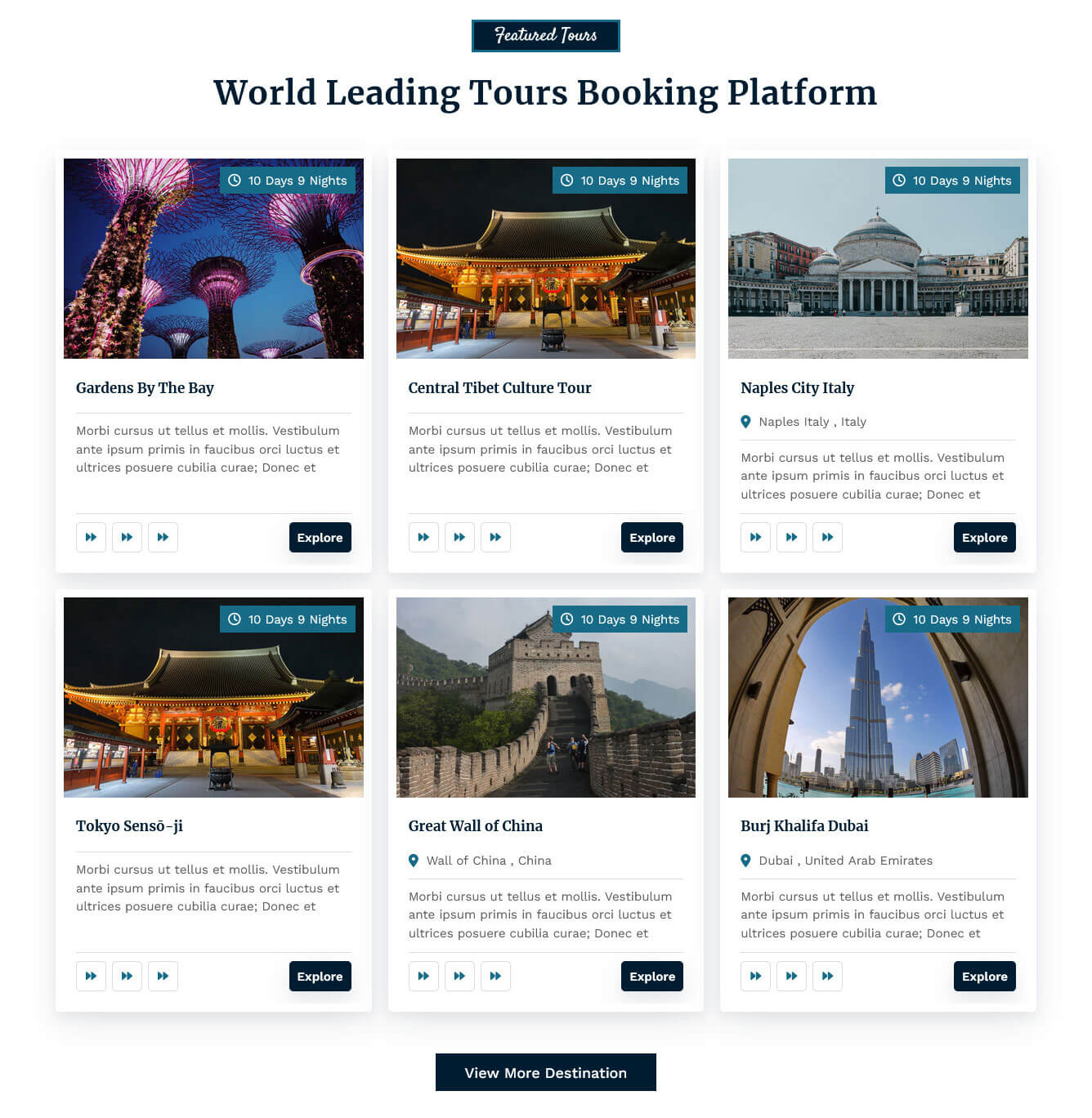
Setup Featured Tours Section

For setting up Top Destination section first of all you need to add plugin for Travel Booking Plugin by using Travel Post type please see the below screenshot.

For setting up Featured Tours section Go to >> Appearance >> Theme Options >> Sections >> Select Section 7.
Shortcode/Content for Featured Tours Section.
[travel-list style="grid" show="6" column="3" pagination="no" sidebar-filter="no"][clear][buttonstyle1 name="View More Destination" align="center" link="http://localhost/star/tourister/tours/"]
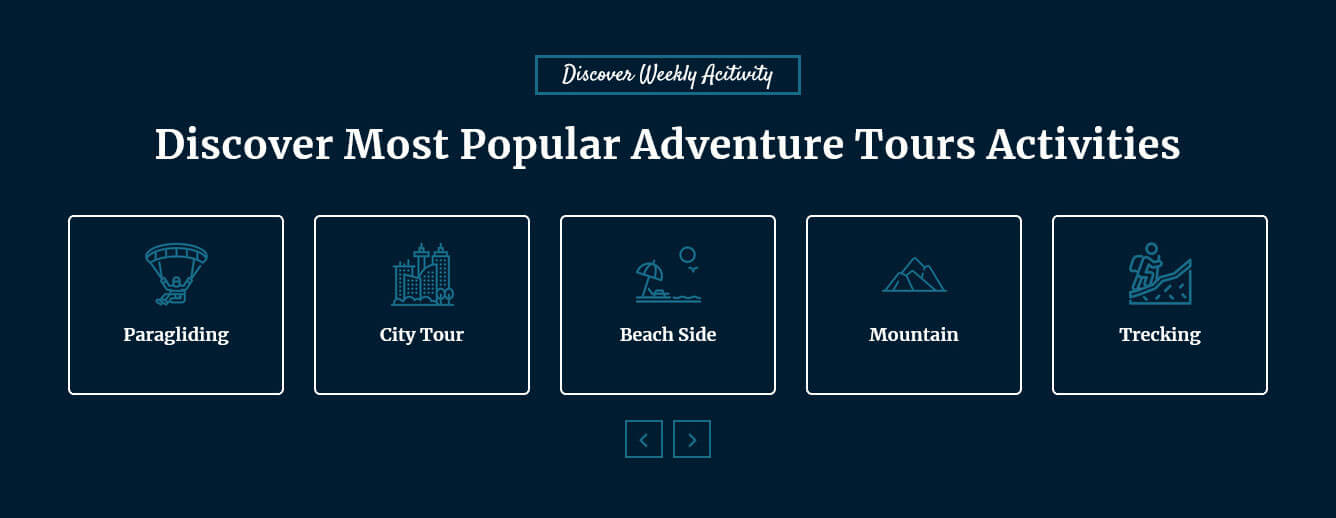
Setup Discover Weekly Acitivity Section

