Introduction
Thank you for purchasing a WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and administering a WordPress Website from scratch.
What is WordPress CMS?
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available. Learn More
What is a WordPress template
A WordPress template is a skin for a website built with the WordPress CMS platform. In other words, you can easily change your WordPress Web site appearance by installing a new template in a few easy steps. With all its simplicity, a WordPress template is provided with all the necessary source files and you are free to edit or extend it the way you need.
Help and Support
- mail us: support@starthemes.net
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- documentation - contains documentation files.
- documentation.html - the main documentation file. You are right here :)
- screenshots - contains template screenshots. Not for production.
- theme - contains WordPress theme files.
- theme####.zip - this folder content all the necessary files for the theme.
- sample_data - contains files that can make your WordPress website look like our live demo.
- sample_data.xml - contains all template sample data (posts, pages, categories, etc.).
- various images and other media files
- manuall_install - contains files that can make your WordPress website look like our live demo.
- uploads - contains theme images.
- theme#####.sql - database backup file (contains theme content).
- license.txt - contains license details.
- readme.txt - contain information about theme images path and font use and usage scritps.
Template installation
Template installation is very easy process. The installation process includes only two simple steps: theme installation and sample data installation.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
Step 1. Theme installation
- Go to the menu Appearance > Themes and click the Add New Theme button.
- Click the Upload link.
- Click the Browse button and navigate to the unzipped template package on your computer.
- Look for a file called medicos-pro.zip Click on it to select, then click OK.
- Click the Install Now button and wait until the installation is complete.
- Click the Activate link to change the current layout of the site to the theme your purchased.
- Go to Appearance >> Theme Options >> Click on Restore Default button.
- Ensure Your homepage displays setting is "Your Latest Posts". Settings >> Reading.
Congratulations, your theme have been successfully installed!
Step 2. Sample Data Installation
To make your WordPress website look like our live demo, please follow the instructions below.
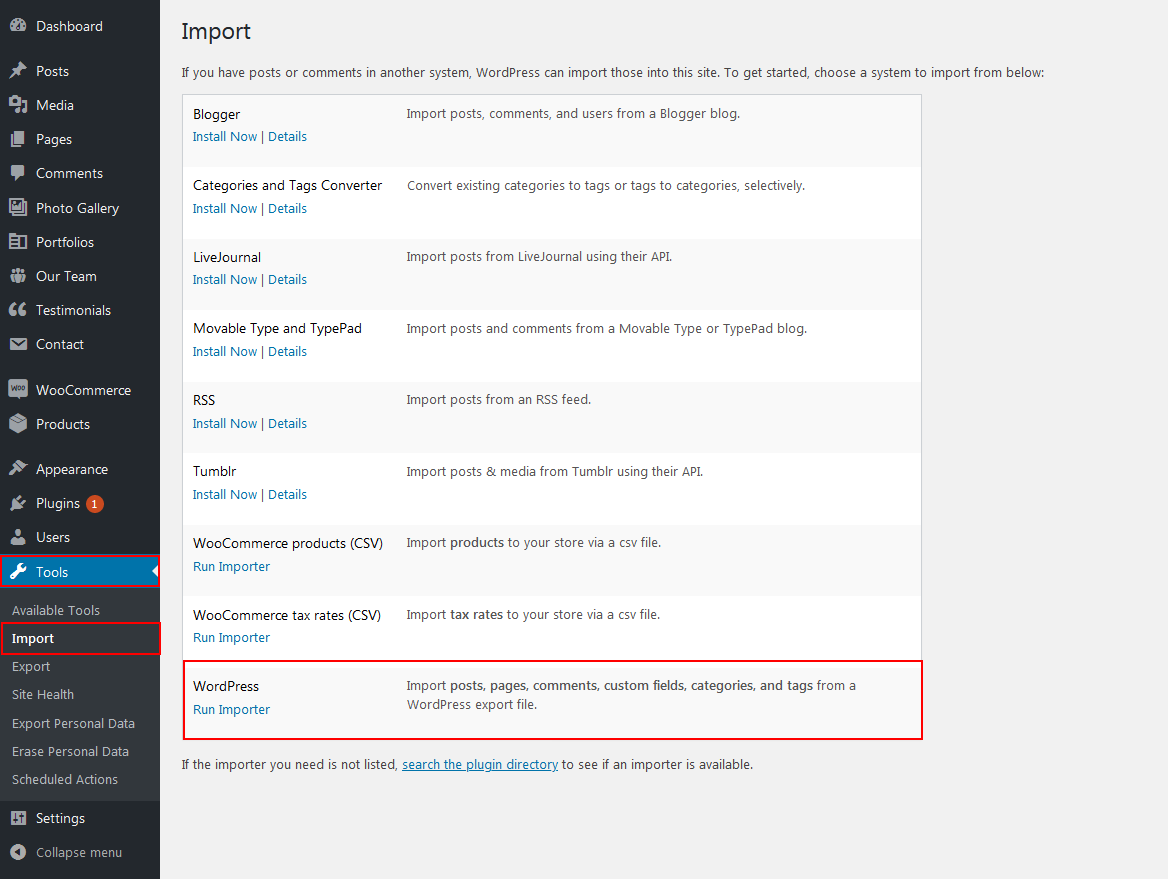
- Go to the tools Select import option and select wordpress and install then browse xml file and you'r done. See below screenshot.

