Introduction
Thank you for purchasing a WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and administering a WordPress Website from scratch.
What is WordPress CMS?
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available. Learn More
What is a WordPress template
A WordPress template is a skin for a website built with the WordPress CMS platform. In other words, you can easily change your WordPress Web site appearance by installing a new template in a few easy steps. With all its simplicity, a WordPress template is provided with all the necessary source files and you are free to edit or extend it the way you need.
Help and Support
- mail us: support@starthemes.net
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- documentation - contains documentation files.
- documentation.html - the main documentation file. You are right here :)
- screenshots - contains template screenshots. Not for production.
- theme - contains WordPress theme files.
- theme####.zip - this folder content all the necessary files for the theme.
- sample_data - contains files that can make your WordPress website look like our live demo.
- sample_data.xml - contains all template sample data (posts, pages, categories, etc.).
- various images and other media files
- manuall_install - contains files that can make your WordPress website look like our live demo.
- uploads - contains theme images.
- theme#####.sql - database backup file (contains theme content).
- license.txt - contains license details.
- readme.txt - contain information about theme images path and font use and usage scritps.
Template installation
Template installation is very easy process. The installation process includes only two simple steps: theme installation and sample data installation.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
Step 1. Theme installation
- Go to the menu Appearance > Themes and click the Add New Theme button.
- Click the Upload link.
- Click the Browse button and navigate to the unzipped template package on your computer.
- Look for a file called woodwork-pro.zip Click on it to select, then click OK.
- Click the Install Now button and wait until the installation is complete.
- Click the Activate link to change the current layout of the site to the theme your purchased.
- Go to Appearance >> Theme Options >> Restore Default.
Congratulations, your theme have been successfully installed!
Step 2. Sample Data Installation
To make your WordPress website look like our live demo, please follow the instructions below.
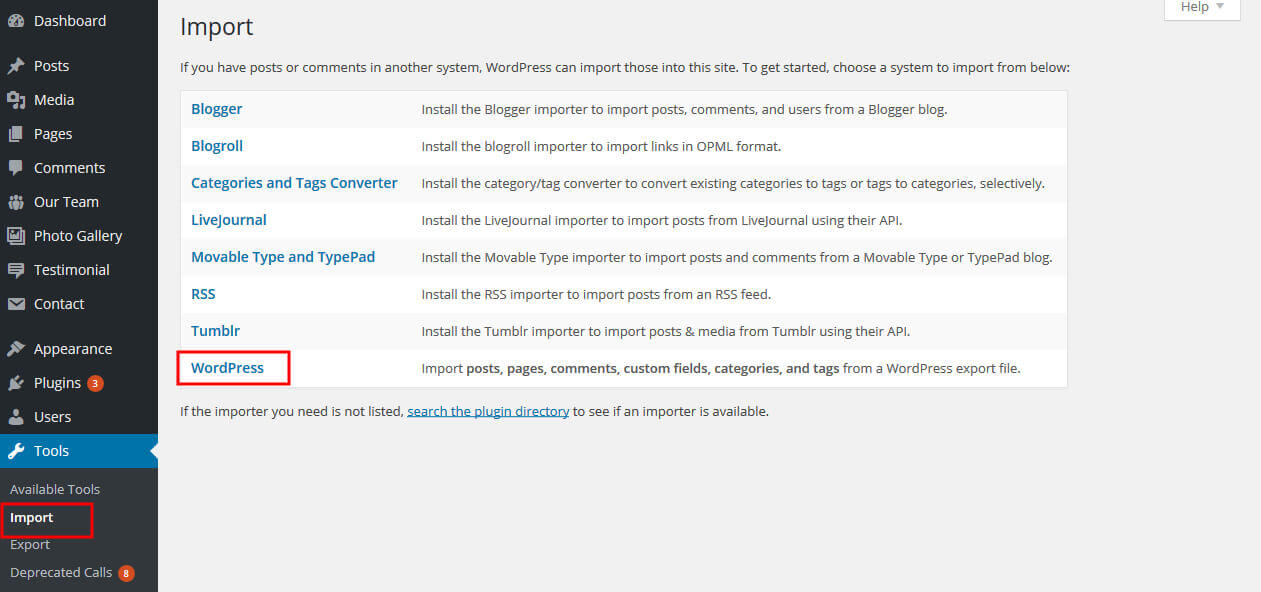
- Go to the tools Select import option and select wordpress and install then browse xml file and you'r done. See below screenshot.

How to set up homepage
Setup Header

Follow these instructions to setup header.
- For Site Name/Logo: For changing site name go to Settings >> General >> Site Title OR if you want to uplaod logo for your site go to Appearance >> Theme Options >> Basic settings >> Logo. Please see the theme option tab in this documentation for more details.
- For Header Information: Go to Appearance >> Theme Options >> Bsdic Settings >> Header Information.
- For Navigation: See the Setup Navigation tab of this documentation.
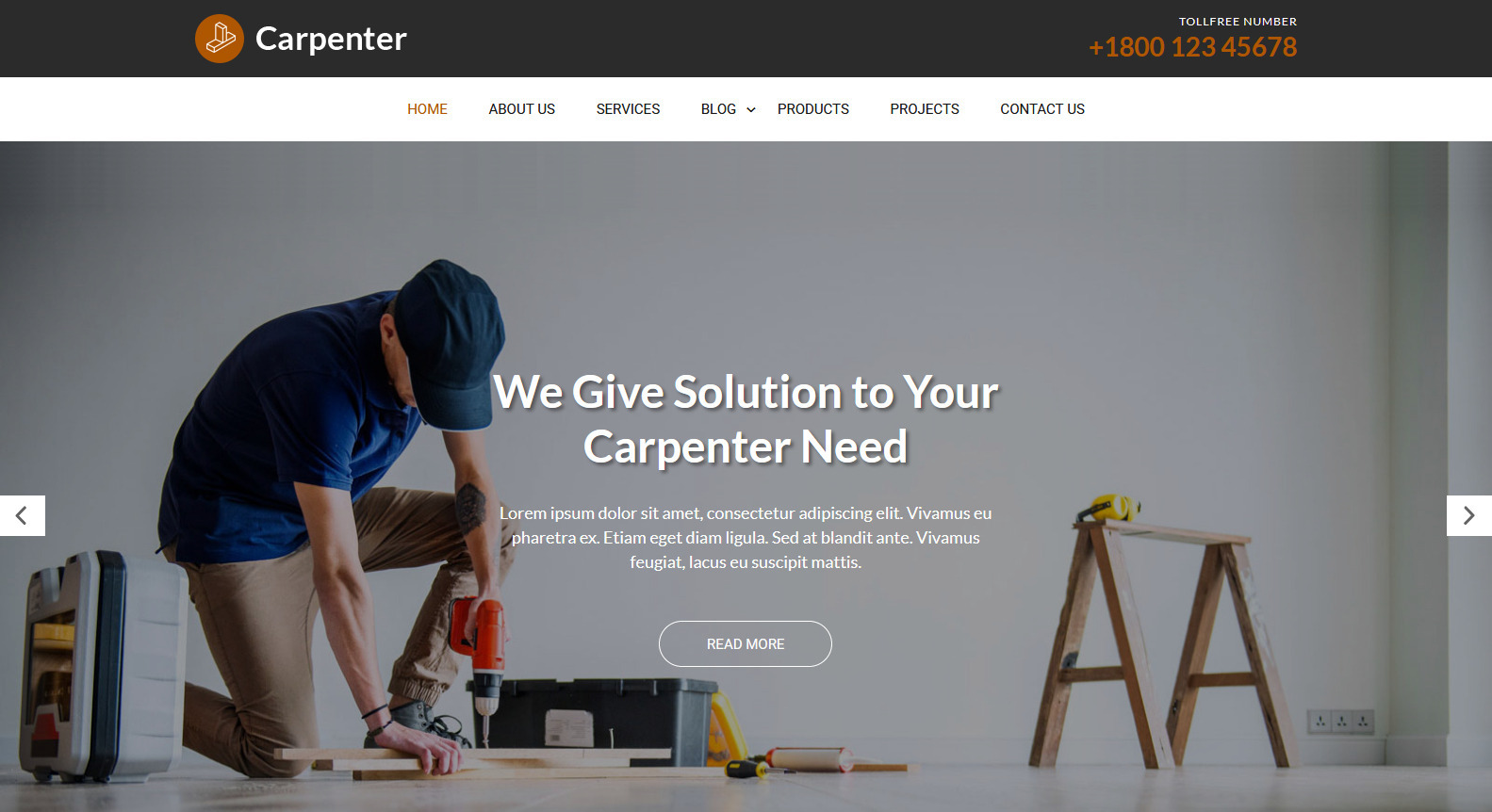
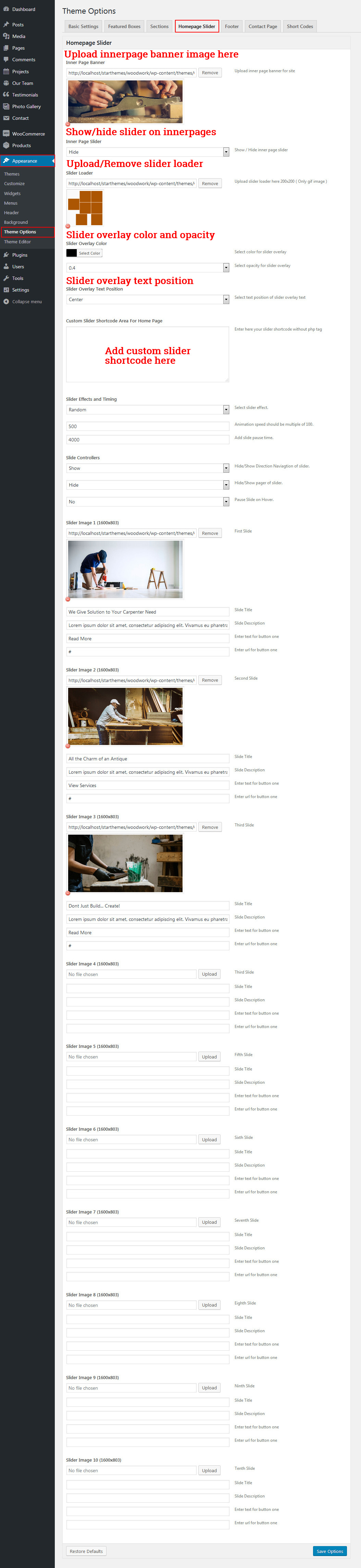
- For Slider: Go to Appearance >> Theme Options >> Homepage Slider >> Upload image, Add Title and Add Description.
Featured Boxes