For setting up Discover Weekly Acitivity section Go to >> Appearance >> Theme Options >> Sections >> Select Section 8.
Shortcode/Content for Discover Weekly Acitivity Section.
[activity_lists][activity image_path="http://localhost/star/tourister/wp-content/themes/tourister-pro/images/act-1.jpg" image_icon_path="http://localhost/star/tourister/wp-content/themes/tourister-pro/images/act-ic-1.png" title="Beach Side" link="#"][activity image_path="http://localhost/star/tourister/wp-content/themes/tourister-pro/images/act-2.jpg" image_icon_path="http://localhost/star/tourister/wp-content/themes/tourister-pro/images/act-ic-2.png" title="Mountain" link="#"][activity image_path="http://localhost/star/tourister/wp-content/themes/tourister-pro/images/act-3.jpg" image_icon_path="http://localhost/star/tourister/wp-content/themes/tourister-pro/images/act-ic-3.png" title="Trecking" link="#"][activity image_path="http://localhost/star/tourister/wp-content/themes/tourister-pro/images/act-4.jpg" image_icon_path="http://localhost/star/tourister/wp-content/themes/tourister-pro/images/act-ic-4.png" title="Safari" link="#"][activity image_path="http://localhost/star/tourister/wp-content/themes/tourister-pro/images/act-5.jpg" image_icon_path="http://localhost/star/tourister/wp-content/themes/tourister-pro/images/act-ic-5.png" title="Sailing" link="#"][activity image_path="http://localhost/star/tourister/wp-content/themes/tourister-pro/images/act-6.jpg" image_icon_path="http://localhost/star/tourister/wp-content/themes/tourister-pro/images/act-ic-6.png" title="Cruise" link="#"][activity image_path="http://localhost/star/tourister/wp-content/themes/tourister-pro/images/act-7.jpg" image_icon_path="http://localhost/star/tourister/wp-content/themes/tourister-pro/images/act-ic-7.png" title="Paragliding" link="#"][activity image_path="http://localhost/star/tourister/wp-content/themes/tourister-pro/images/act-8.jpg" image_icon_path="http://localhost/star/tourister/wp-content/themes/tourister-pro/images/act-ic-8.png" title="City Tour" link="#"][/activity_lists]
Setup Our Professional Team Section

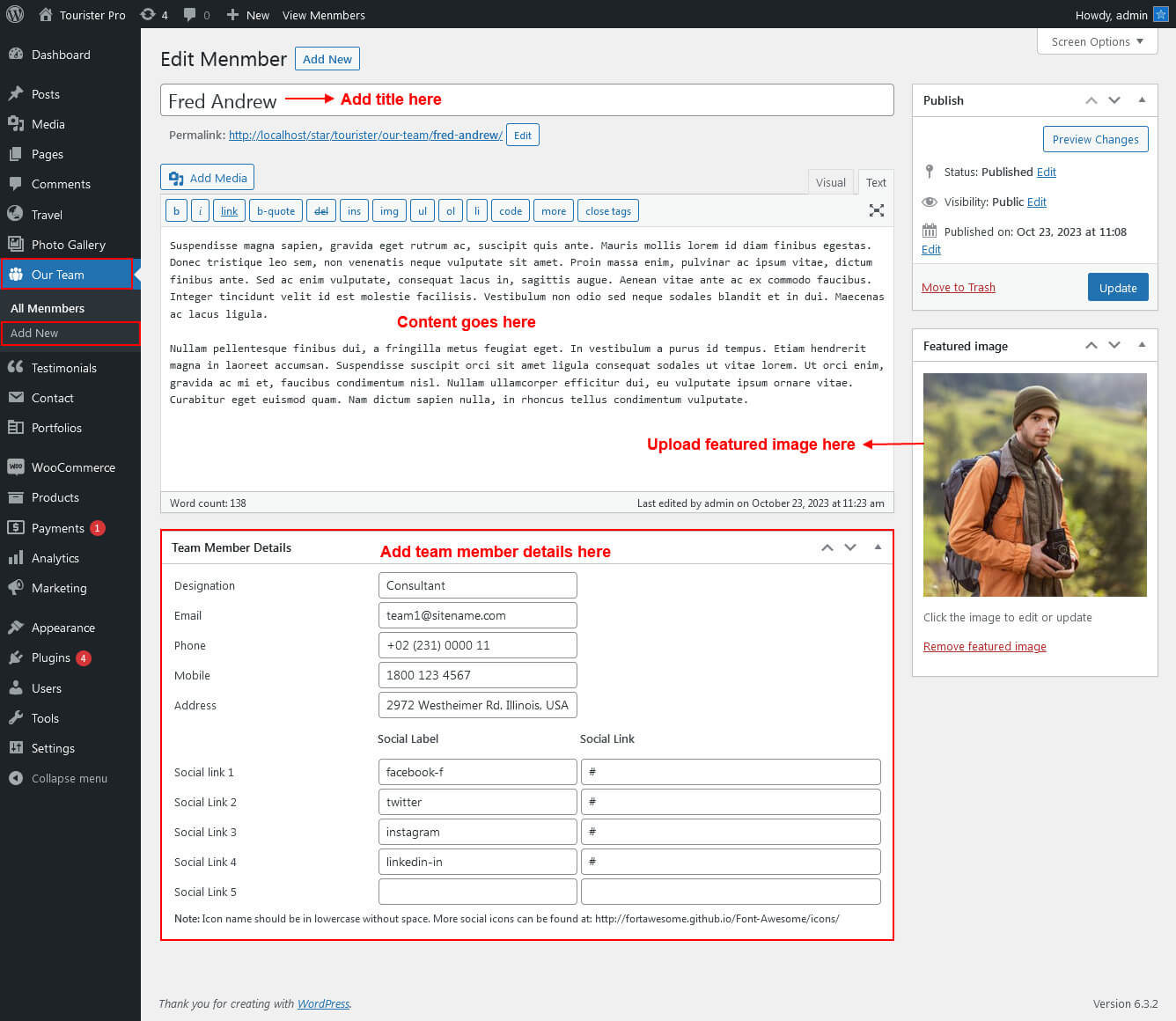
For setting up Our Professional Team section first of all you need to add some team by using Our Team post type please see the below screenshot.

After adding post to Our Professional Team go to Appearance >> Theme Options >> Sections >> Section 9.
Shortcode/Content: for Our Professional Team Section
[our-team type="slider" show="-1"]
[our-team type="grid" show="-1" column="2/3/4"]
Setup Features Video Section

For setting up Features Video section Go to >> Appearance >> Theme Options >> Sections >> Select Section 10.
Shortcode/Content for Features Video Section.
[row][column col="6" subcls="fea-video"][popup_video video_link="https://www.youtube.com/embed/2UiuEpn_CZM"][/column][column col="6"][feature_wrap][features icon="chart-mixed-up-circle-dollar" icon_style="light" title="Best Price Guarantee"]There are many variations of but the majority have simply free text.[/features][features icon="laptop-mobile" icon_style="light" title="Easy & Quick Booking"]There are many variations of but the majority have simply free text.[/features][features icon="plane-departure" icon_style="light" title="Best Tour Selection"]There are many variations of but the majority have simply free text.[/features][/feature_wrap][/column][/row]
Setup Recent News Feed Section

For setting up From The Blog section first of all you need to add some posts by using Posts. Follow below instruction to add posts.