How to set up homepage
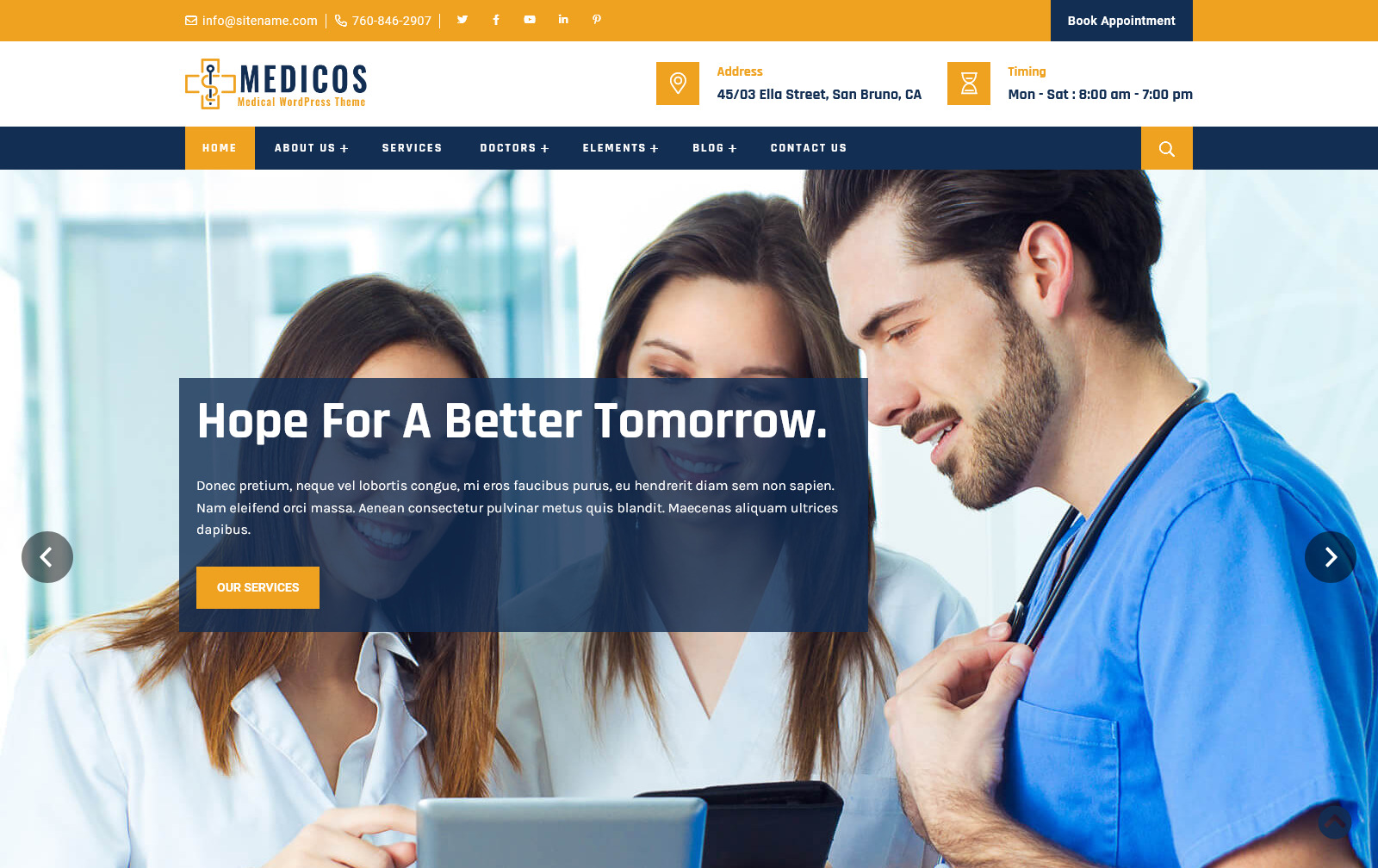
Setup Header

Follow these instructions to setup header.
- For Top Header: For setting up Top Header Goto Appearance >> Theme Option >> Basic Settings >> Top Header.
- For Site Name/Logo: For changing site name go to Settings >> General >> Site Title OR if you want to uplaod logo for your site go to Appearance >> Theme Options >> Basic settings >> Logo. Please see the theme option tab in this documentation for more details.
- For Header Information: For setting up Header Information Goto Appearance >> Theme Option >> Basic Settings >> Main Header Contact Info.
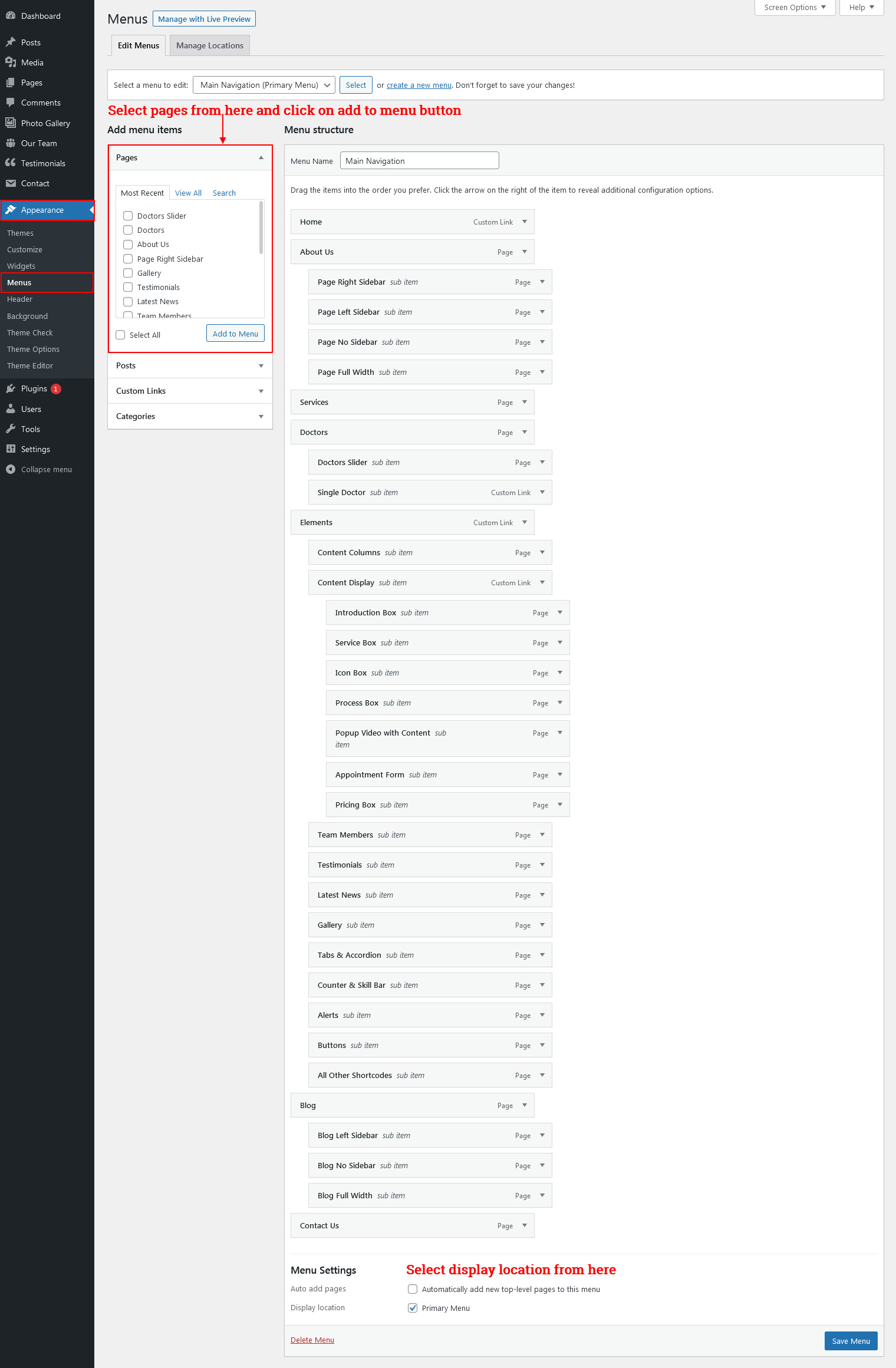
- For Navigation: See the Navigation tab of this documentation.
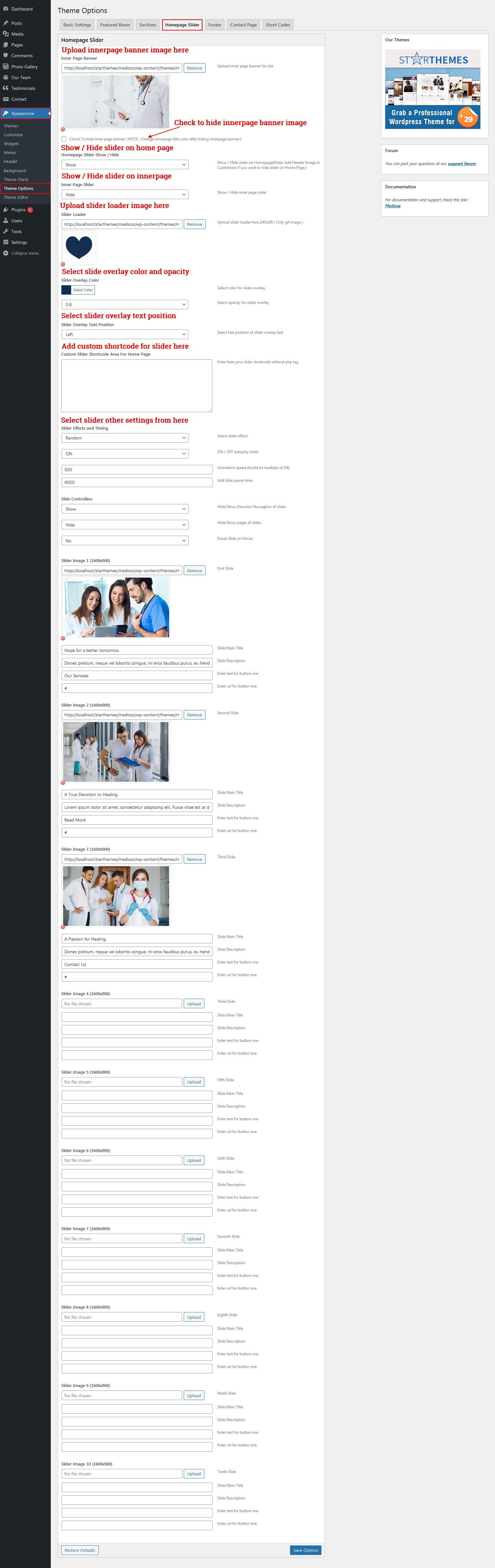
- For Slider: Go to Appearance >> Theme Options >> Homepage Slider >> Upload image, Add Title and Add Description.
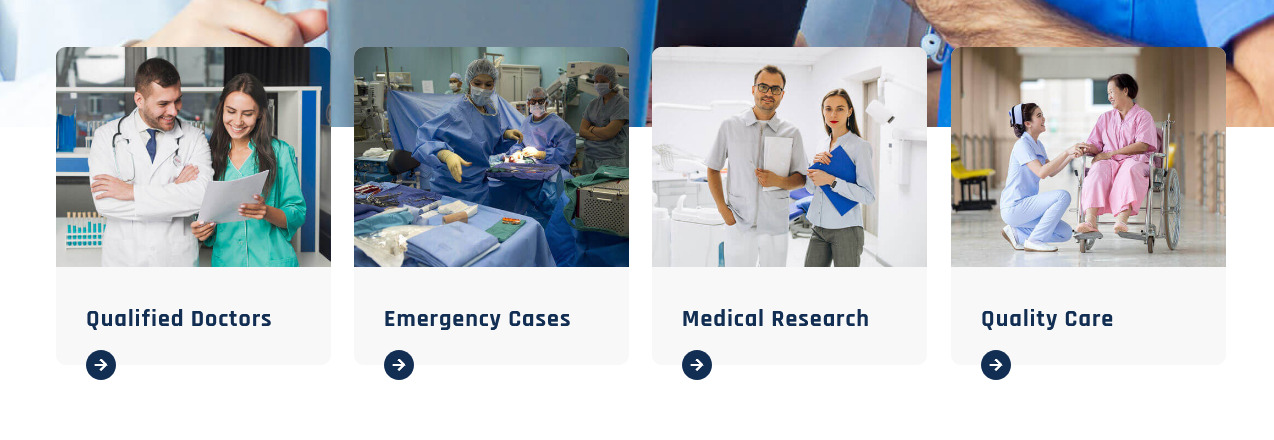
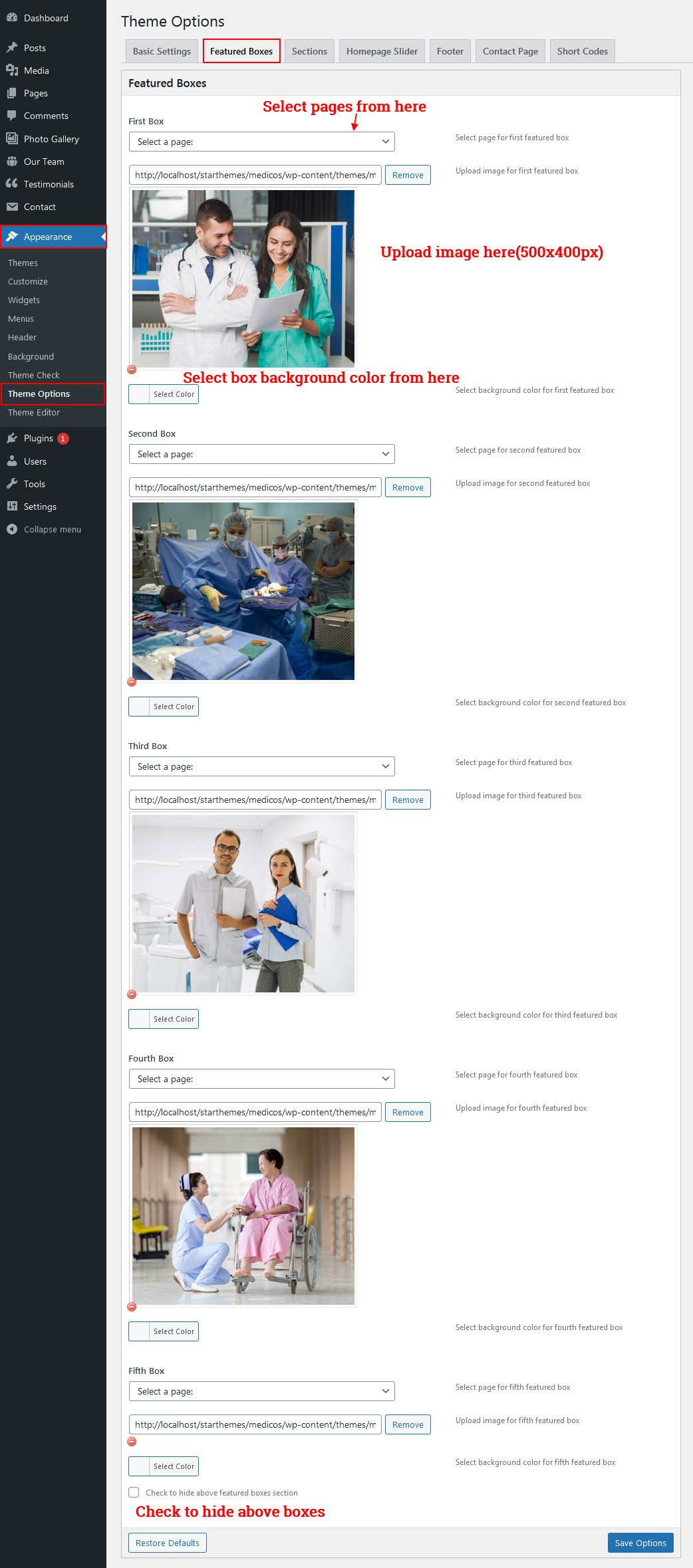
Featured Boxes Section

For setting up Four Boxes section Go to >> Appearance >> Theme Options >> Four Boxes.
For setting up Four Boxes Section first of all you need to add some page by using Pages.
Then goto >> Appearance >> Theme Options >> Four Boxes. Select pages which you want to show.

