Introduction
Thank you for purchasing a WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and administering a WordPress Website from scratch.
What is WordPress CMS?
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available. Learn More
What is a WordPress template
A WordPress template is a skin for a website built with the WordPress CMS platform. In other words, you can easily change your WordPress Web site appearance by installing a new template in a few easy steps. With all its simplicity, a WordPress template is provided with all the necessary source files and you are free to edit or extend it the way you need.
Help and Support
- mail us: support@starthemes.net
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- documentation - contains documentation files.
- documentation.html - the main documentation file. You are right here :)
- screenshots - contains template screenshots. Not for production.
- theme - contains WordPress theme files.
- theme####.zip - this folder content all the necessary files for the theme.
- sample_data - contains files that can make your WordPress website look like our live demo.
- sample_data.xml - contains all template sample data (posts, pages, categories, etc.).
- various images and other media files
- manuall_install - contains files that can make your WordPress website look like our live demo.
- uploads - contains theme images.
- theme#####.sql - database backup file (contains theme content).
- license.txt - contains license details.
- readme.txt - contain information about theme images path and font use and usage scritps.
Template installation
Template installation is very easy process. The installation process includes only two simple steps: theme installation and sample data installation.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
Step 1. Theme installation
- Go to the menu Appearance > Themes and click the Add New Theme button.
- Click the Upload link.
- Click the Browse button and navigate to the unzipped template package on your computer.
- Look for a file called Housing-pro.zip Click on it to select, then click OK.
- Click the Install Now button and wait until the installation is complete.
- Click the Activate link to change the current layout of the site to the theme your purchased.
- Go to Appearance >> Theme Options >> Restore Default.
Congratulations, your theme have been successfully installed!
Step 2. Sample Data Installation
To make your WordPress website look like our live demo, please follow the instructions below.
- Go to the tools Select import option and select wordpress and install then browse xml file and you'r done. See below screenshot.

