Introduction
Thank you for purchasing a WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and administering a WordPress Website from scratch.
What is WordPress CMS?
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available. Learn More
What is a WordPress template
A WordPress template is a skin for a website built with the WordPress CMS platform. In other words, you can easily change your WordPress Web site appearance by installing a new template in a few easy steps. With all its simplicity, a WordPress template is provided with all the necessary source files and you are free to edit or extend it the way you need.
Help and Support
- mail us: support@starthemes.net
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- documentation - contains documentation files.
- documentation.html - the main documentation file. You are right here :)
- screenshots - contains template screenshots. Not for production.
- theme - contains WordPress theme files.
- theme####.zip - this folder content all the necessary files for the theme.
- sample_data - contains files that can make your WordPress website look like our live demo.
- sample_data.xml - contains all template sample data (posts, pages, categories, etc.).
- various images and other media files
- manuall_install - contains files that can make your WordPress website look like our live demo.
- uploads - contains theme images.
- theme#####.sql - database backup file (contains theme content).
- license.txt - contains license details.
- readme.txt - contain information about theme images path and font use and usage scritps.
Template installation
Template installation is very easy process. The installation process includes only two simple steps: theme installation and sample data installation.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
Step 1. Theme installation
- Go to the menu Appearance > Themes and click the Add New Theme button.
- Click the Upload link.
- Click the Browse button and navigate to the unzipped template package on your computer.
- Look for a file called studies-pro.zip Click on it to select, then click OK.
- Click the Install Now button and wait until the installation is complete.
- Click the Activate link to change the current layout of the site to the theme your purchased.
- Go to Appearance >> Theme Options >> Restore Default.
Congratulations, your theme have been successfully installed!
Step 2. Sample Data Installation
To make your WordPress website look like our live demo, please follow the instructions below.
- Go to the tools Select import option and select wordpress and install then browse xml file and you'r done. See below screenshot.

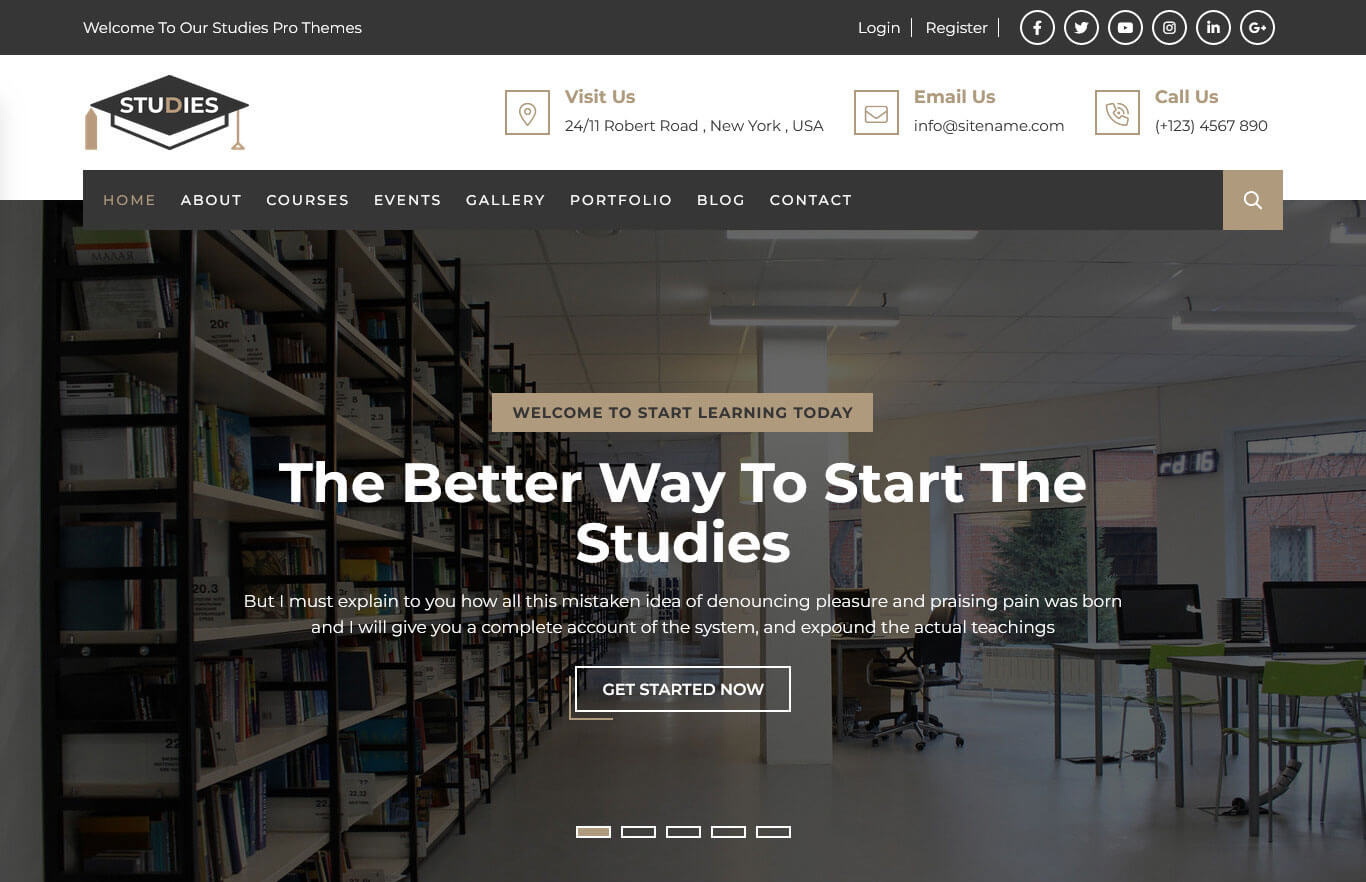
How to set up homepage
Setup Header

Follow these instructions to setup header.
- For Top Header: For changing top header contact details go to Appearance >> Theme Option >> Basic Setting >> Add welcome text - Register - Login text and link and Social Icon
- For Site Name/Logo: For changing site name go to Settings >> General >> Site Title OR if you want to uplaod logo for your site go to Appearance >> Theme Options >> Basic settings >> Logo. Please see the theme option tab in this documentation for more details.
- For Navigation: See the Setup Navigation tab of this documentation.
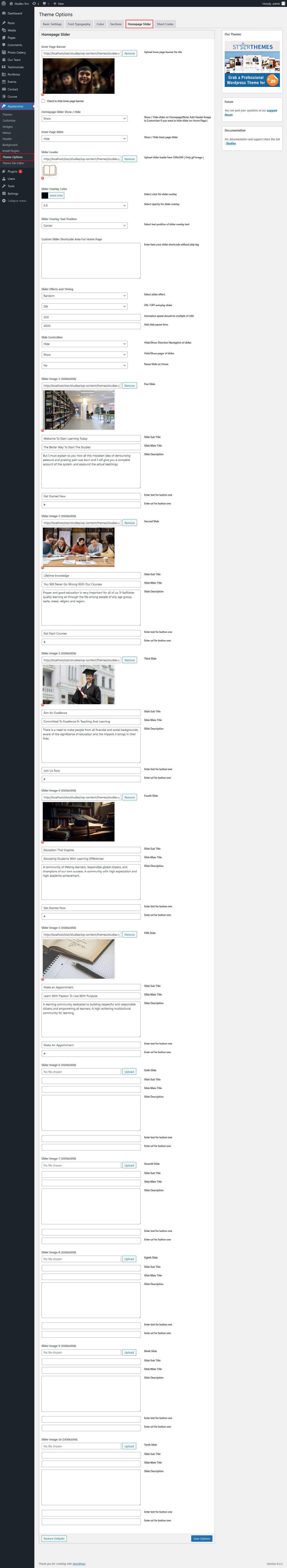
- For Slider: Go to Appearance >> Theme Options >> Homepage Slider >> Upload image, Add Title
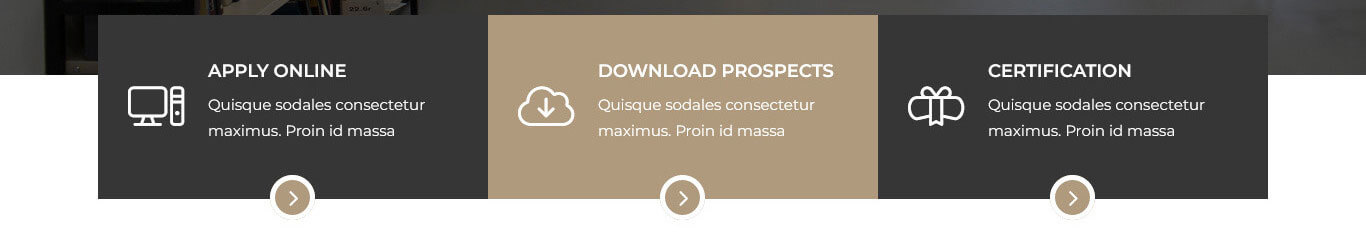
Setup Features Section