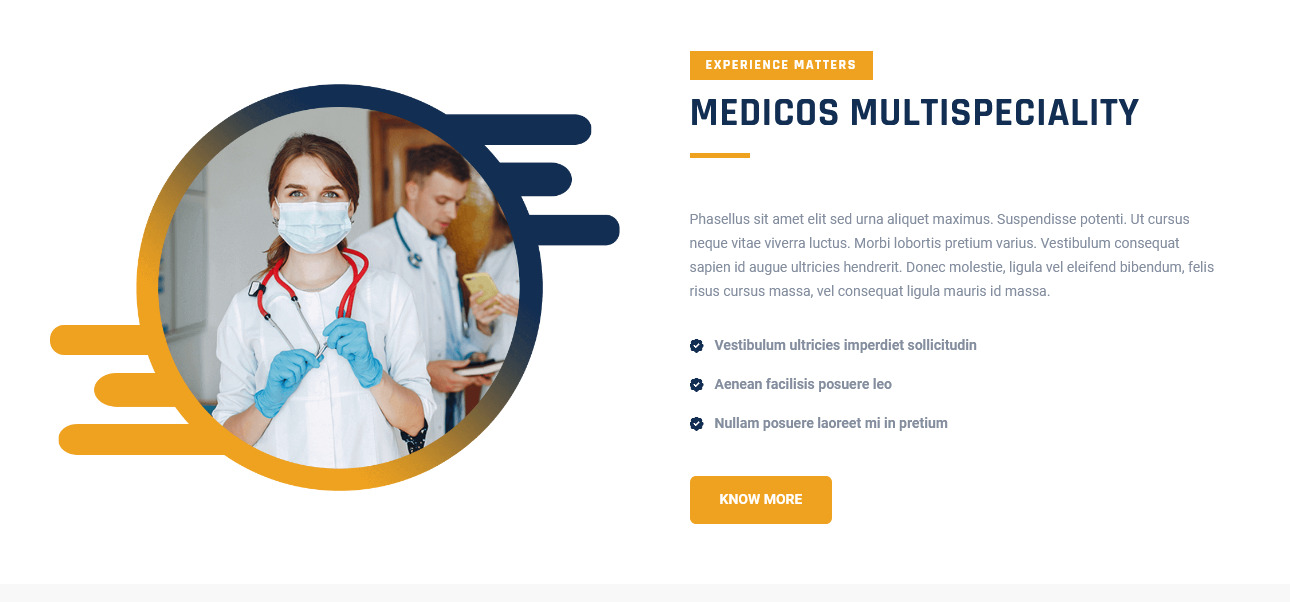
Introduction Section

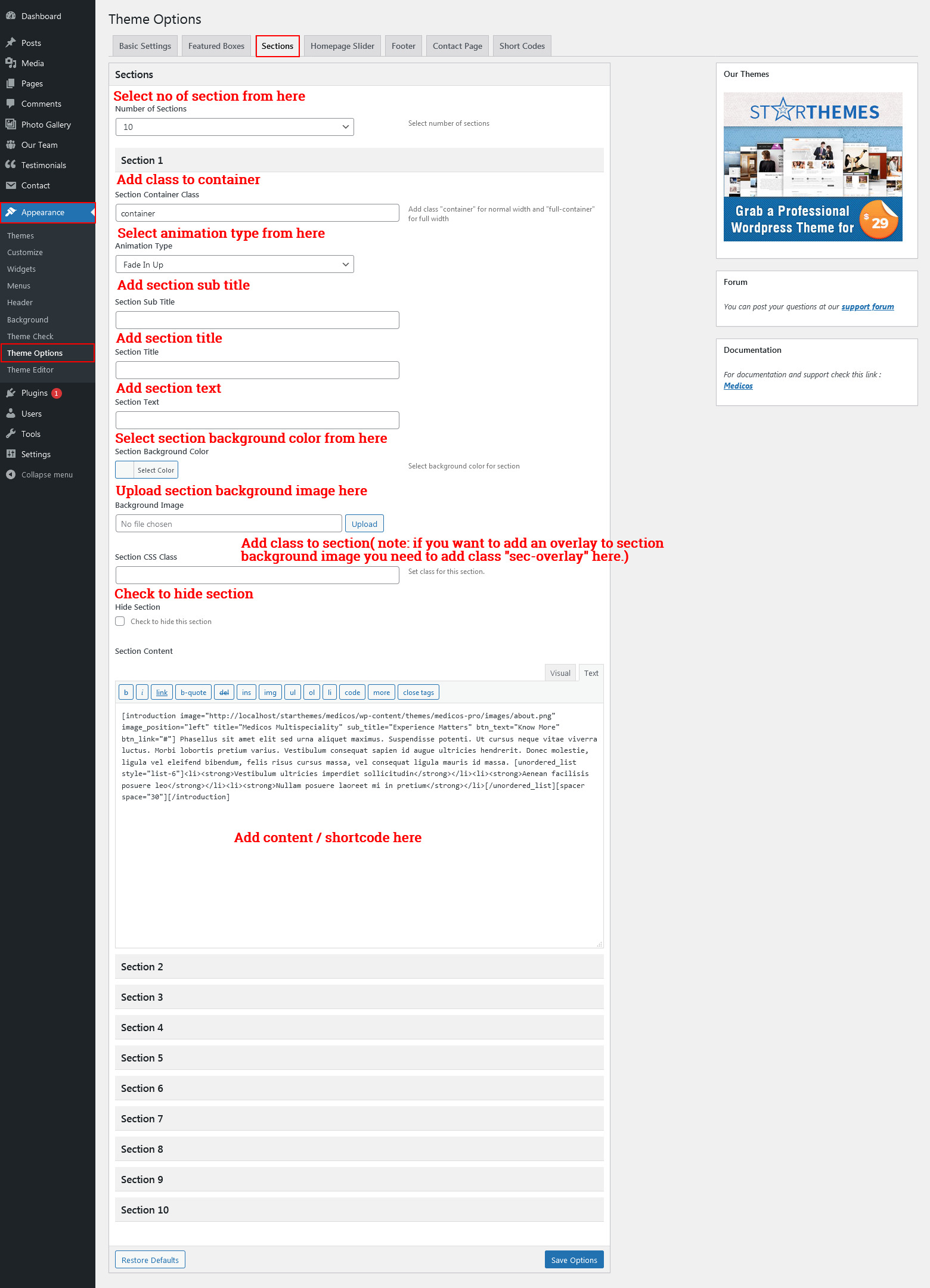
For setting up Introduction Section Go to >> Appearance >> Theme Options >> Sections >> Section 1.
Shortcode/Content for Introduction Section.
[introduction image="http://starthemesdemo.net/medicos/wp-content/themes/medicos-pro/images/about.png" image_position="left" title="Medicos Multispeciality" sub_title="Experience Matters" btn_text="Know More" btn_link="#"] Phasellus sit amet elit sed urna aliquet maximus. Suspendisse potenti. Ut cursus neque vitae viverra luctus. Morbi lobortis pretium varius. Vestibulum consequat sapien id augue ultricies hendrerit. Donec molestie, ligula vel eleifend bibendum, felis risus cursus massa, vel consequat ligula mauris id massa. [unordered_list style="list-6"]<li><strong>Vestibulum ultricies imperdiet sollicitudin</strong></li><li><strong>Aenean facilisis posuere leo</strong></li><li><strong>Nullam posuere laoreet mi in pretium</strong></li>[/unordered_list][spacer space="30"][/introduction]
Once you added above shortcode in the sections content area, you'r done. (Section 1.)
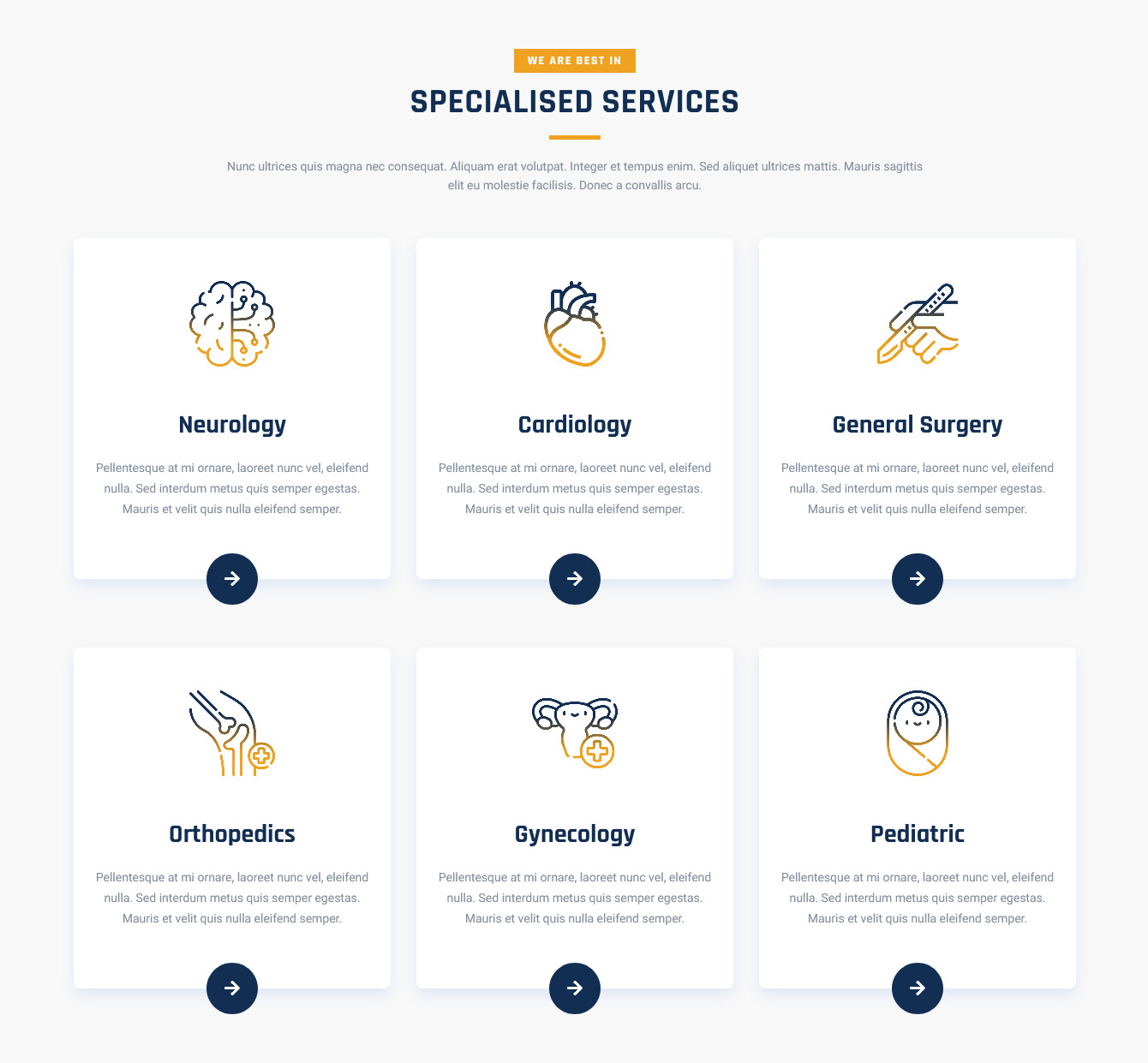
Our Services Section

For setting up Our Services Section Go to >> Appearance >> Theme Options >> Sections >> Section 2.
Shortcode/Content for Our Services Section.
[row][column col="4"][service-box image_icon="http://starthemesdemo.net/medicos/wp-content/themes/medicos-pro/images/neuro.png" title="Neurology" link="#"] Pellentesque at mi ornare, laoreet nunc vel, eleifend nulla. Sed interdum metus quis semper egestas. Mauris et velit quis nulla eleifend semper. [/service-box][/column][column col="4"][service-box image_icon="http://starthemesdemo.net/medicos/wp-content/themes/medicos-pro/images/cardic.png" title="Cardiology" link="#"] Pellentesque at mi ornare, laoreet nunc vel, eleifend nulla. Sed interdum metus quis semper egestas. Mauris et velit quis nulla eleifend semper. [/service-box][/column][column col="4"][service-box image_icon="http://starthemesdemo.net/medicos/wp-content/themes/medicos-pro/images/surg.png" title="General Surgery" link="#"] Pellentesque at mi ornare, laoreet nunc vel, eleifend nulla. Sed interdum metus quis semper egestas. Mauris et velit quis nulla eleifend semper. [/service-box][/column][column col="4"][service-box image_icon="http://starthemesdemo.net/medicos/wp-content/themes/medicos-pro/images/ortho.png" title="Orthopedics" link="#"] Pellentesque at mi ornare, laoreet nunc vel, eleifend nulla. Sed interdum metus quis semper egestas. Mauris et velit quis nulla eleifend semper. [/service-box][/column][column col="4"][service-box image_icon="http://starthemesdemo.net/medicos/wp-content/themes/medicos-pro/images/gynac.png" title="Gynecology" link="#"] Pellentesque at mi ornare, laoreet nunc vel, eleifend nulla. Sed interdum metus quis semper egestas. Mauris et velit quis nulla eleifend semper. [/service-box][/column][column col="4"][service-box image_icon="http://starthemesdemo.net/medicos/wp-content/themes/medicos-pro/images/pedi.png" title="Pediatric" link="#"] Pellentesque at mi ornare, laoreet nunc vel, eleifend nulla. Sed interdum metus quis semper egestas. Mauris et velit quis nulla eleifend semper. [/service-box][/column][/row]
Once you added above shortcode in the sections content area, you'r done. (Section 2.)
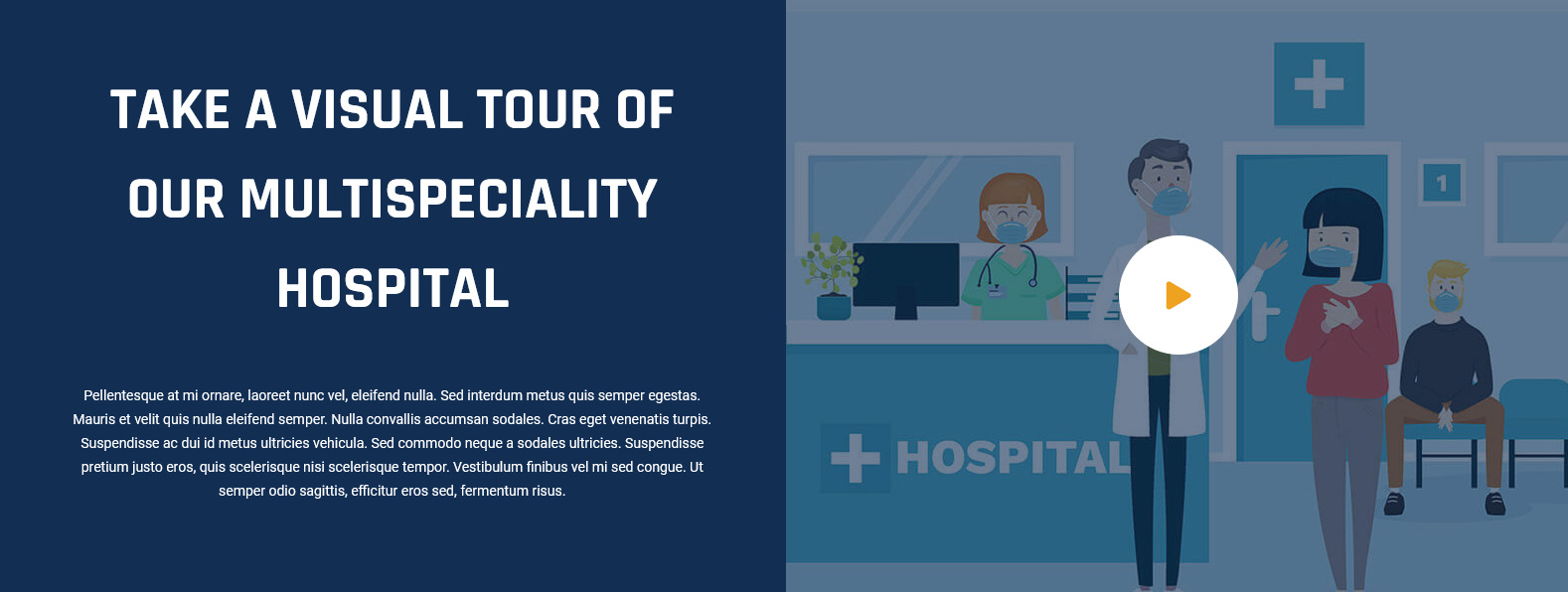
Video Section

