Introduction
Thank you for purchasing a WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and administering a WordPress Website from scratch.
What is WordPress CMS?
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available. Learn More
What is a WordPress template
A WordPress template is a skin for a website built with the WordPress CMS platform. In other words, you can easily change your WordPress Web site appearance by installing a new template in a few easy steps. With all its simplicity, a WordPress template is provided with all the necessary source files and you are free to edit or extend it the way you need.
Help and Support
- mail us: support@starthemes.net
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- documentation - contains documentation files.
- documentation.html - the main documentation file. You are right here :)
- screenshots - contains template screenshots. Not for production.
- theme - contains WordPress theme files.
- theme####.zip - this folder content all the necessary files for the theme.
- sample_data - contains files that can make your WordPress website look like our live demo.
- sample_data.xml - contains all template sample data (posts, pages, categories, etc.).
- various images and other media files
- manuall_install - contains files that can make your WordPress website look like our live demo.
- uploads - contains theme images.
- theme#####.sql - database backup file (contains theme content).
- license.txt - contains license details.
- readme.txt - contain information about theme images path and font use and usage scritps.
Template installation
Template installation is very easy process. The installation process includes only two simple steps: theme installation and sample data installation.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
Step 1. Theme installation
- Go to the menu Appearance > Themes and click the Add New Theme button.
- Click the Upload link.
- Click the Browse button and navigate to the unzipped template package on your computer.
- Look for a file called Ultracare-pro.zip Click on it to select, then click OK.
- Click the Install Now button and wait until the installation is complete.
- Click the Activate link to change the current layout of the site to the theme your purchased.
- Go to Appearance >> Theme Options >> Restore Default.
Congratulations, your theme have been successfully installed!
Step 2. Sample Data Installation
To make your WordPress website look like our live demo, please follow the instructions below.
- Go to the tools Select import option and select wordpress and install then browse xml file and you'r done. See below screenshot.

How to set up homepage
Setup Header

Follow these instructions to setup header.
- For Top Header: For changing top header contact details go to Appearance >> Theme Option >> Basic Setting >> Add contact info details and Appointment button text and link
- For Site Name/Logo: For changing site name go to Settings >> General >> Site Title OR if you want to uplaod logo for your site go to Appearance >> Theme Options >> Basic settings >> Logo. Please see the theme option tab in this documentation for more details.
- For Navigation: See the Setup Navigation tab of this documentation.
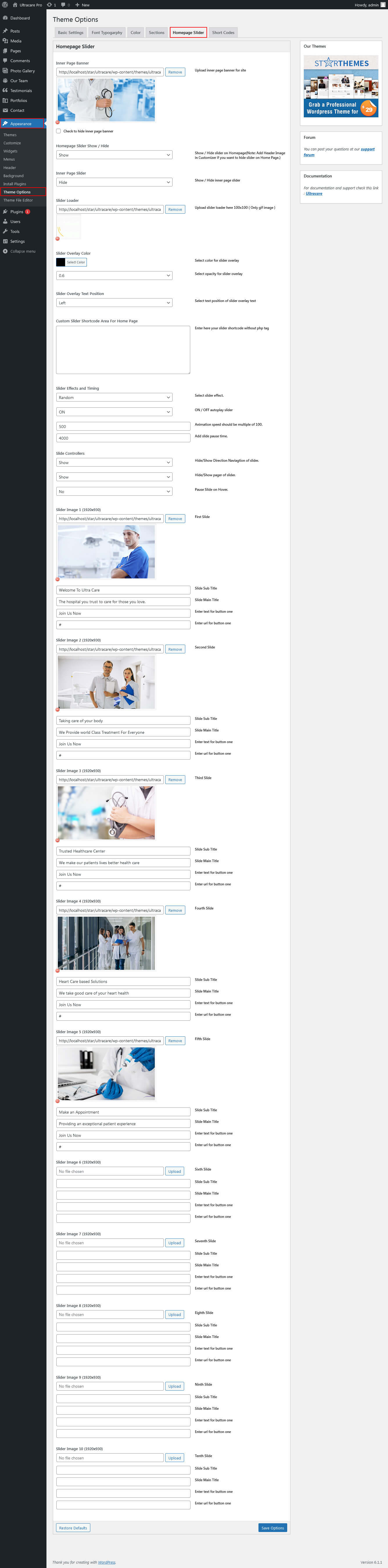
- For Slider: Go to Appearance >> Theme Options >> Homepage Slider >> Upload image, Add Title
Setup Features Section

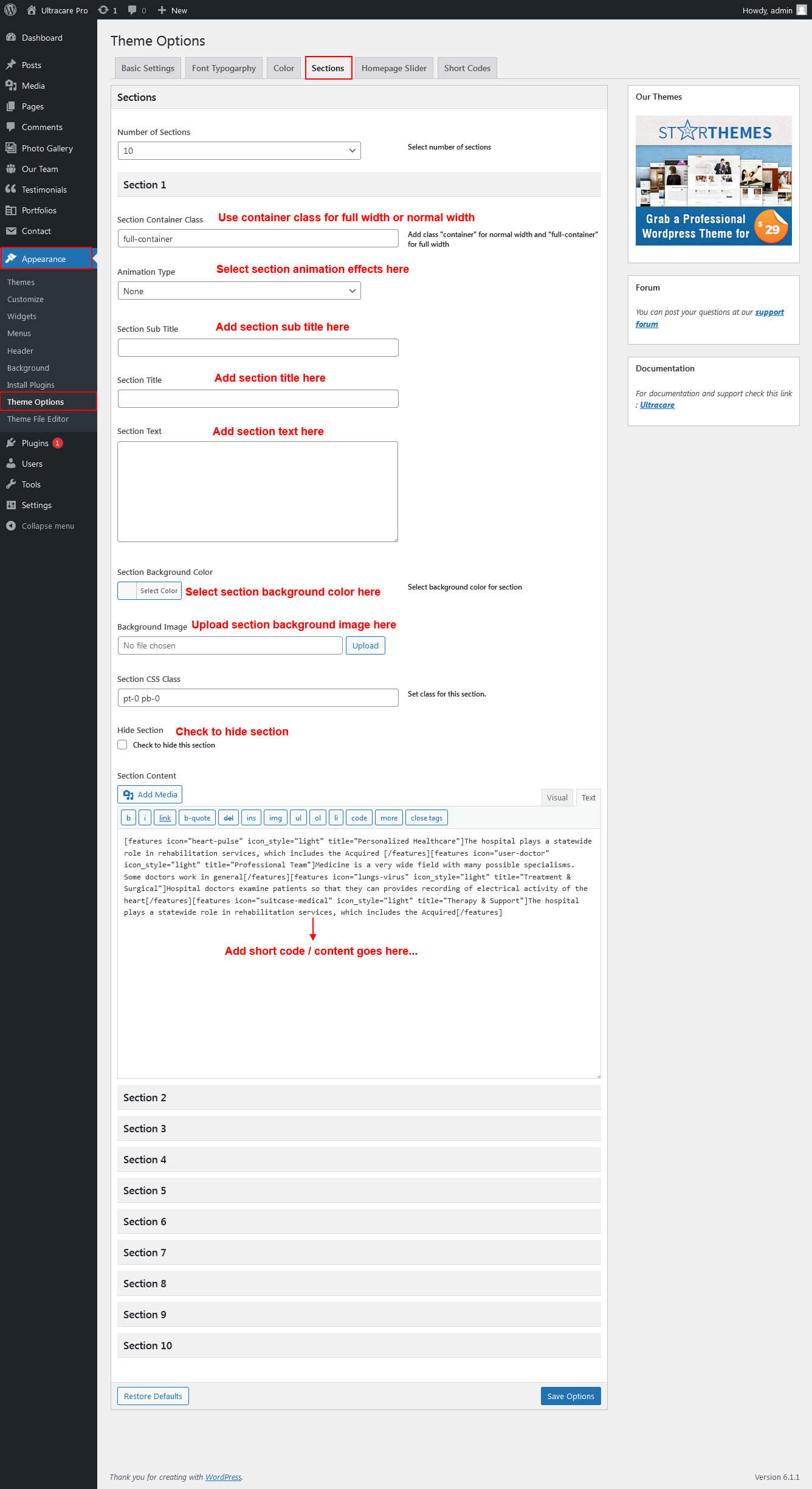
For setting up Features first section Go to >> Appearance >> Theme Options >> Sections >> Select Section 1.
Shortcode/Content for Features Section.
[features icon="heart-pulse" icon_style="light" title="Personalized Healthcare"]The hospital plays a statewide role in rehabilitation services, which includes the Acquired [/features][features icon="user-doctor" icon_style="light" title="Professional Team"]Medicine is a very wide field with many possible specialisms. Some doctors work in general[/features][features icon="lungs-virus" icon_style="light" title="Treatment & Surgical"]Hospital doctors examine patients so that they can provides recording of electrical activity of the heart[/features][features icon="suitcase-medical" icon_style="light" title="Therapy & Support"]The hospital plays a statewide role in rehabilitation services, which includes the Acquired[/features]
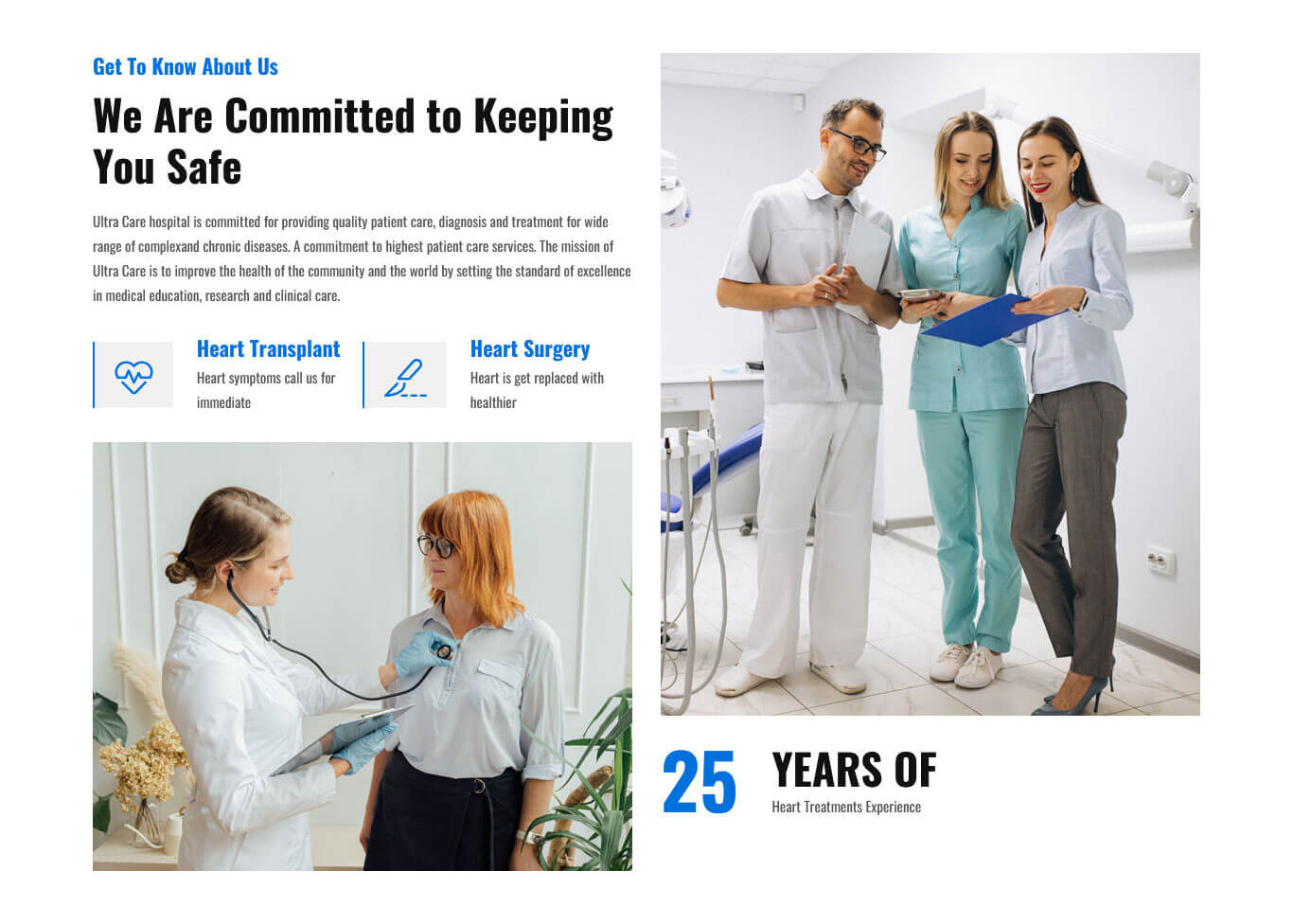
Setup Features Section