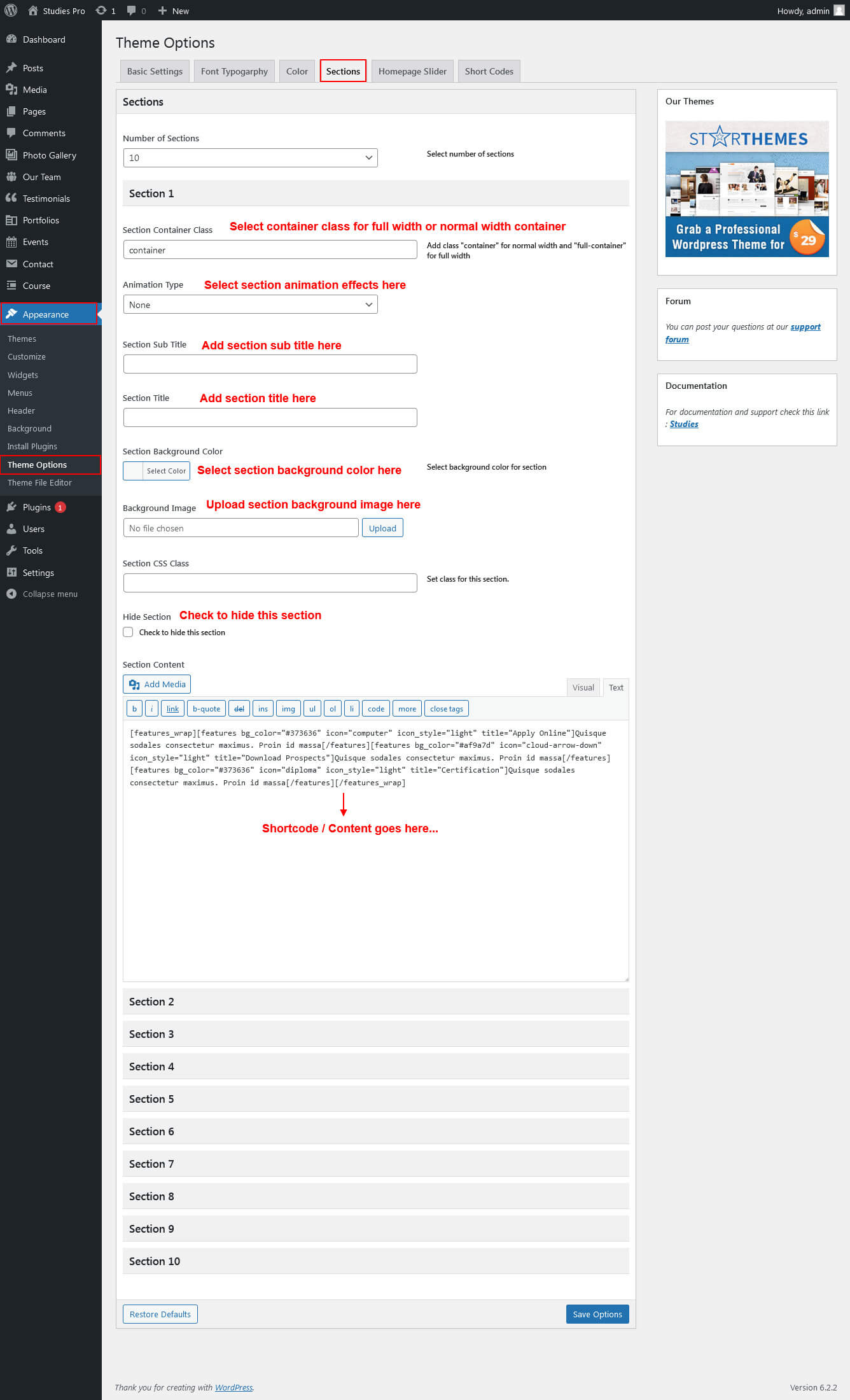
For setting up Features first section Go to >> Appearance >> Theme Options >> Sections >> Select Section 1.
Shortcode/Content for Features Section.
[features_wrap][features bg_color="#373636" icon="computer" icon_style="light" title="Apply Online"]Quisque sodales consectetur maximus. Proin id massa[/features][features bg_color="#af9a7d" icon="cloud-arrow-down" icon_style="light" title="Download Prospects"]Quisque sodales consectetur maximus. Proin id massa[/features][features bg_color="#373636" icon="diploma" icon_style="light" title="Certification"]Quisque sodales consectetur maximus. Proin id massa[/features][/features_wrap]
Setup Get To Know About Studies Section

For setting up Get To Know About Studies Second section Go to >> Appearance >> Theme Options >> Sections >> Select Section 2.
Shortcode/Content for Get To Know About Studies Second Section.
[row][column col="6"][about_left sub_title="Get To Know About Studies" highlight_title="Welcome To The" title="Studies Online Learning" button_text="About Know More" button_link="#"]Lorem ipsum dolor sit amet, consectetur adipisic ing elit, sed eius to mod tempors incididunt ut labore et dolore magna this aliqua enims ad minim. Lorem ipsum dolor sit amet, consectetur adipisic ing elit, sed eius to mod tempor. Lorem ipsum dolor sit amet.[clear][about_box icon="pencil" icon_style="light" title="Experienced Faculty"]Lorem ipsum dolor sit amet consectetur[/about_box][about_box icon="graduation-cap" icon_style="light" title="Online Courses"]Lorem ipsum dolor sit amet consectetur[/about_box][clear][/about_left][/column][column col="6"]<img src="http://localhost/star/studies/wp-content/themes/studies-pro/images/about-thumb.png" />[/column][/row]
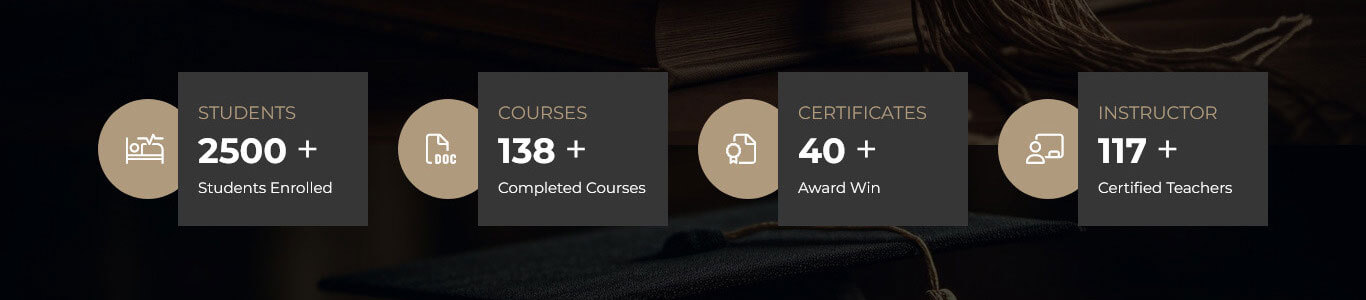
Setup Counter Section

For setting up Counter Four section Go to >> Appearance >> Theme Options >> Sections >> Select Section 3.
Shortcode/Content for Counter Section.
[row][column col="3"][counter icon="bed-pulse" icon_style="light" sub_title="Students" title="Students Enrolled" count="2500" num_color="#ffffff" sub_title_color="#af9a7d" title_color="#ffffff" icon_color="#ffffff" plus="yes"][/column][column col="3"][counter icon="file-doc" icon_style="light" sub_title="Courses" title="Completed Courses" count="138" num_color="#ffffff" sub_title_color="#af9a7d" title_color="#ffffff" icon_color="#ffffff" plus="yes"][/column][column col="3"][counter icon="file-certificate" icon_style="light" sub_title="Certificates" title="Award Win" count="40" num_color="#ffffff" sub_title_color="#af9a7d" title_color="#ffffff" icon_color="#ffffff" plus="yes"][/column][column col="3"][counter icon="chalkboard-user" icon_style="light" sub_title="Instructor" title="Certified Teachers" count="117" num_color="#ffffff" sub_title_color="#af9a7d" title_color="#ffffff" icon_color="#ffffff" plus="yes"][/column][/row]
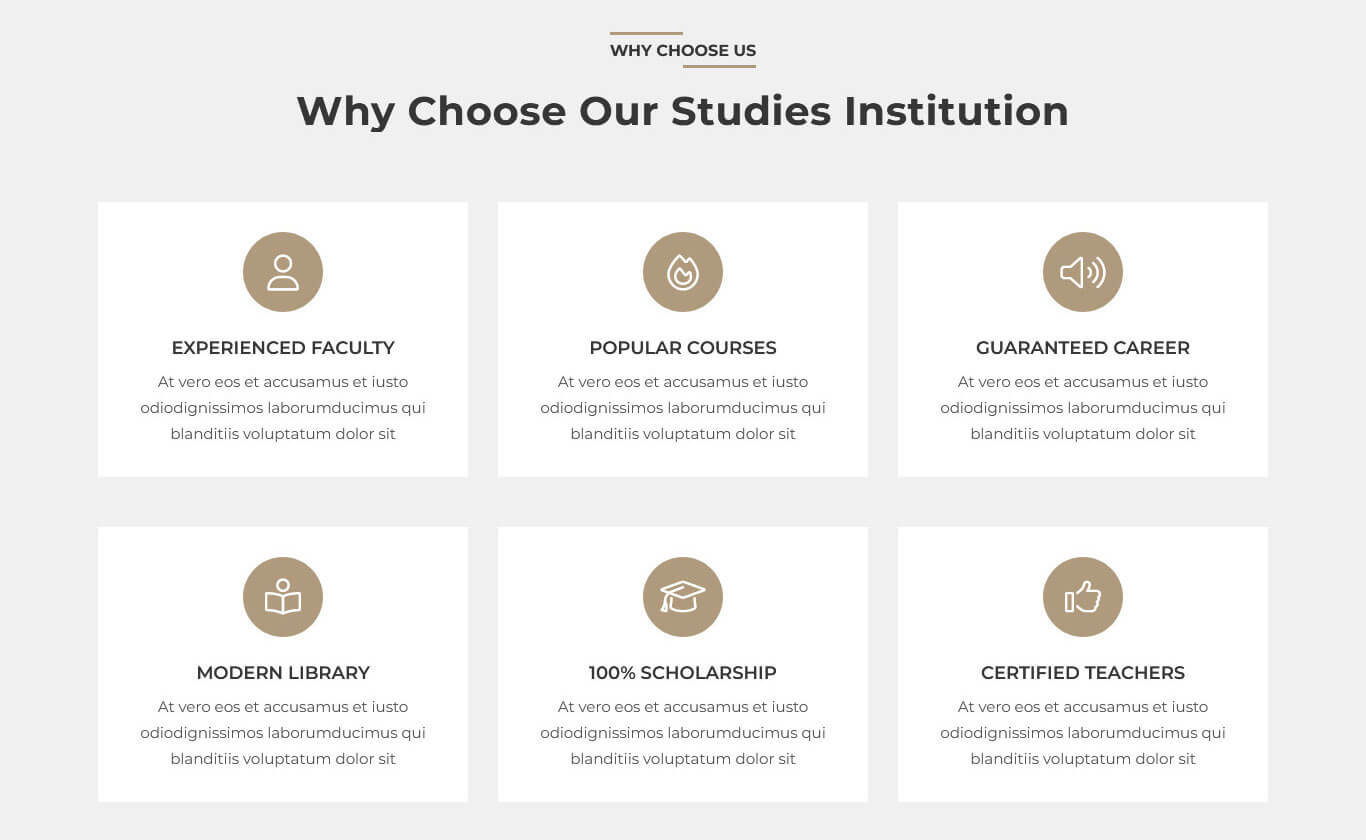
Setup Why Choose Us Section