For setting up Top Featured boxes first of all you need to add some page by using Pages.
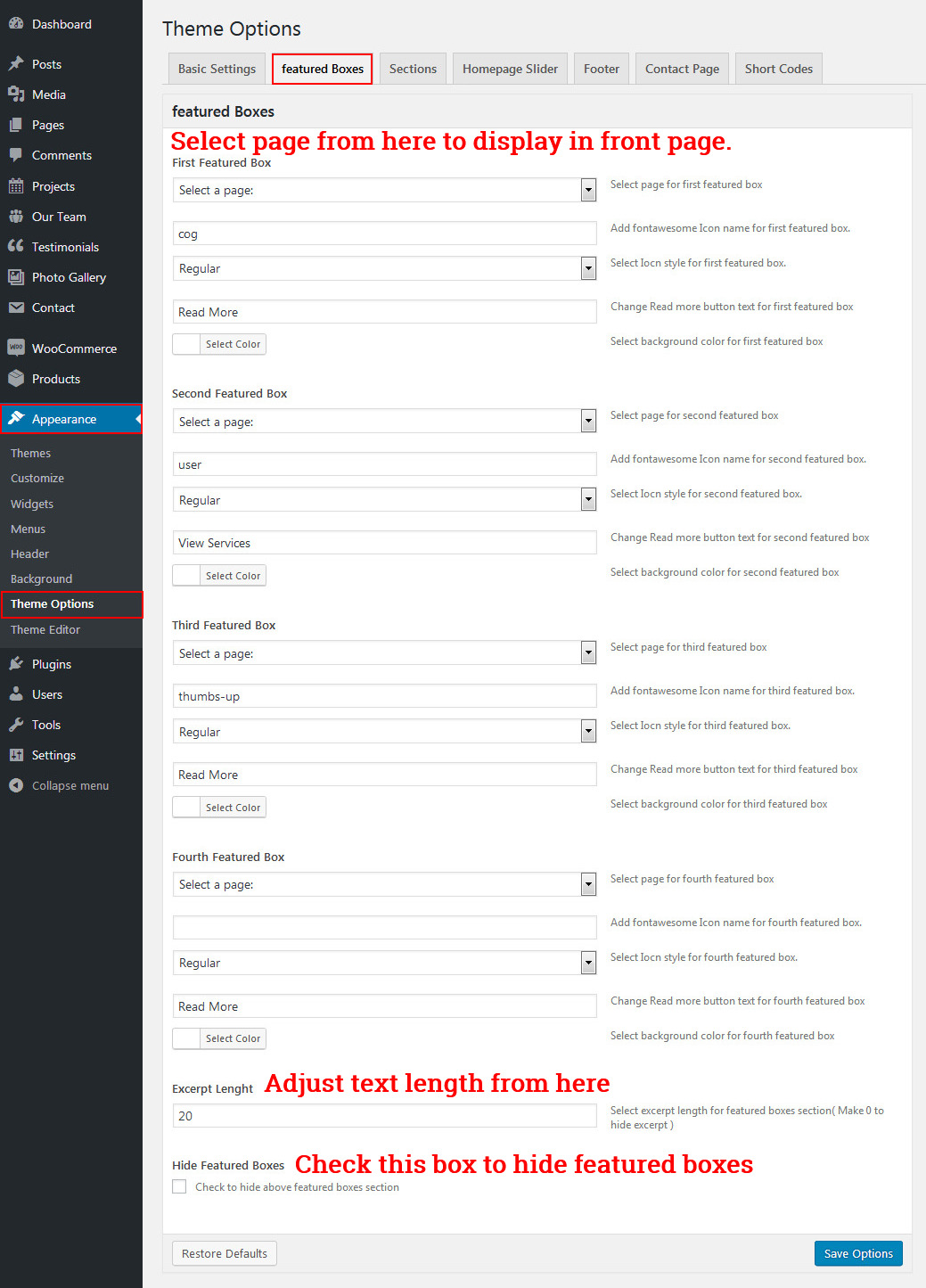
Once you added pages Goto Appearance >> Theme Options >> Featured Boxes >> Select pages from dropdown.
See Below Image.

Welcome Section

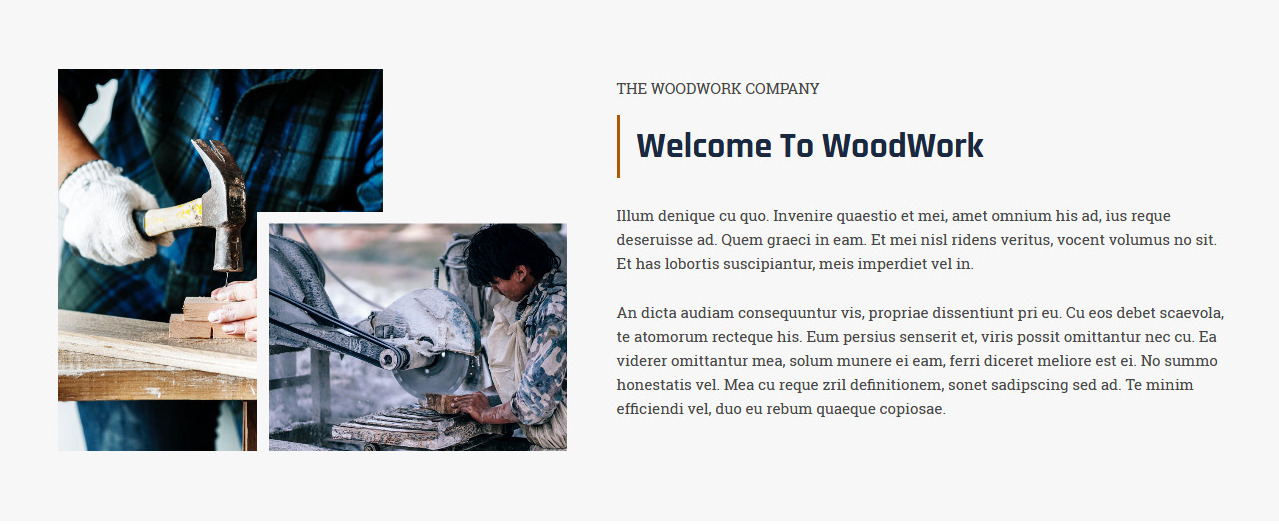
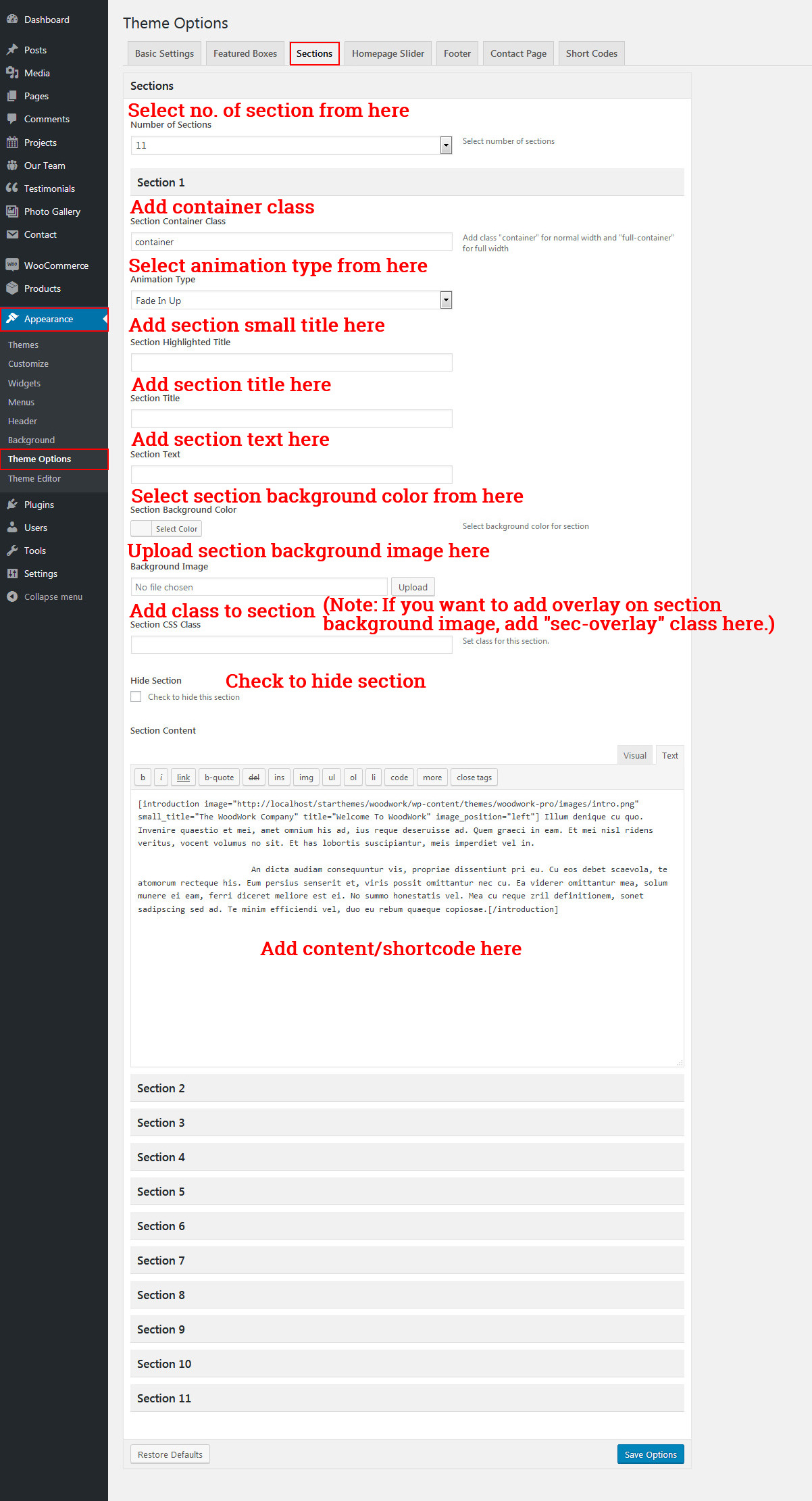
For setting up Welcome Section Go to >> Appearance >> Theme Options >> Sections >> Section 1.
Shortcode/Content for Welcome Section.
[introduction image="http://starthemesdemo.net/woodwork/wp-content/themes/woodwork-pro/images/intro.png" small_title="The WoodWork Company" title="Welcome To WoodWork" image_position="left"] Illum denique cu quo. Invenire quaestio et mei, amet omnium his ad, ius reque deseruisse ad. Quem graeci in eam. Et mei nisl ridens veritus, vocent volumus no sit. Et has lobortis suscipiantur, meis imperdiet vel in. An dicta audiam consequuntur vis, propriae dissentiunt pri eu. Cu eos debet scaevola, te atomorum recteque his. Eum persius senserit et, viris possit omittantur nec cu. Ea viderer omittantur mea, solum munere ei eam, ferri diceret meliore est ei. No summo honestatis vel. Mea cu reque zril definitionem, sonet sadipscing sed ad. Te minim efficiendi vel, duo eu rebum quaeque copiosae.[/introduction]
Once you added above shortcode in the sections content area, you'r done. (Section 1.)
Services Section