For setting up Get To Know About Us Second section Go to >> Appearance >> Theme Options >> Sections >> Select Section 2.
Shortcode/Content for Get To Know About Us Second Section.
[row][column col="6"][about_left sub_title="Get To Know About Us" title="We Are Committed to Keeping You Safe" image_path="http://localhost/star/ultracare/wp-content/themes/ultracare-pro/images/abt-left-img.jpg"]Ultra Care hospital is committed for providing quality patient care, diagnosis and treatment for wide range of complexand chronic diseases. A commitment to highest patient care services. The mission of Ultra Care is to improve the health of the community and the world by setting the standard of excellence in medical education, research and clinical care.[clear][about_box icon="heart-pulse" icon_style="light" title="Heart Transplant"]Heart symptoms call us for immediate[/about_box][about_box icon="scalpel-line-dashed" icon_style="light" title="Heart Surgery"]Heart is get replaced with healthier[/about_box][clear][/about_left][/column][column col="6"][about_right image_path="http://localhost/star/ultracare/wp-content/themes/ultracare-pro/images/abt-right-img.jpg" title="Years of" sub_title="Heart Treatments Experience" years="25"][/column][/row]
Setup Counter Section

For setting up Counter Four section Go to >> Appearance >> Theme Options >> Sections >> Select Section 3.
Shortcode/Content for Counter Section.
[row][column col="3"][counter icon="bed-pulse" icon_style="light" title="Happy Patients" count="8456" num_color="#ffffff" title_color="#ffffff" icon_color="#0071dc" plus="yes"][/column][column col="3"][counter icon="user-doctor" icon_style="light" title="Qualified Doctors" count="430" num_color="#ffffff" title_color="#ffffff" icon_color="#0071dc" plus="yes"][/column][column col="3"][counter icon="hospital" icon_style="light" title="Total Branches" count="165" num_color="#ffffff" title_color="#ffffff" icon_color="#0071dc" plus="yes"][/column][column col="3"][counter icon="file-certificate" icon_style="light" title="Award Winning" count="540" num_color="#ffffff" title_color="#ffffff" icon_color="#0071dc" plus="yes"][/column][/row]
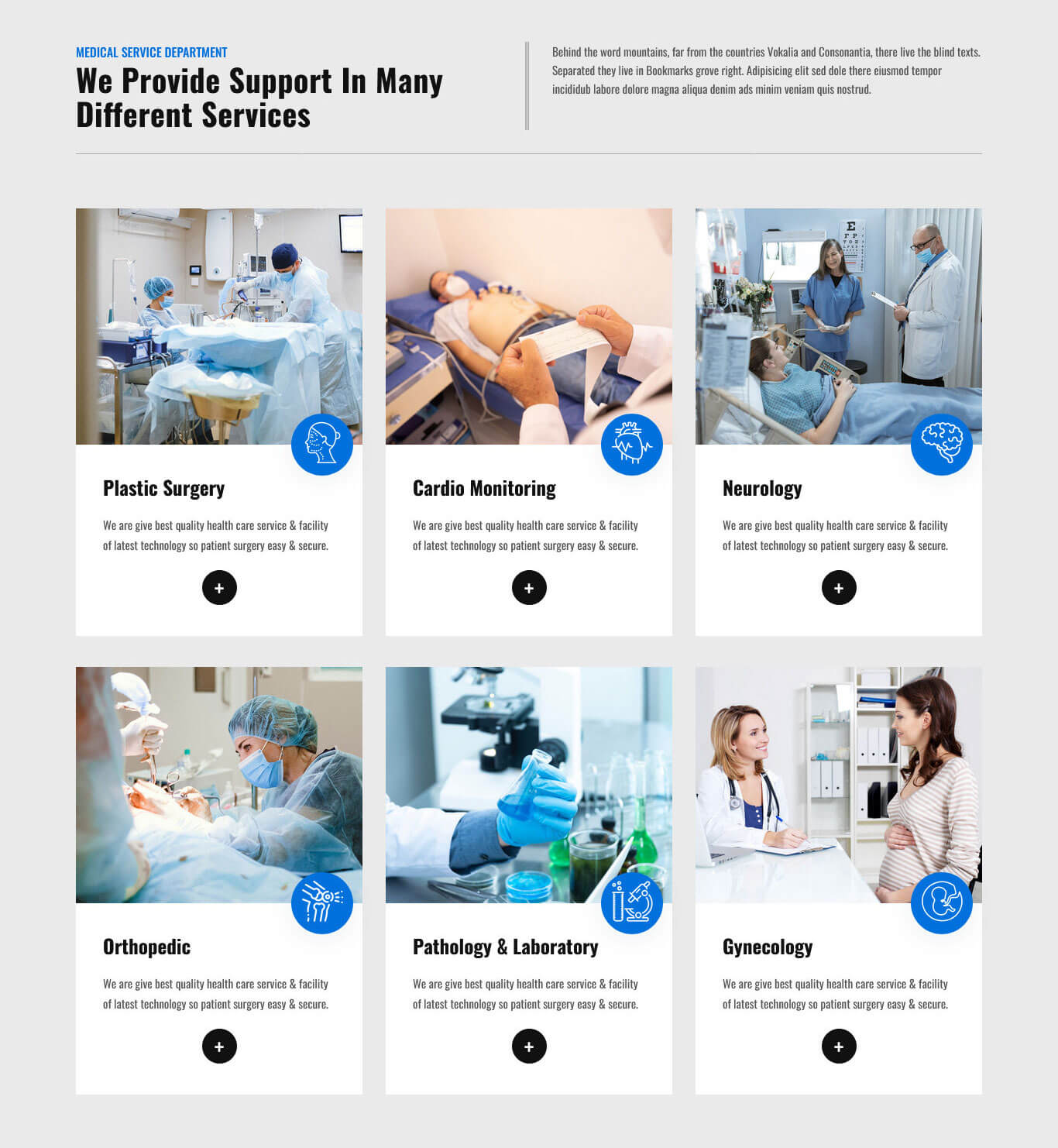
Setup Medical Service Department Section

For setting up Medical Service Department Third section Go to >> Appearance >> Theme Options >> Sections >> Select Section 4.
Shortcode/Content for Medical Service Department Section.
[row][column col="4"][services image_path="http://localhost/star/ultracare/wp-content/themes/ultracare-pro/images/ser-1.jpg" image_icon_path="http://localhost/star/ultracare/wp-content/themes/ultracare-pro/images/ser-icon-1.png" title="Plastic Surgery" button_text="Read More" link="#"]We are give best quality health care service & facility of latest technology so patient surgery easy & secure.[/services][/column][column col="4"][services image_path="http://localhost/star/ultracare/wp-content/themes/ultracare-pro/images/ser-2.jpg" image_icon_path="http://localhost/star/ultracare/wp-content/themes/ultracare-pro/images/ser-icon-2.png" title="Cardio Monitoring" button_text="Read More" link="#"]We are give best quality health care service & facility of latest technology so patient surgery easy & secure.[/services][/column][column col="4"][services image_path="http://localhost/star/ultracare/wp-content/themes/ultracare-pro/images/ser-3.jpg" image_icon_path="http://localhost/star/ultracare/wp-content/themes/ultracare-pro/images/ser-icon-3.png" title="Neurology" button_text="Read More" link="#"]We are give best quality health care service & facility of latest technology so patient surgery easy & secure.[/services][/column][column col="4"][services image_path="http://localhost/star/ultracare/wp-content/themes/ultracare-pro/images/ser-4.jpg" image_icon_path="http://localhost/star/ultracare/wp-content/themes/ultracare-pro/images/ser-icon-4.png" title="Orthopedic" button_text="Read More" link="#"]We are give best quality health care service & facility of latest technology so patient surgery easy & secure.[/services][/column][column col="4"][services image_path="http://localhost/star/ultracare/wp-content/themes/ultracare-pro/images/ser-5.jpg" image_icon_path="http://localhost/star/ultracare/wp-content/themes/ultracare-pro/images/ser-icon-5.png" title="Pathology & Laboratory" button_text="Read More" link="#"]We are give best quality health care service & facility of latest technology so patient surgery easy & secure.[/services][/column][column col="4"][services image_path="http://localhost/star/ultracare/wp-content/themes/ultracare-pro/images/ser-6.jpg" image_icon_path="http://localhost/star/ultracare/wp-content/themes/ultracare-pro/images/ser-icon-6.png" title="Gynecology" button_text="Read More" link="#"]We are give best quality health care service & facility of latest technology so patient surgery easy & secure.[/services][/column][/row]
Setup Partner Logo Section