For setting up Why Choose Us Third section Go to >> Appearance >> Theme Options >> Sections >> Select Section 4.
Shortcode/Content for Why Choose Us Section.
[row][column col="4"][why_choose_us icon="user" icon_style="light" title="Experienced Faculty" link="#"]At vero eos et accusamus et iusto odiodignissimos laborumducimus qui blanditiis voluptatum dolor sit[/why_choose_us][/column][column col="4"][why_choose_us icon="fire" icon_style="light" title="Popular Courses" link="#"]At vero eos et accusamus et iusto odiodignissimos laborumducimus qui blanditiis voluptatum dolor sit[/why_choose_us][/column][column col="4"][why_choose_us icon="volume-high" icon_style="light" title="Guaranteed Career" link="#"]At vero eos et accusamus et iusto odiodignissimos laborumducimus qui blanditiis voluptatum dolor sit[/why_choose_us][/column][column col="4"][why_choose_us icon="book-open-reader" icon_style="light" title="Modern Library" link="#"]At vero eos et accusamus et iusto odiodignissimos laborumducimus qui blanditiis voluptatum dolor sit[/why_choose_us][/column][column col="4"][why_choose_us icon="graduation-cap" icon_style="light" title="100% Scholarship" link="#"]At vero eos et accusamus et iusto odiodignissimos laborumducimus qui blanditiis voluptatum dolor sit[/why_choose_us][/column][column col="4"][why_choose_us icon="thumbs-up" icon_style="light" title="Certified Teachers" link="#"]At vero eos et accusamus et iusto odiodignissimos laborumducimus qui blanditiis voluptatum dolor sit[/why_choose_us][/column][/row]
Setup Our Top Courses Section

For setting up Our Top Courses section first of all you need to add some courses by using Course post type please see the below screenshot.

After adding post to Our Top Courses go to Appearance >> Theme Options >> Sections >> Section 5.
Shortcode/Content for Our Top Courses Section
Use this shortcode to display Our Top Courses in Grid View: [courses type="grid" column="2/3/4" show="-1"]
Use this shortcode to display Our Top Courses in List View: [courses type="list" show="-1"]
Use this shortcode to display Our Top Courses in Slider View: [courses type="slider" show="-1"]
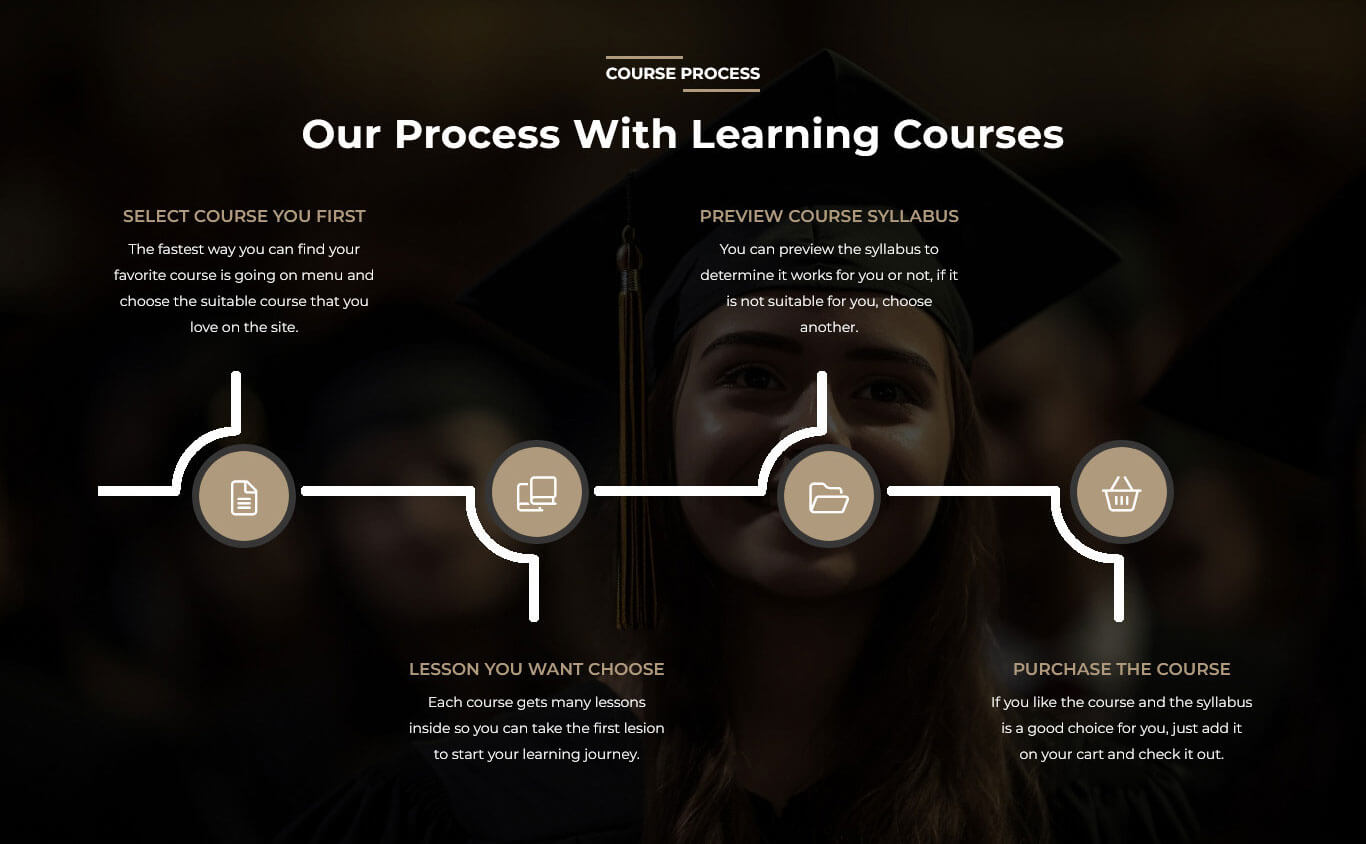
Setup Our Process Section

For setting up Our Process section Go to >> Appearance >> Theme Options >> Sections >> Select Section 6.
Shortcode/Content for Our Process Section.
[process_wrap][process icon="file-lines" icon_style="light" icon_position="bottom" title="Select Course You First"]The fastest way you can find your favorite course is going on menu and choose the suitable course that you love on the site.[/process][process icon="book-copy" icon_style="light" icon_position="top" title="Lesson You Want Choose"]Each course gets many lessons inside so you can take the first lesion to start your learning journey.[/process][process icon="folder-open" icon_style="light" icon_position="bottom" title="Preview Course Syllabus"]You can preview the syllabus to determine it works for you or not, if it is not suitable for you, choose another.[/process][process icon="basket-shopping" icon_style="light" icon_position="top" title="Purchase The Course"]If you like the course and the syllabus is a good choice for you, just add it on your cart and check it out.[/process][/process_wrap]
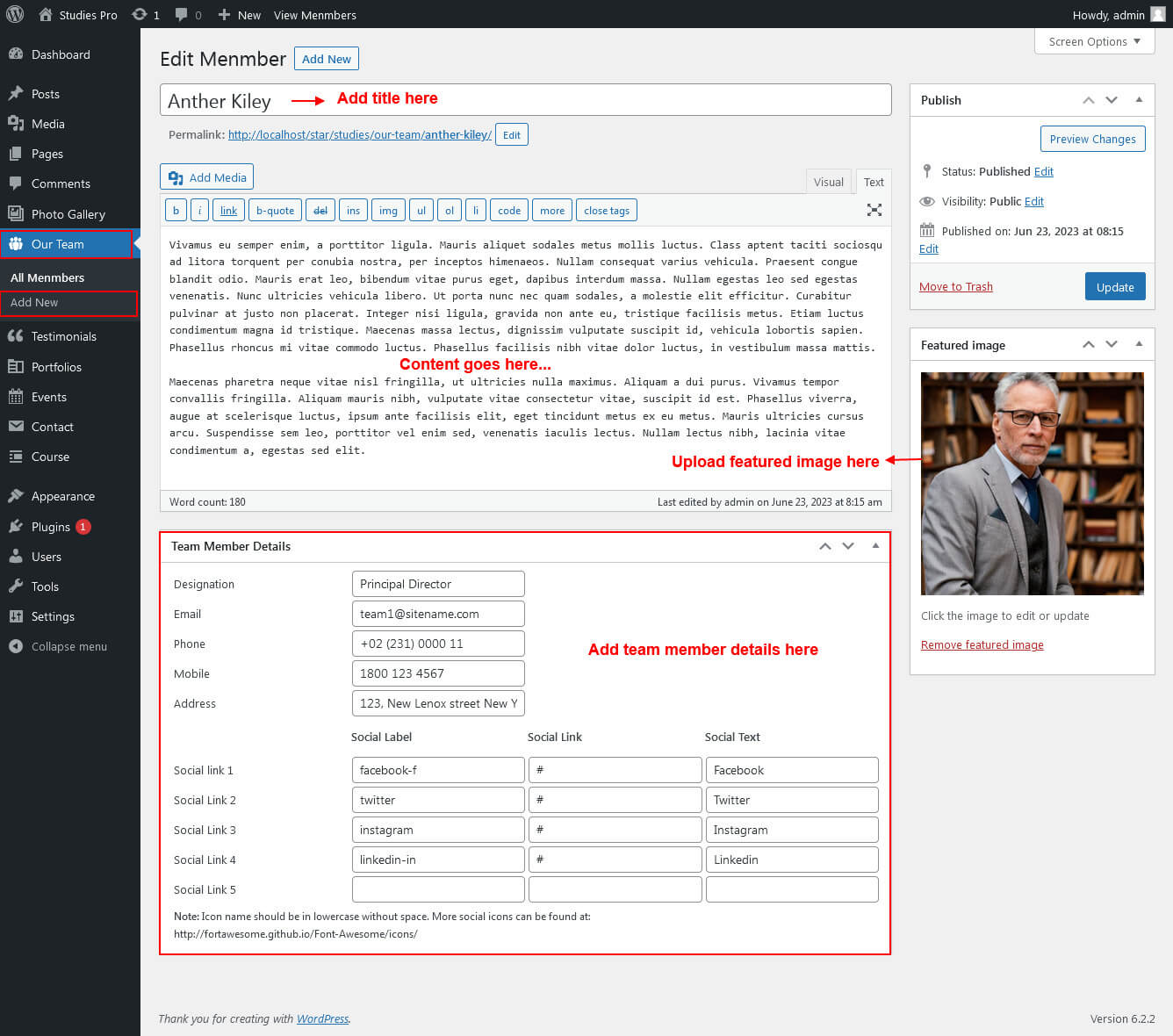
Setup Meet Our Specialist Section

For setting up Meet Our Specialist section first of all you need to add some team by using Our Team post type please see the below screenshot.