For setting up Video Section Go to >> Appearance >> Theme Options >> Sections >> Section 3.
Shortcode/Content for Video Section.
[video_with_content bg_image="http://starthemesdemo.net/medicos/wp-content/themes/medicos-pro/images/popvid-bg.jpg" bg_color="#122e53" color="#ffffff" video_link="https://vimeo.com/60734867" title="Take a visual tour of our Multispeciality Hospital" align="left"] Pellentesque at mi ornare, laoreet nunc vel, eleifend nulla. Sed interdum metus quis semper egestas. Mauris et velit quis nulla eleifend semper. Nulla convallis accumsan sodales. Cras eget venenatis turpis. Suspendisse ac dui id metus ultricies vehicula. Sed commodo neque a sodales ultricies. Suspendisse pretium justo eros, quis scelerisque nisi scelerisque tempor. Vestibulum finibus vel mi sed congue. Ut semper odio sagittis, efficitur eros sed, fermentum risus. [/video_with_content]
Once you added above shortcode in the sections content area, you'r done. (Section 3.)
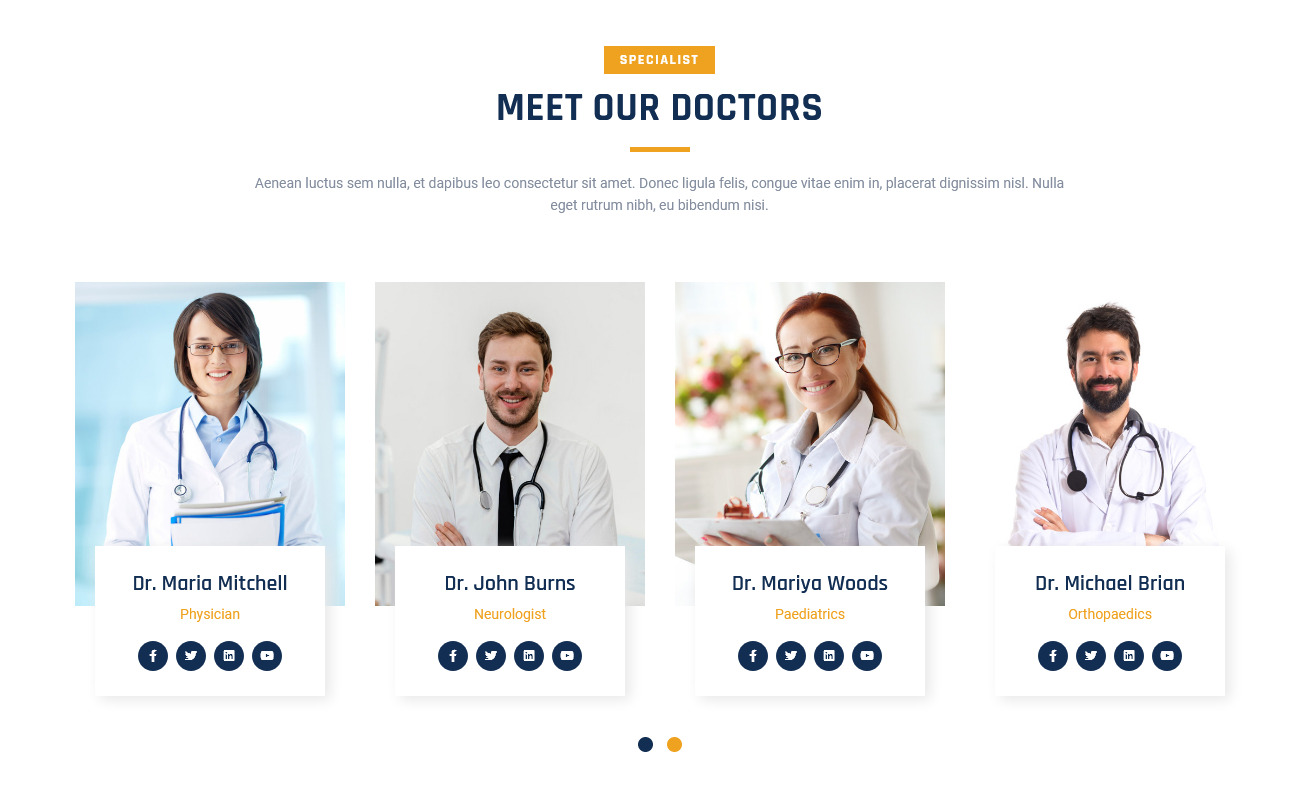
Our Team Section

For setting up Our Team section Go to >> Appearance >> Theme Options >> Sections >> Select Section 4.
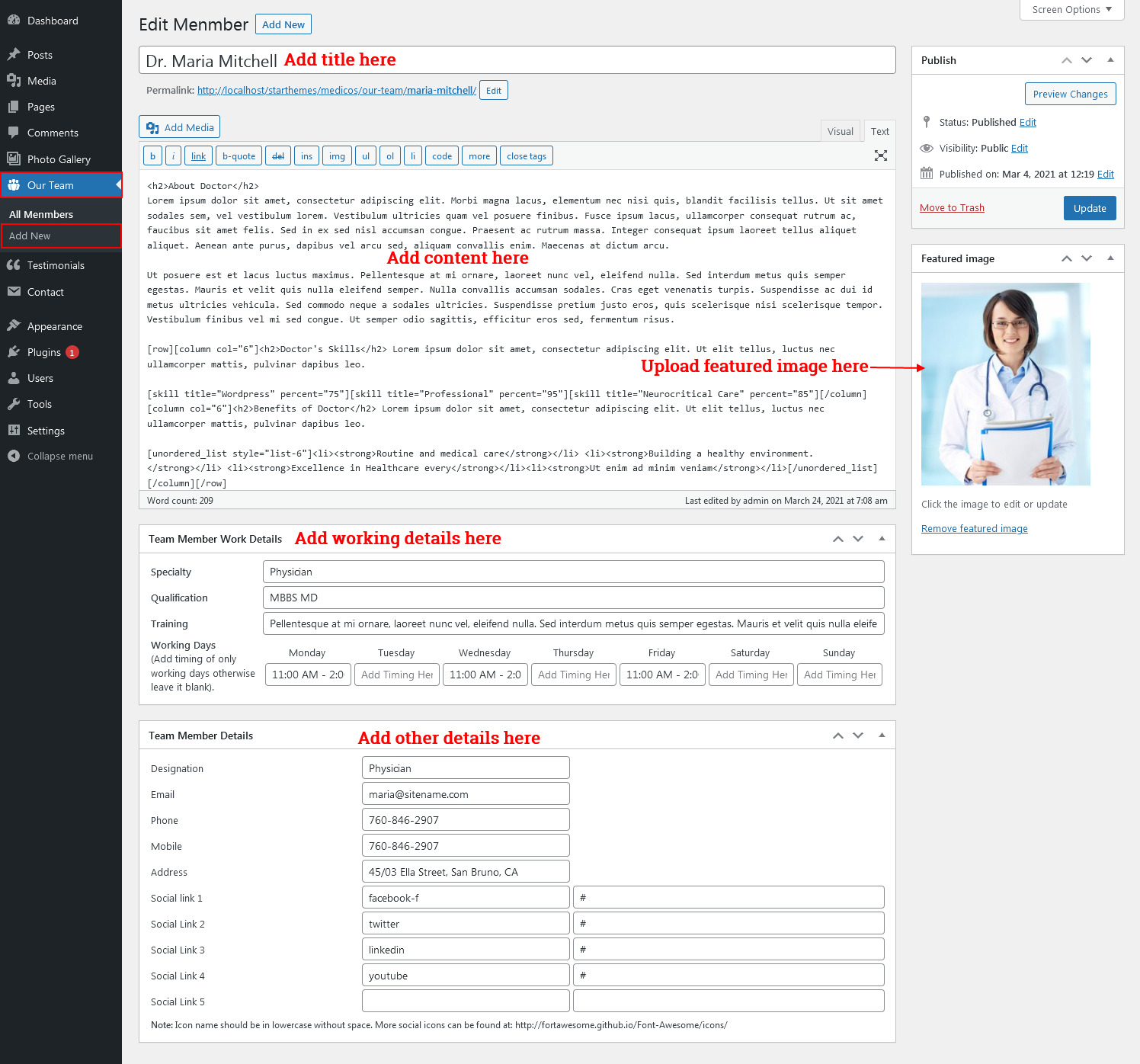
For setting up Our Team Section first of all you need to add some posts by using Our Team Posts. Follow below instruction to add posts.

Once you added posts in the Our Team Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 4.)
Our Team Shortcode:
[our-team type="slider" show="-1"]Note:you can change "type" attribute from slider to grid. Use shortcode [our-team show="-1" type="grid" column="2/3/4"]
Once you added above shortcode in the sections content area, you'r done. (Section 4.)
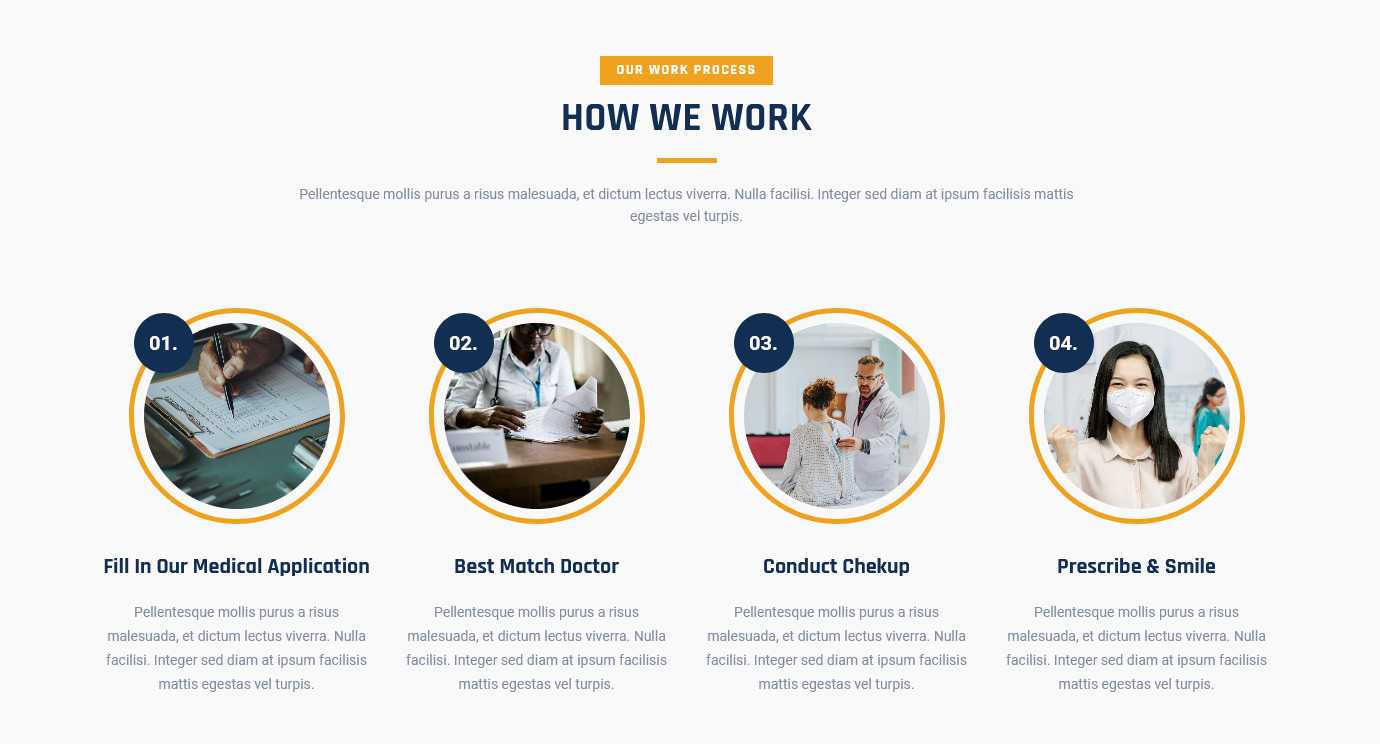
How We Work Section