For setting up Partner Logo Third section Go to >> Appearance >> Theme Options >> Sections >> Select Section 5.
Shortcode/Content for Partner Logo Section
[client_lists][client image="http://localhost/star/ultracare/wp-content/themes/ultracare-pro/images/client-1.png" link="#"][client image="http://localhost/star/ultracare/wp-content/themes/ultracare-pro/images/client-2.png" link="#"][client image="http://localhost/star/ultracare/wp-content/themes/ultracare-pro/images/client-3.png" link="#"][client image="http://localhost/star/ultracare/wp-content/themes/ultracare-pro/images/client-4.png" link="#"][client image="http://localhost/star/ultracare/wp-content/themes/ultracare-pro/images/client-5.png" link="#"][client image="http://localhost/star/ultracare/wp-content/themes/ultracare-pro/images/client-6.png" link="#"][/client_lists]
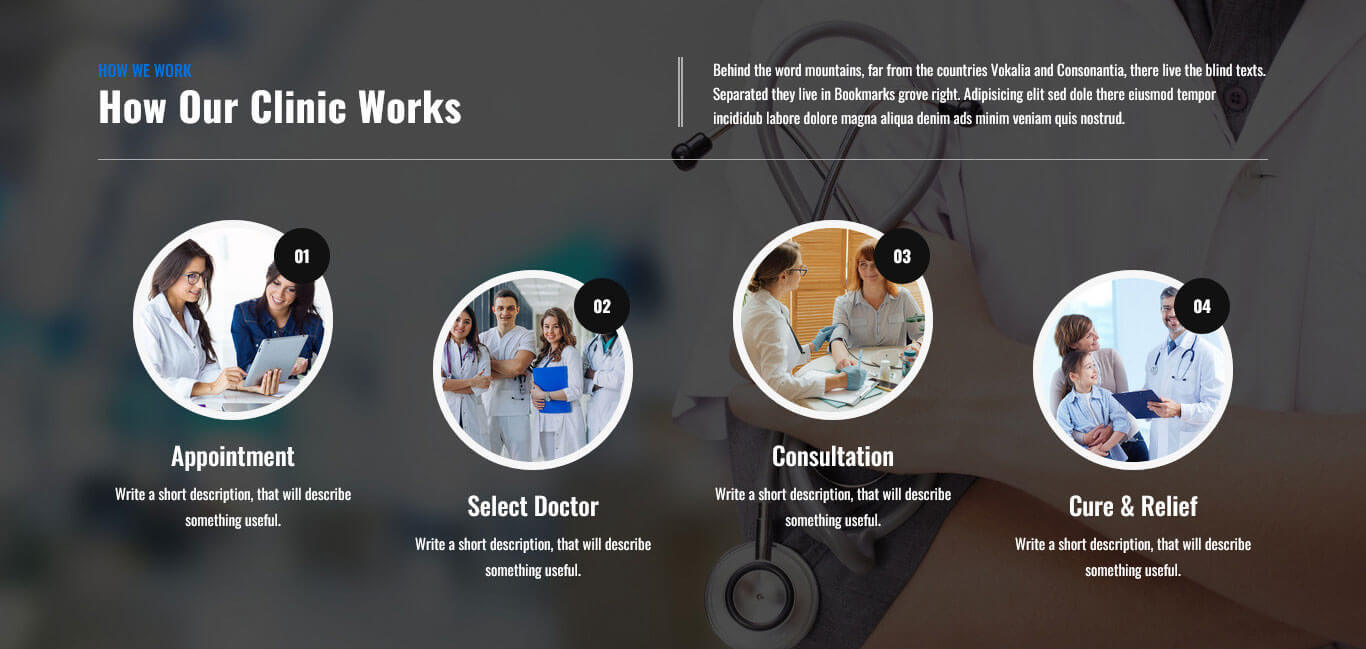
Setup How We Work Section

For setting up How We Work section Go to >> Appearance >> Theme Options >> Sections >> Select Section 6.
Shortcode/Content for How We Work Section.
[row][column col="3"][how_we_work image_path="http://localhost/star/ultracare/wp-content/themes/ultracare-pro/images/how-we-1.jpg" title="Appointment" sr_no="01"]Write a short description, that will describe something useful.[/how_we_work][/column][column col="3"][how_we_work image_path="http://localhost/star/ultracare/wp-content/themes/ultracare-pro/images/how-we-2.jpg" title="Select Doctor" sr_no="02"]Write a short description, that will describe something useful.[/how_we_work][/column][column col="3"][how_we_work image_path="http://localhost/star/ultracare/wp-content/themes/ultracare-pro/images/how-we-3.jpg" title="Consultation" sr_no="03"]Write a short description, that will describe something useful.[/how_we_work][/column][column col="3"][how_we_work image_path="http://localhost/star/ultracare/wp-content/themes/ultracare-pro/images/how-we-4.jpg" title="Cure & Relief" sr_no="04"]Write a short description, that will describe something useful.[/how_we_work][/column][/row]
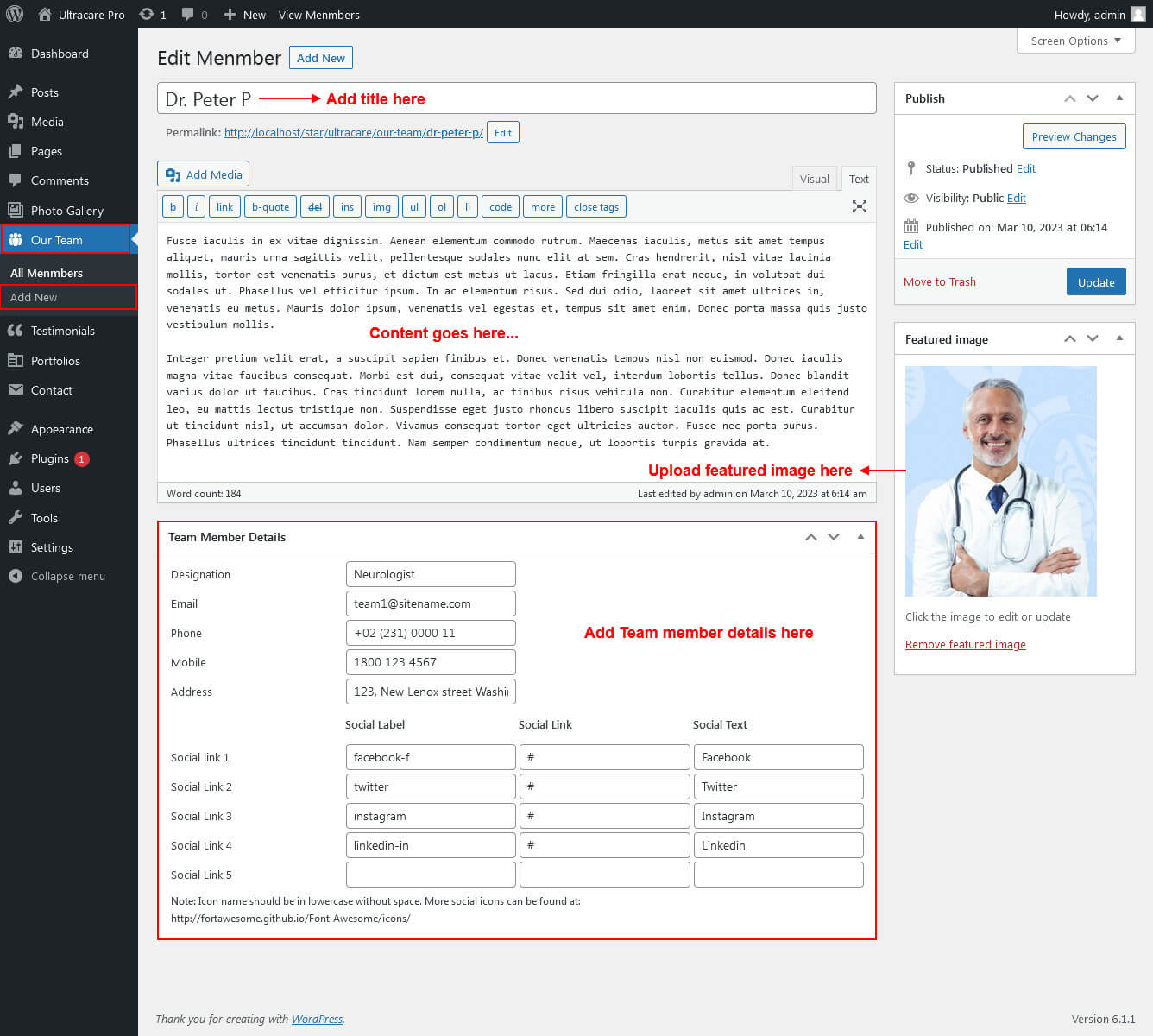
Setup Meet Our Specialist Section

For setting up Meet Our Specialist section first of all you need to add some team by using Our Team post type please see the below screenshot.

After adding post to Meet Our Specialist go to Appearance >> Theme Options >> Sections >> Section 7.
Shortcode/Content for Meet Our Specialist Section
Use this shortcode to display Our Team in Grid View: [our-team type="grid" show="-1" column="2/3/4"]
Use this shortcode to display Our Team in Slider View: [our-team type="slider" show="-1"]
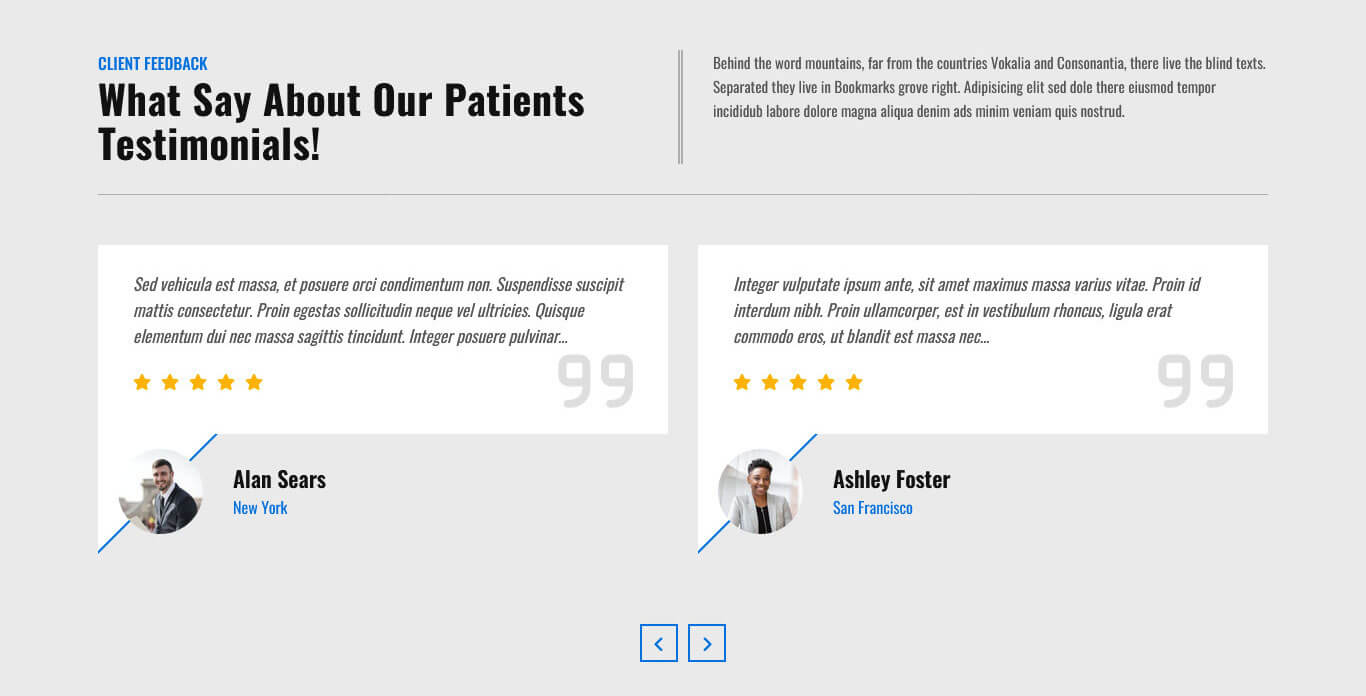
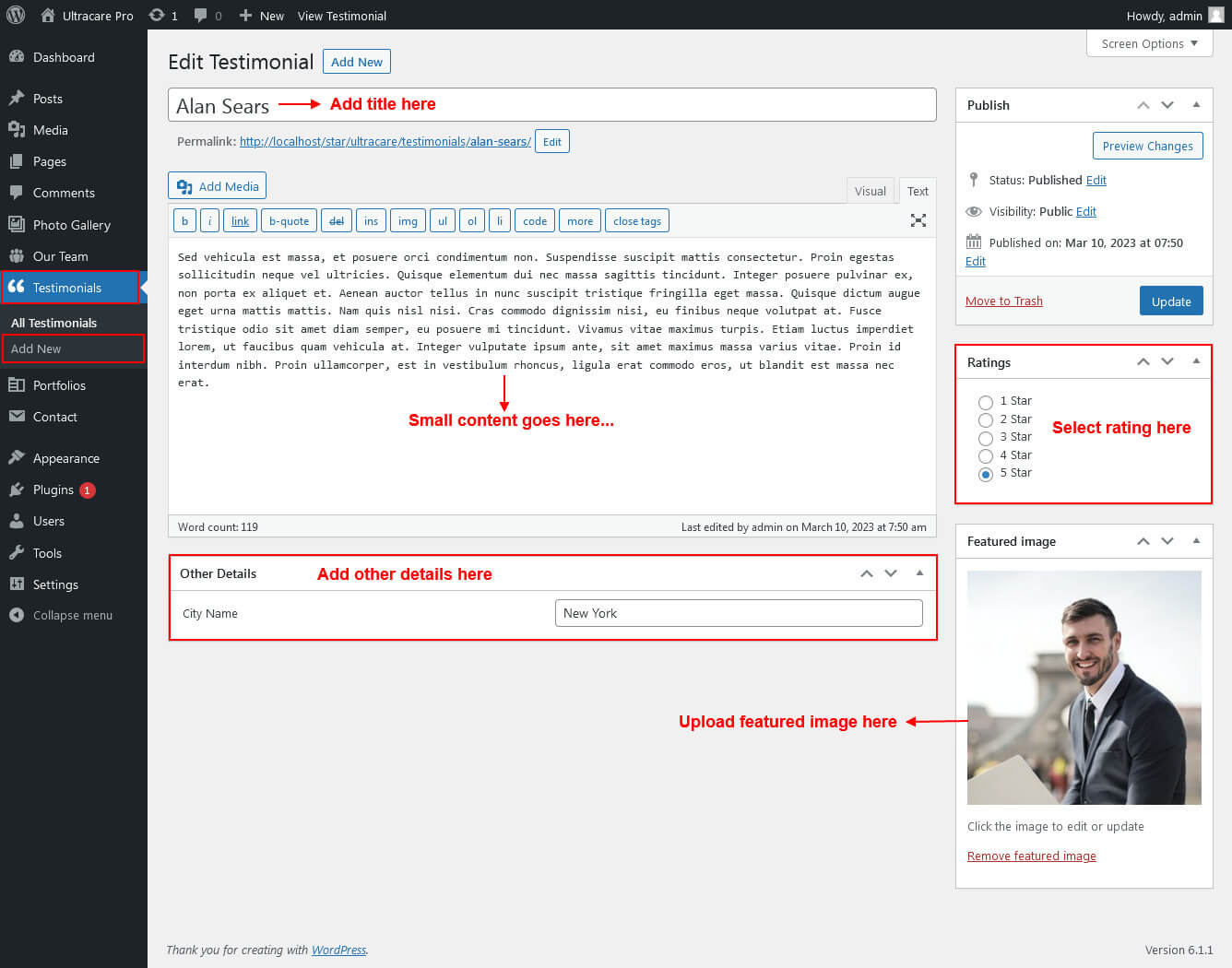
Setup Client Feedback Section