After adding post to Meet Our Specialist go to Appearance >> Theme Options >> Sections >> Section 7.
Shortcode/Content for Meet Our Specialist Section
Use this shortcode to display Our Team in Grid View: [our-team type="grid" show="-1" column="2/3/4"]
Use this shortcode to display Our Team in Slider View: [our-team type="slider" show="-1"]
Setup Our Events Section

For setting up Our Events section first of all you need to add some events by using Events post type please see the below screenshot.

After adding post to Our Events go to Appearance >> Theme Options >> Sections >> Section 8.
Shortcode/Content for Our Events Section
Use this shortcode to display Our Events in Grid View: [events type="grid" column="2/3/4" show="-1"]
Use this shortcode to display Our Events in List View: [events type="list" show="-1"]
Use this shortcode to display Our Events in Slider View: [events type="slider" show="-1"]
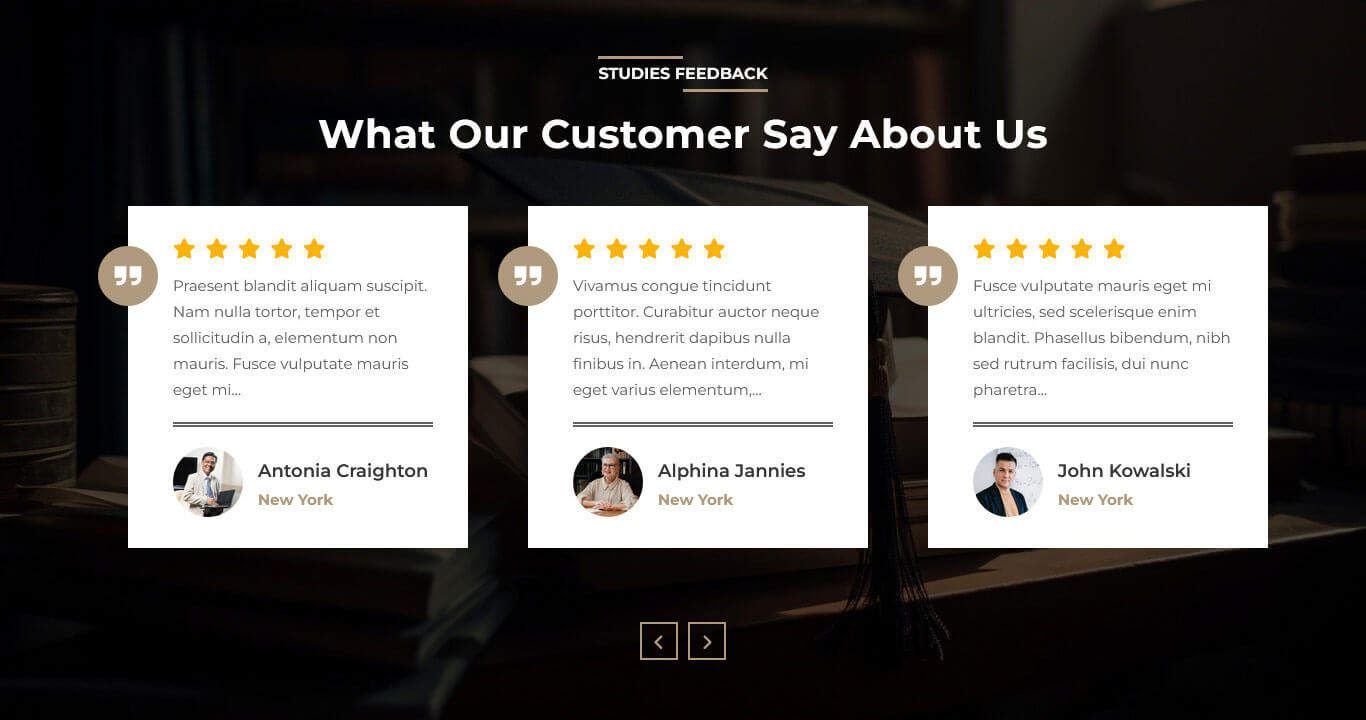
Setup Client Studies Feedback Section

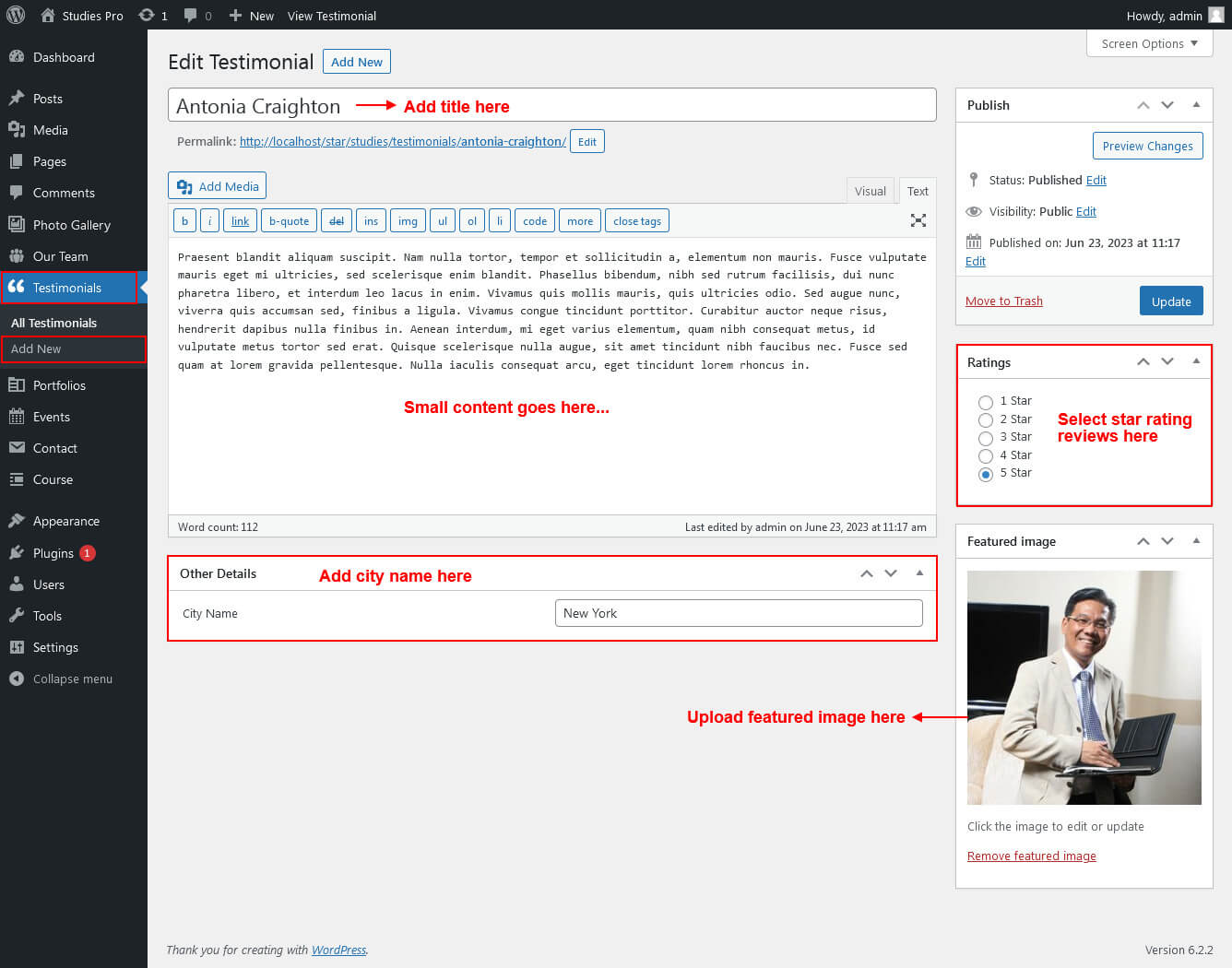
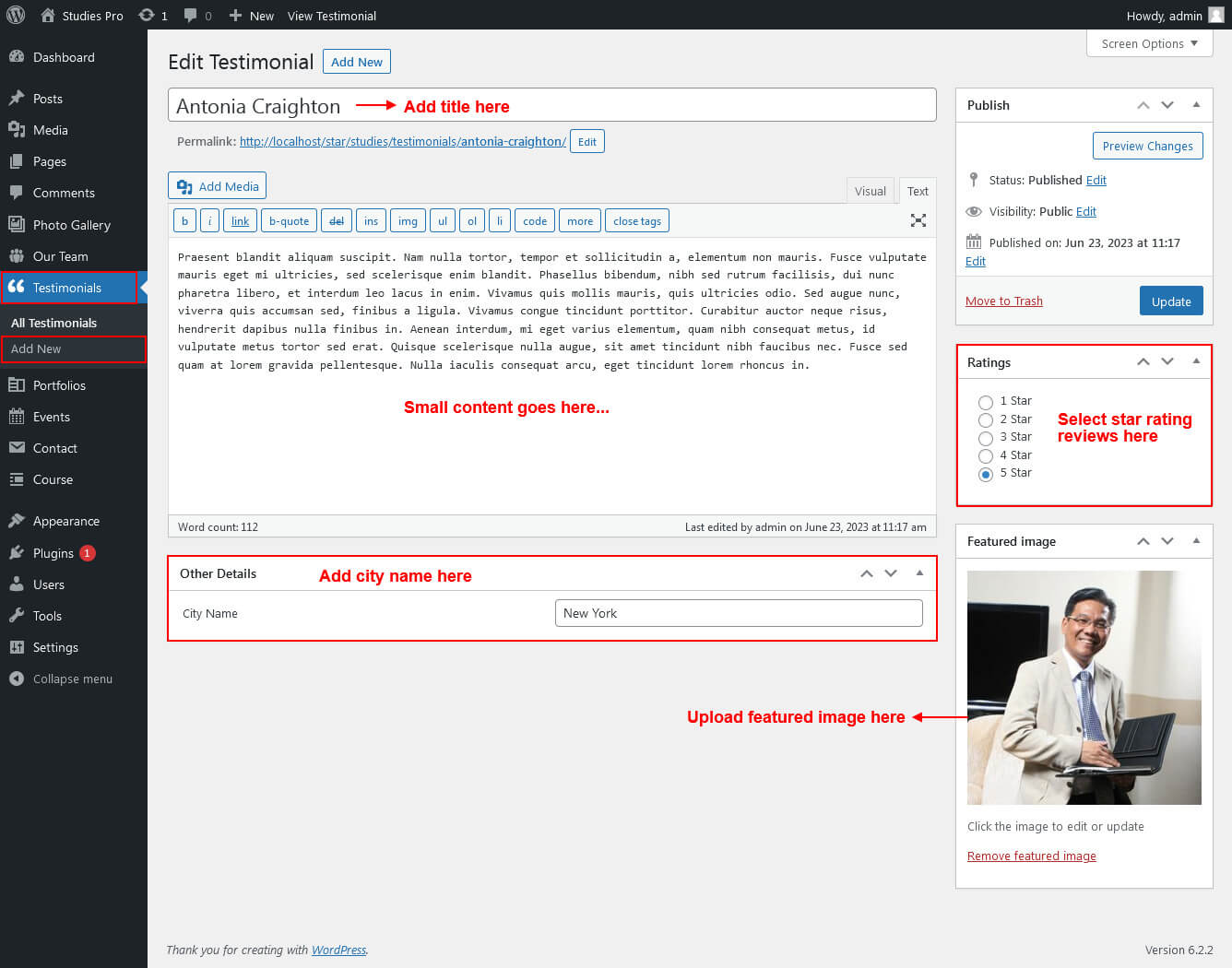
For setting up Client Studies Feedback section first of all you need to add some testimonials by using testimonials post type please see the below screenshot.