For setting up How We Work Section Go to >> Appearance >> Theme Options >> Sections >> Section 5.
Shortcode/Content for How We Work Section.
[row][column col="3"][process-box num="01." image_path="http://starthemesdemo.net/medicos/wp-content/themes/medicos-pro/images/process1.jpg" title="Fill In Our Medical Application"] Pellentesque mollis purus a risus malesuada, et dictum lectus viverra. Nulla facilisi. Integer sed diam at ipsum facilisis mattis egestas vel turpis. [/process-box][/column][column col="3"][process-box num="02." image_path="http://starthemesdemo.net/medicos/wp-content/themes/medicos-pro/images/process2.jpg" title="Best Match Doctor"] Pellentesque mollis purus a risus malesuada, et dictum lectus viverra. Nulla facilisi. Integer sed diam at ipsum facilisis mattis egestas vel turpis. [/process-box][/column][column col="3"][process-box num="03." image_path="http://starthemesdemo.net/medicos/wp-content/themes/medicos-pro/images/process3.jpg" title="Conduct Chekup"] Pellentesque mollis purus a risus malesuada, et dictum lectus viverra. Nulla facilisi. Integer sed diam at ipsum facilisis mattis egestas vel turpis. [/process-box][/column][column col="3"][process-box num="04." image_path="http://starthemesdemo.net/medicos/wp-content/themes/medicos-pro/images/process4.jpg" title="Prescribe & Smile"] Pellentesque mollis purus a risus malesuada, et dictum lectus viverra. Nulla facilisi. Integer sed diam at ipsum facilisis mattis egestas vel turpis. [/process-box][/column][/row]
Once you added above shortcode in the sections content area, you'r done. (Section 5.)
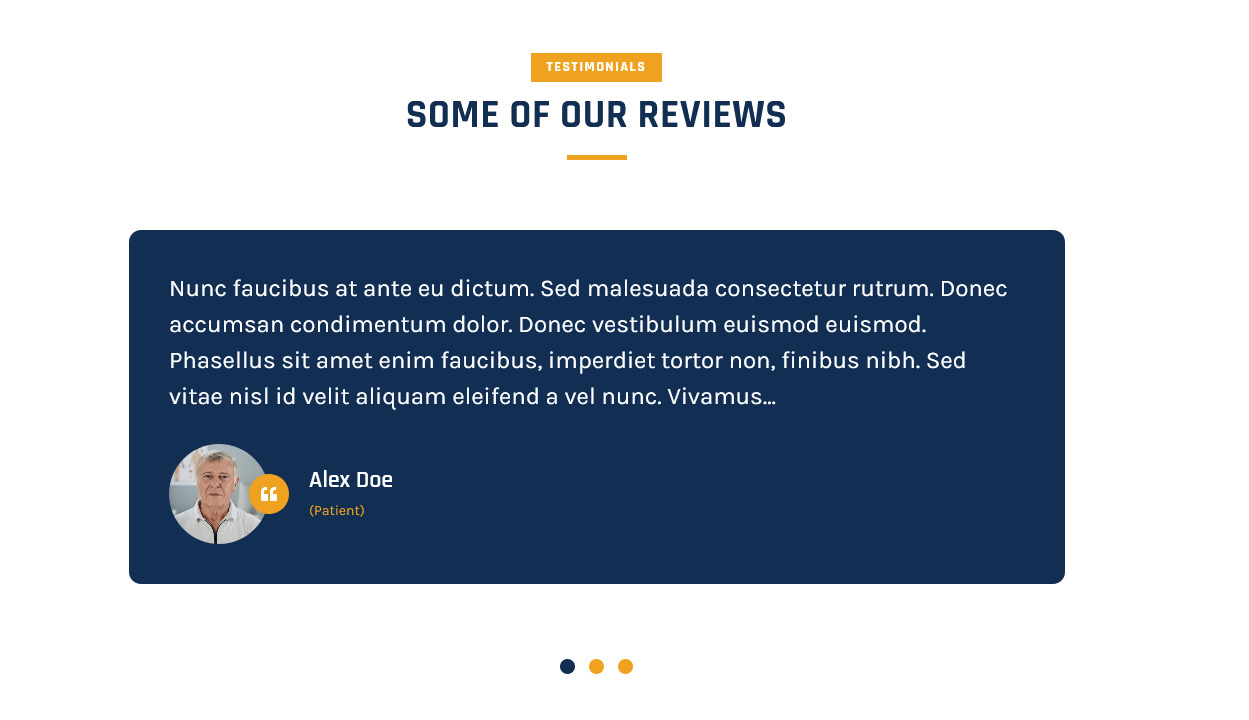
Testimonials Section

For setting up Testimonials section Go to >> Appearance >> Theme Options >> Sections >> Select Section 6.
For setting up Testimonials Section first of all you need to add some posts by using Testimonials Posts. Follow below instruction to add posts.

Once you added posts in the Testimoinials Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 6.)
Testimonials Shortcode:
[testimonials show="4"]
Once you added above shortcode in the sections content area, you'r done. (Section 6.)
Book An Appointment Section

For setting up Book An Appointment Section Go to >> Appearance >> Theme Options >> Sections >> Section 7.
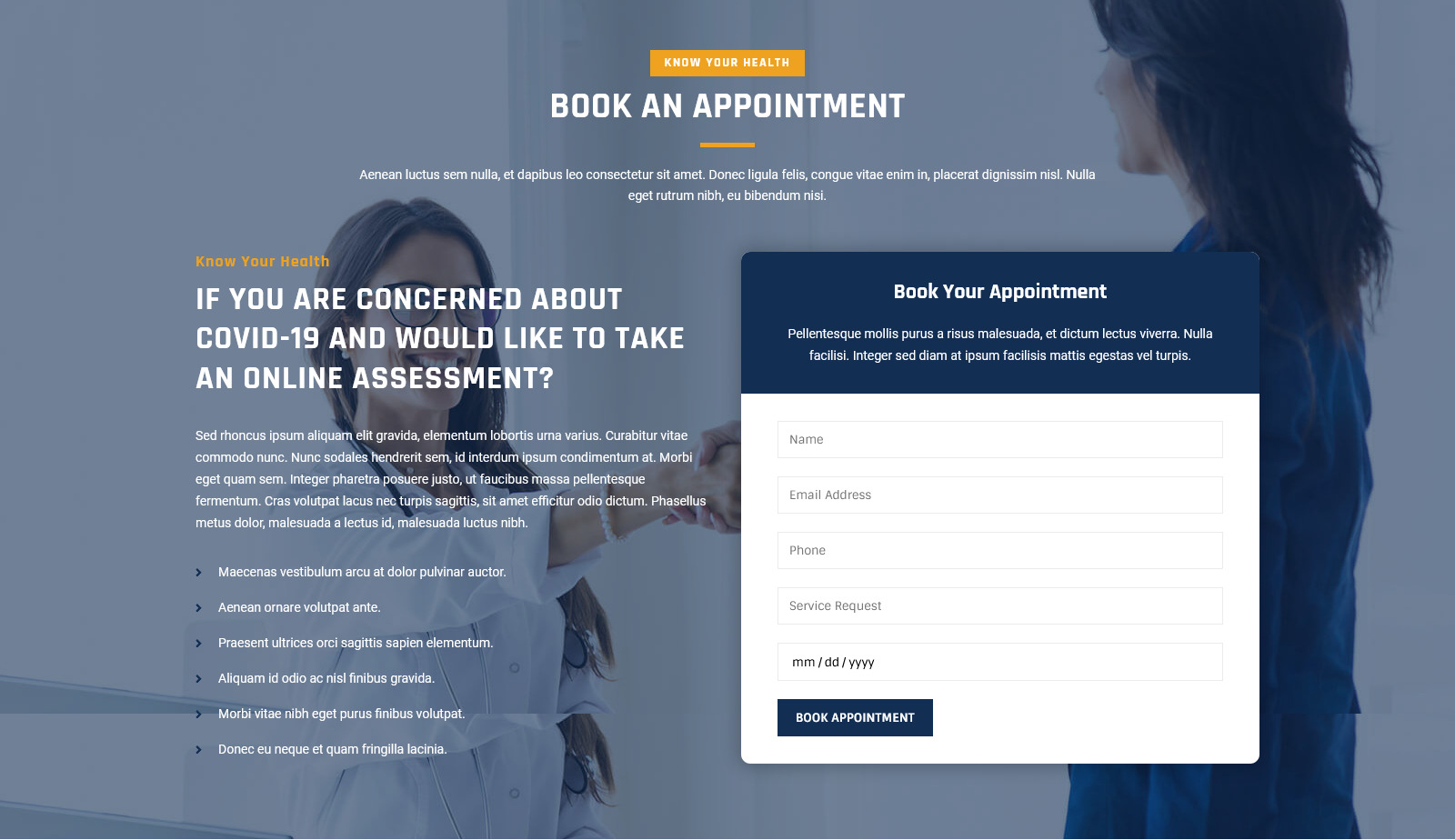
Shortcode/Content for Book An Appointment Section.
[row][column col="6"][custom_heading sml_ttl="Know Your Health" sml_title_color="#efa220" title="IF YOU ARE CONCERNED ABOUT COVID-19 AND WOULD LIKE TO TAKE AN ONLINE ASSESSMENT?" title_color="#ffffff" font_size="36px" font_family="Rajdhani" align="left"] Sed rhoncus ipsum aliquam elit gravida, elementum lobortis urna varius. Curabitur vitae commodo nunc. Nunc sodales hendrerit sem, id interdum ipsum condimentum at. Morbi eget quam sem. Integer pharetra posuere justo, ut faucibus massa pellentesque fermentum. Cras volutpat lacus nec turpis sagittis, sit amet efficitur odio dictum. Phasellus metus dolor, malesuada a lectus id, malesuada luctus nibh.
[unordered_list style="list-1"]<li>Maecenas vestibulum arcu at dolor pulvinar auctor.</li> <li>Aenean ornare volutpat ante.</li> <li>Praesent ultrices orci sagittis sapien elementum.</li><li>Aliquam id odio ac nisl finibus gravida.</li> <li>Morbi vitae nibh eget purus finibus volutpat.</li> <li>Donec eu neque et quam fringilla lacinia.</li>[/unordered_list][/column][column col="6"][appointment-form title="Book Your Appointment" form_name="Appointment Form" form_id="78"] Pellentesque mollis purus a risus malesuada, et dictum lectus viverra. Nulla facilisi. Integer sed diam at ipsum facilisis mattis egestas vel turpis. [/appointment-form][/column][/row]
Once you added above shortcode in the sections content area, you'r done. (Section 7.)
FAQ's Section

For setting up FAQ's Section Go to >> Appearance >> Theme Options >> Sections >> Section 8.
Shortcode/Content for FAQ's Section.
[row][column col="6"][custom_heading sml_ttl="Still Confused?" sml_title_color="#efa220" title="Get every single query resoled" title_color="#122e53" font_size="36px" font_family="Rajdhani" align="left"] Ut fermentum lacus magna, nec molestie orci imperdiet nec. Vivamus gravida placerat aliquam. Aenean lobortis elit non suscipit condimentum. Aenean placerat enim nunc, eget malesuada diam consequat id. Nulla vitae massa sollicitudin, molestie tellus fringilla, laoreet orci.
Praesent pellentesque efficitur lacus, sit amet ultrices sapien aliquet quis. Nam viverra sapien et elit ultricies, placerat imperdiet nunc maximus.[button name="See All FAQs" align="left" link="#"][/column][column col="6"][toggle_wrap][toggle_content title="How can I book an appointment?"] Praesent pellentesque efficitur lacus, sit amet ultrices sapien aliquet quis. Nam viverra sapien et elit ultricies, placerat imperdiet nunc maximus. [/toggle_content][toggle_content title="What Payment Methods Are Available?"] Praesent pellentesque efficitur lacus, sit amet ultrices sapien aliquet quis. Nam viverra sapien et elit ultricies, placerat imperdiet nunc maximus. [/toggle_content][toggle_content title="Health Insurance Available?"] Praesent pellentesque efficitur lacus, sit amet ultrices sapien aliquet quis. Nam viverra sapien et elit ultricies, placerat imperdiet nunc maximus. [/toggle_content][toggle_content title="What do I need to know about lab testing?"] Praesent pellentesque efficitur lacus, sit amet ultrices sapien aliquet quis. Nam viverra sapien et elit ultricies, placerat imperdiet nunc maximus. [/toggle_content][toggle_content title="How we react in emergancy cases?"] Praesent pellentesque efficitur lacus, sit amet ultrices sapien aliquet quis. Nam viverra sapien et elit ultricies, placerat imperdiet nunc maximus. [/toggle_content][/toggle_wrap][/column][/row]
Once you added above shortcode in the sections content area, you'r done. (Section 8.)
Health Partners Section

For setting up Health Partners Section Go to >> Appearance >> Theme Options >> Sections >> Section 9.
Shortcode/Content for Health Partners Section.
[client_lists][client image="http://starthemesdemo.net/medicos/wp-content/themes/medicos-pro/images/client1.png" link="#"][client image="http://starthemesdemo.net/medicos/wp-content/themes/medicos-pro/images/client2.png" link="#"][client image="http://starthemesdemo.net/medicos/wp-content/themes/medicos-pro/images/client3.png" link="#"][client image="http://starthemesdemo.net/medicos/wp-content/themes/medicos-pro/images/client4.png" link="#"][client image="http://starthemesdemo.net/medicos/wp-content/themes/medicos-pro/images/client5.png" link="#"][/client_lists]
Once you added above shortcode in the sections content area, you'r done. (Section 9.)
Latest Posts Section

For setting up Latest Posts Section section Go to >> Appearance >> Theme Options >> Sections >> Select Section 10.
For setting up Latest Posts section first of all you need to add some posts by using Posts. Follow below instruction to add posts.