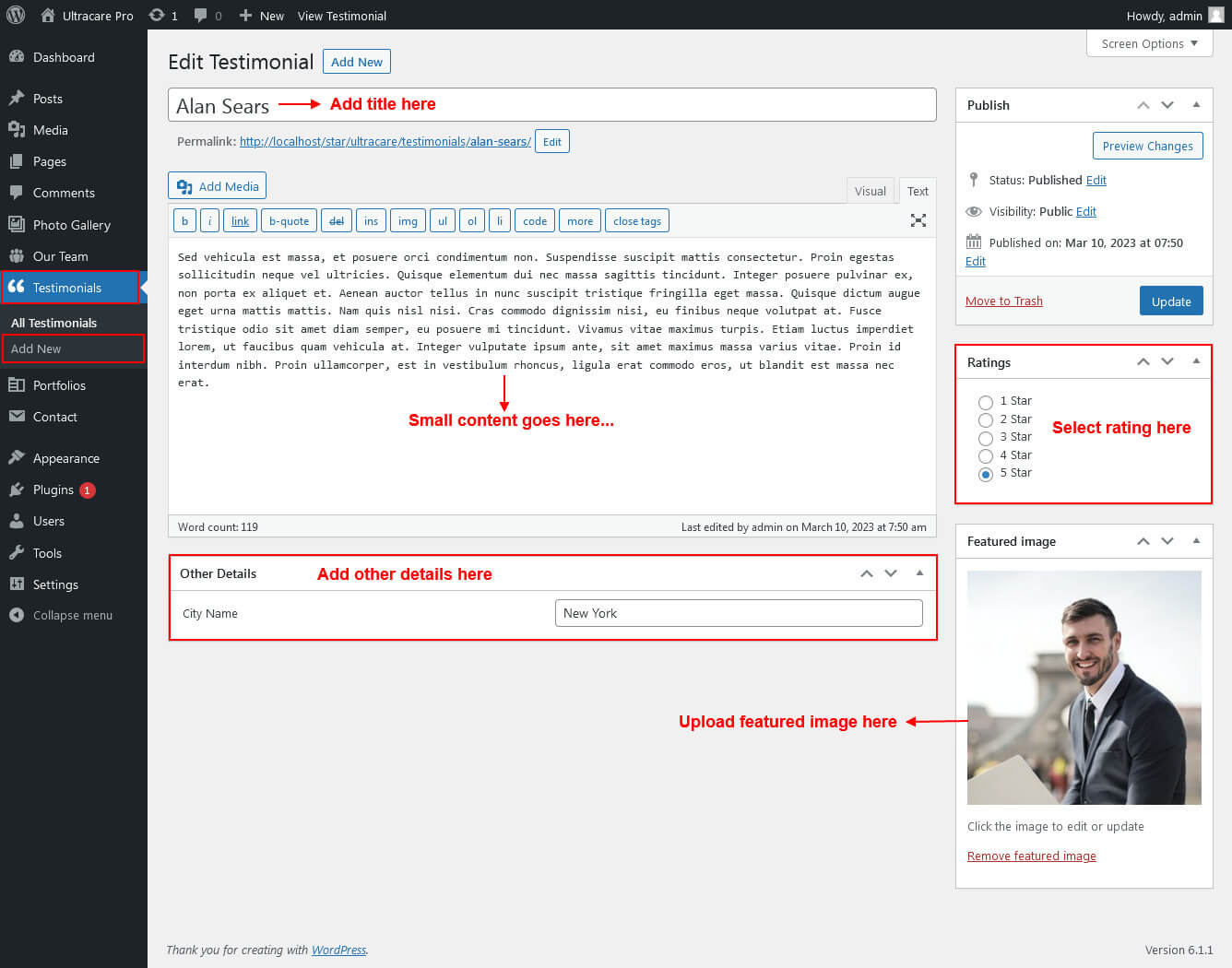
For setting up Client Feedback section first of all you need to add some testimonials by using testimonials post type please see the below screenshot.

After adding post to Our Client Testimonials go to Appearance >> Theme Options >> Sections >> Section 8.
Shortcode/Content: for Our Client Testimonials Section
[testimonials show="-1"]
Setup Consultation Form and Get In Touch Section

For setting up Consultation Form and Get In Touch section Go to >> Appearance >> Theme Options >> Sections >> Select Section 9.
Shortcode/Content for Consultation Form and Get In Touch Section.
[row][column col="6"][consult_form title="Request a Free Consultation" sub_title="Fill out the form and we will inform you." form_name="Consultation Form" form_id="219"][/column][column col="6"][get_in_touch title="Get In Touch In The Mean Time." sub_title="Work Shedule" day_1="Monday" day_1_time="09:00am - 05:00pm" day_2="Tuesday" day_2_time="09:00am - 05:00pm" day_3="Wednesday" day_3_time="09:00am - 05:00pm" day_4="Thursday" day_4_time="09:00am - 05:00pm" day_5="Friday" day_5_time="01:00am - 05:00pm" day_6="Saturday" day_6_time="09:30am - 04:00pm" day_7="Sunday" day_7_time="09:30am - 04:00pm"]Adipisicing elit sed dole there eiusmod tempor incididub labore dolore magna aliqua denim ads minim veniam quis nostrud. <h6>Want to Visit Our Clinic? Please <a href="#">Get In Touch</a> with us</h6>[/get_in_touch][/column][/row]
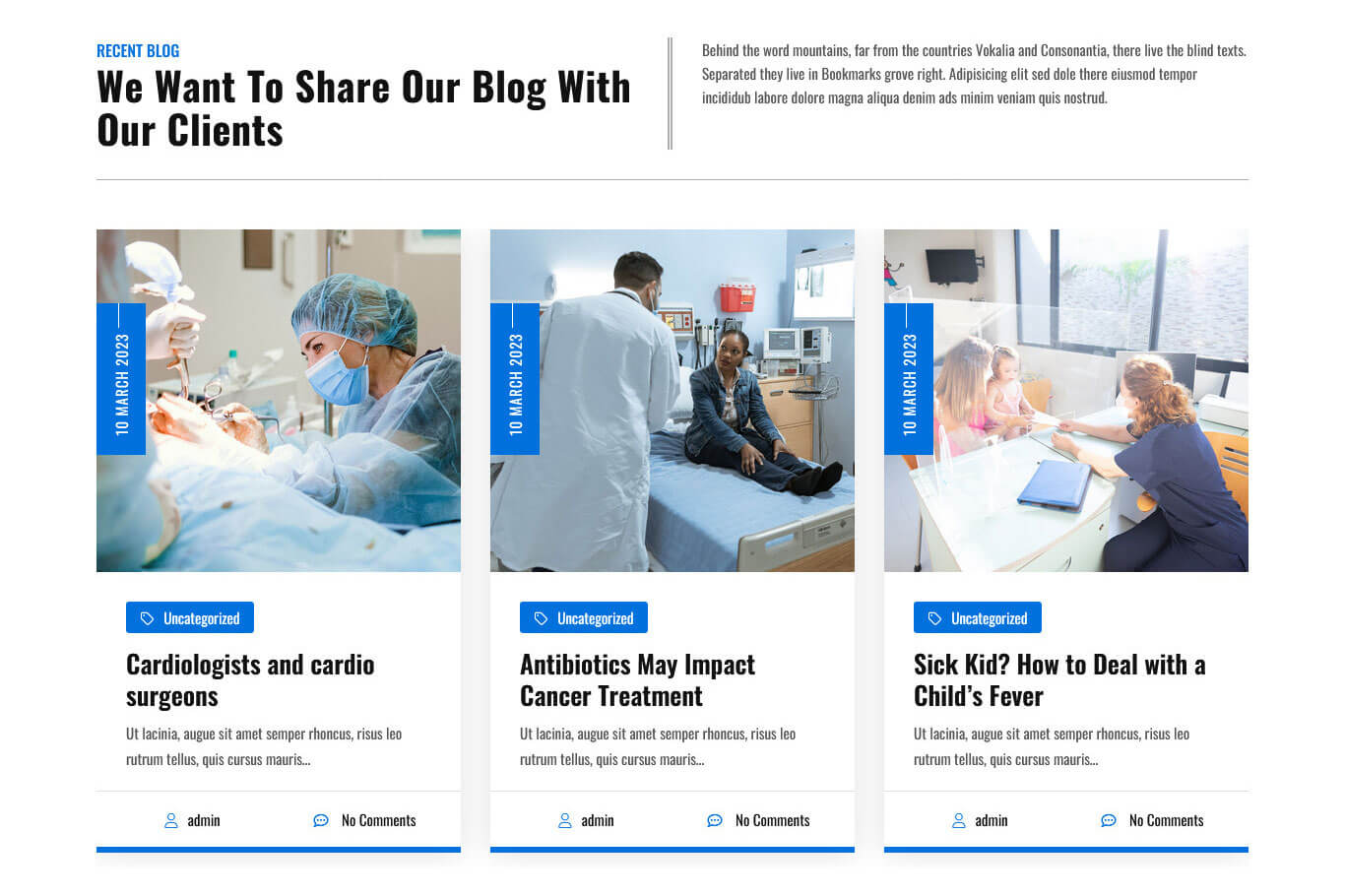
Setup Recent Blog Section

For setting up Recent Blog section first of all you need to add some posts by using Posts. Follow below instruction to add posts.