After adding post to Our Client Testimonials go to Appearance >> Theme Options >> Sections >> Section 9.
Shortcode/Content: for Our Client Testimonials Section
[testimonials show="-1"]
Setup From The Blog Section

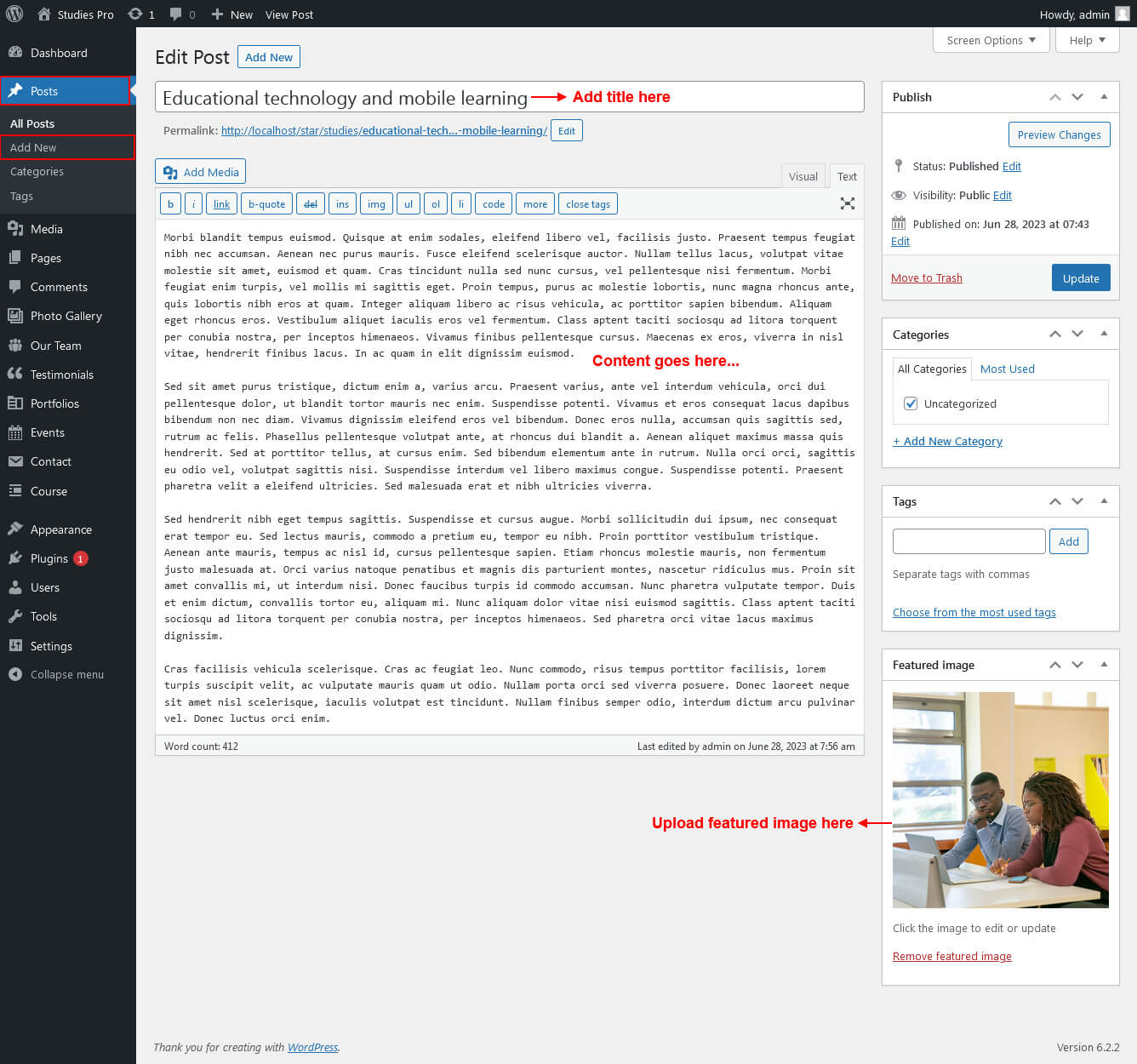
For setting up From The Blog section first of all you need to add some posts by using Posts. Follow below instruction to add posts.

Once you added posts in the From The Blog Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 10.)
Shortcode/Content for From The Blog Section
[latest-news show="-1" type="slider" comment="show" date="show" author="show" category="show"]
[latest-news show="-1" type="slider" from_category="Add category slug" comment="show/hide" date="show/hide" author="show/hide" category="show/hide"]
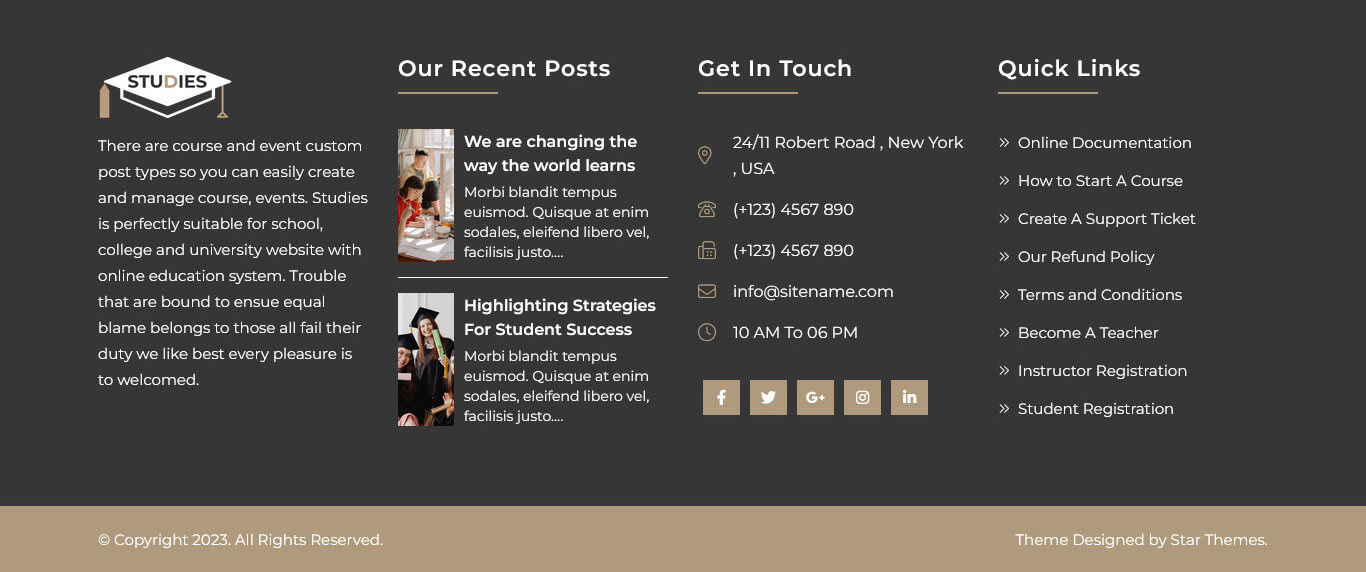
Setup Footer

Go to Appearance >> Theme Options >> Basic Setting.