Once you added posts in the Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 10.)
Latest Posts Section Shortcode:
[latest-news show="3" type="grid" column="3" comment="show" date="show" author="show" category="show"]Note:you can change "type" attribute from grid to slider. Use shortcode [latest-news show="No. of post you want to show" type="slider" comment="show" date="show" author="show" category="hide"]
Once you added above shortcode in the sections content area, you'r done. (Section 10.)
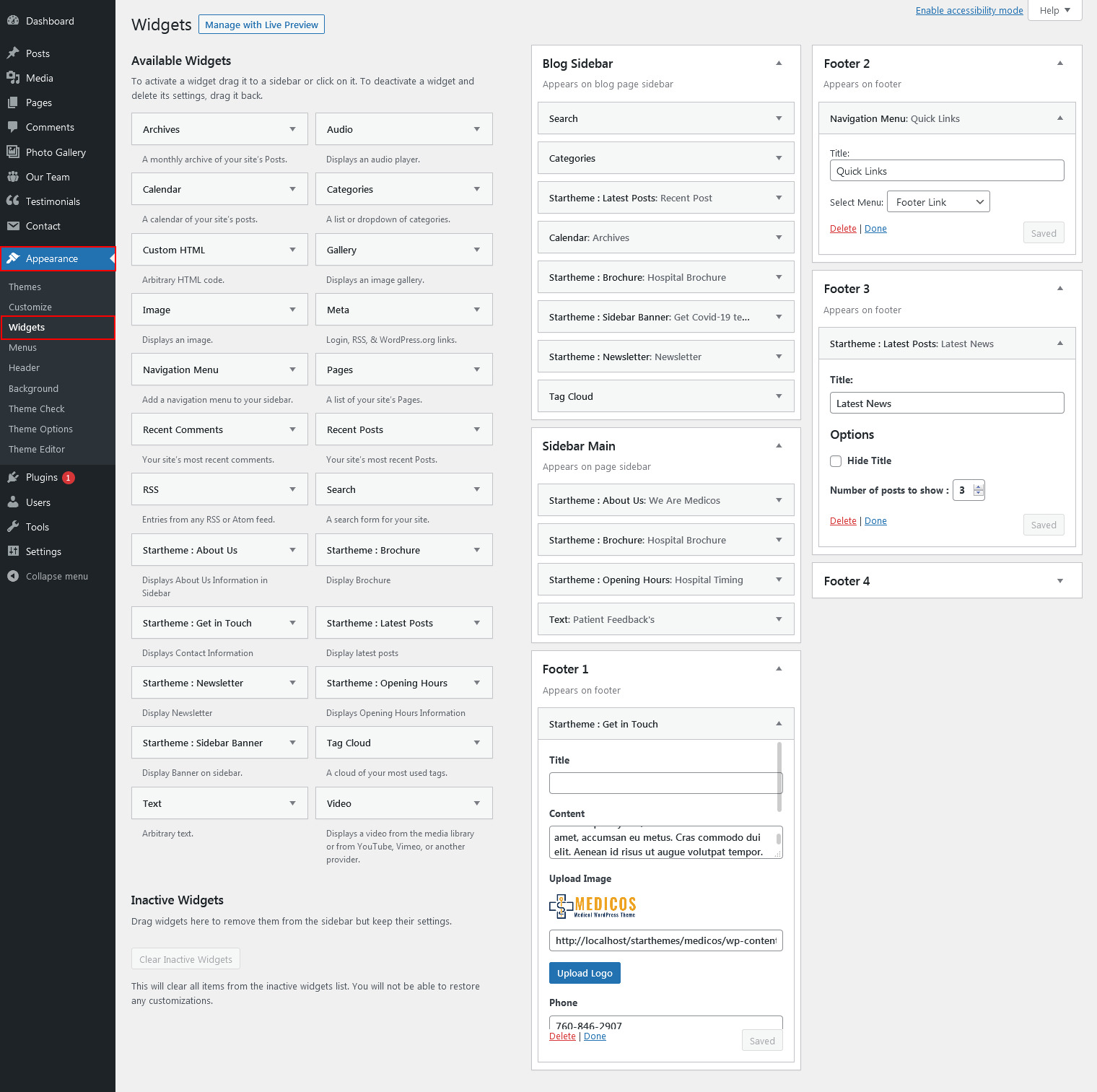
Setup Footer

For Setting up Footer : Go to Appearance >> Widgets >> Add widgets to Footer Sidebars.
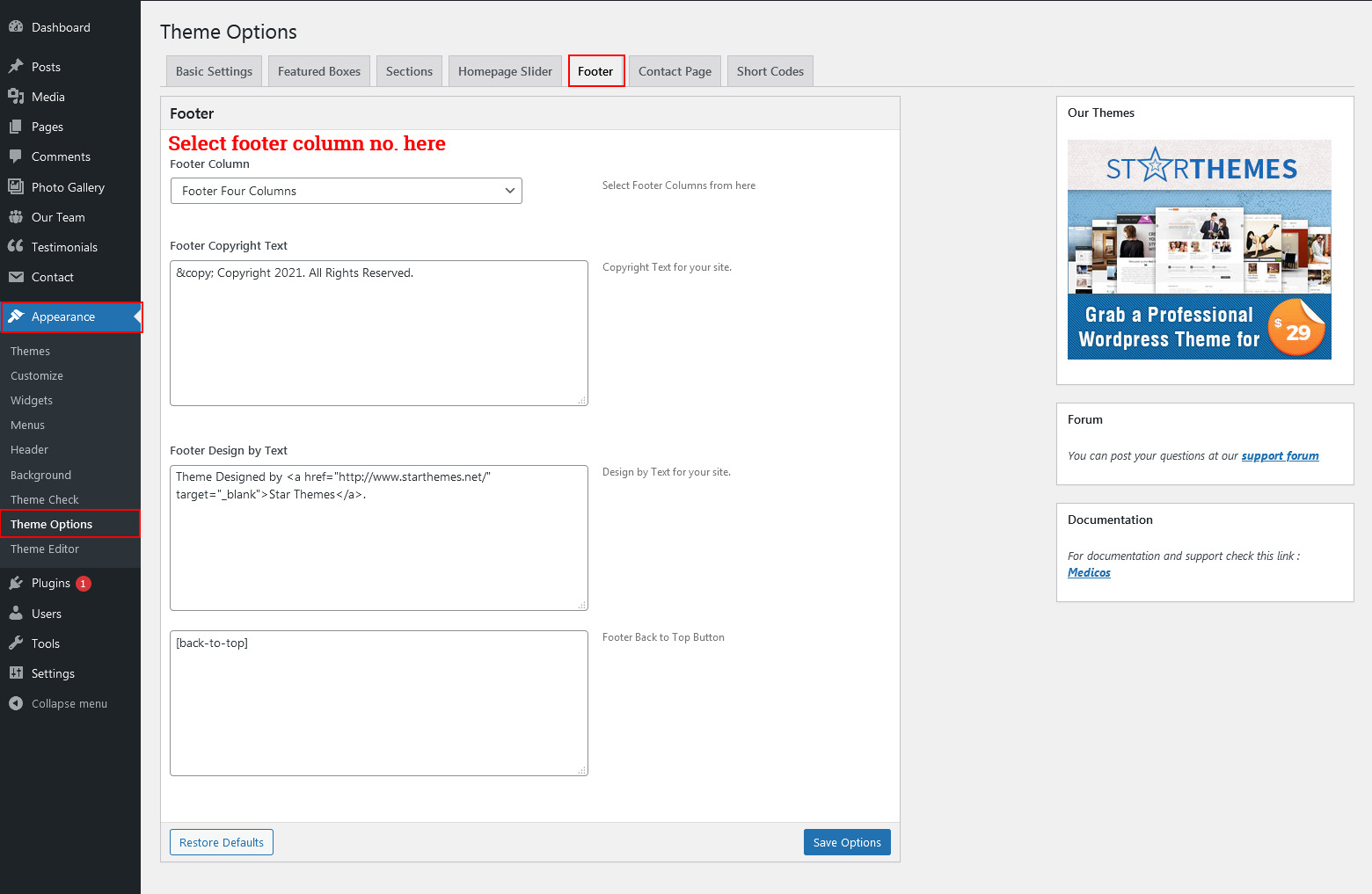
For Setting up copyright : Go to Appearance >> Theme Option >> Footer >> Footer Copyright.
Page Templates and Sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Full Width Page (a page template with one column without a sidebar)
- Left Sidebar (a page template with left sidebar position)
- No Sidebar (a page template have space on left and right.)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (No Sidebar) (a blog template with no sidebar position)
- Contact (Full Width) (a contact template with add google map position)
Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
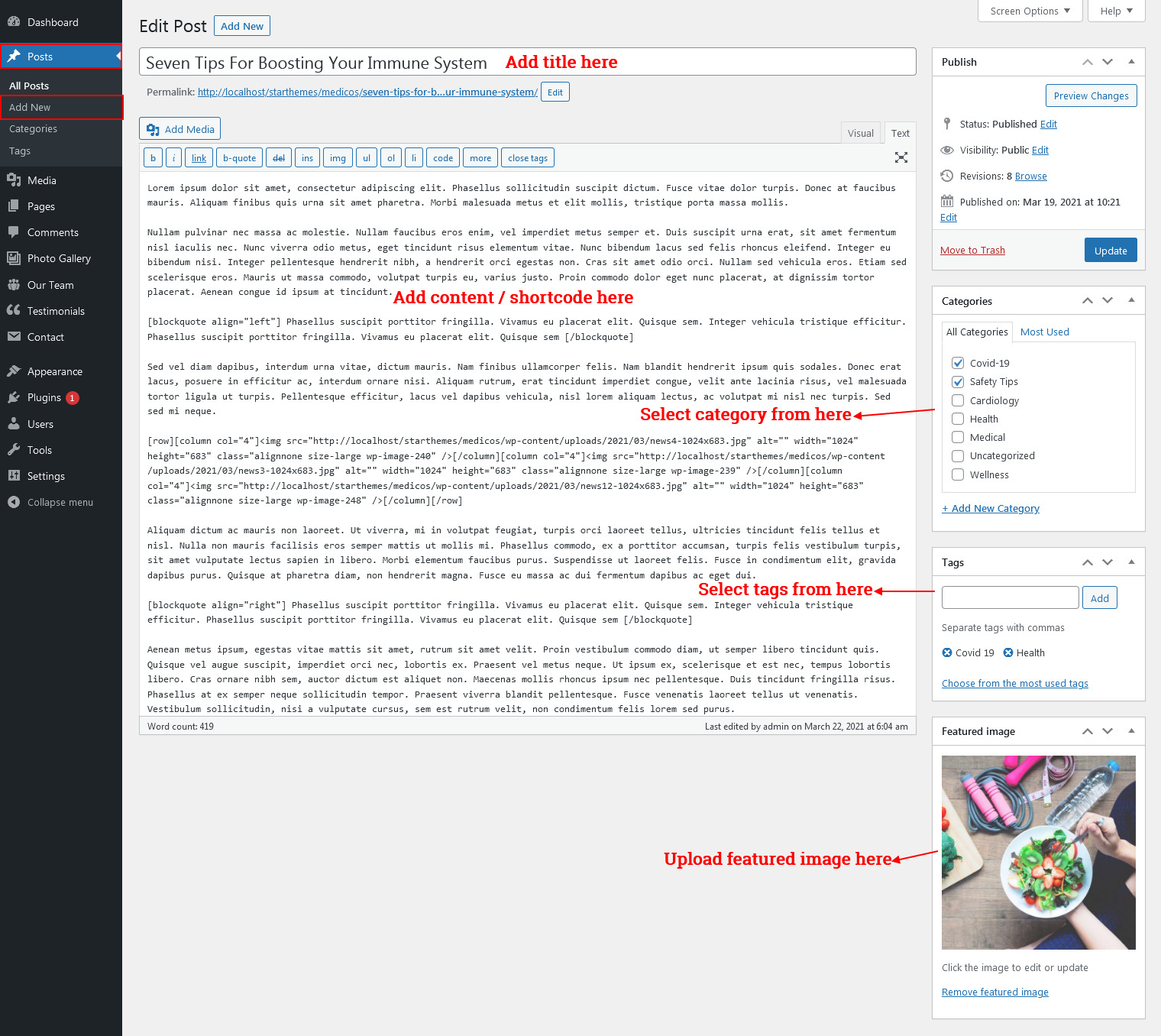
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Social icon - used for social icon output.
- One half, one third, one fourth, one fifth - used for display content on columns.
- Tabs - used for display tabs.
- Toggle content - used for display toggle.
- Accordion content - used for display accordion.
- Gradient Button - used for small, medium, large, xtra large gradient button.
- Simple Button - used for small, medium, large, xtra large simple button.
- Round Button - used for light, dark round button.
- Message Boxes - used for success, error, warning, info, about message boxes.
- Search - used to display search form.
- List style - used to display lists.
- Blogpost - used to display blog post.
Elements
One half
[column_content type="one_half"]Column 1 Content goes here...[/column_content]
[column_content type="one_half_last"]Column 1 Content goes here...[/column_content]
Description: used to display column content. You can also use type="one_third OR one_fourth OR one_fifth" make sure to add _last for the last column.
Tabs
[tabs]
[tab title="TAB TITLE 1"]Tab Content goes here...[/tab]
[/tabs]
Description: use to display tab content.
Toggle content
[toggle_content title="Toggle Title 1"]Toggle Content goes here...[/toggle_content]
Description: use to display toggle content.
Accordion Content
[accordion]
[accordion_content title="ACCORDION TITLE 1"]Accordion Content goes here...[/accordion_content]
[/accordion]
Description: use to display accordion content.
Gradient Button
[gradient_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display gradient button. you can use small, medium, large, xtra lareg sizes.
Simple Button
[simple_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display simple button. you can use small, medium, large, xtra lareg sizes.
Round Button
[round_button style="light" text="text here" title="title here" url="#" position="left"]
Description: use to display round button. you can use light or dark style.
Horizontal rule

[hr]
Description: used to display a horizontal line.
Succes Message Box

[message type="success"]This is a sample of the 'success' style message box shortcode. To use this style use the following shortcode[/message]
Description: use to display success message box. you can also use error, warning, info, about types.
Search
[searchform]
Description: use to display search form.
List Style
[unordered_list style="list-1"]<li>List style 1</li>[/unordered_list]
Custom Widgets