Once you added posts in the Recent Blog Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 10.)
Shortcode/Content for Recent Blog Section
[latest-news show="-1" type="slider" comment="show" date="show" author="show" category="show"]
[latest-news show="-1" type="slider" from_category="Add category slug" comment="show/hide" date="show/hide" author="show/hide" category="show/hide"]
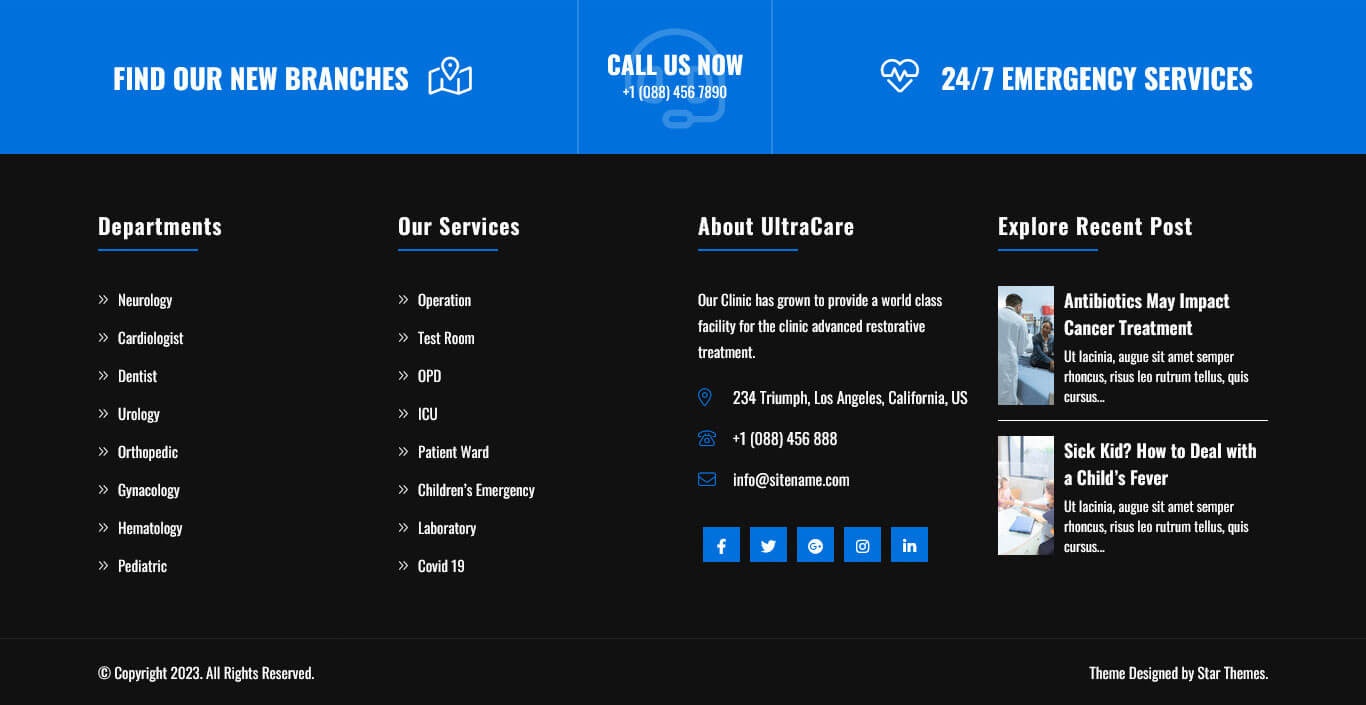
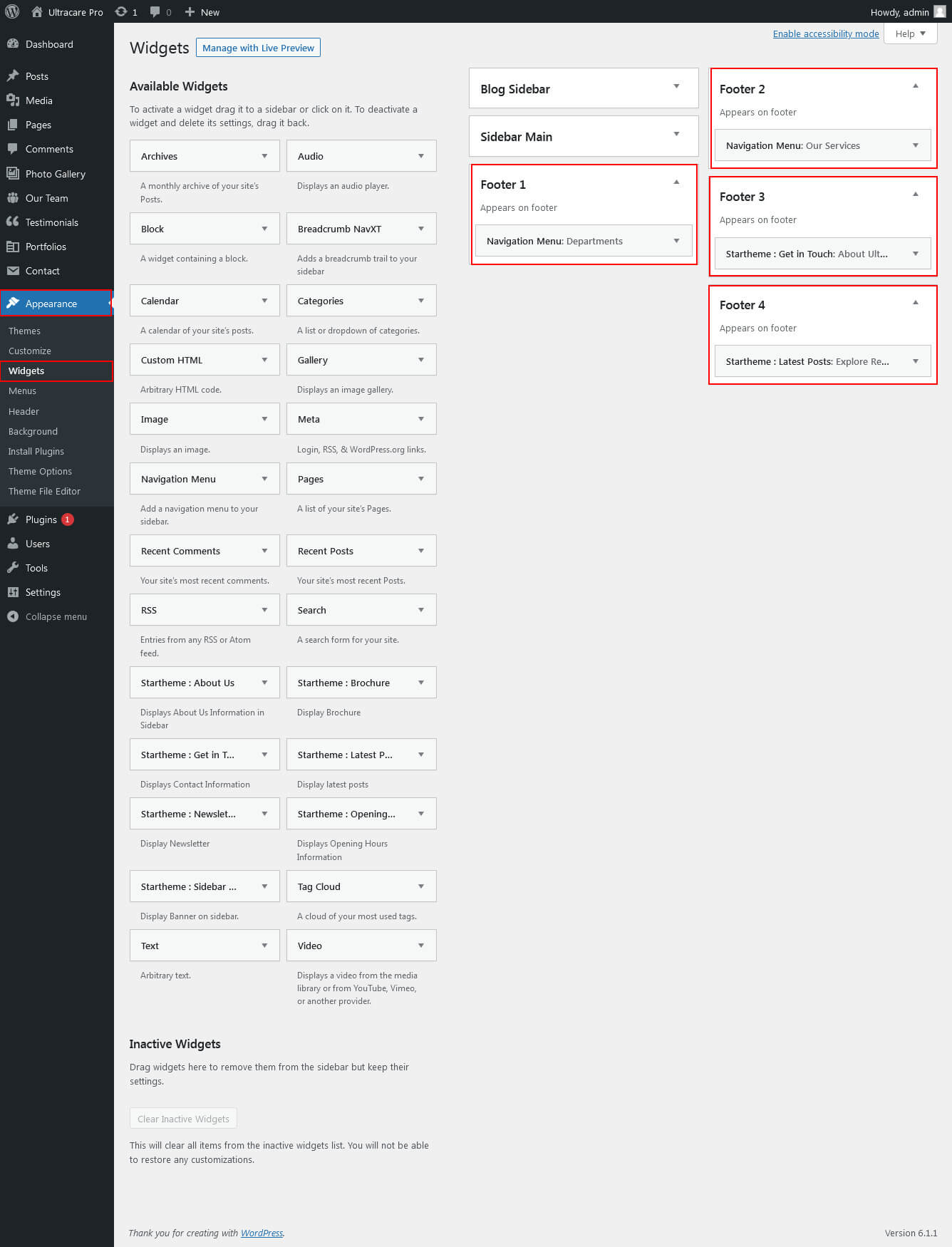
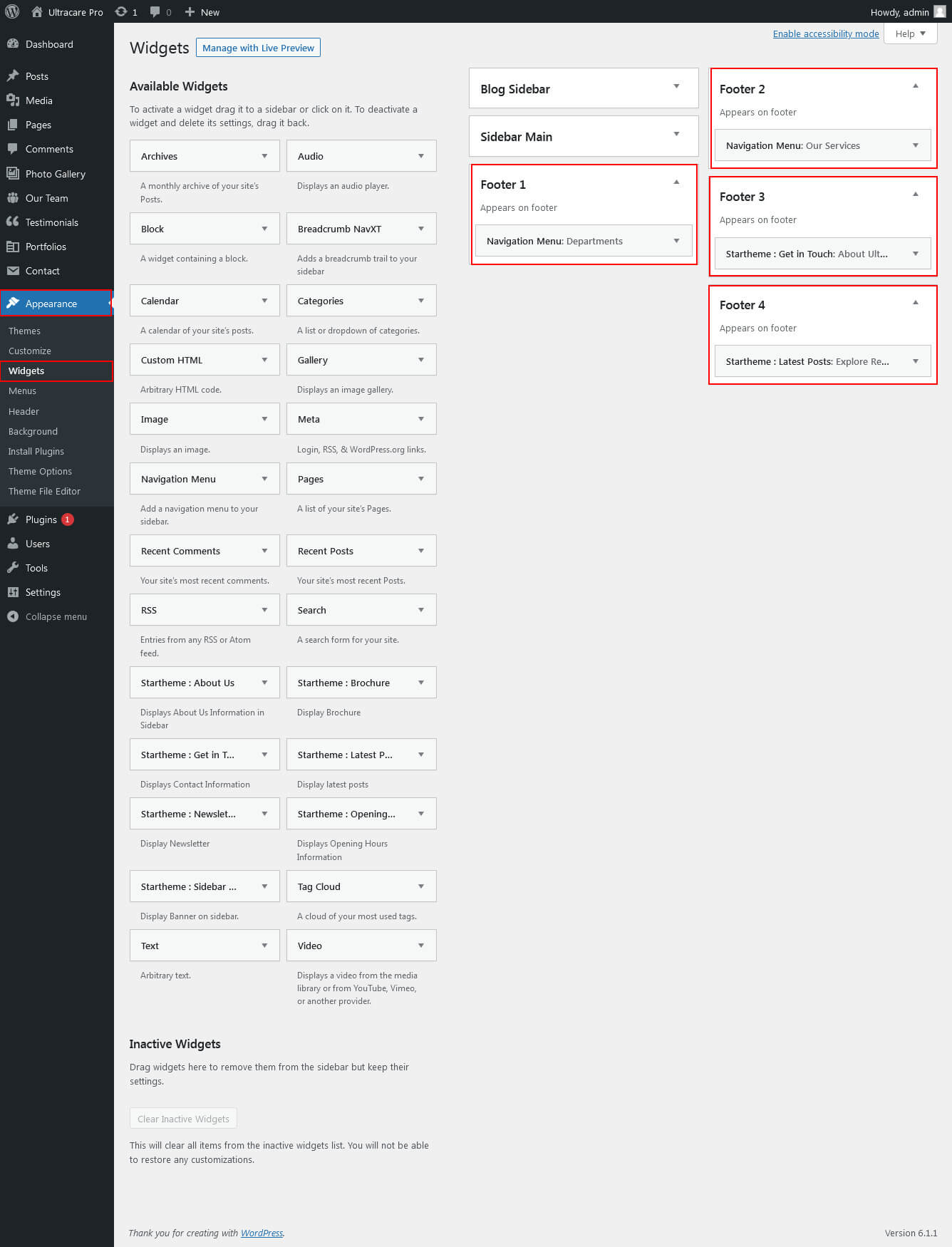
Setup Footer

Go to Appearance >> Theme Options >> Basic Setting.