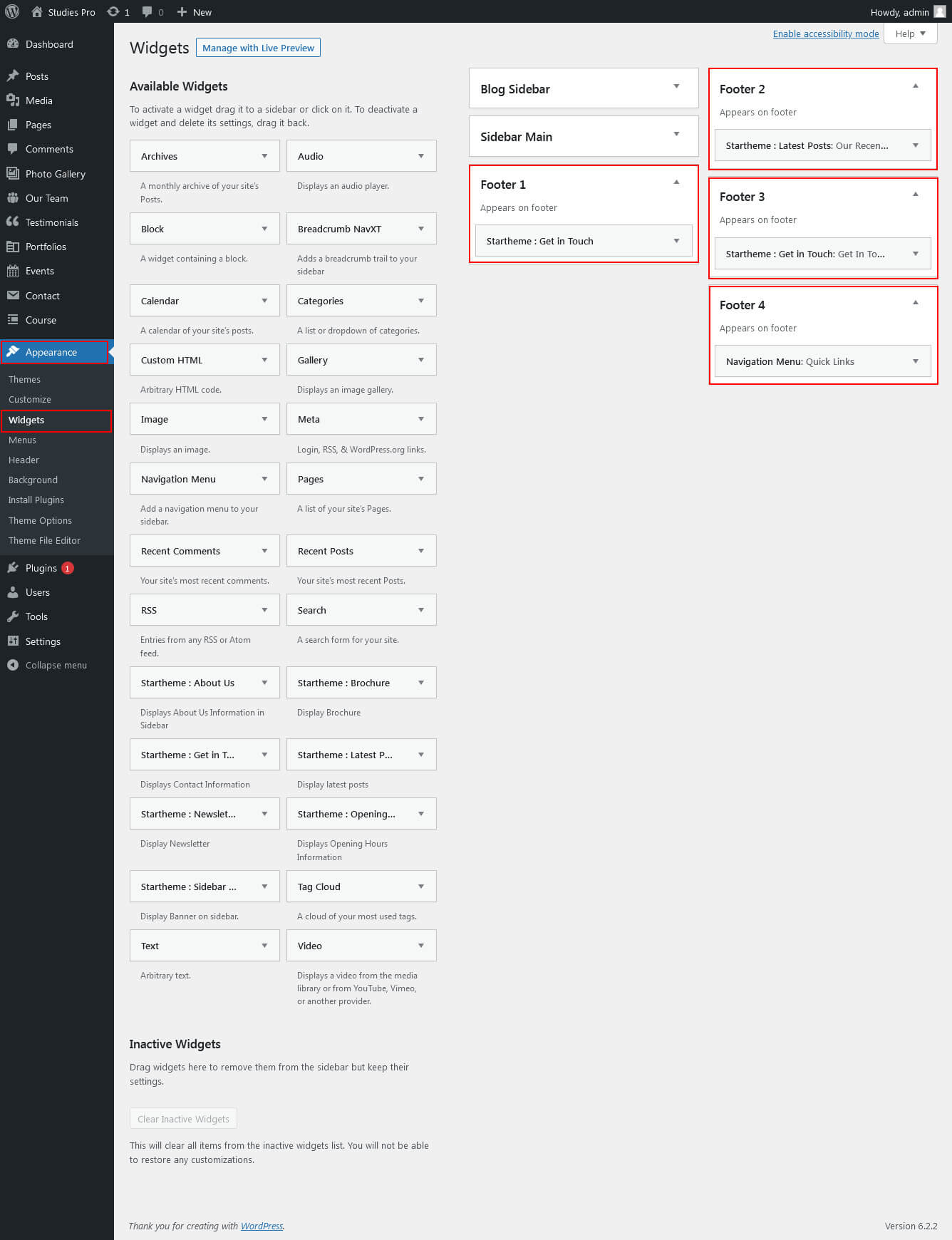
- For footer column 1: Go to Appearance >> Widget >> Footer 1 >> Add Widget Get In Touch About Studies
- For footer column 2: Go to Appearance >> Widget >> Footer 2 >> Add Widget Latest Posts
- For footer column 3: Go to Appearance >> Widget >> Footer 3 >> Add Widget Get In Touch Contact Details
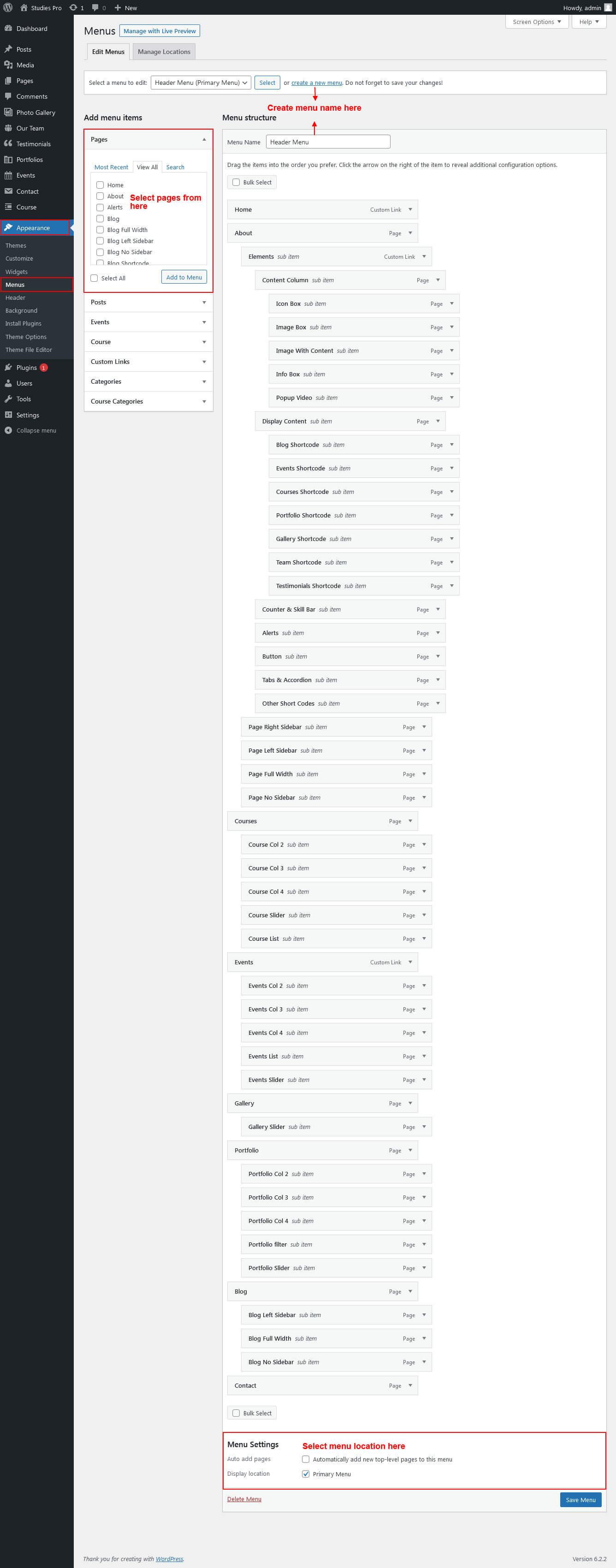
- For footer column 4: Go to Appearance >> Menu >> Create Menu >> Select Menu Location >> Add Menu.
- For footer copyright text: Go to Appearance >> Theme Options >> Besic Setting >> Footer Copyright
- For design by text: Go to Appearance >> Theme Options >> Besic Setting >> Footer Design by
Page Templates and Sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Full Screen Page (the full screen page template without a sidebar)
- Full Width Page (a page template with one column without a sidebar)
- Left Sidebar (a page template with left sidebar position)
- No Sidebar (a page template have space on left and right.)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (No Sidebar) (a blog template with no sidebar position)
- Contact (Full Width) (a contact template with add google map position)
Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
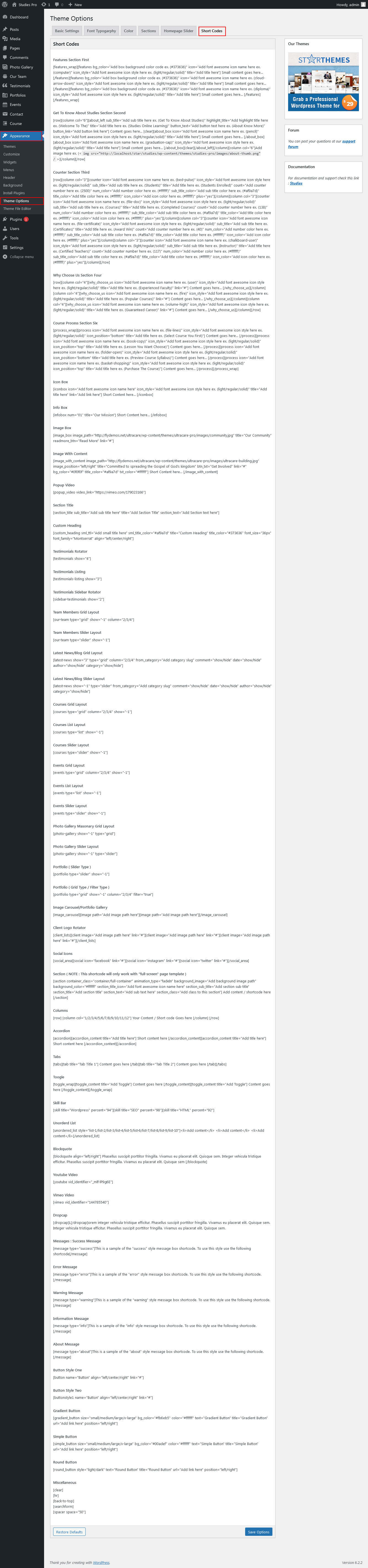
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Testimonials - used for testimonials output.
- Social icon - used for social icon output.
- One column, Two column, Three column, Four column, Six column - used for display content on columns.
- Tabs - used for display tabs.
- Toggle content - used for display toggle.
- Accordion content - used for display accordion.
- Gradient Button - used for small, medium, large, xtra large gradient button.
- Simple Button - used for small, medium, large, xtra large simple button.
- Round Button - used for light, dark round button.
- Message Boxes - used for success, error, warning, info, about message boxes.
- Search - used to display search form.
- List style - used to display lists.
- Blogpost - used to display blog post.
Testimonial