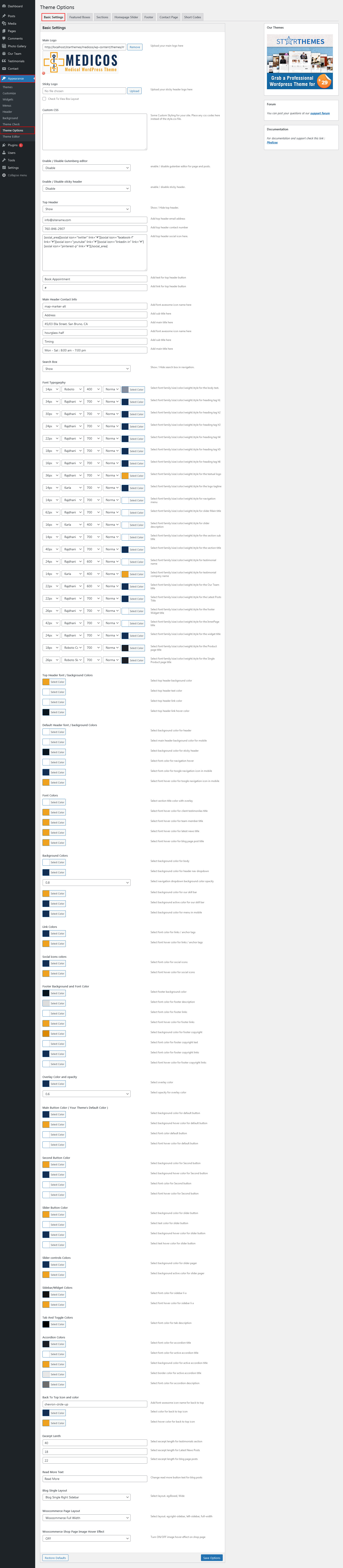
Theme Options
The following theme contains the Settings option. These settings allow you to change the theme’s color palette, order of items, turn items on/off and do lots of other things. In order to use these settings, please go to Appearance → Theme Options.
Basic Settings

Sections

Slider Settings

Footer

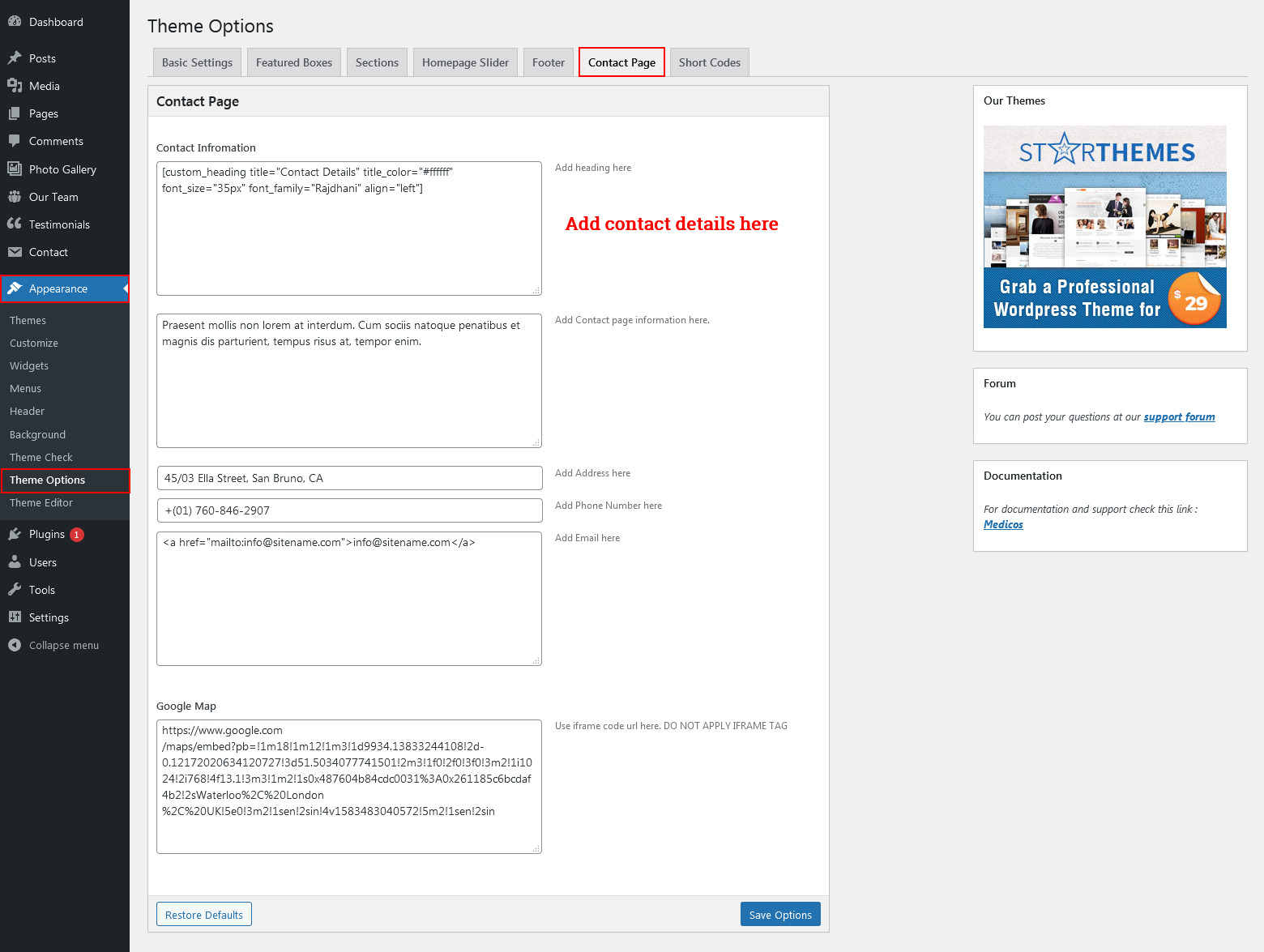
Contact Page

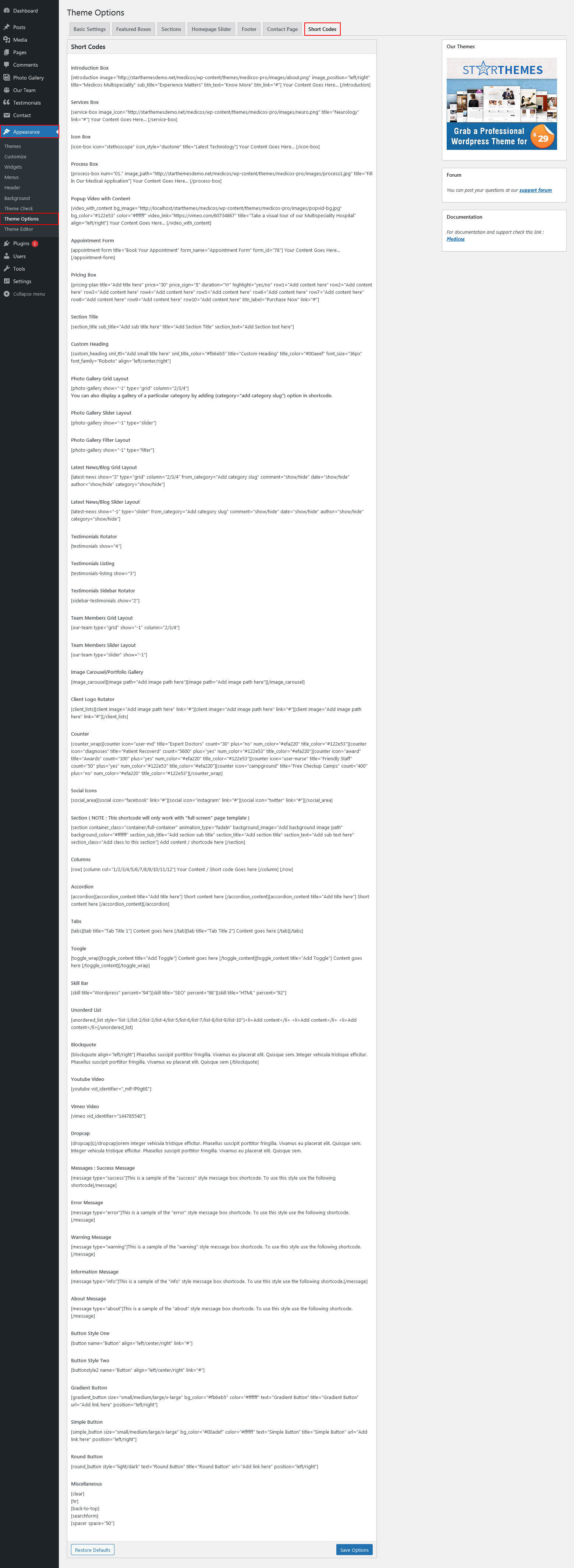
Shortcode

Contact form Plugin
The following instructions are for setup Contact Form Plugin
Follow below instruction to use Contact Form Plugin.
Plugin Installation