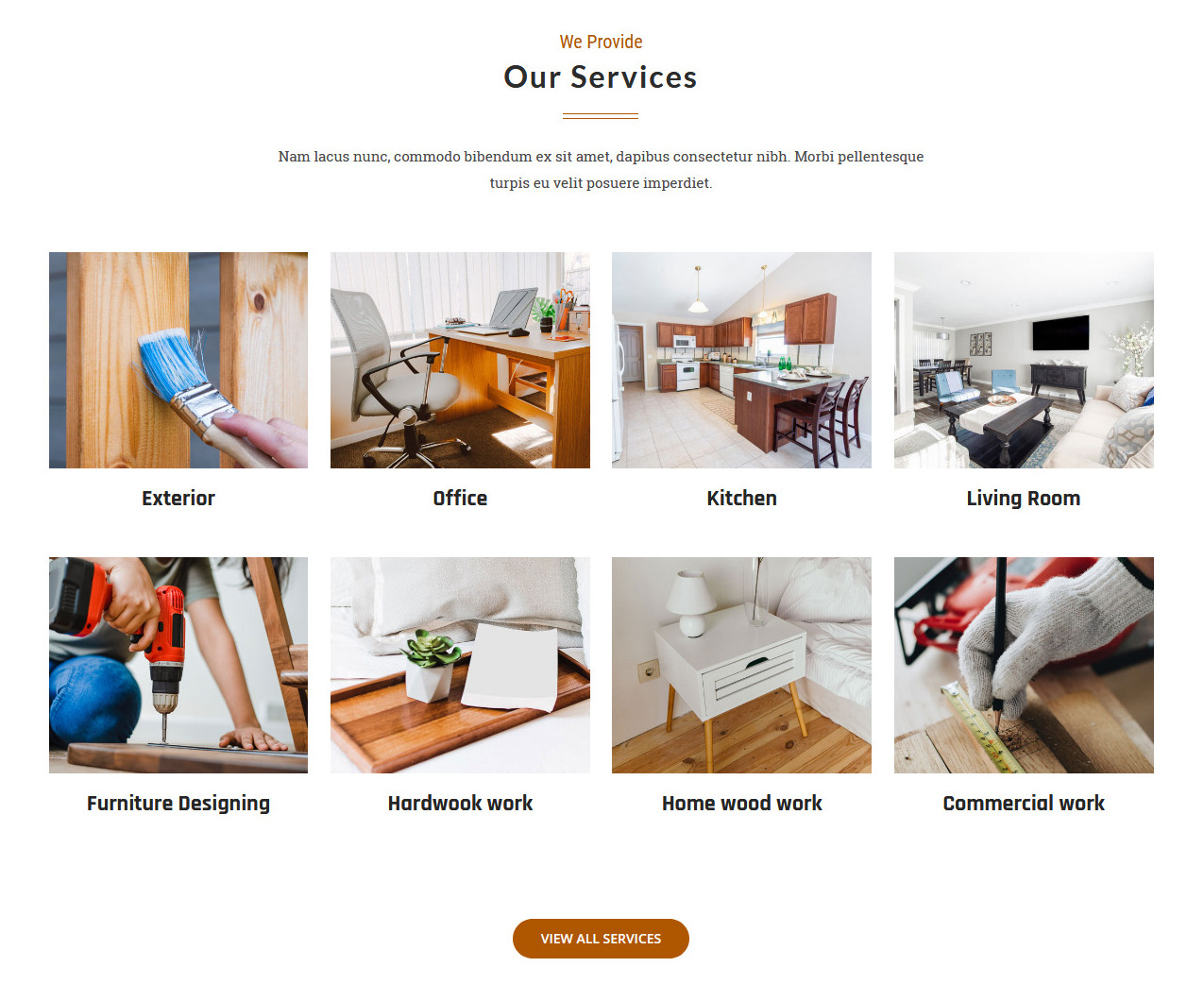
For setting up Services Section Go to >> Appearance >> Theme Options >> Sections >> Section 2.
Shortcode/Content for Services Section.
[column_content type="one_fourth"][service-box image="http://starthemesdemo.net/woodwork/wp-content/themes/woodwork-pro/images/exterior.jpg" title="Exterior" button_text="View More" link="#"][/column_content][column_content type="one_fourth"][service-box image="http://starthemesdemo.net/woodwork/wp-content/themes/woodwork-pro/images/office.jpg" title="Office" button_text="View More" link="#"][/column_content][column_content type="one_fourth"][service-box image="http://starthemesdemo.net/woodwork/wp-content/themes/woodwork-pro/images/kitchen.jpg" title="Kitchen" button_text="View More" link="#"][/column_content][column_content type="one_fourth_last"][service-box image="http://starthemesdemo.net/woodwork/wp-content/themes/woodwork-pro/images/living.jpg" title="Living Room" button_text="View More" link="#"][/column_content][clear][column_content type="one_fourth"][service-box image="http://starthemesdemo.net/woodwork/wp-content/themes/woodwork-pro/images/furniture.jpg" title="Furniture Designing" button_text="View More" link="#"][/column_content][column_content type="one_fourth"][service-box image="http://starthemesdemo.net/woodwork/wp-content/themes/woodwork-pro/images/hardwook.jpg" title="Hardwook work" button_text="View More" link="#"][/column_content][column_content type="one_fourth"][service-box image="http://starthemesdemo.net/woodwork/wp-content/themes/woodwork-pro/images/homewook.jpg" title="Home wood work" button_text="View More" link="#"][/column_content][column_content type="one_fourth_last"][service-box image="http://starthemesdemo.net/woodwork/wp-content/themes/woodwork-pro/images/commercial.jpg" title="Commercial work" button_text="View More" link="#"][/column_content][clear][button name="View All Services" align="center" link="#"]
Once you added above shortcode in the sections content area, you'r done. (Section 2.)
What We Do Section

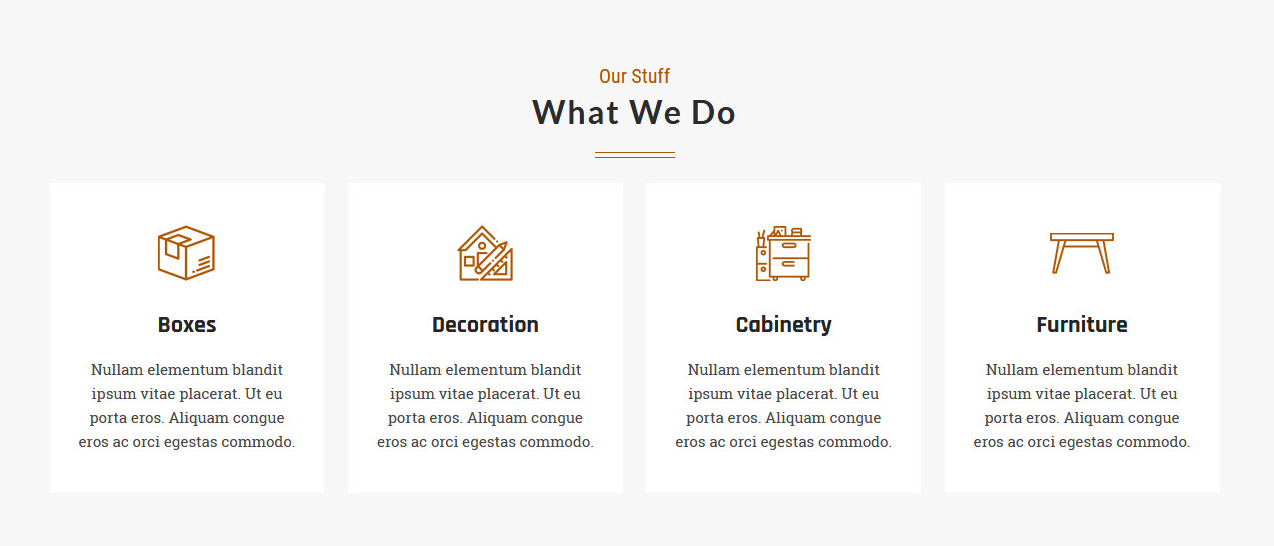
For setting up What We Do Section Go to >> Appearance >> Theme Options >> Sections >> Section 3.
Shortcode/Content for What We Do Section.
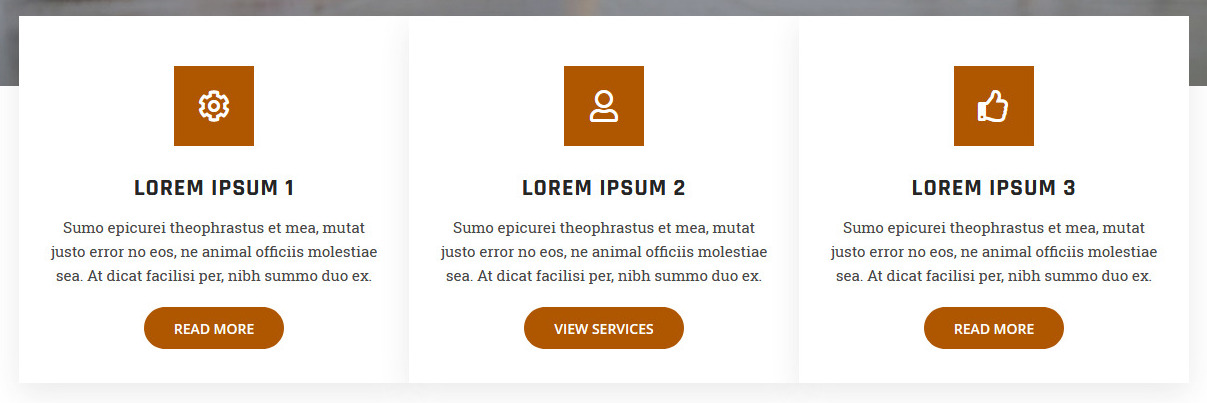
[column_content type="one_fourth"][image-box image_icon="http://starthemesdemo.net/woodwork/wp-content/themes/woodwork-pro/images/boxes.png" title="Boxes" link="#"] Nullam elementum blandit ipsum vitae placerat. Ut eu porta eros. Aliquam congue eros ac orci egestas commodo. [/image-box][/column_content][column_content type="one_fourth"][image-box image_icon="http://starthemesdemo.net/woodwork/wp-content/themes/woodwork-pro/images/decoration.png" title="Decoration" link="#"] Nullam elementum blandit ipsum vitae placerat. Ut eu porta eros. Aliquam congue eros ac orci egestas commodo. [/image-box][/column_content][column_content type="one_fourth"][image-box image_icon="http://starthemesdemo.net/woodwork/wp-content/themes/woodwork-pro/images/cabinate.png" title="Cabinetry" link="#"] Nullam elementum blandit ipsum vitae placerat. Ut eu porta eros. Aliquam congue eros ac orci egestas commodo. [/image-box][/column_content][column_content type="one_fourth_last"][image-box image_icon="http://starthemesdemo.net/woodwork/wp-content/themes/woodwork-pro/images/table.png" title="Furniture" link="#"] Nullam elementum blandit ipsum vitae placerat. Ut eu porta eros. Aliquam congue eros ac orci egestas commodo. [/image-box][/column_content][clear]
Once you added above shortcode in the sections content area, you'r done. (Section 3.)
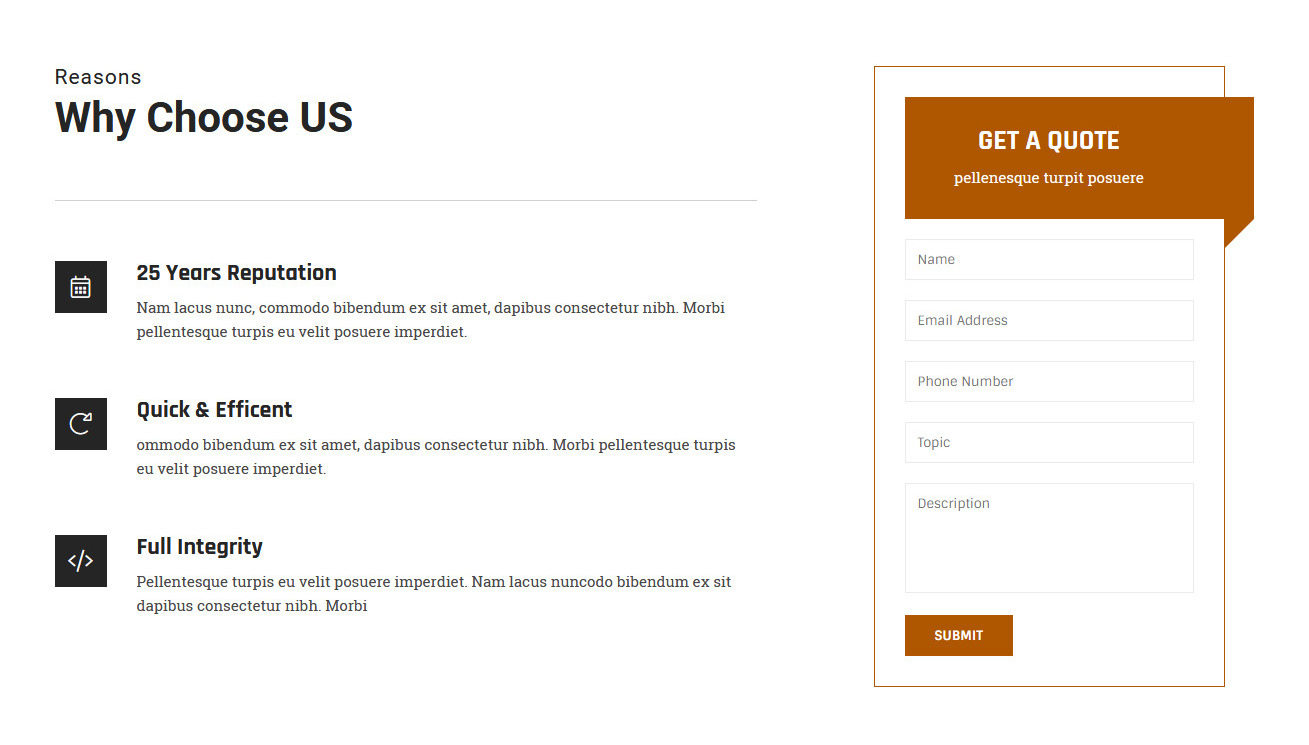
Why Choose Us Section