[testimonials]
Elements
Column Content
[row][column col="1/2/3/4/5/6/7/8/9/10/11/12"]Your Content / Short code goes here...[/column][/row]
Description: used to display column content. You can also use col="One column, Two column, Three column, Four column, Six column".
Tabs
[tabs]
[tab title="TAB TITLE 1"]Tab Content goes here...[/tab]
[/tabs]
Description: use to display tab content.
Toggle content
[toggle_content title="Toggle Title 1"]Toggle Content goes here...[/toggle_content]
Description: use to display toggle content.
Accordion Content
[accordion]
[accordion_content title="ACCORDION TITLE 1"]Accordion Content goes here...[/accordion_content]
[/accordion]
Description: use to display accordion content.
Gradient Button
[gradient_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display gradient button. you can use small, medium, large, xtra lareg sizes.
Simple Button
[simple_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display simple button. you can use small, medium, large, xtra lareg sizes.
Round Button
[round_button style="light" text="text here" title="title here" url="#" position="left"]
Description: use to display round button. you can use light or dark style.
Horizontal rule

[hr]
Description: used to display a horizontal line.
Succes Message Box

[message type="success"]This is a sample of the 'success' style message box shortcode. To use this style use the following shortcode[/message]
Description: use to display success message box. you can also use error, warning, info, about types.
Search
[searchform]
Description: use to display search form.
List Style
[unordered_list style="list-1"]<li>List style 1</li>[/unordered_list]
Custom Widgets

Theme Options
The following theme contains the Settings option. These settings allow you to change the theme’s color palette, order of items, turn items on/off and do lots of other things. In order to use these settings, please go to Appearance → Theme Options.
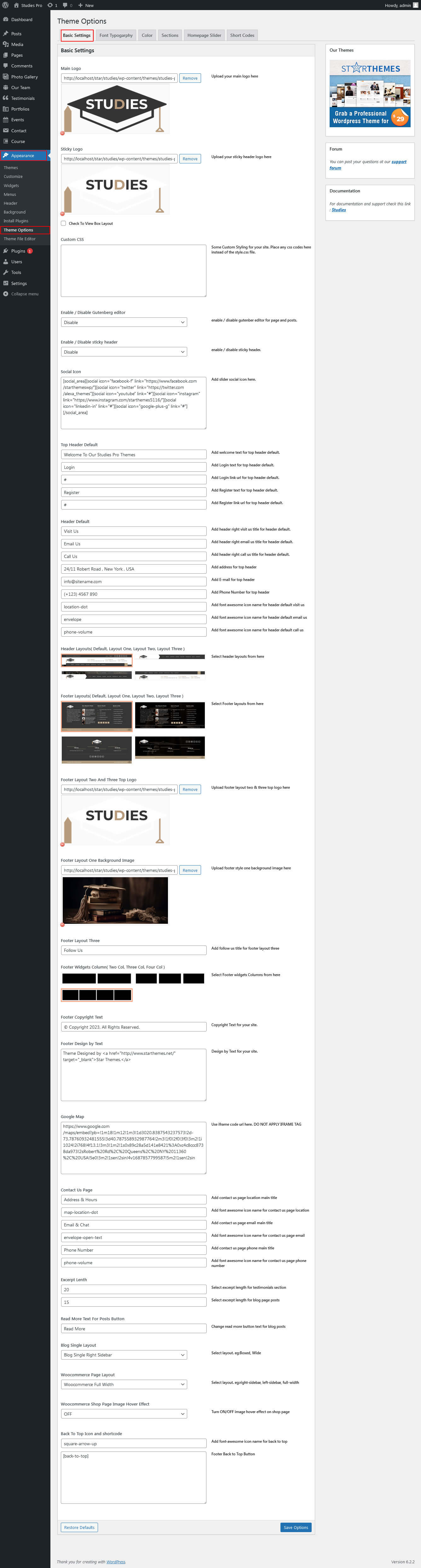
Basic Settings

Font Typography

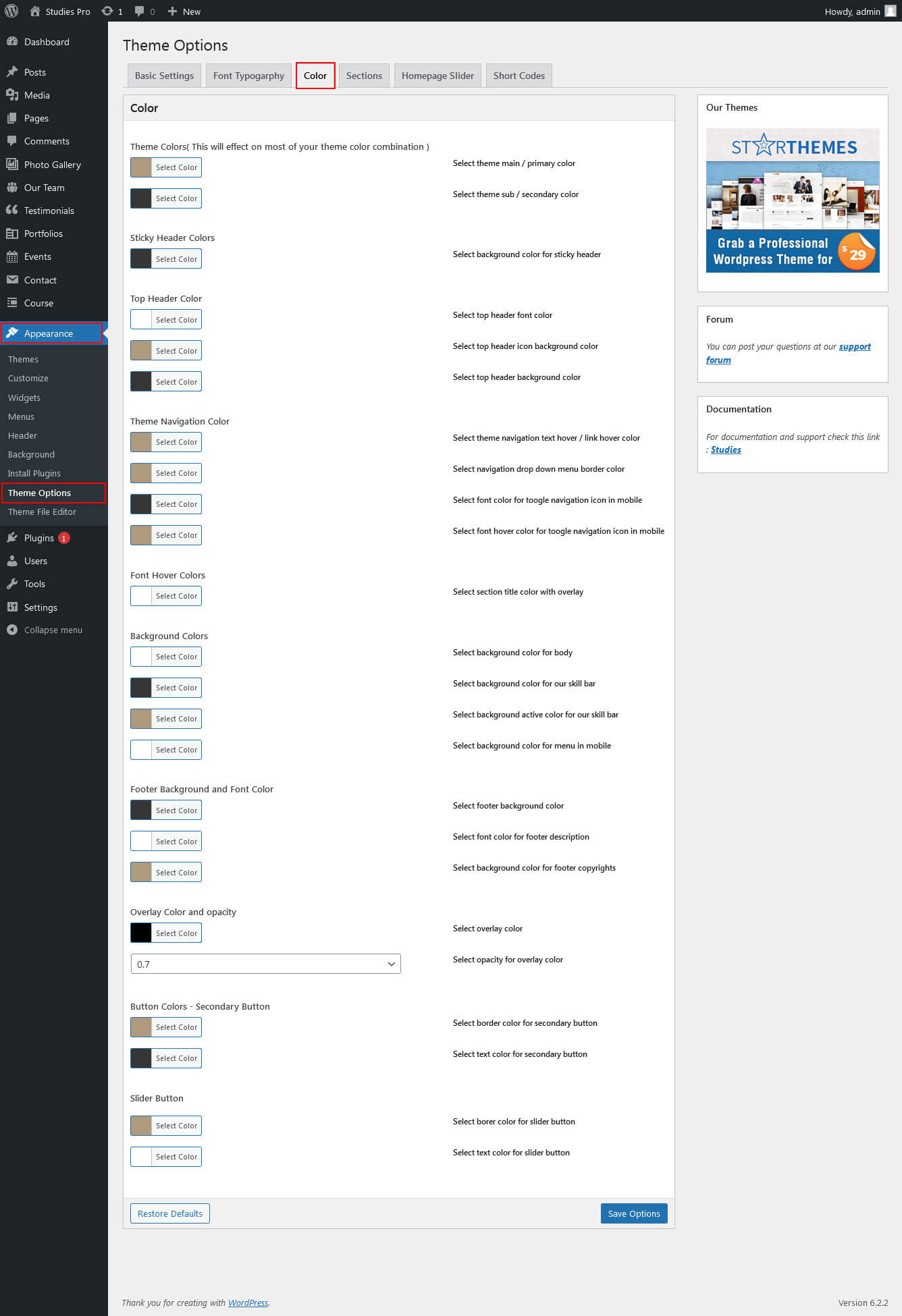
Font Color

Sections

Slider Settings

Shortcode

Contact Form 7
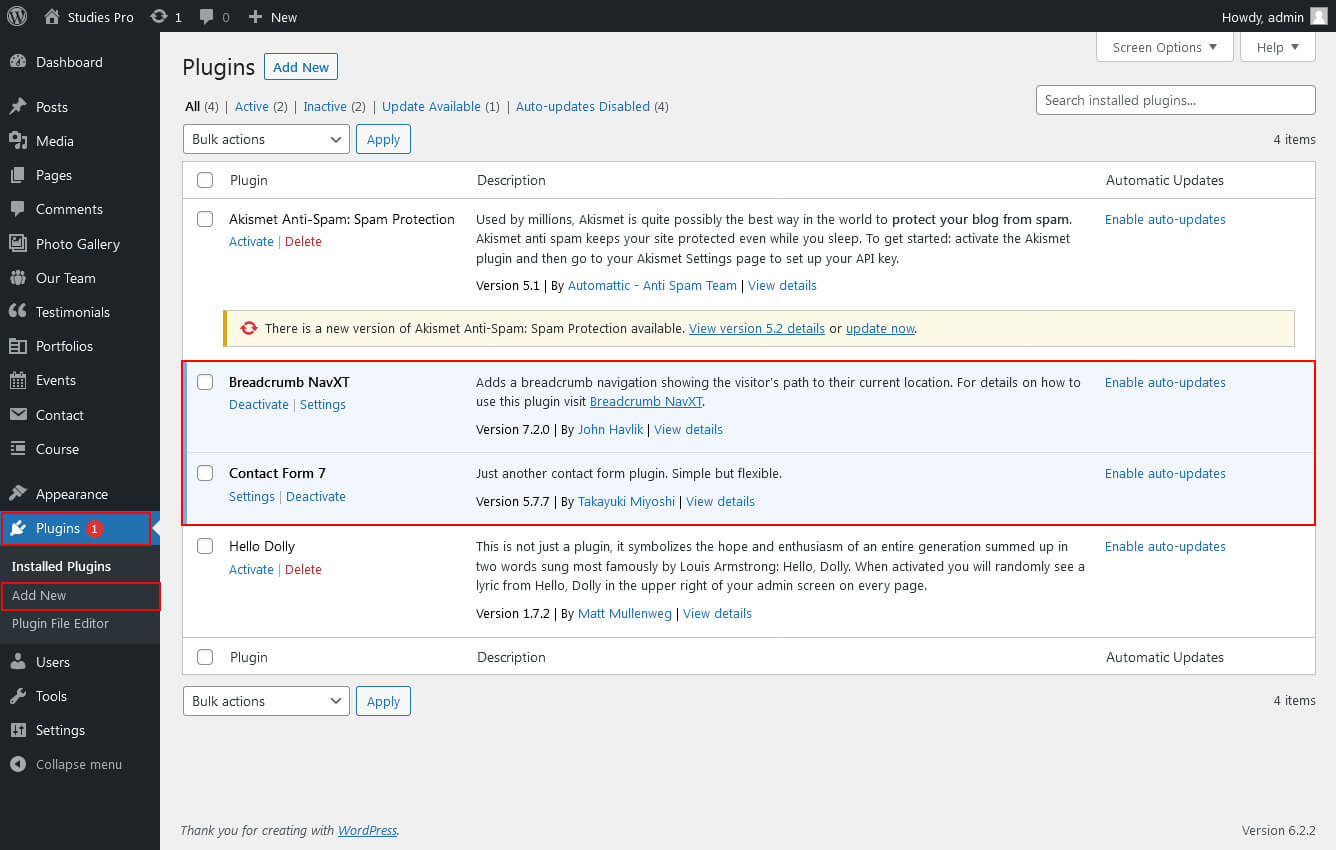
The following plugin Settings option. First upon search contact form 7 plugin and follow the below instruction, please go to Plugin → Add New.
Plugin Installation