Once you added posts in the From The Blog Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 11.)
Shortcode/Content for Recent News Feed Section
[latest-news show="-1" type="slider" from_category="Add category slug" comment="show/hide" date="show/hide" author="show/hide" category="show/hide"]
[latest-news show="3" type="grid" column="2/3/4" from_category="Add category slug" comment="show/hide" date="show/hide" author="show/hide" category="show/hide"]
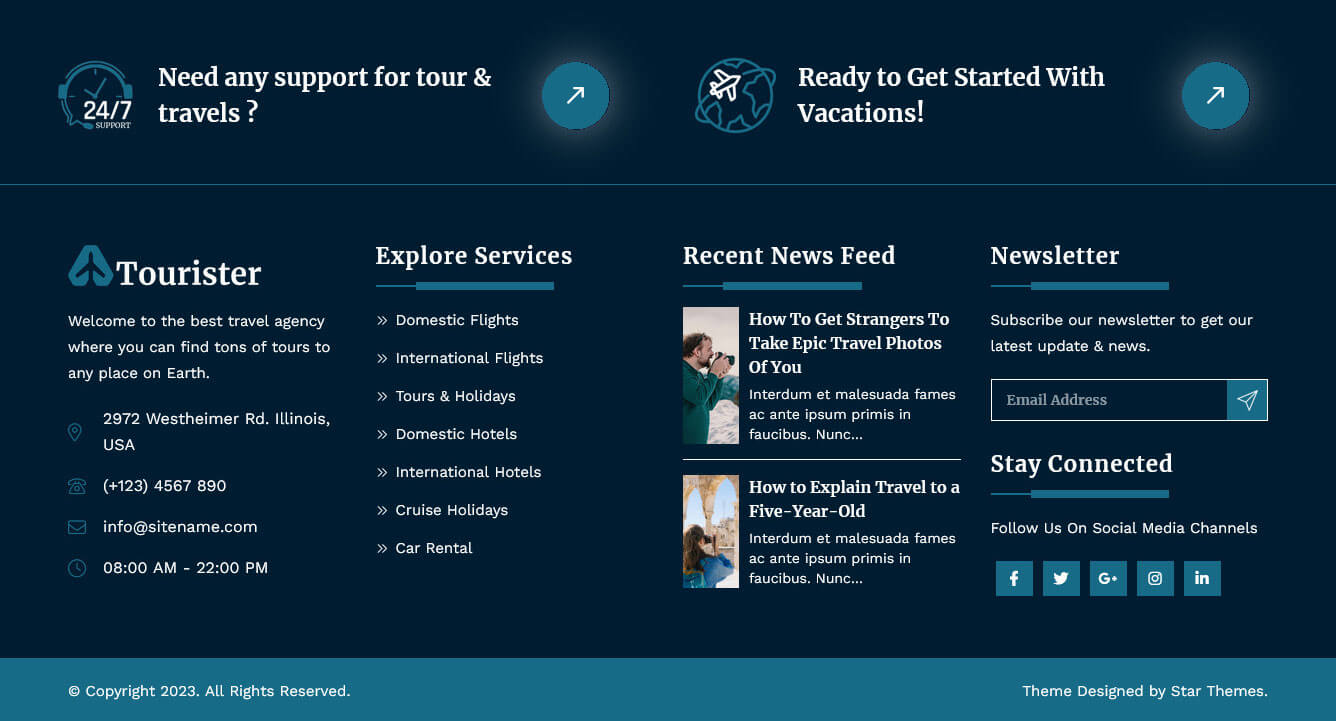
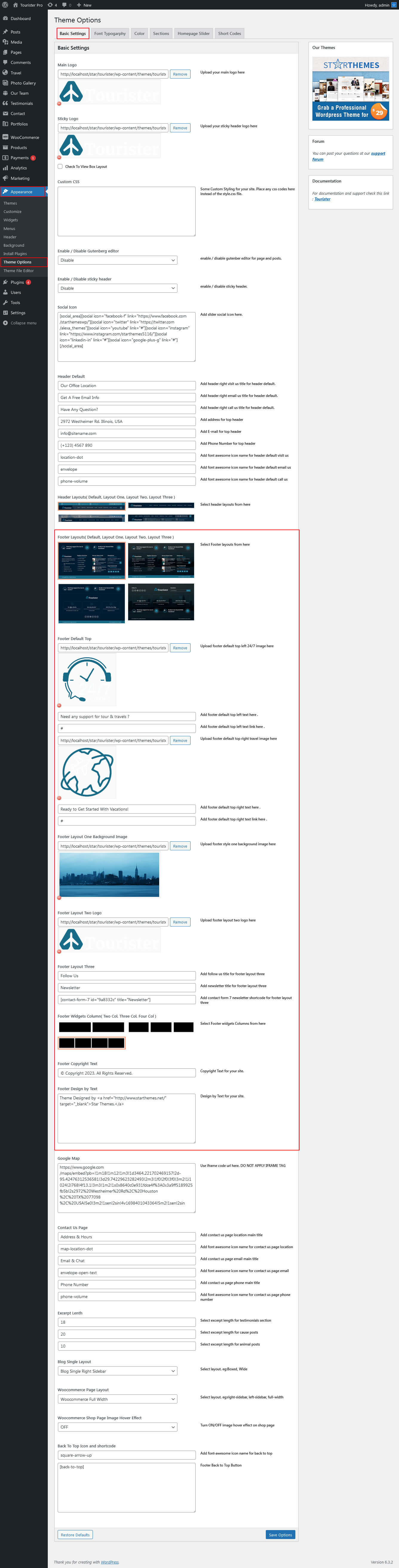
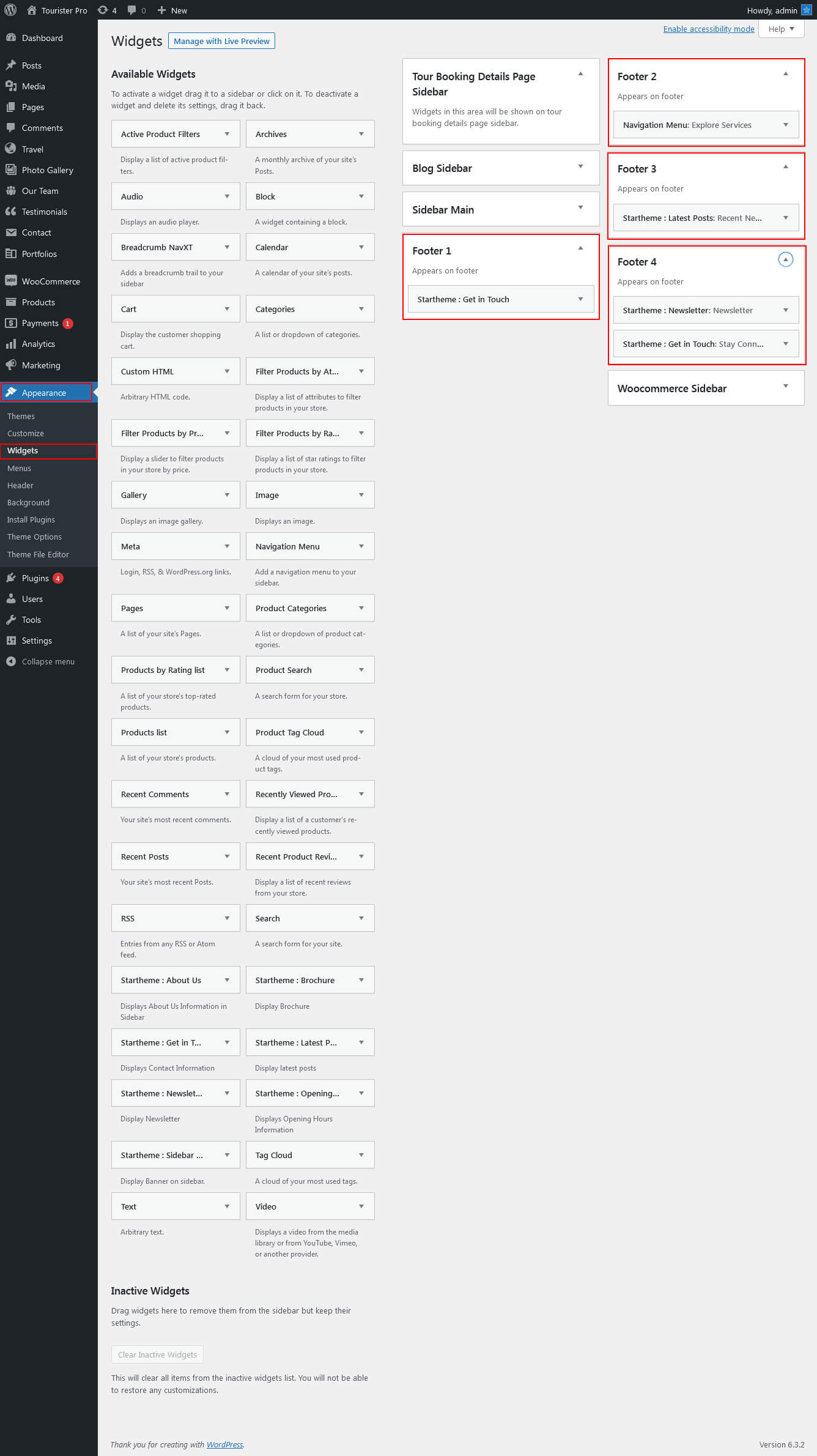
Setup Footer