For setting up Why Choose Us Section Go to >> Appearance >> Theme Options >> Sections >> Section 4.
Shortcode/Content for Why Choose Us Section.
<div class="choose-us-left">[custom_heading title="Why Choose US" title_color="#252525" sml_ttl="Reasons" sml_title_color="#252525" font_size="42px" font_family="Roboto" align="left"][spacer space="1"][hr][spacer space="30"][icon_box icon="calendar-alt" icon_style="light" title="25 Years Reputation" link="#"] Nam lacus nunc, commodo bibendum ex sit amet, dapibus consectetur nibh. Morbi pellentesque turpis eu velit posuere imperdiet. [/icon_box][icon_box icon="redo-alt" icon_style="light" title="Quick & Efficent" link="#"] ommodo bibendum ex sit amet, dapibus consectetur nibh. Morbi pellentesque turpis eu velit posuere imperdiet. [/icon_box][icon_box icon="code" icon_style="light" title="Full Integrity" link="#"] Pellentesque turpis eu velit posuere imperdiet. Nam lacus nuncodo bibendum ex sit dapibus consectetur nibh. Morbi [/icon_box]</div><div class="choose-us-right">[quote_form title="GET A QUOTE" text="pellenesque turpit posuere" form_name="quote" form_id="116"]</div>[clear]
Once you added above shortcode in the sections content area, you'r done. (Section 4.)
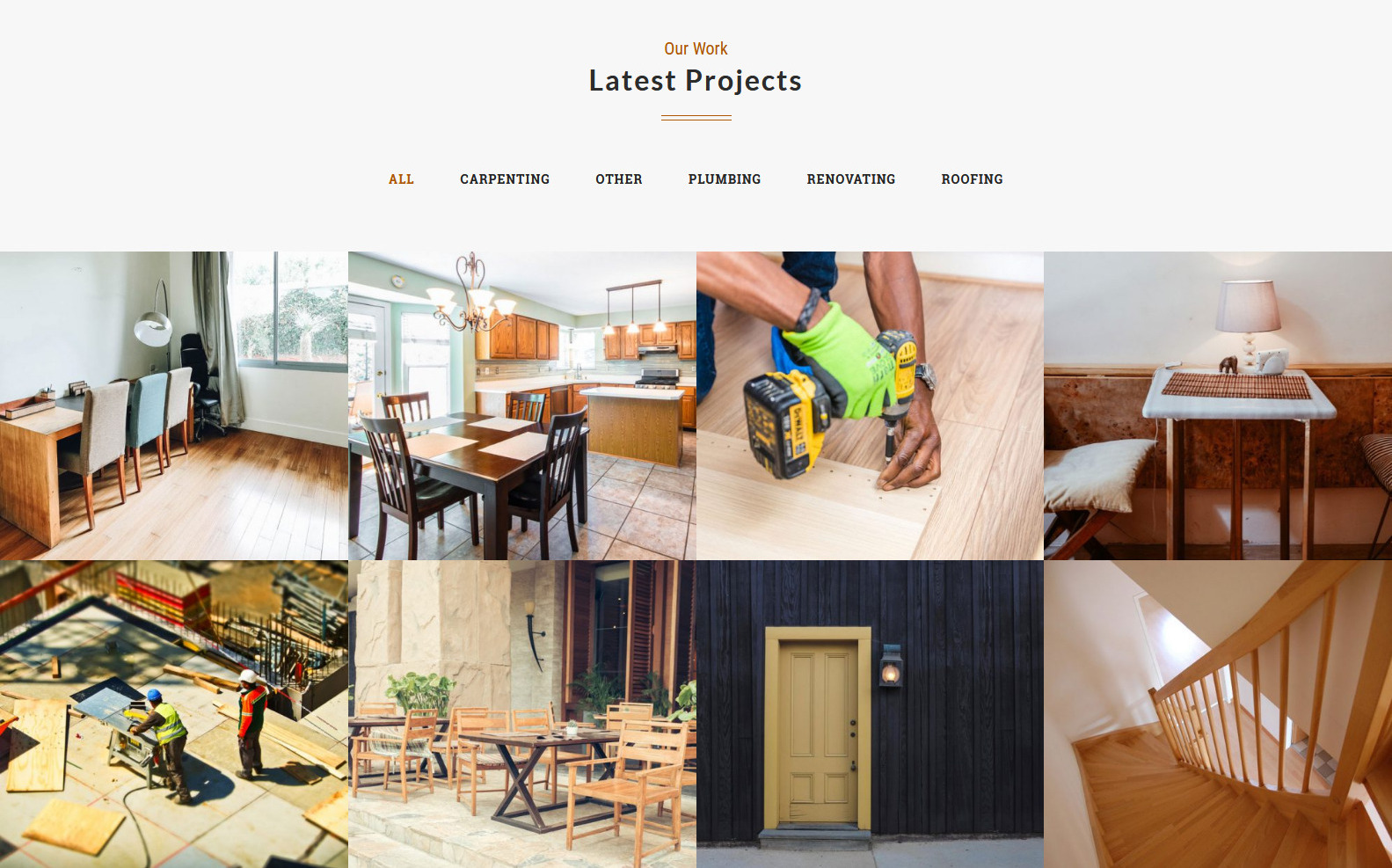
Latest Projects Section

For setting up Latest Projects section Go to >> Appearance >> Theme Options >> Sections >> Select Section 5.
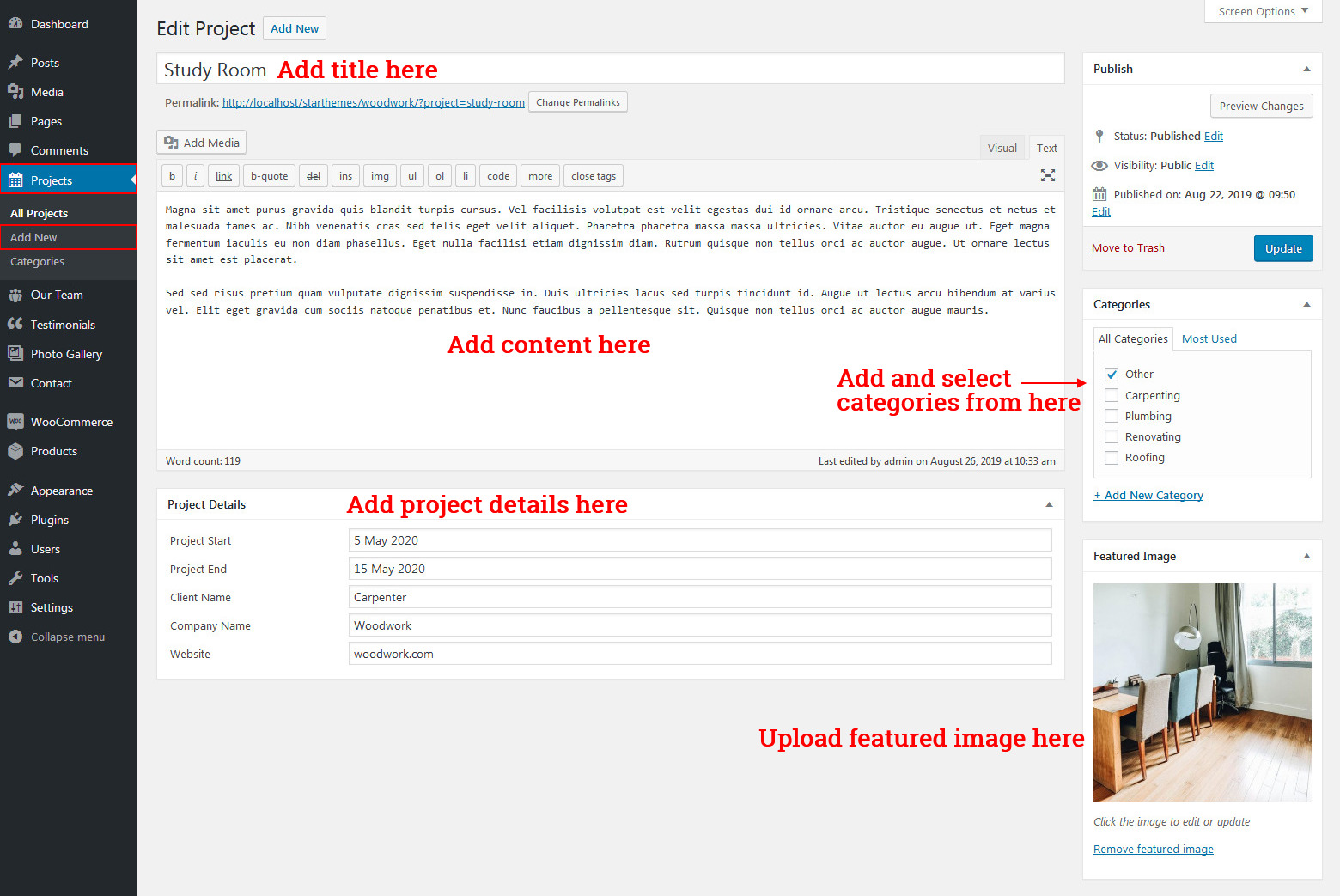
For setting up Latest Projects Section first of all you need to add some posts by using Projects Posts. Follow below instruction to add posts.