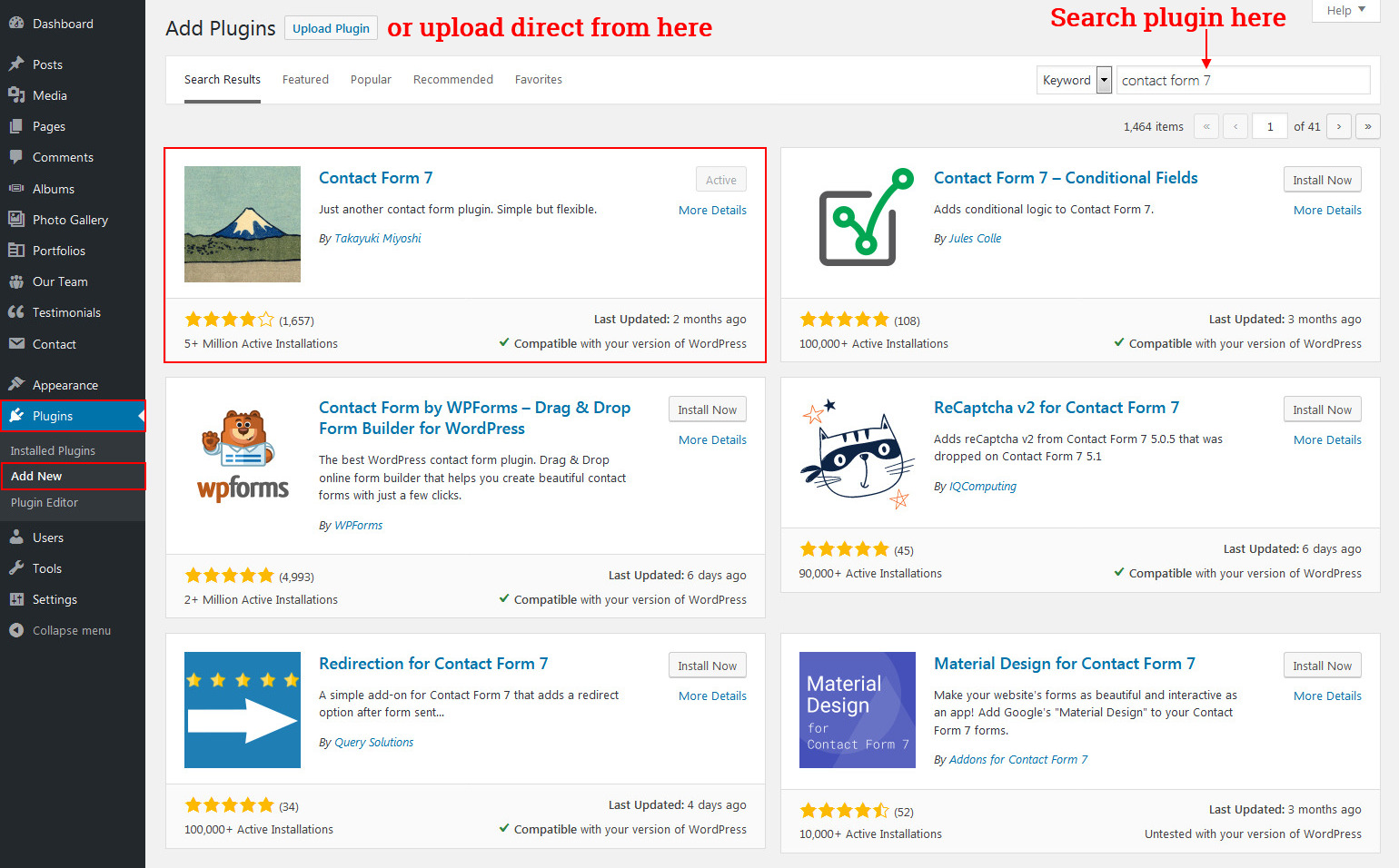
- Go to Plugins >> Add New search for plugin Contact Form 7 and install it in your wordpress dashboard.
- After that you'll see Contact menu menu in left sidebar menu list.
Follow below instructions...
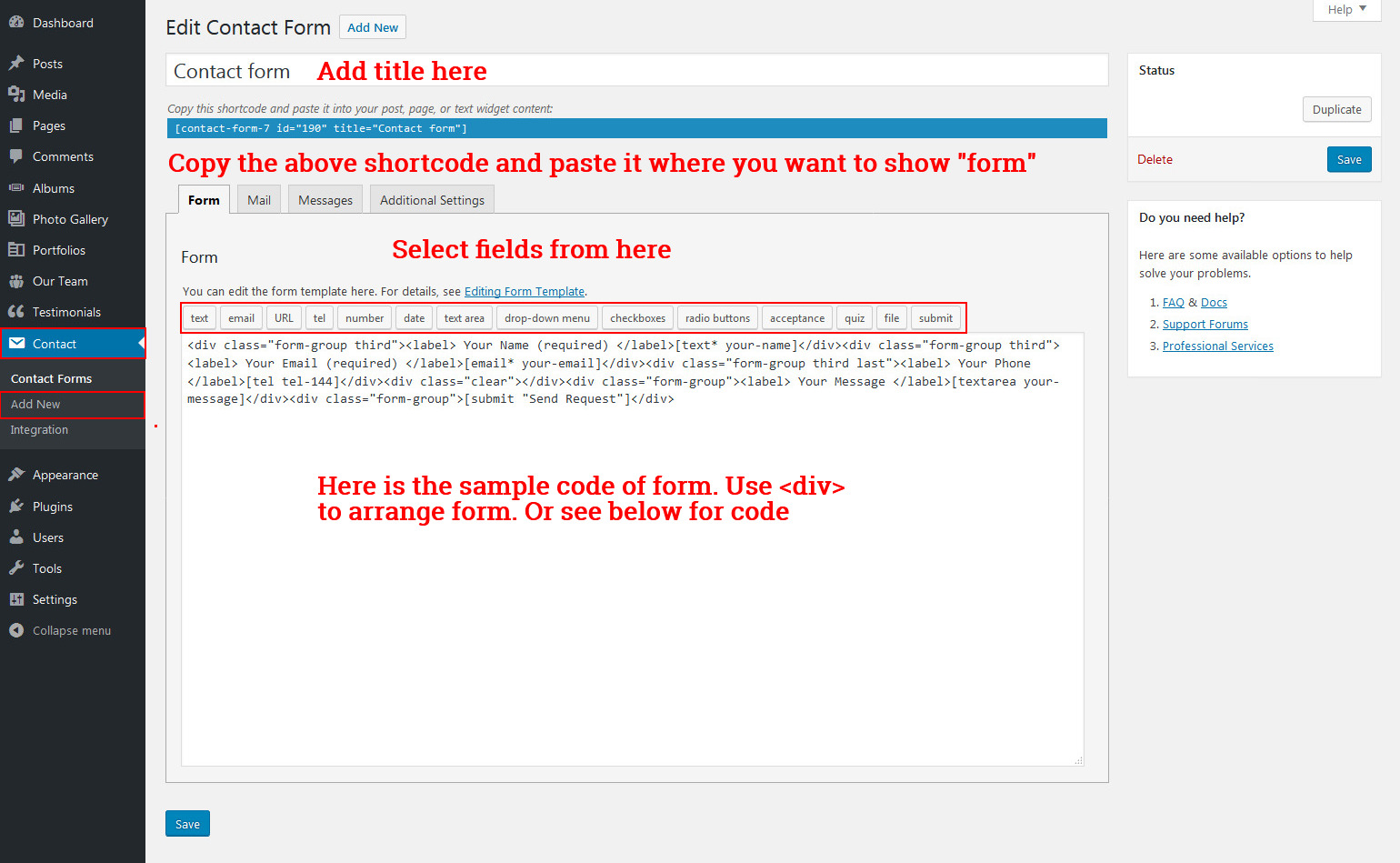
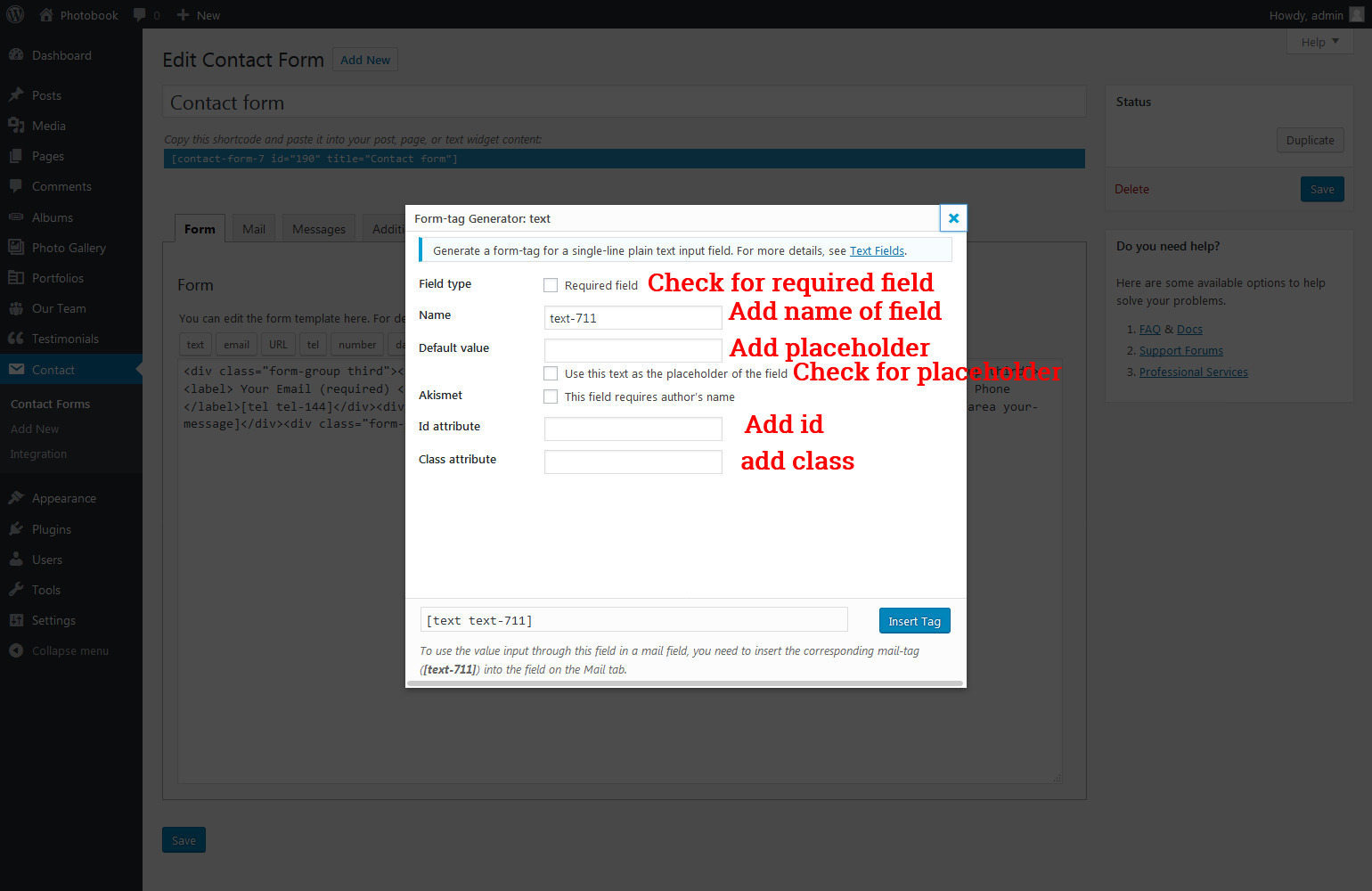
Plugin Use


Get Code for Contact page form
<div class="form-group half"><label>Your Name (required)</label> [text* your-name]</div><div class="form-group half last"><label> Your Email (required) </label>[email* your-email] </div><div class="clear"></div><div class="form-group half"><label> Phone </label>[tel tel-910]</div><div class="form-group half last"><label> Subject </label>[text your-subject] </div><div class="clear"></div><div class="form-group"><label> Your Message </label>[textarea your-message 10x5]</div><div class="form-group">[submit "Send"]</div>
Get Code for Appointment form
<div class="form-group"><label>Your Name (required)</label> [text* your-name]</div><div class="form-group"><label> Your Email (required) </label>[email* your-email] </div><div class="form-group"><label> Phone </label>[tel tel-910]</div><div class="form-group"><label> Your Message </label>[textarea your-message 10x5]</div><div class="form-group">[submit "Send Your Request"]</div>
Get Code for Newsletter form in sidebar
[email* email-452 placeholder "Enter Your Email"][submit "Submit"]
Inner Pages
For setting up innerpages first create pages with proper page template. We provide four basic option of page template i.e. page with right sidebar, page with left sidebar, page with no sidebar, page full width.
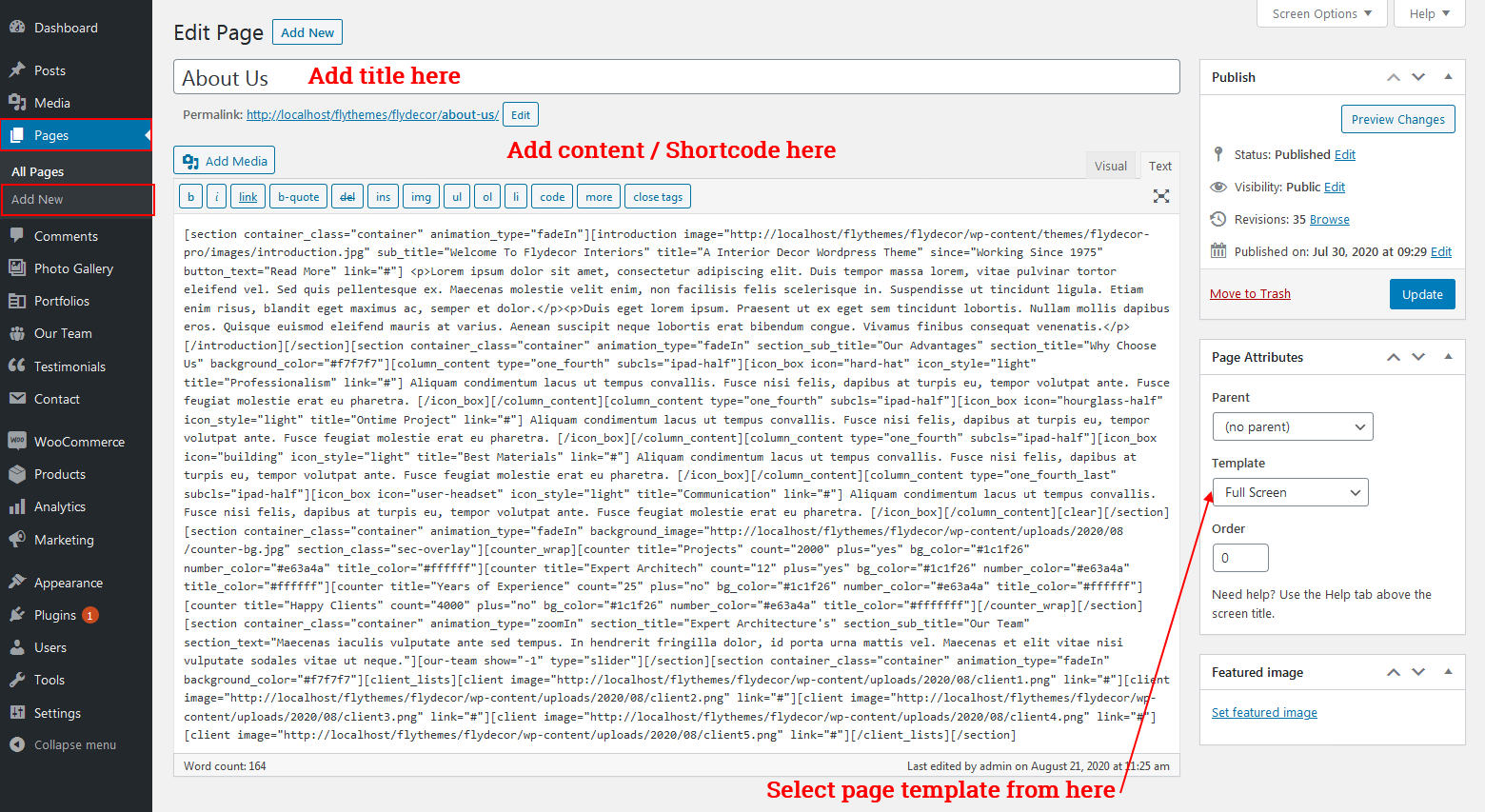
See below image for creating page and selecting page template.

We also provoide full screen page template which support [section][/section] shortcode. So whenever you want to use [section] shortcode use page template "Full-Screen".
For setting up blog page select page template "Blog, Blog Left Sidbar, Blog No Sidebar, Blog Full Width".
For setting up contact page select page template "Contact us".