Go to Appearance >> Theme Options >> Basic Setting.


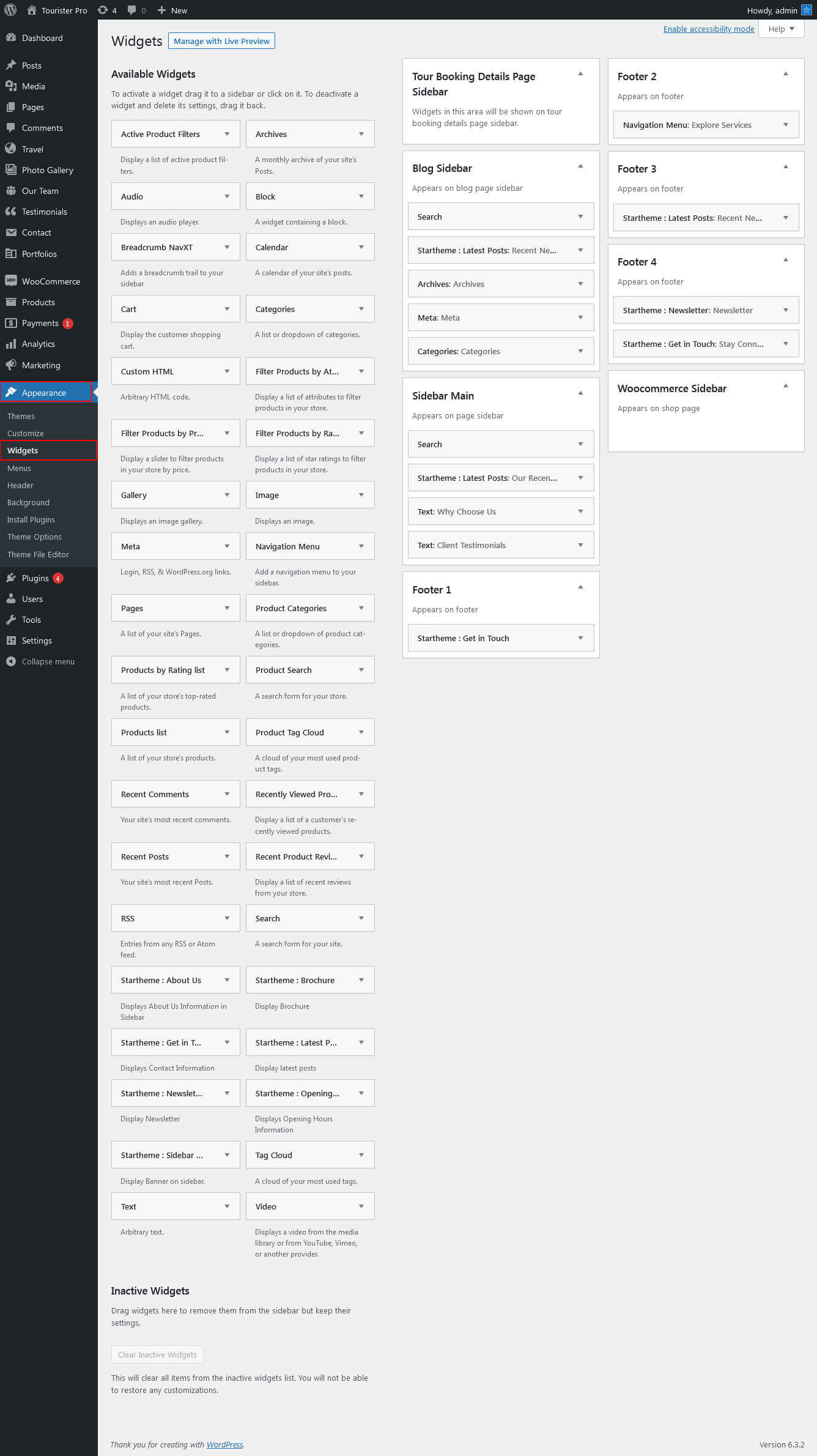
- For footer column 1: Go to Appearance >> Widget >> Footer 1 >> Add Widget Get In Contact
- For footer column 2: Go to Appearance >> Menu >> Create Menu >> Select Menu Location >> Add Menu. >> Explore Services Links
- For footer column 3: Go to Appearance >> Widget >> Footer 3 >> Add Widget Recent News Feed Posts
- For footer column 4: Go to Appearance >> Widget >> Footer 4 >> Add Widget Newsletter and Stay Connected
- For footer copyright text: Go to Appearance >> Theme Options >> Besic Setting >> Footer Copyright
- For design by text: Go to Appearance >> Theme Options >> Besic Setting >> Footer Design by
Page Templates and Sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Full Screen Page (the full screen page template without a sidebar)
- Full Width Page (a page template with one column without a sidebar)
- Left Sidebar (a page template with left sidebar position)
- No Sidebar (a page template have space on left and right.)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (No Sidebar) (a blog template with no sidebar position)
- Contact (Full Width) (a contact template with add google map position)
Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Testimonials - used for testimonials output.
- Social icon - used for social icon output.
- One column, Two column, Three column, Four column, Six column - used for display content on columns.
- Tabs - used for display tabs.
- Toggle content - used for display toggle.
- Accordion content - used for display accordion.
- Gradient Button - used for small, medium, large, xtra large gradient button.
- Simple Button - used for small, medium, large, xtra large simple button.
- Round Button - used for light, dark round button.
- Message Boxes - used for success, error, warning, info, about message boxes.
- Search - used to display search form.
- List style - used to display lists.
- Blogpost - used to display blog post.
Testimonial