Once you added posts in the Latest Projects Posts type after that you just have to add Latest Projects shortcode in the sections content area and you'r done. (Section 5.)
Latest Projects Shortcode:
[projects show="8"]
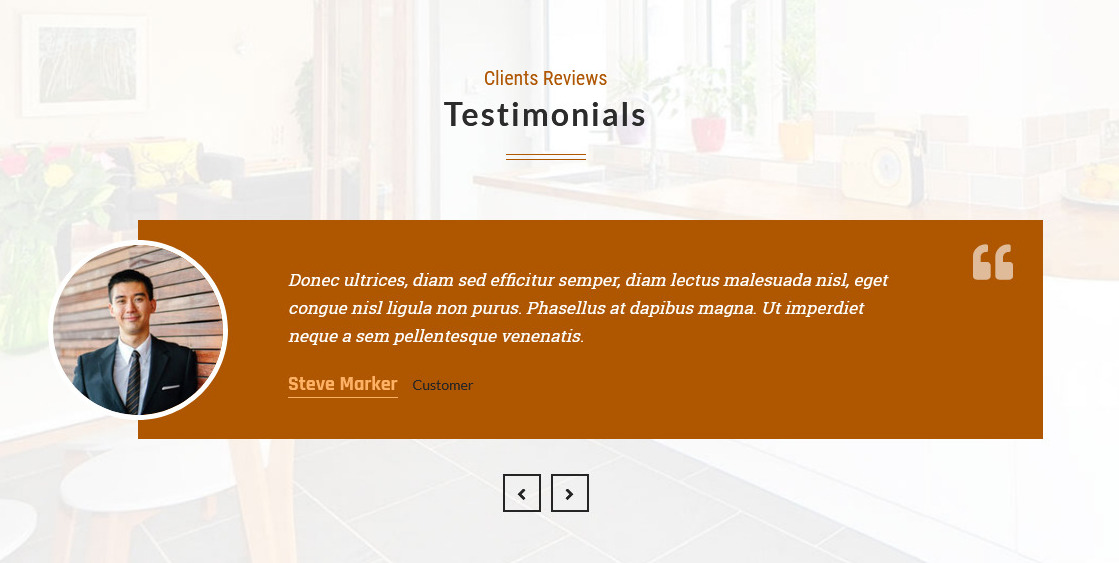
Testimonials Section

For setting up Testimonials section Go to >> Appearance >> Theme Options >> Sections >> Select Section 6.
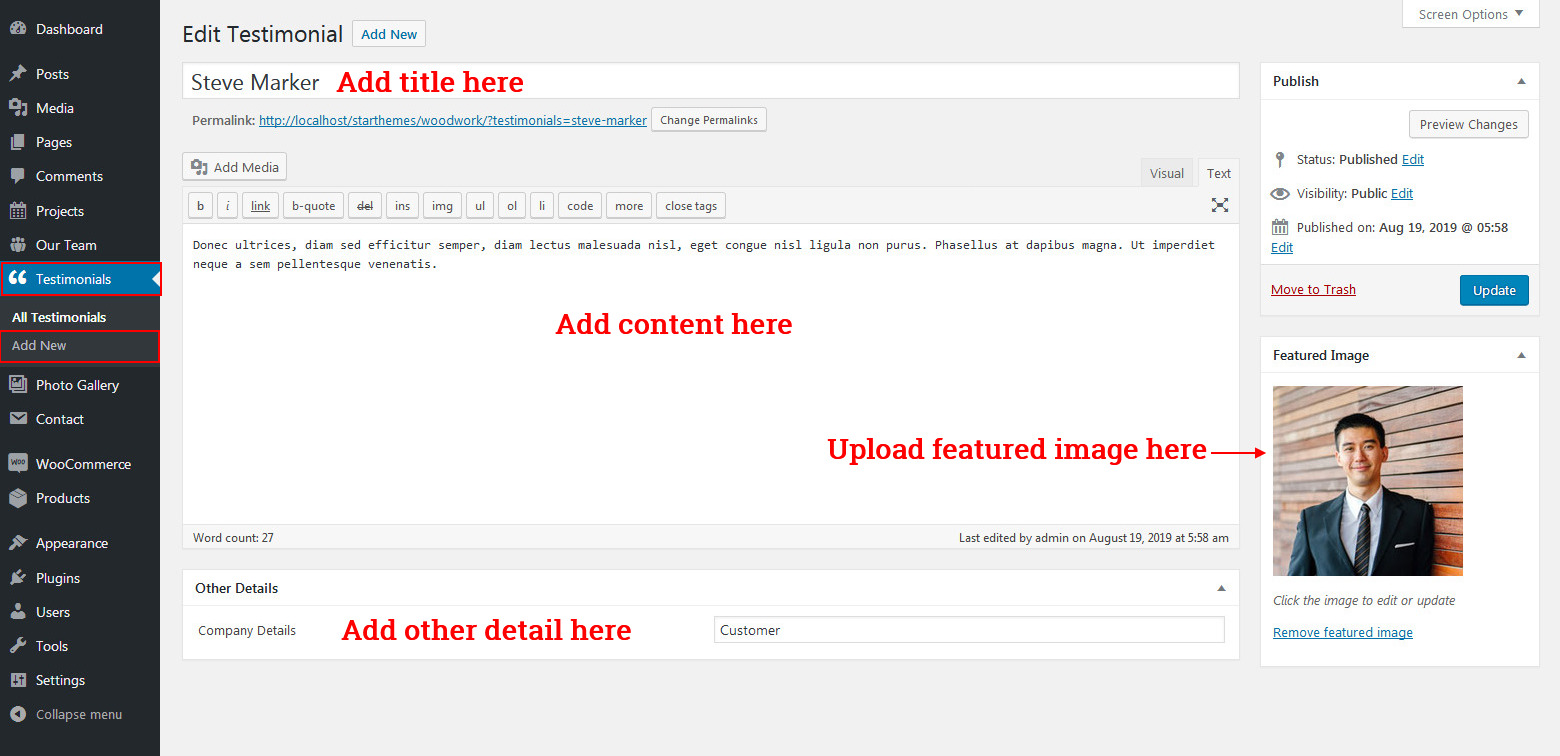
For setting up Testimonials Section first of all you need to add some posts by using Testimonials Posts. Follow below instruction to add posts.

Once you added posts in the Testimoinials Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 6.)
Testimonials Shortcode:
[testimonials show="3"]
Info Strip Section

For setting up Info Strip Section Go to >> Appearance >> Theme Options >> Sections >> Section 7.
Shortcode/Content for Info Strip Section.
[info_strip icon="phone-alt" title="INSTALLATION, MAINTENANCE OR INSPECTIONS?" text="Call +1800 123 45678" title_color="#ffffff" text_color="#ae5600"]
Once you added above shortcode in the sections content area, you'r done. (Section 7.)
Our Team Section

For setting up Our Team section Go to >> Appearance >> Theme Options >> Sections >> Select Section 8.
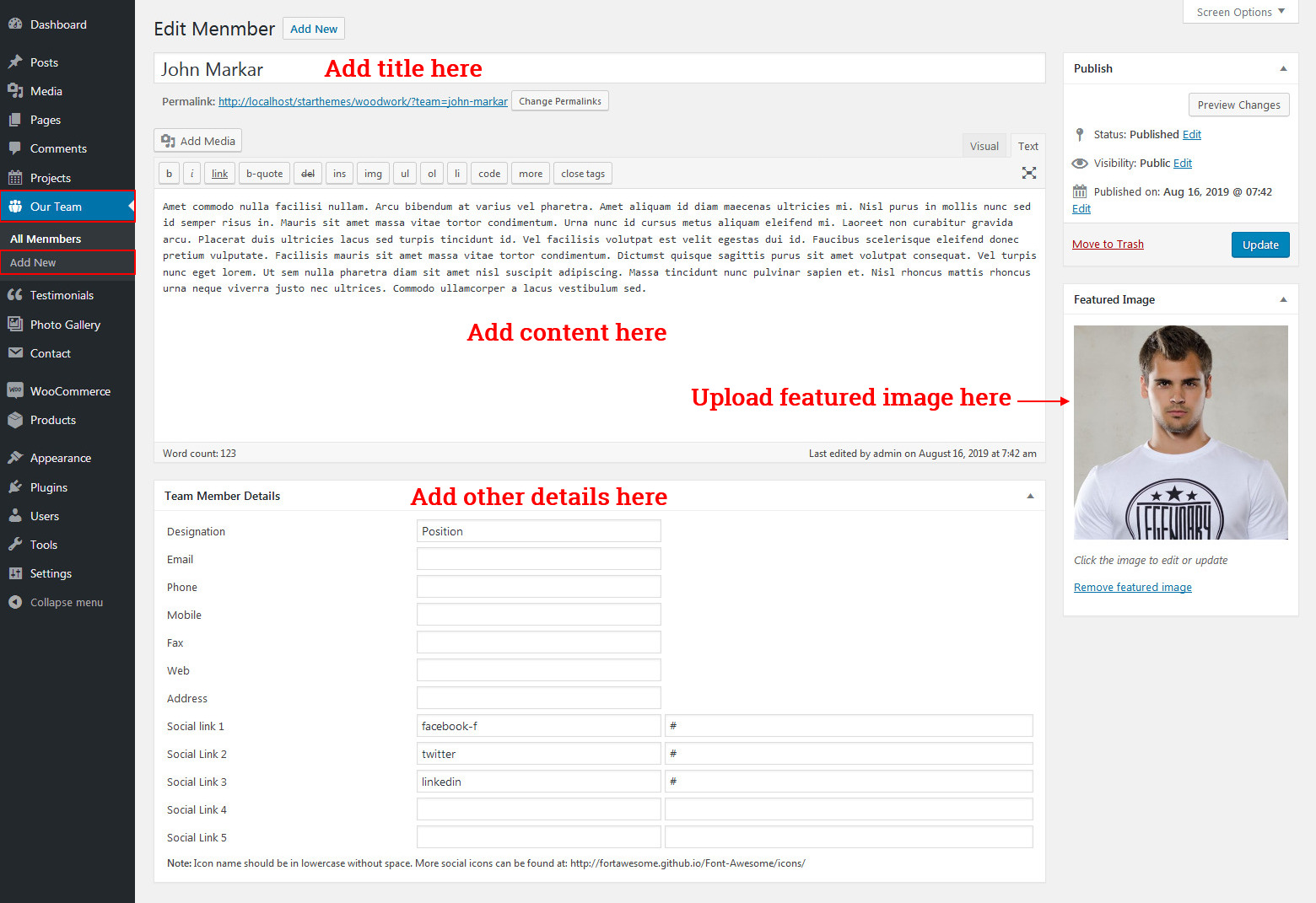
For setting up Our Team Section first of all you need to add some posts by using Our Team Posts. Follow below instruction to add posts.