- For footer column 1: Go to Appearance >> Menu >> Create Menu >> Select Menu Location >> Add Menu.
- For footer column 2: Go to Appearance >> Menu >> Create Menu >> Select Menu Location >> Add Menu.
- For footer column 3: Go to Appearance >> Widget >> Footer 3 >> Add Widget Get In Touch About Ultracare
- For footer column 3: Go to Appearance >> Widget >> Footer 4 >> Add Widget Latest Posts.
- For footer copyright text: Go to Appearance >> Theme Options >> Besic Setting >> Footer Copyright
- For design by text: Go to Appearance >> Theme Options >> Besic Setting >> Footer Design by
Page Templates and Sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Full Screen Page (the full screen page template without a sidebar)
- Full Width Page (a page template with one column without a sidebar)
- Left Sidebar (a page template with left sidebar position)
- No Sidebar (a page template have space on left and right.)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (No Sidebar) (a blog template with no sidebar position)
- Contact (Full Width) (a contact template with add google map position)
Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
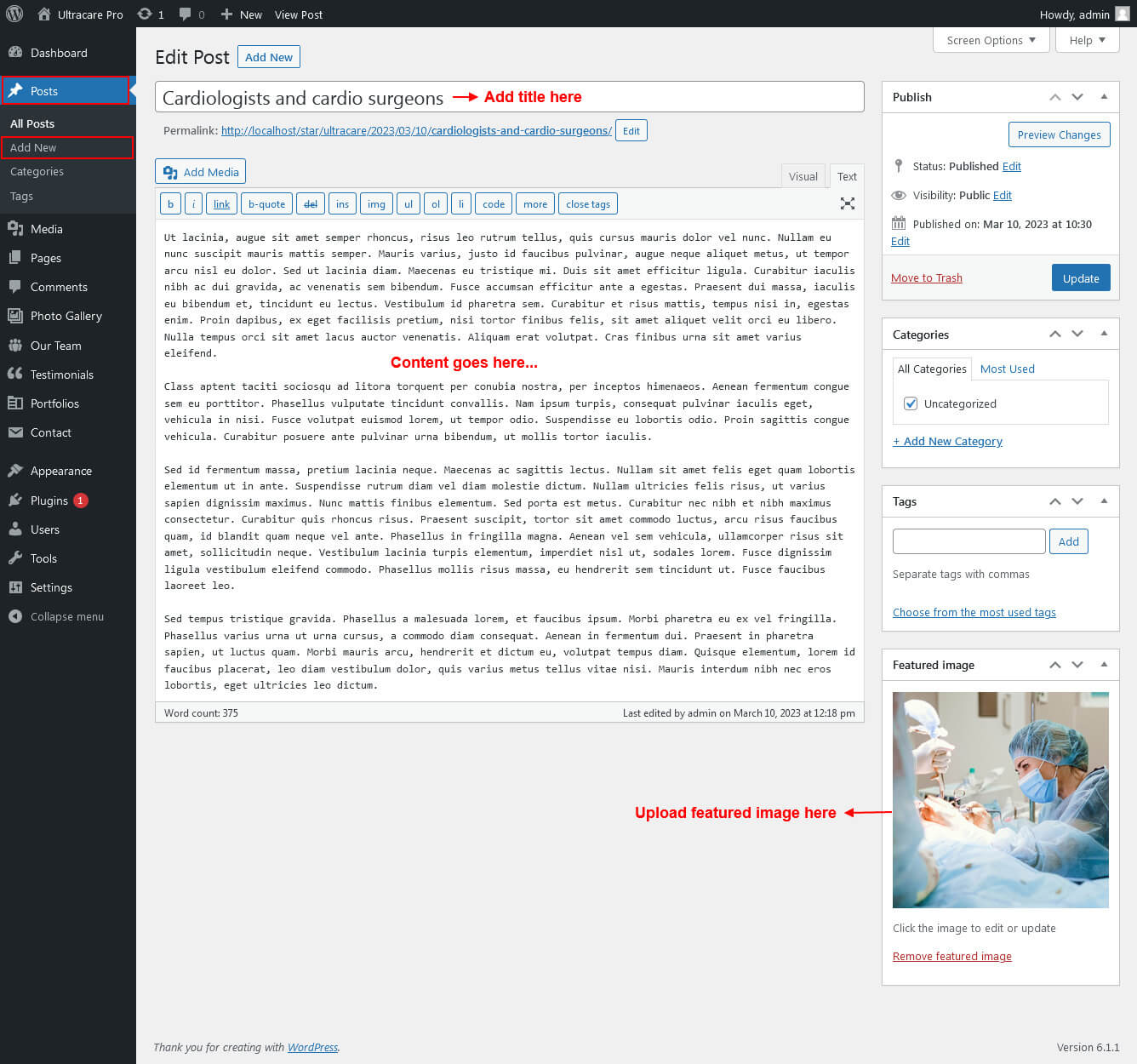
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Testimonials - used for testimonials output.
- Social icon - used for social icon output.
- One column, Two column, Three column, Four column, Six column - used for display content on columns.
- Tabs - used for display tabs.
- Toggle content - used for display toggle.
- Accordion content - used for display accordion.
- Gradient Button - used for small, medium, large, xtra large gradient button.
- Simple Button - used for small, medium, large, xtra large simple button.
- Round Button - used for light, dark round button.
- Message Boxes - used for success, error, warning, info, about message boxes.
- Search - used to display search form.
- List style - used to display lists.
- Blogpost - used to display blog post.
Testimonial

[testimonials]
Elements
Column Content
[row][column col="1/2/3/4/5/6/7/8/9/10/11/12"]Your Content / Short code goes here...[/column][/row]
Description: used to display column content. You can also use col="One column, Two column, Three column, Four column, Six column".
Tabs
[tabs]
[tab title="TAB TITLE 1"]Tab Content goes here...[/tab]
[/tabs]
Description: use to display tab content.
Toggle content
[toggle_content title="Toggle Title 1"]Toggle Content goes here...[/toggle_content]
Description: use to display toggle content.
Accordion Content
[accordion]
[accordion_content title="ACCORDION TITLE 1"]Accordion Content goes here...[/accordion_content]
[/accordion]
Description: use to display accordion content.
Gradient Button
[gradient_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display gradient button. you can use small, medium, large, xtra lareg sizes.
Simple Button
[simple_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display simple button. you can use small, medium, large, xtra lareg sizes.
Round Button
[round_button style="light" text="text here" title="title here" url="#" position="left"]
Description: use to display round button. you can use light or dark style.
Horizontal rule

[hr]
Description: used to display a horizontal line.
Succes Message Box

[message type="success"]This is a sample of the 'success' style message box shortcode. To use this style use the following shortcode[/message]
Description: use to display success message box. you can also use error, warning, info, about types.
Search
[searchform]
Description: use to display search form.
List Style
[unordered_list style="list-1"]<li>List style 1</li>[/unordered_list]
Custom Widgets

Theme Options
The following theme contains the Settings option. These settings allow you to change the theme’s color palette, order of items, turn items on/off and do lots of other things. In order to use these settings, please go to Appearance → Theme Options.
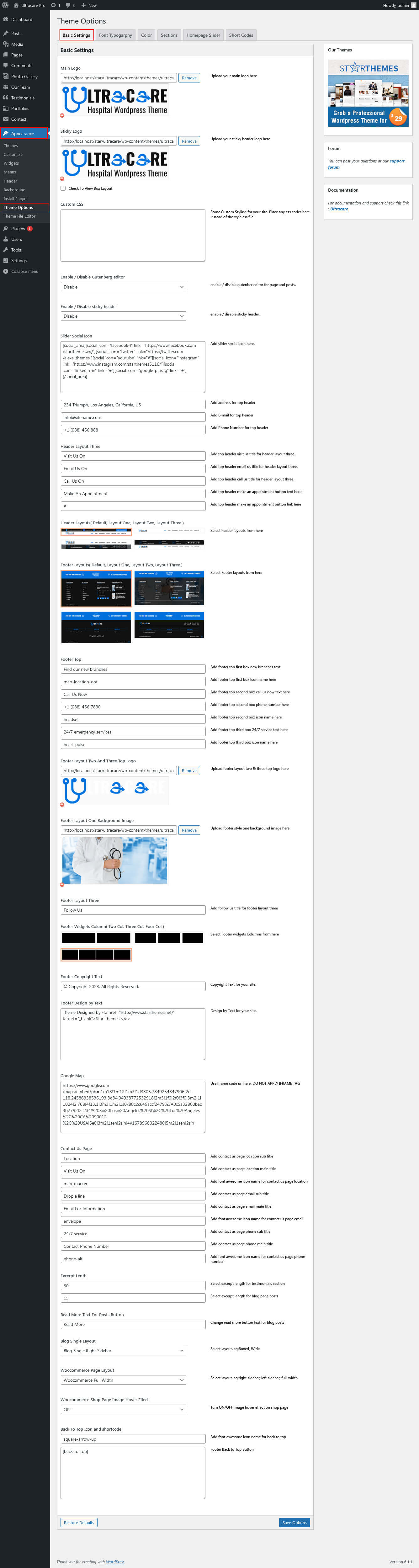
Basic Settings