[testimonials]
Elements
Column Content
[row][column col="1/2/3/4/5/6/7/8/9/10/11/12"]Your Content / Short code goes here...[/column][/row]
Description: used to display column content. You can also use col="One column, Two column, Three column, Four column, Six column".
Tabs
[tabs]
[tab title="TAB TITLE 1"]Tab Content goes here...[/tab]
[/tabs]
Description: use to display tab content.
Toggle content
[toggle_content title="Toggle Title 1"]Toggle Content goes here...[/toggle_content]
Description: use to display toggle content.
Accordion Content
[accordion]
[accordion_content title="ACCORDION TITLE 1"]Accordion Content goes here...[/accordion_content]
[/accordion]
Description: use to display accordion content.
Gradient Button
[gradient_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display gradient button. you can use small, medium, large, xtra lareg sizes.
Simple Button
[simple_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display simple button. you can use small, medium, large, xtra lareg sizes.
Round Button
[round_button style="light" text="text here" title="title here" url="#" position="left"]
Description: use to display round button. you can use light or dark style.
Horizontal rule

[hr]
Description: used to display a horizontal line.
Succes Message Box

[message type="success"]This is a sample of the 'success' style message box shortcode. To use this style use the following shortcode[/message]
Description: use to display success message box. you can also use error, warning, info, about types.
Search
[searchform]
Description: use to display search form.
List Style
[unordered_list style="list-1"]<li>List style 1</li>[/unordered_list]
Custom Widgets

Theme Options
The following theme contains the Settings option. These settings allow you to change the theme’s color palette, order of items, turn items on/off and do lots of other things. In order to use these settings, please go to Appearance → Theme Options.
Basic Settings