Once you added posts in the Our Team Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 8.)
Our Team Shortcode:
[column_content type="one_half"][our-team type="grid" show="-1" column="2"] [/column_content][clear]
Counter Section

For setting up Counter Section Go to >> Appearance >> Theme Options >> Sections >> Section 9.
Shortcode/Content for Counter Section.
[counter_wrap][counter icon="check-circle" title="Project Done" count="245" plus="no" number_color="#ffffff" title_color="#bebebe" bg_color="#313131"][counter icon="smile" title="Happy Clients" count="3000" plus="yes" number_color="#ffffff" title_color="#bebebe" bg_color="#171717"][counter icon="calendar" title="Years Experience" count="26" plus="no" number_color="#ffffff" title_color="#bebebe" bg_color="#313131"][counter icon="handshake" title="Business Partners" count="45" plus="yes" number_color="#ffffff" title_color="#bebebe" bg_color="#171717"][/counter_wrap]
Once you added above shortcode in the sections content area, you'r done. (Section 9.)
Latest News Section

For setting up Latest News Section section Go to >> Appearance >> Theme Options >> Sections >> Select Section 10.
For setting up Latest News page first of all you need to add some posts by using Posts. Follow below instruction to add posts.

Once you added posts in the Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 10.)
Latest News Section Shortcode:
[latest-news showposts="4" date="show"][button name="Blog Page" align="center" link="#"]
Clients Section

For setting up Clients Section Go to >> Appearance >> Theme Options >> Sections >> Section 11.
Shortcode/Content for Clients Section.
[client_lists][client image="http://starthemesdemo.net/woodwork/wp-content/themes/solar-pro/images/client1.jpg" title="Lorem Ipsum" link="#"][client image="http://starthemesdemo.net/woodwork/wp-content/themes/solar-pro/images/client2.jpg" title="Lorem Ipsum" link="#"][client image="http://starthemesdemo.net/woodwork/wp-content/themes/solar-pro/images/client3.jpg" title="Lorem Ipsum" link="#"][client image="http://starthemesdemo.net/woodwork/wp-content/themes/solar-pro/images/client4.jpg" title="Lorem Ipsum" link="#"][client image="http://starthemesdemo.net/woodwork/wp-content/themes/solar-pro/images/client5.jpg" title="Lorem Ipsum" link="#"][/client_lists]
Once you added above shortcode in the sections content area, you'r done. (Section 11.)
Setup Footer

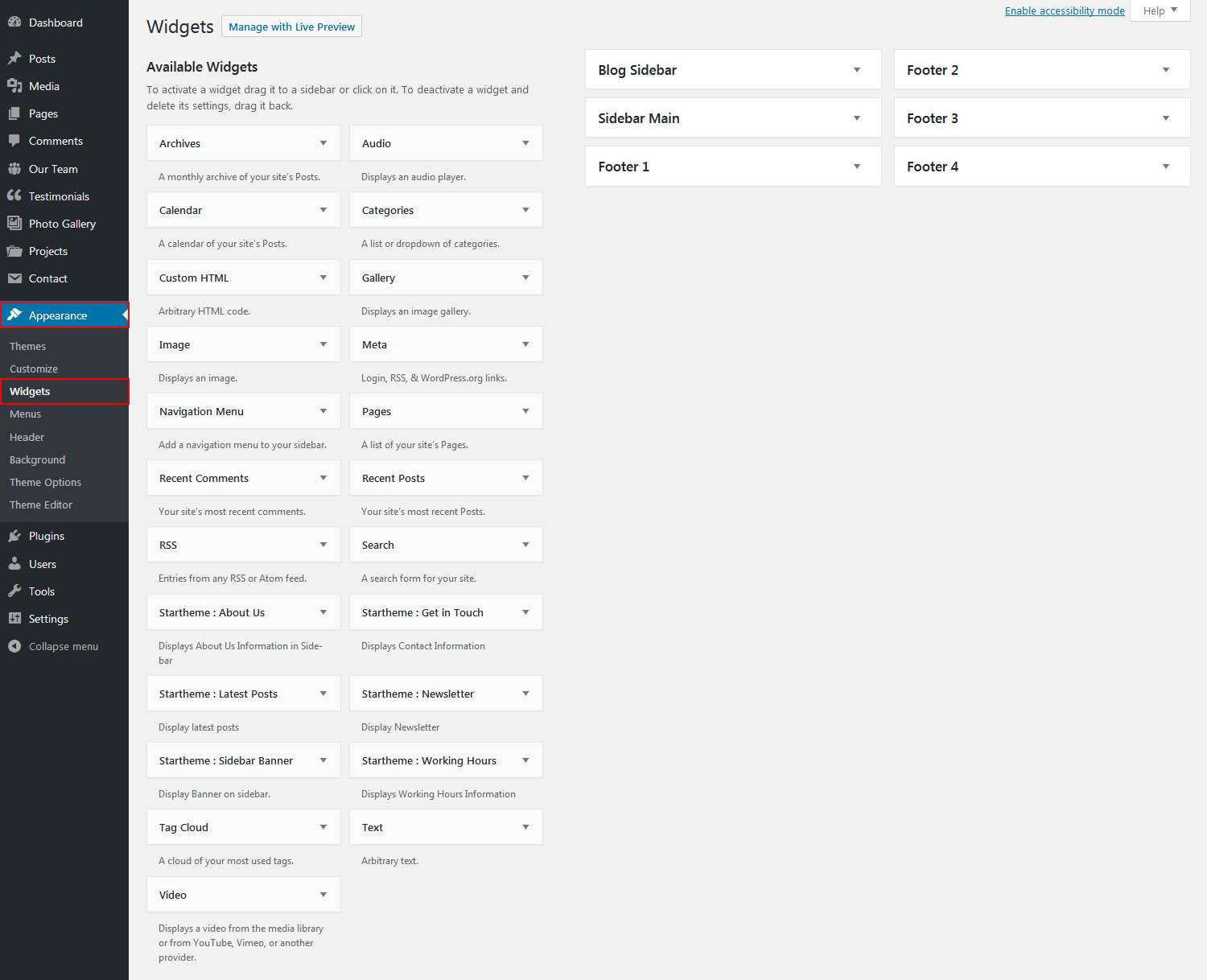
For Setting up Footer : Go to Appearance >> Widgets >> Add widgets to Footer Sidebar.
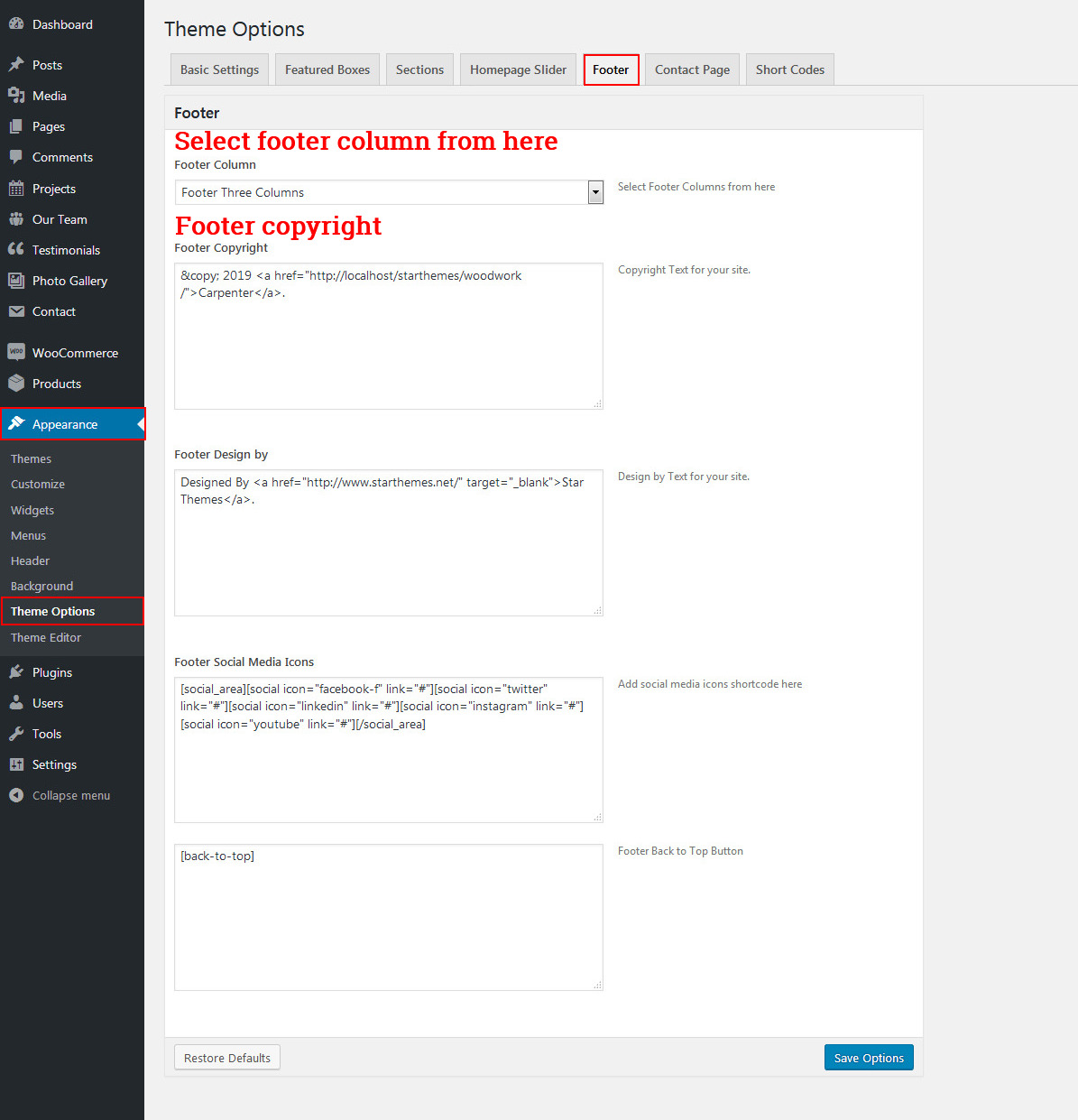
For Setting up copyright : Go to Appearance >> Theme Option >> Footer.
Page Templates and Sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Full Width Page (a page template with one column without a sidebar)
- Left Sidebar (a page template with left sidebar position)
- No Sidebar (a page template have space on left and right.)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (No Sidebar) (a blog template with no sidebar position)
- Contact (Full Width) (a contact template with add google map position)
Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
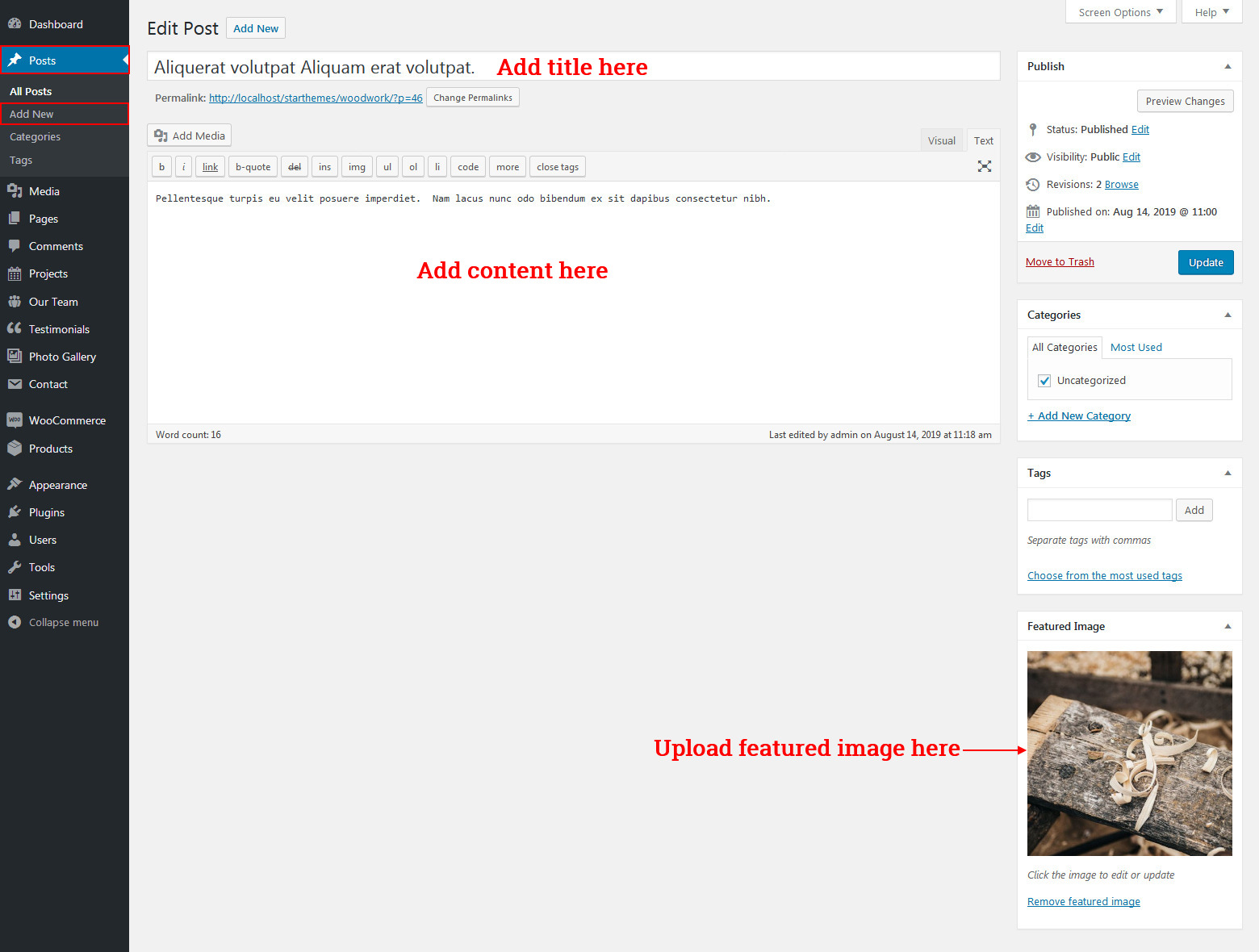
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Social icon - used for social icon output.
- One half, one third, one fourth, one fifth - used for display content on columns.
- Tabs - used for display tabs.
- Toggle content - used for display toggle.
- Accordion content - used for display accordion.
- Gradient Button - used for small, medium, large, xtra large gradient button.
- Simple Button - used for small, medium, large, xtra large simple button.
- Round Button - used for light, dark round button.
- Message Boxes - used for success, error, warning, info, about message boxes.
- Search - used to display search form.
- List style - used to display lists.
- Blogpost - used to display blog post.
Elements
One half
[column_content type="one_half"]Column 1 Content goes here...[/column_content]
[column_content type="one_half_last"]Column 1 Content goes here...[/column_content]
Description: used to display column content. You can also use type="one_third OR one_fourth OR one_fifth" make sure to add _last for the last column.
Tabs
[tabs]
[tab title="TAB TITLE 1"]Tab Content goes here...[/tab]
[/tabs]
Description: use to display tab content.
Toggle content
[toggle_content title="Toggle Title 1"]Toggle Content goes here...[/toggle_content]
Description: use to display toggle content.
Accordion Content
[accordion]
[accordion_content title="ACCORDION TITLE 1"]Accordion Content goes here...[/accordion_content]
[/accordion]
Description: use to display accordion content.
Gradient Button
[gradient_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display gradient button. you can use small, medium, large, xtra lareg sizes.
Simple Button
[simple_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display simple button. you can use small, medium, large, xtra lareg sizes.
Round Button
[round_button style="light" text="text here" title="title here" url="#" position="left"]
Description: use to display round button. you can use light or dark style.
Horizontal rule