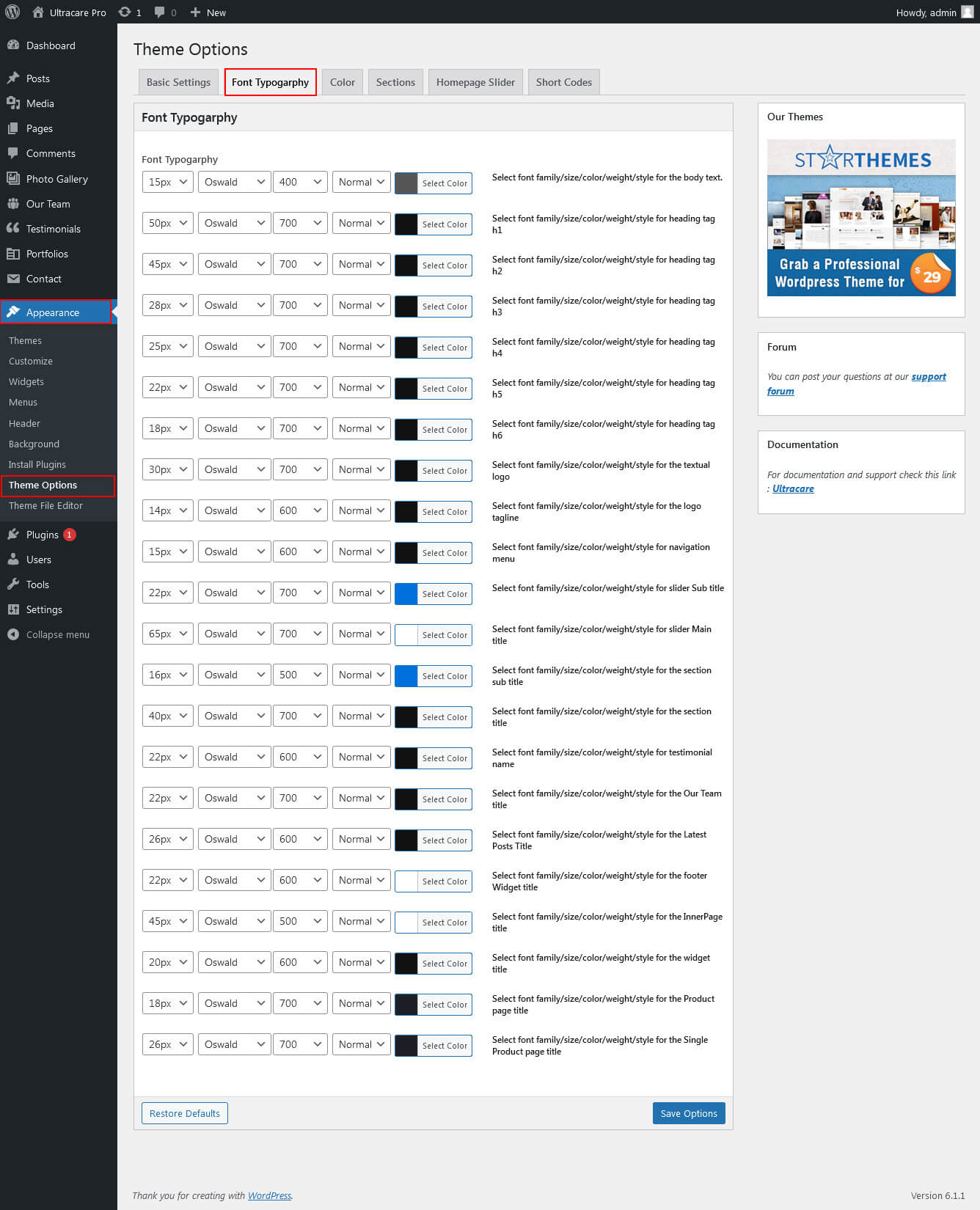
Font Typography

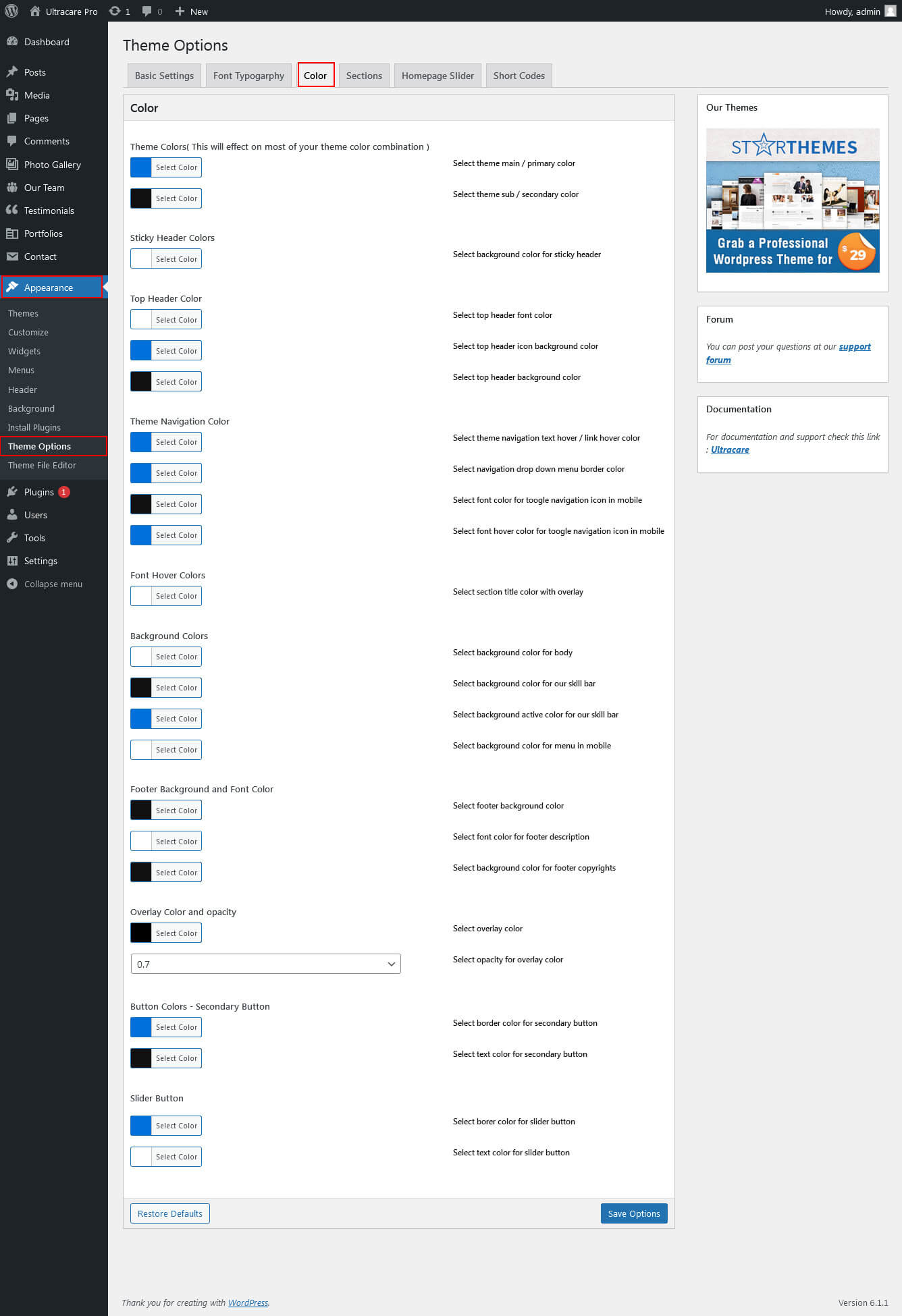
Font Color

Sections

Slider Settings

Shortcode

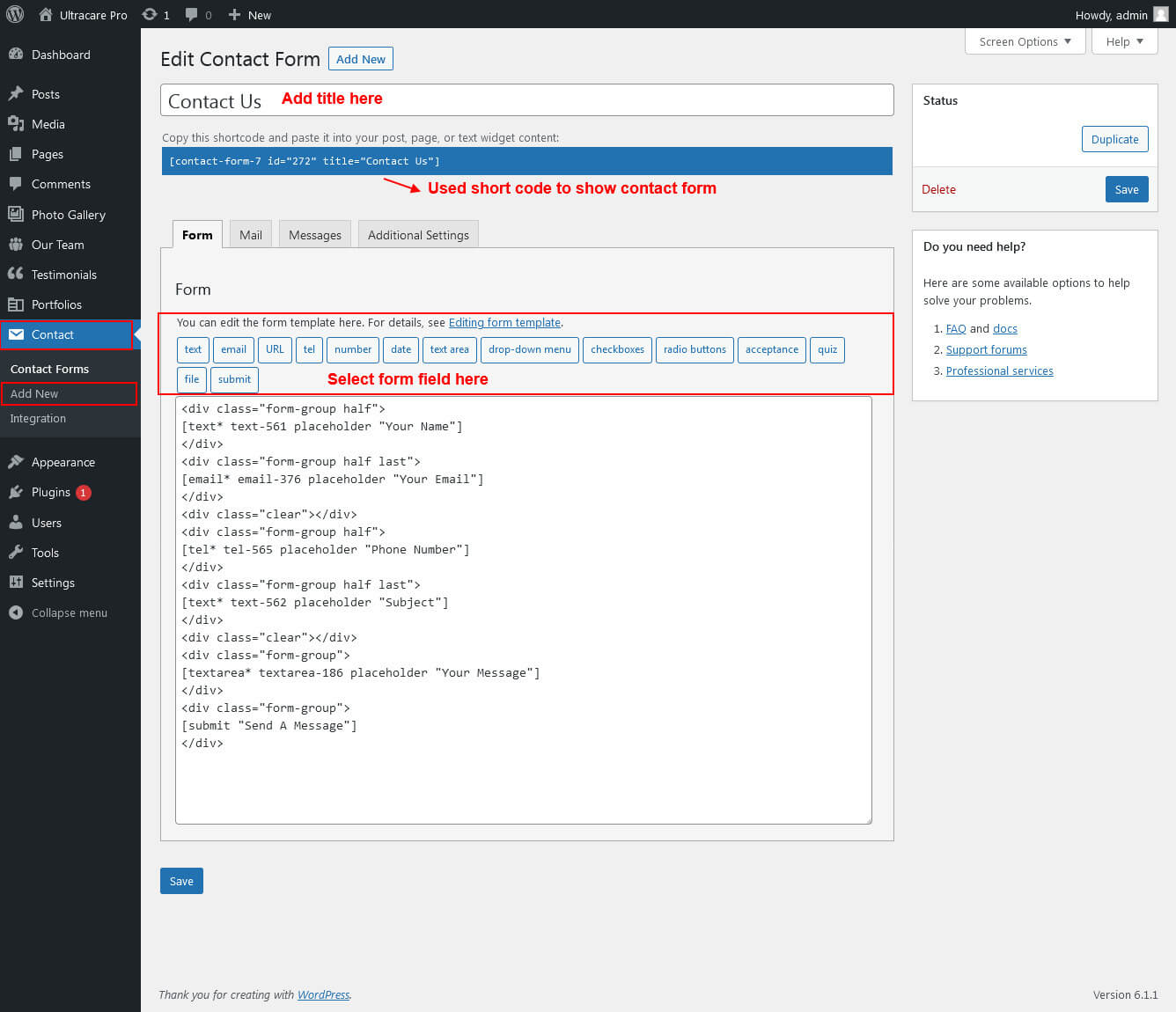
Contact Form 7
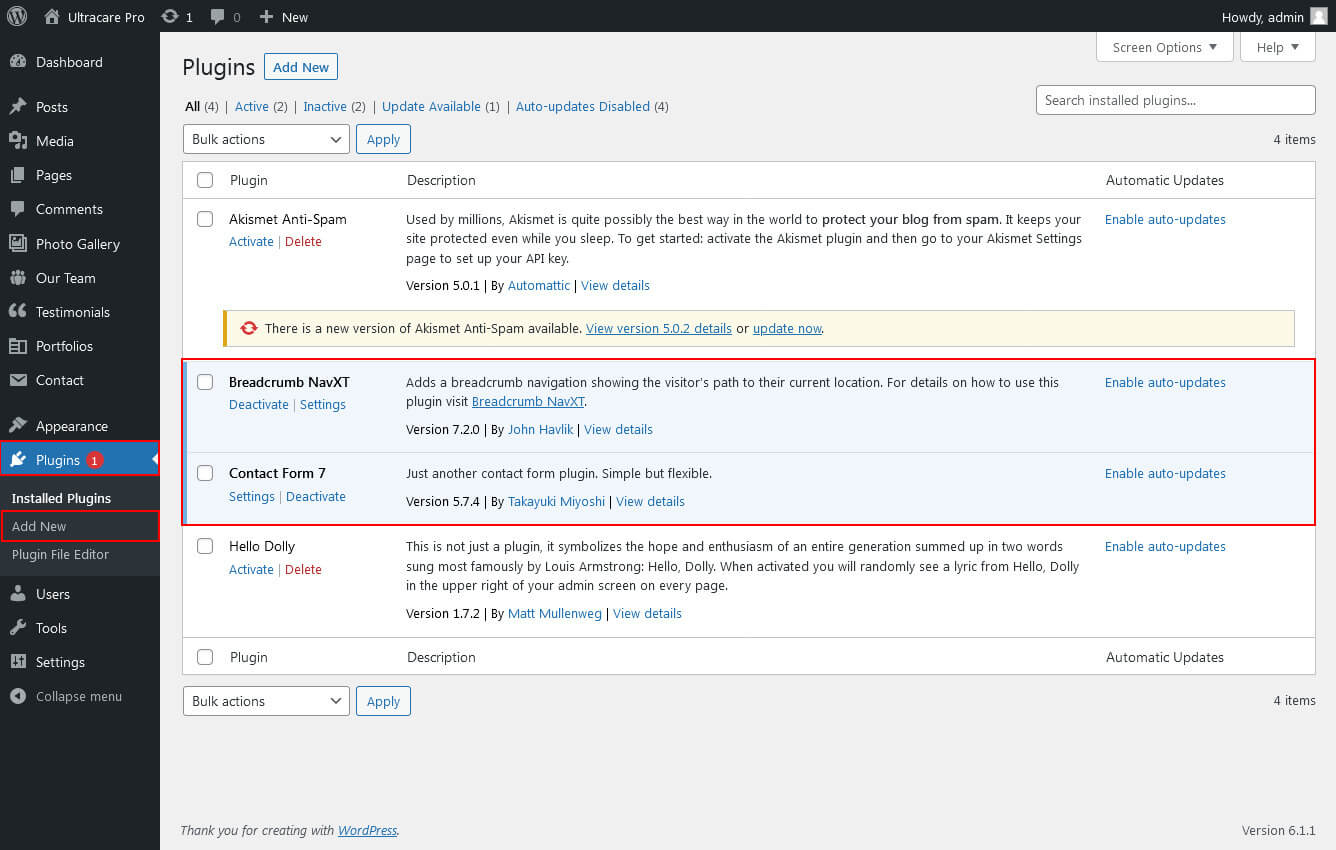
The following plugin Settings option. First upon search contact form 7 plugin and follow the below instruction, please go to Plugin → Add New.
Plugin Installation