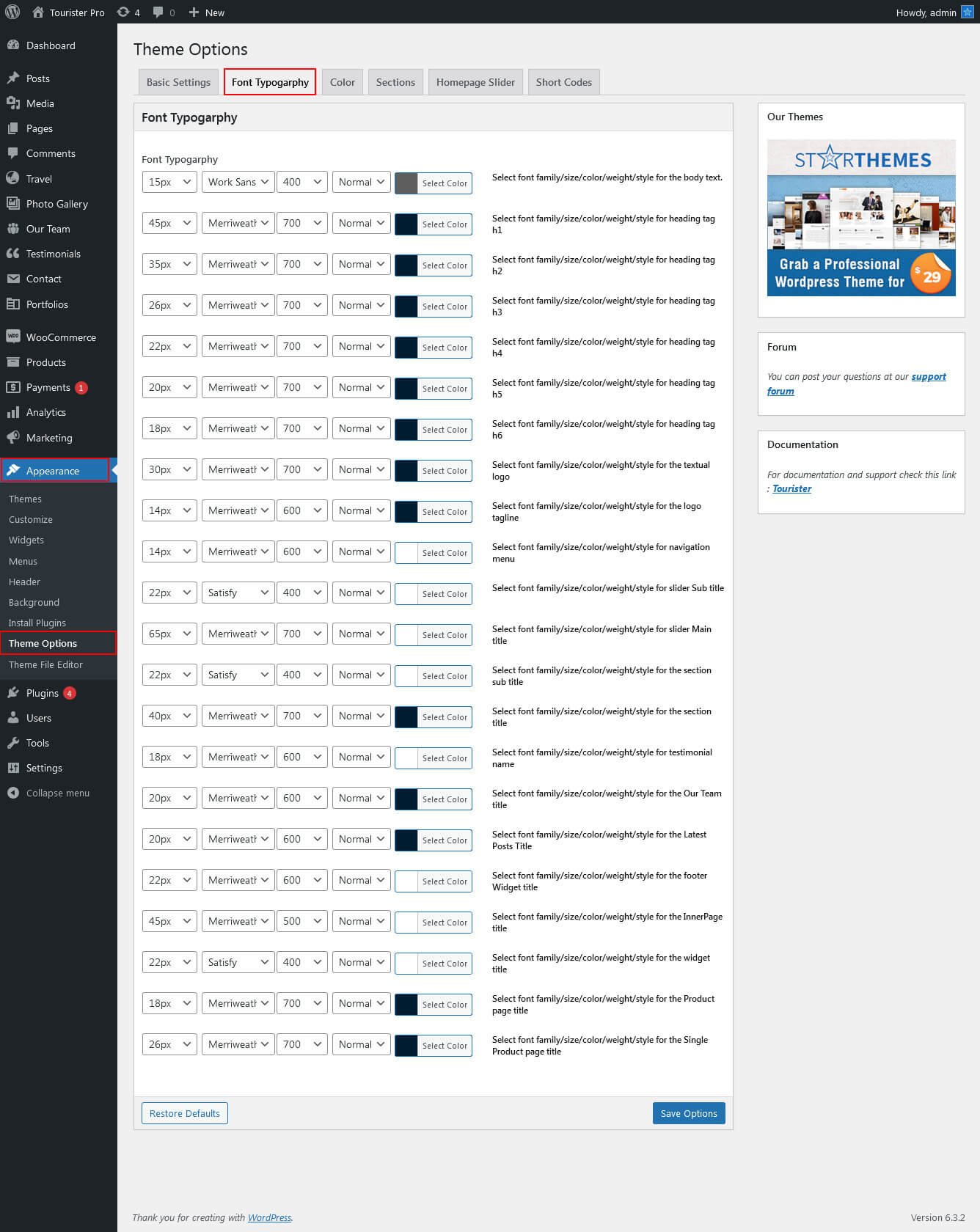
Font Typography

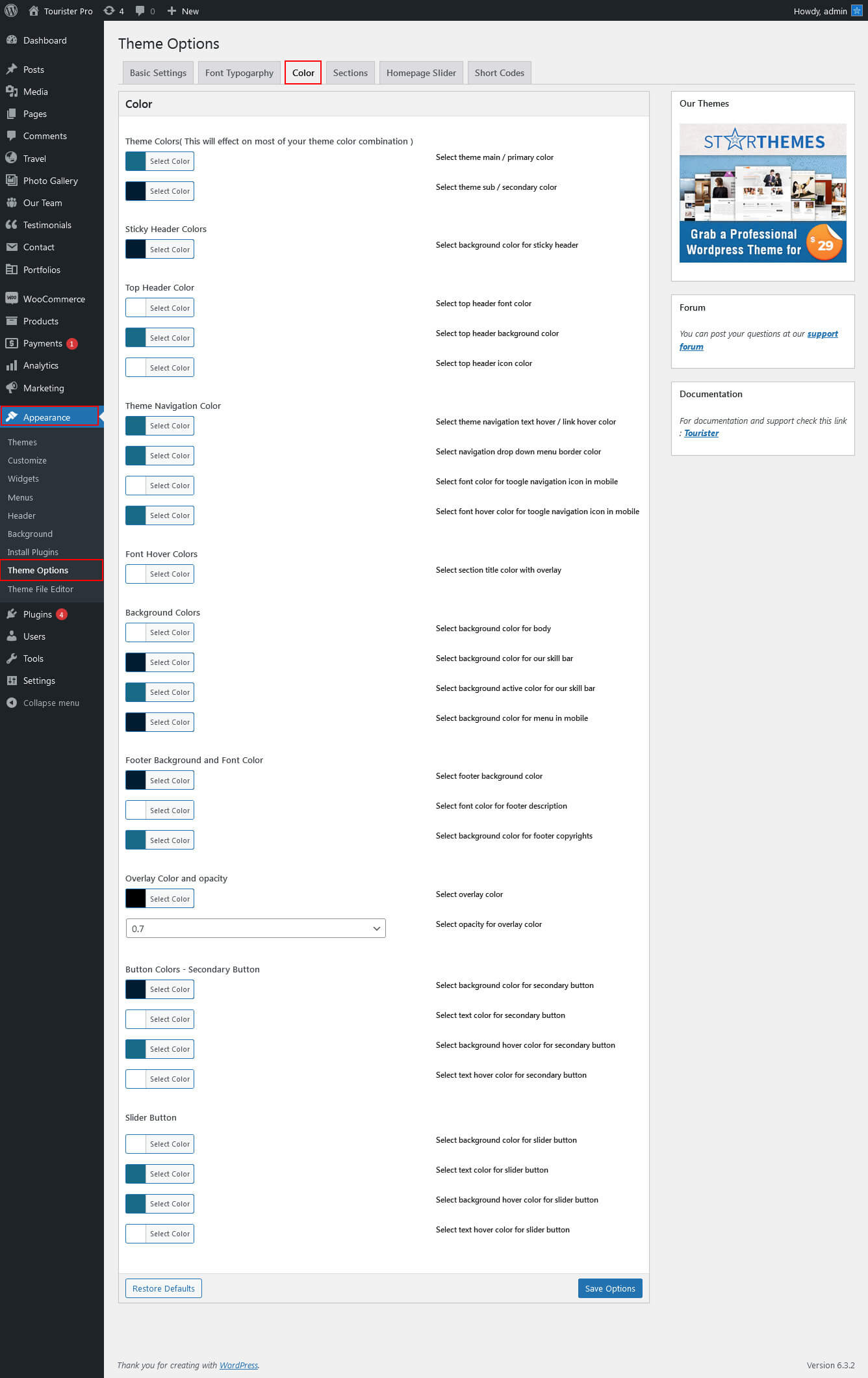
Font Color

Sections

Slider Settings

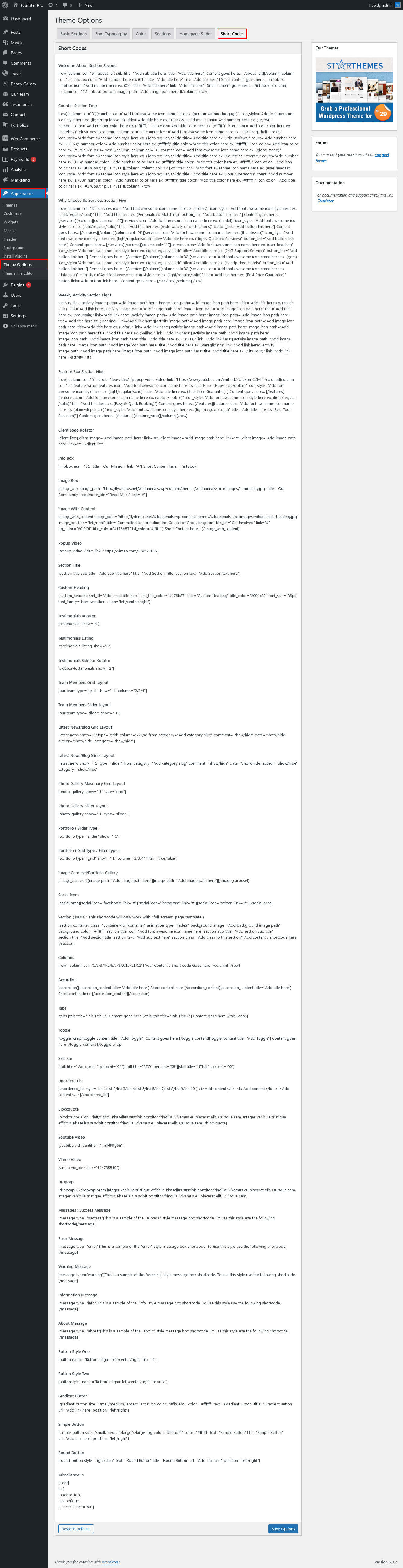
Shortcode

Contact Form 7