[hr]
Description: used to display a horizontal line.
Succes Message Box

[message type="success"]This is a sample of the 'success' style message box shortcode. To use this style use the following shortcode[/message]
Description: use to display success message box. you can also use error, warning, info, about types.
Search
[searchform]
Description: use to display search form.
List Style
[unordered_list style="list-1"]<li>List style 1</li>[/unordered_list]
Custom Widgets

Theme Options
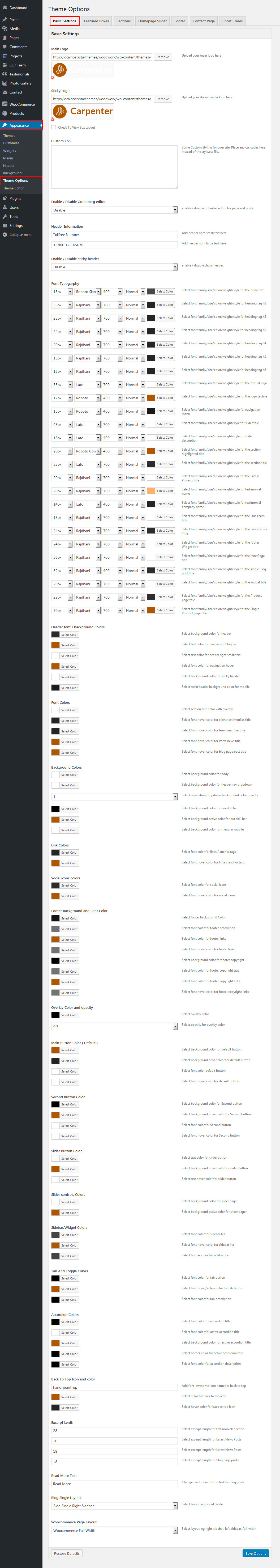
The following theme contains the Settings option. These settings allow you to change the theme’s color palette, order of items, turn items on/off and do lots of other things. In order to use these settings, please go to Appearance → Theme Options.
Basic Settings

Sections

Slider Settings

Footer

Contact Page

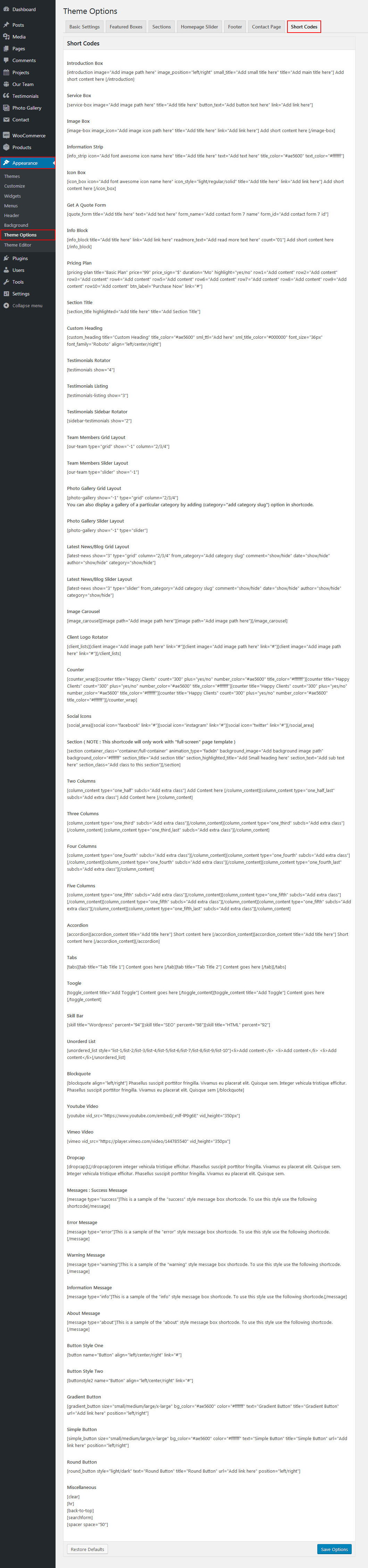
Shortcode

Contact form Plugin
The following instructions are for setup Contact Form Plugin
Follow below instruction to use Contact Form Plugin.
Plugin Installation