Plugin Use

Photo Gallery
Setup Gallery Page


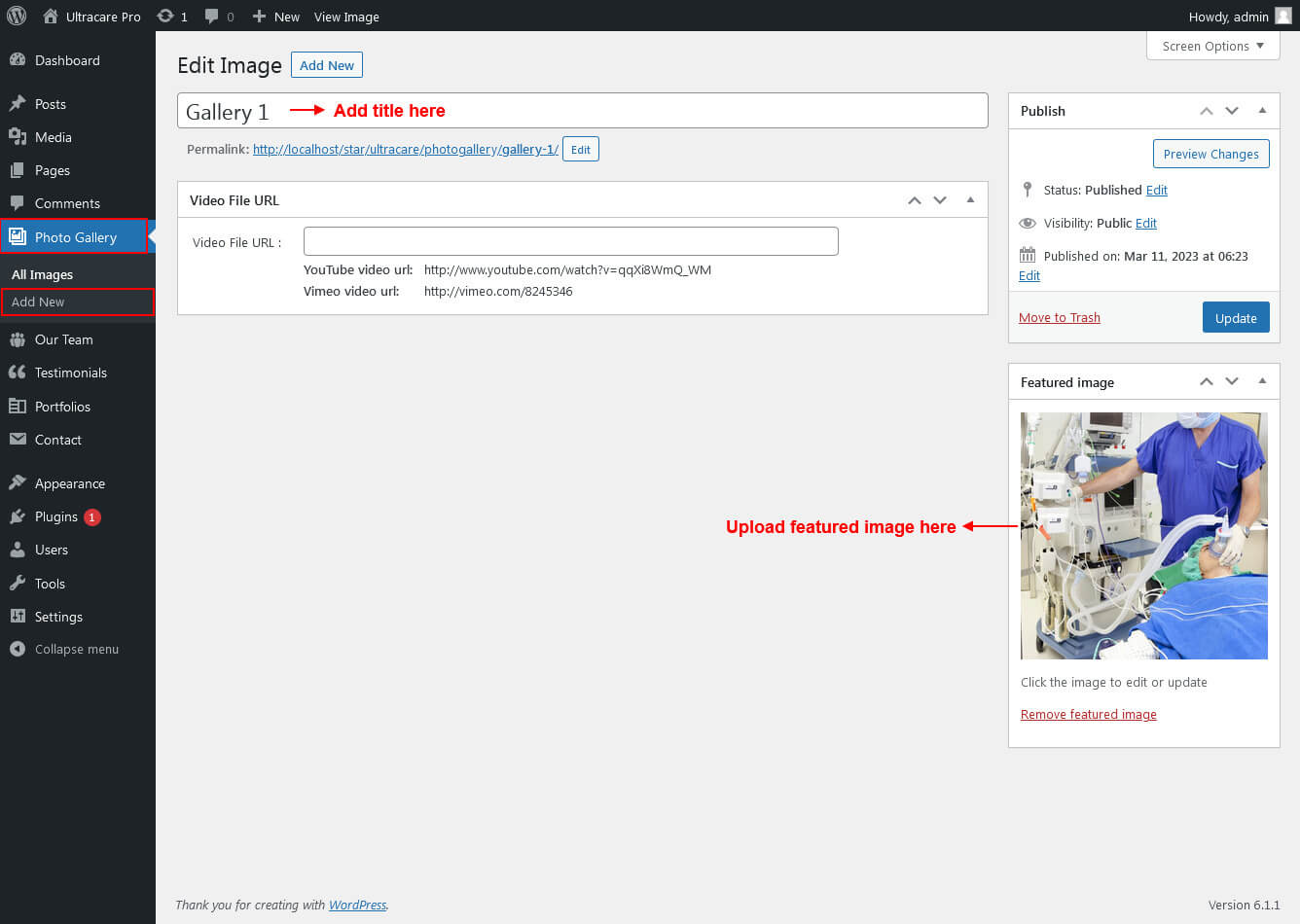
For setting up photo gallery page first of all you need to add some posts by using Photo Gallery Posts. Follow below instruction to add posts.

Once you added posts in the Gallery Page Posts type after that you just have to add post shortcode in the gallery page content area and you'r done.
Shortcode/Content for Gallery Page
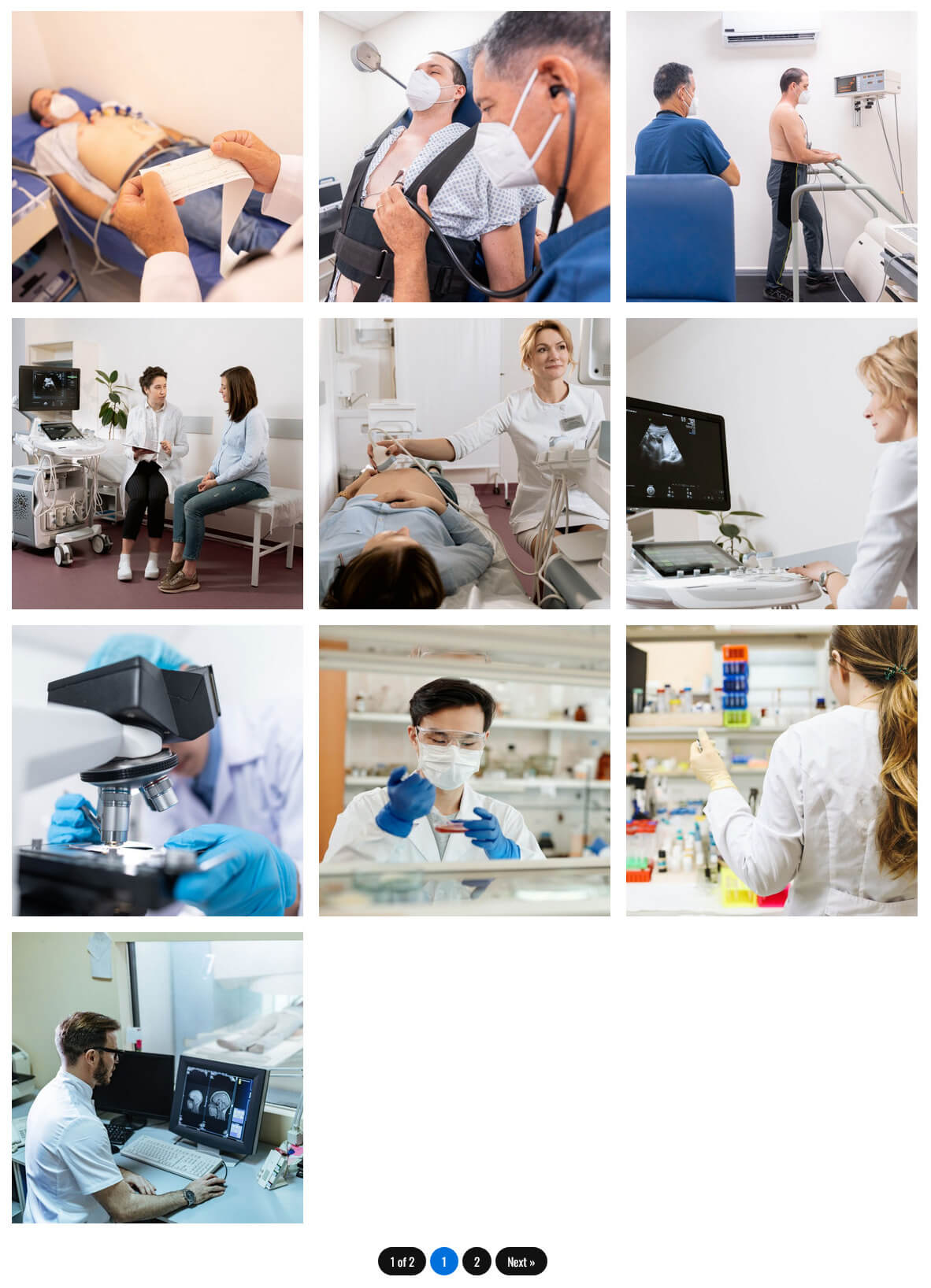
Grid Layout : [photo-gallery show="-1" type="grid"]
Slider Layout : [photo-gallery show="-1" type="slider"]
Portfolio
Setup Portfolio Page

For setting up portfolio page first of all you need to add some posts by using Portfolio Posts. Follow below instruction to add posts.

Once you added posts in the Portfolio Page Posts type after that you just have to add post shortcode in the portfolio page content area and you'r done.
Shortcode/Content for Portfolio Page
Grid Layout : [portfolio type="grid" show="-1" column="2/3/4" filter="false"]
Filter Layout : [portfolio type="grid" show="-1" column="2/3/4" filter="true"]
Slider Layout : [portfolio type="slider" show="-1"]