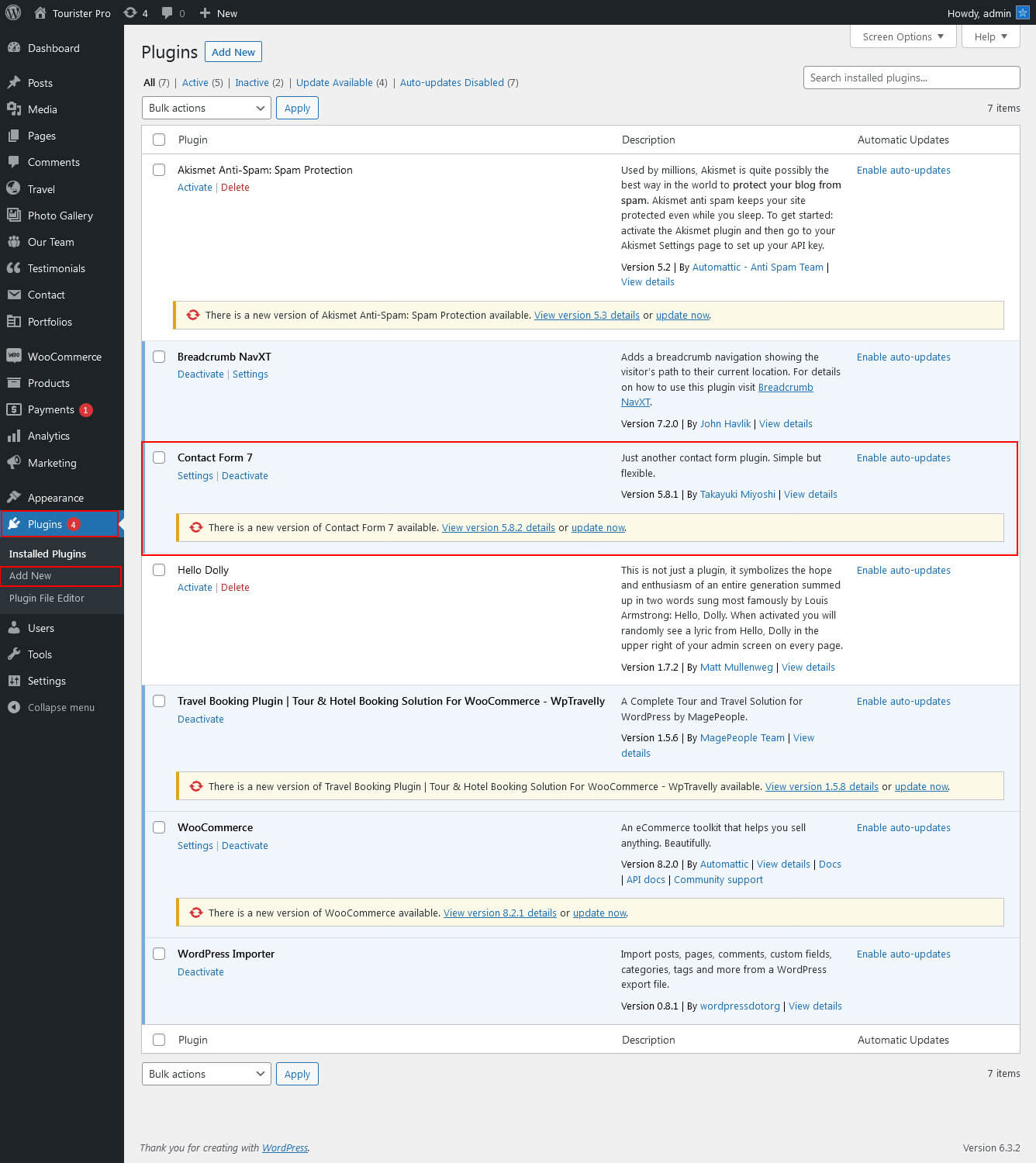
The following plugin Settings option. First upon search contact form 7 plugin and follow the below instruction, please go to Plugin → Add New.
Plugin Installation