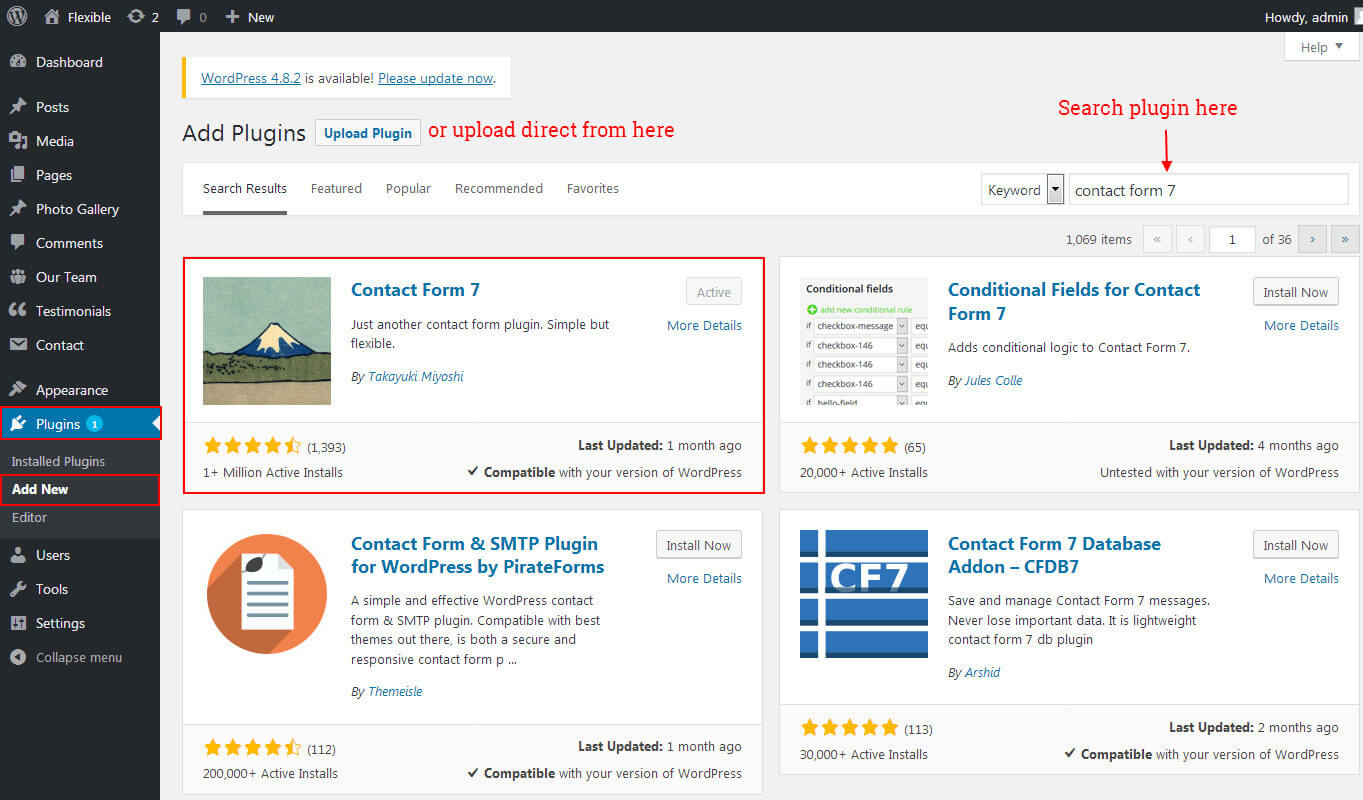
- Go to Plugins >> Add New search for plugin Contact Form 7 and install it in your wordpress dashboard.
- After that you'll see Contact menu menu in left sidebar menu list.
Follow below instructions...
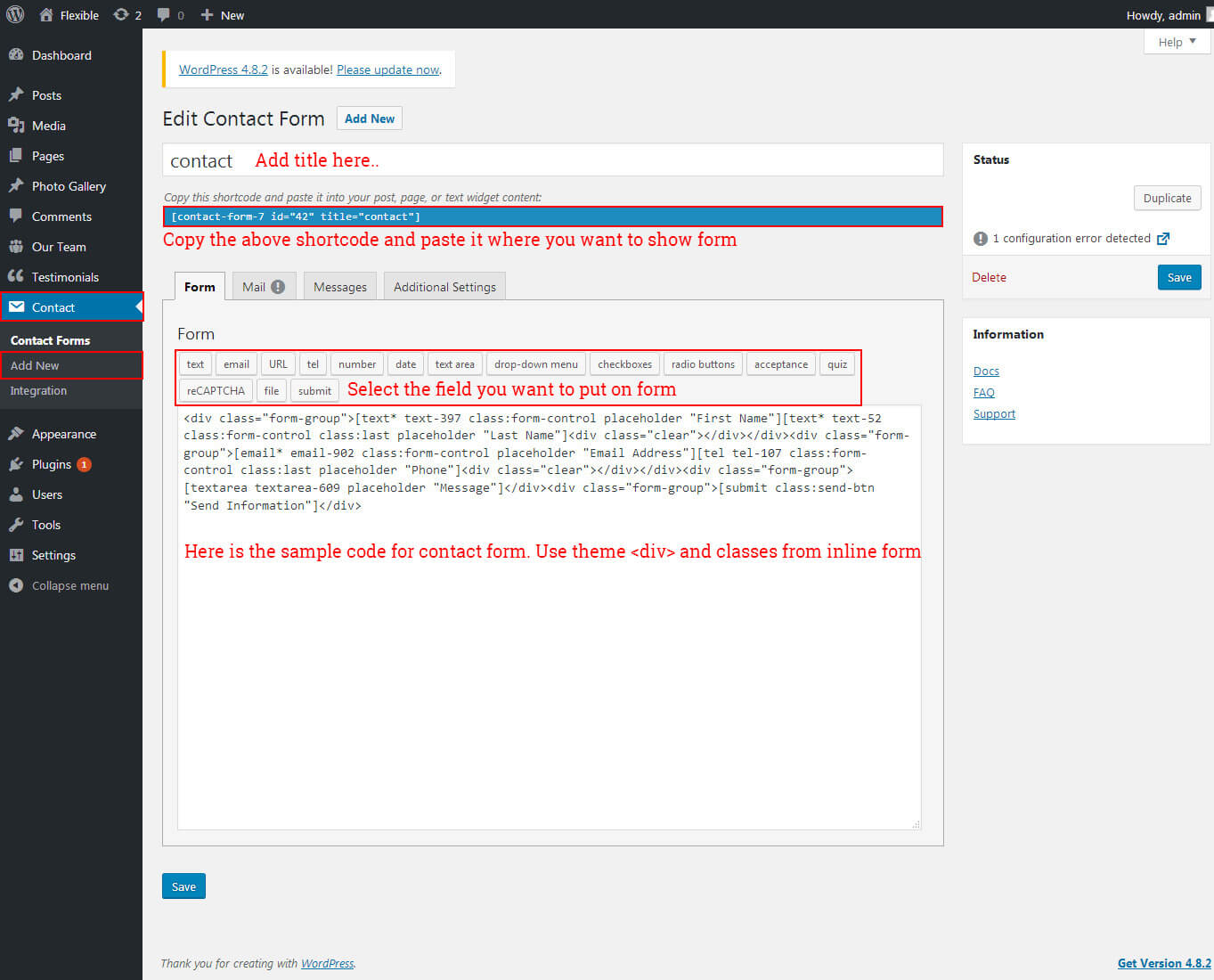
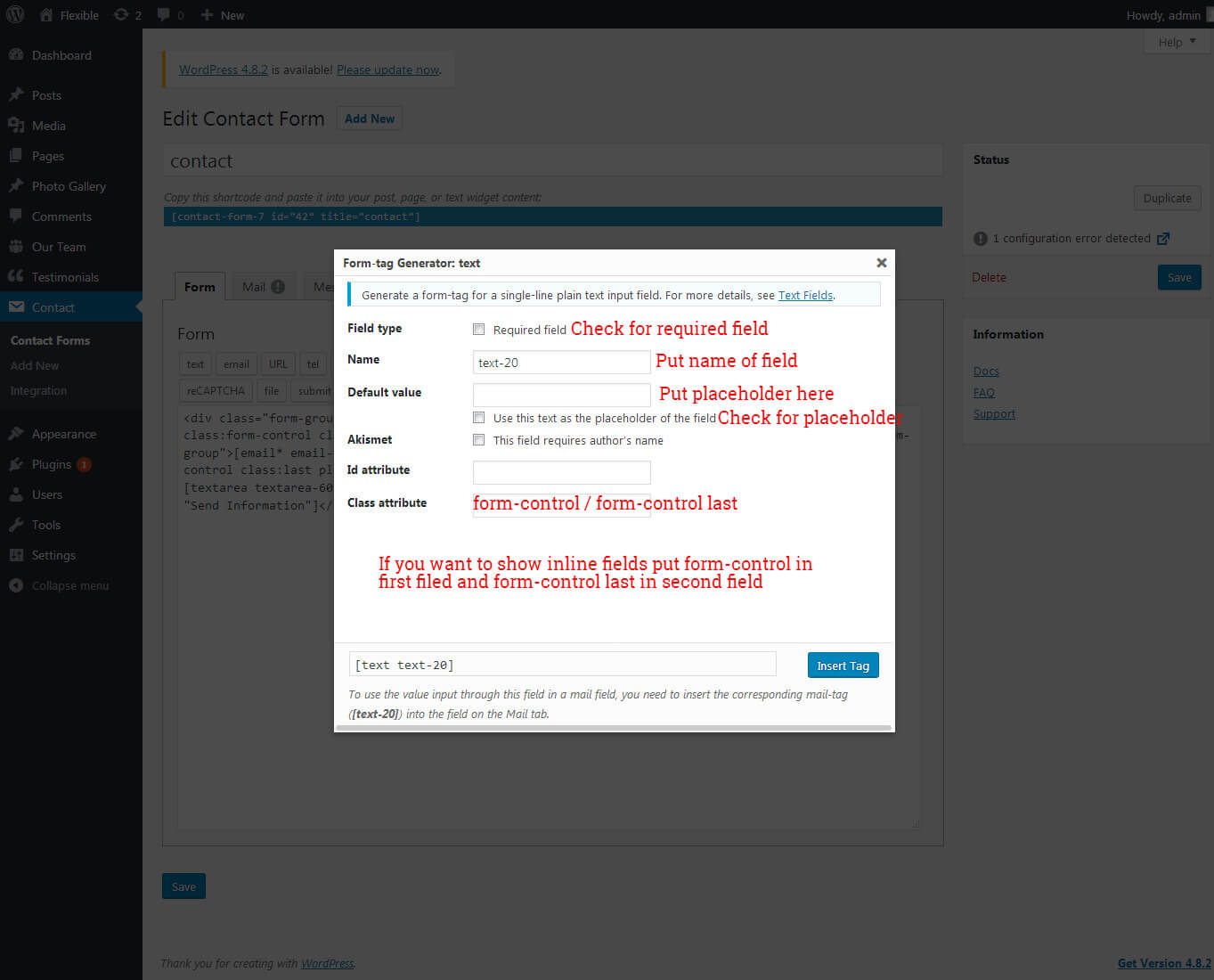
Plugin Use


Get Code for Newsletter form
[email* your-email placeholder "Enter Email Address"][submit "Send"]
Get Code for Contact page form
<div class="form-group third"><label> Your Name (required) </label>[text* your-name]</div><div class="form-group third"><label> Your Email (required) </label>[email* your-email]</div><div class="form-group third last"><label> Your Phone </label>[tel tel-144]</div><div class="clear"></div><div class="form-group"><label> Your Message </label>[textarea your-message]</div><div class="form-group">[submit "Send Request"]</div>
Get Code for Get A Quote form
<div class="form-group">[text* qname class:form-control placeholder "Name"]</div><div class="form-group">[email* email-18 class:form-control placeholder "Email Address"]</div><div class="form-group">[tel tel-459 class:form-control placeholder "Phone Number"]</div><div class="form-group">[text text-384 class:form-control placeholder "Topic"]</div><div class="form-group">[textarea textarea-437 class:form-control placeholder "Description"]</div><div class="form-group">[submit class:button "Submit"]</div>