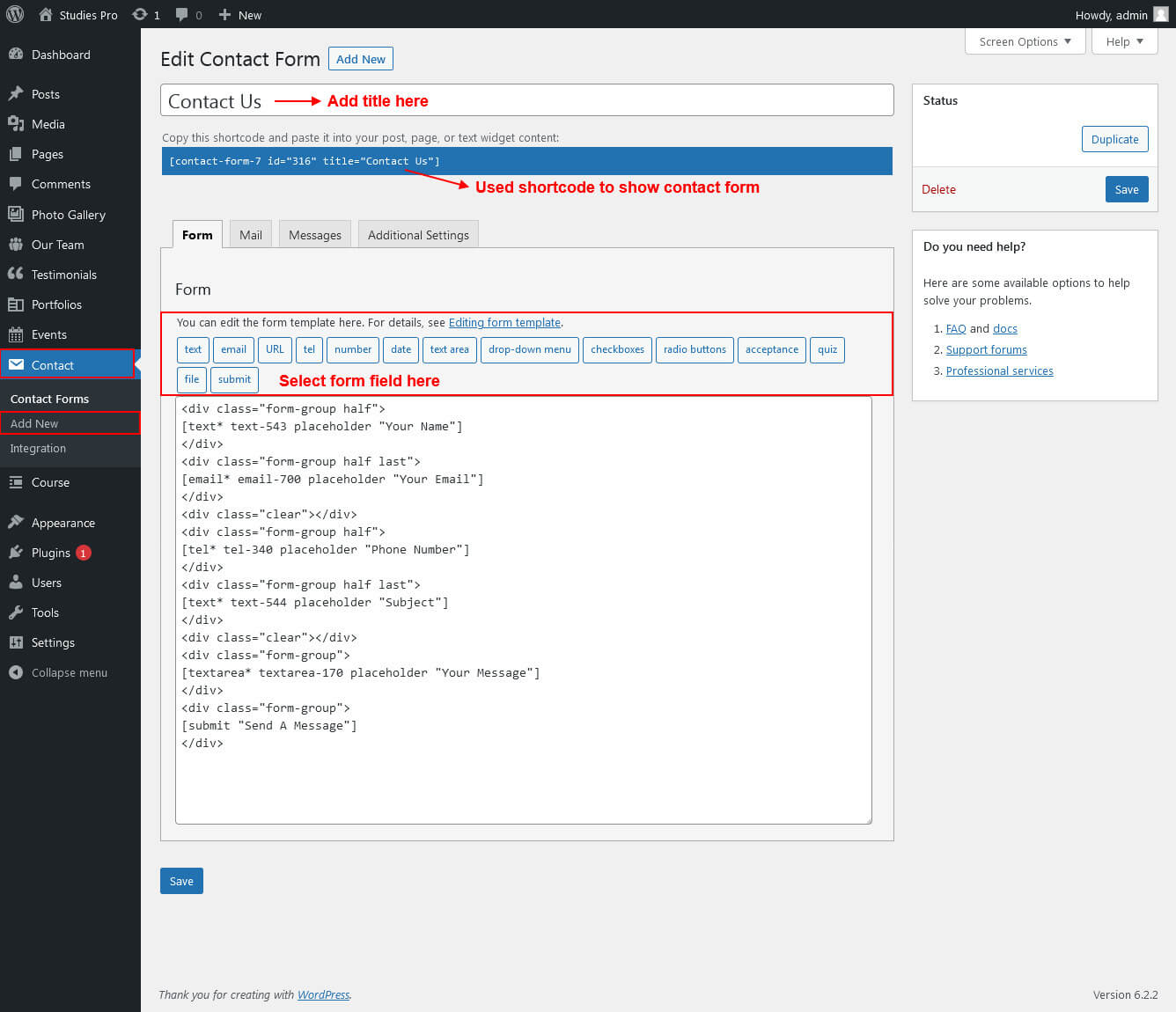
Plugin Use

Photo Gallery
Setup Gallery Page

Gallery Slider

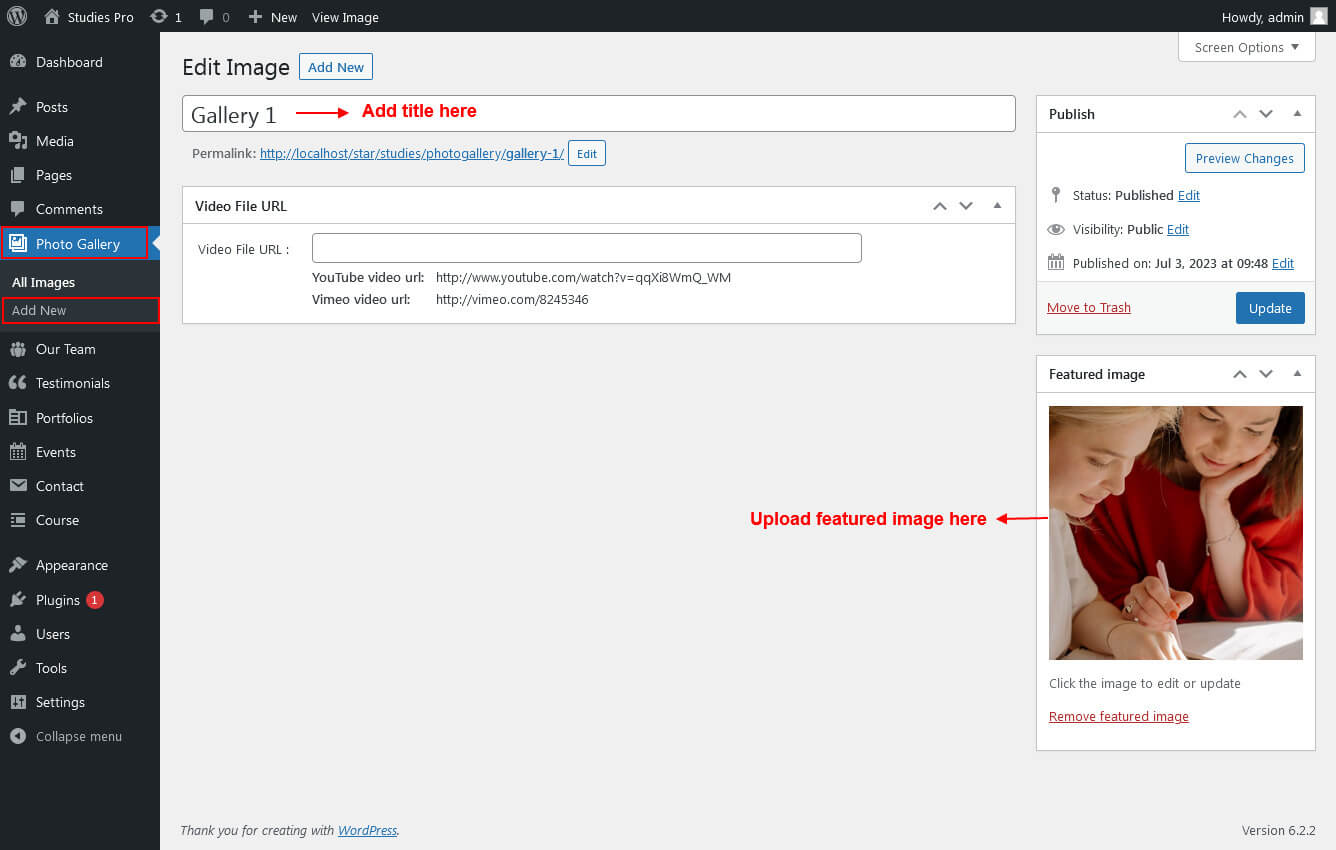
For setting up photo gallery page first of all you need to add some posts by using Photo Gallery Posts. Follow below instruction to add posts.

Once you added posts in the Gallery Page Posts type after that you just have to add post shortcode in the gallery page content area and you'r done.
Shortcode/Content for Gallery Page
Grid Layout : [photo-gallery show="-1" type="grid"]
Slider Layout : [photo-gallery show="-1" type="slider"]
Portfolio
Setup Portfolio Page

For setting up portfolio page first of all you need to add some posts by using Portfolio Posts. Follow below instruction to add posts.

Once you added posts in the Portfolio Page Posts type after that you just have to add post shortcode in the portfolio page content area and you'r done.
Shortcode/Content for Portfolio Page
Grid Layout : [portfolio type="grid" show="-1" column="2/3/4" filter="false"]
Filter Layout : [portfolio type="grid" show="-1" column="2/3/4" filter="true"]
Slider Layout : [portfolio type="slider" show="-1"]