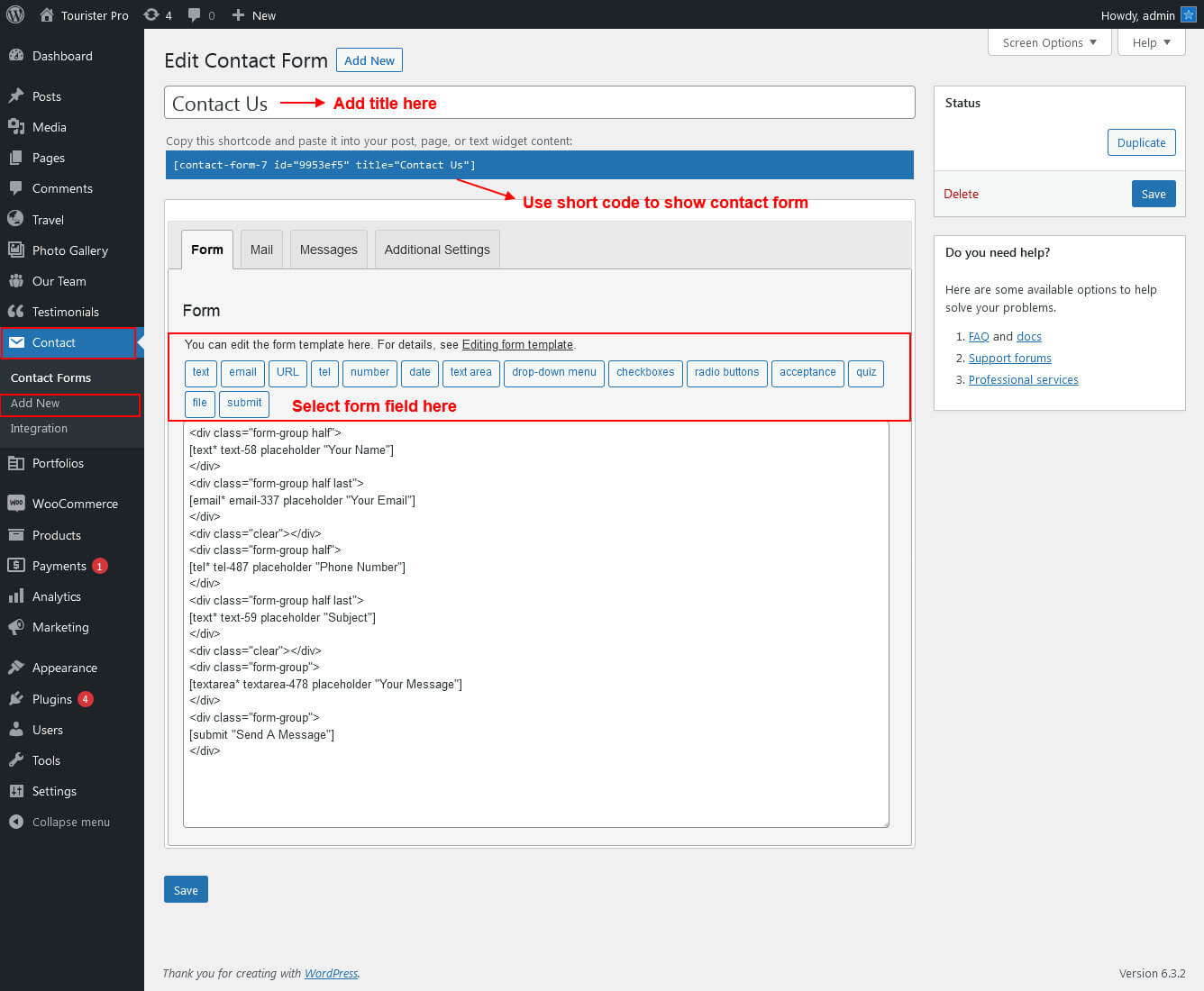
Plugin Use

Photo Gallery
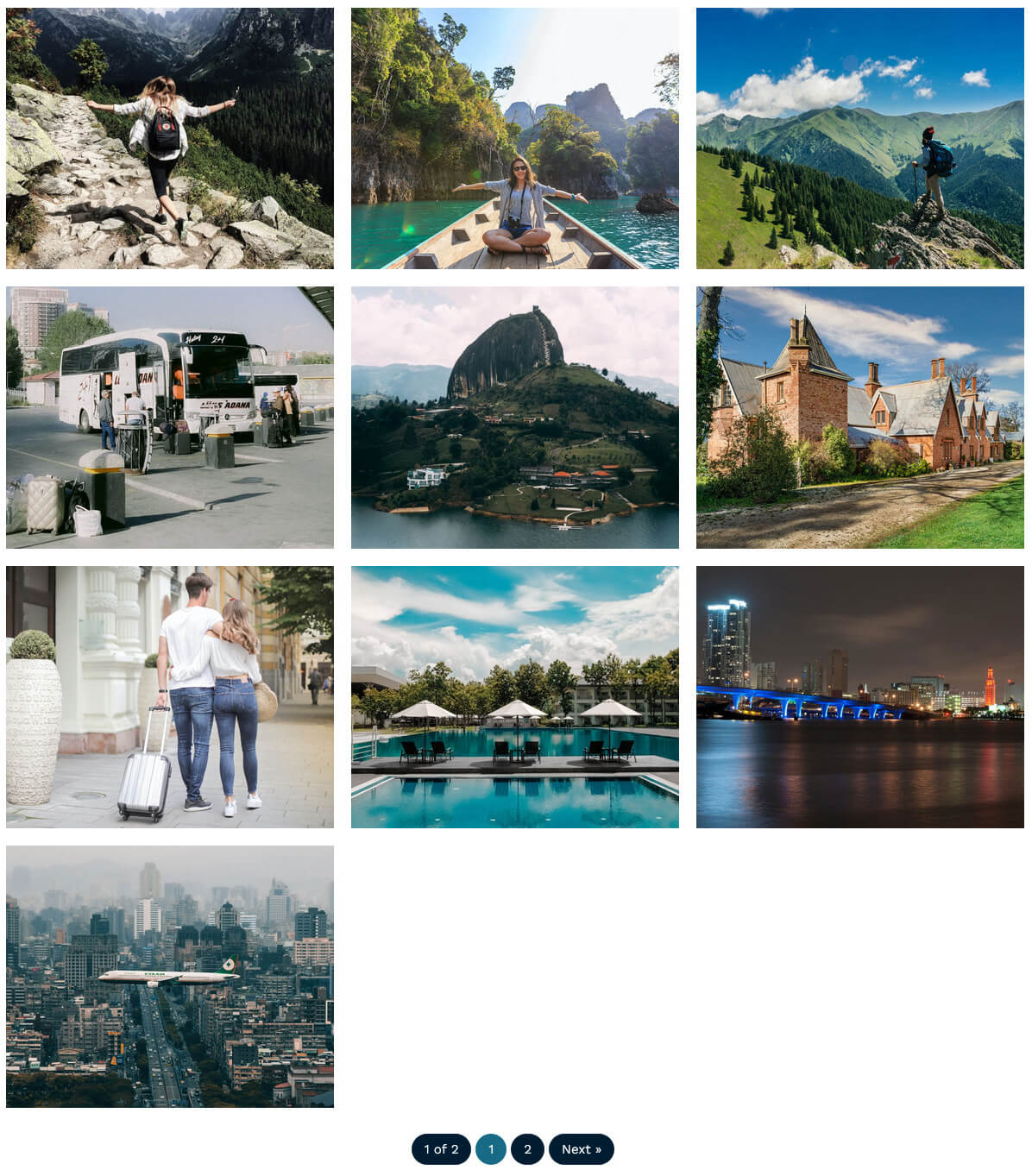
Setup Gallery Page

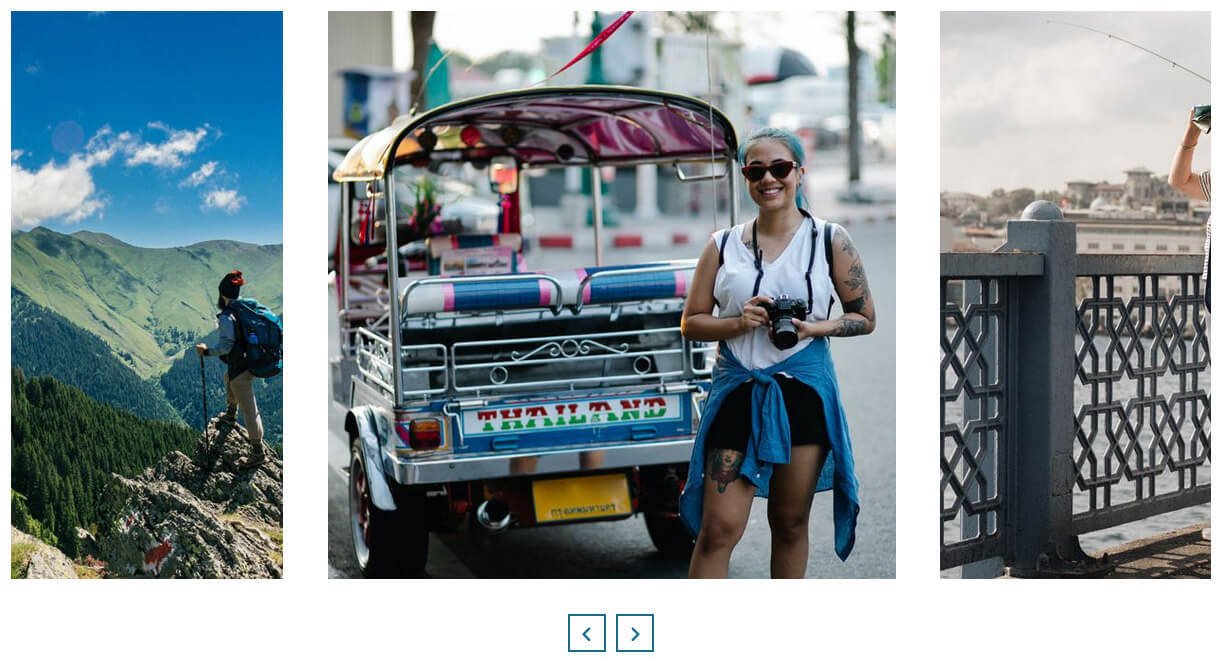
Gallery Slider

For setting up photo gallery page first of all you need to add some posts by using Photo Gallery Posts. Follow below instruction to add posts.

Once you added posts in the Gallery Page Posts type after that you just have to add post shortcode in the gallery page content area and you'r done.
Shortcode/Content for Gallery Page
Grid Layout : [photo-gallery show="-1" type="grid"]
Slider Layout : [photo-gallery show="-1" type="slider"]
Portfolio
Setup Portfolio

For setting up Portfolio page first of all you need to add some posts by using Portfolio Posts. Follow below instruction to add posts.

Once you added posts in the Portfolio Page Posts type after that you just have to add post shortcode in the team page content area and you'r done.
Shortcode/Content for Portfolio
Grid / Filter Layout : [portfolio type="grid" show="-1" column="2/3/4" filter="true/false"]
Slider Layout : [portfolio type="slider" show="-1"]