How to set up homepage
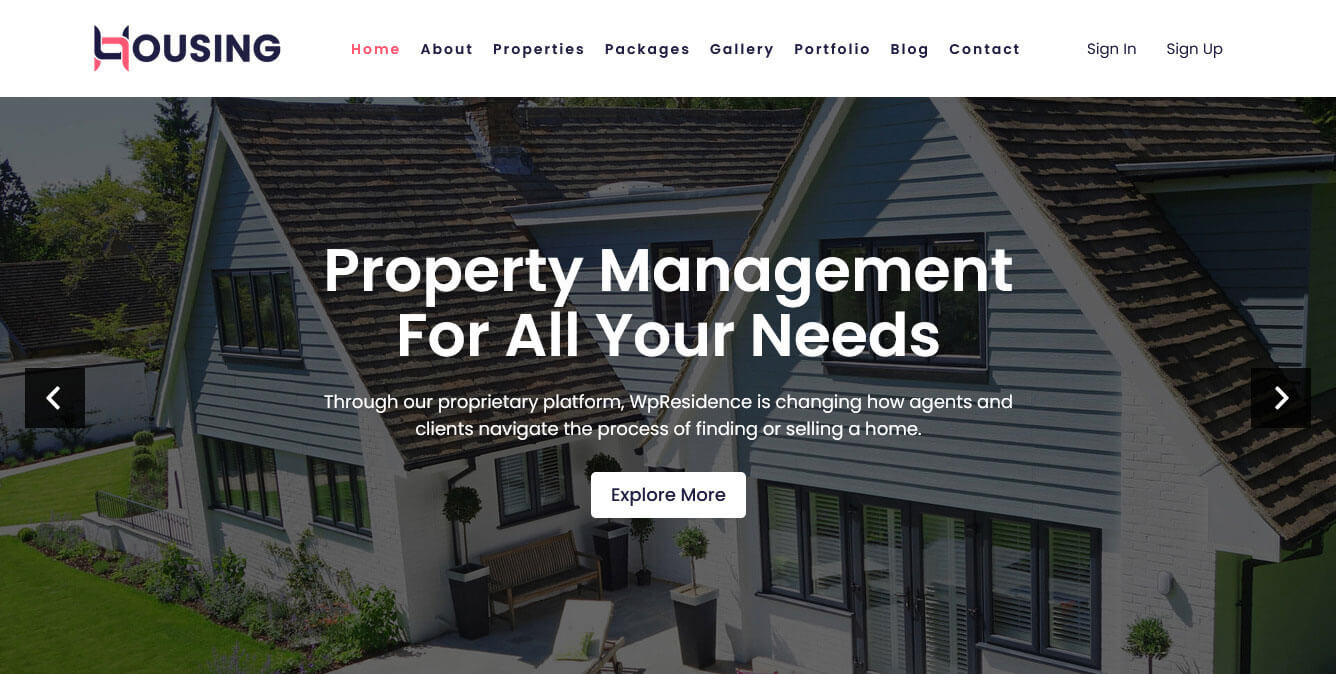
Setup Header

Follow these instructions to setup header.
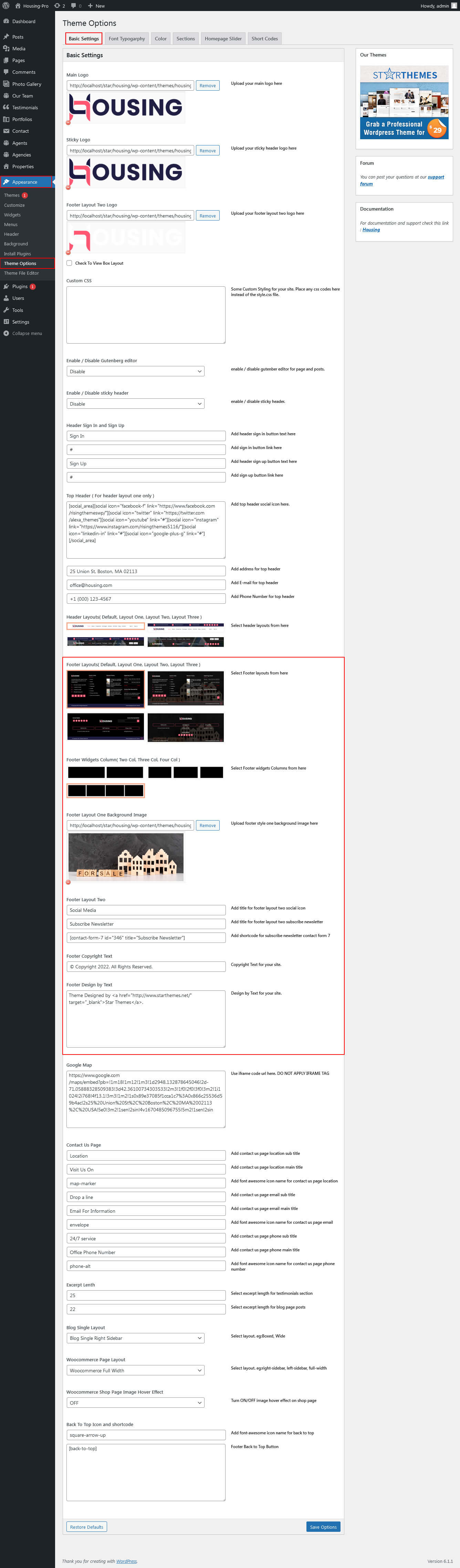
- For Site Name/Logo: For changing site name go to Settings >> General >> Site Title OR if you want to uplaod logo for your site go to Appearance >> Theme Options >> Basic settings >> Logo. Please see the theme option tab in this documentation for more details.
- For Navigation: See the Setup Navigation tab of this documentation.
- For Slider: Go to Appearance >> Theme Options >> Homepage Slider >> Upload image, Add Title
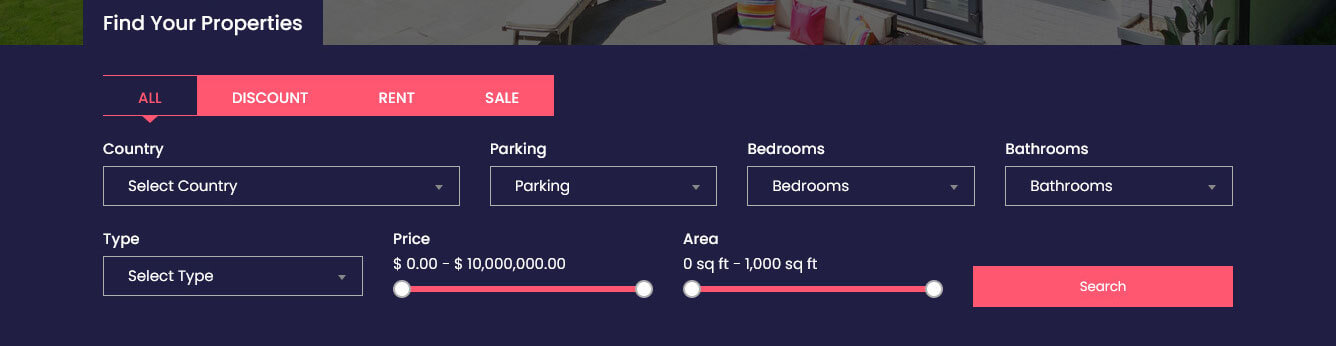
Setup Opalestate Property Search Form

For setting up Opalestate Property Search Form Go to >> Plugin >> Download Opal Estate Pro Plugin >> Activate
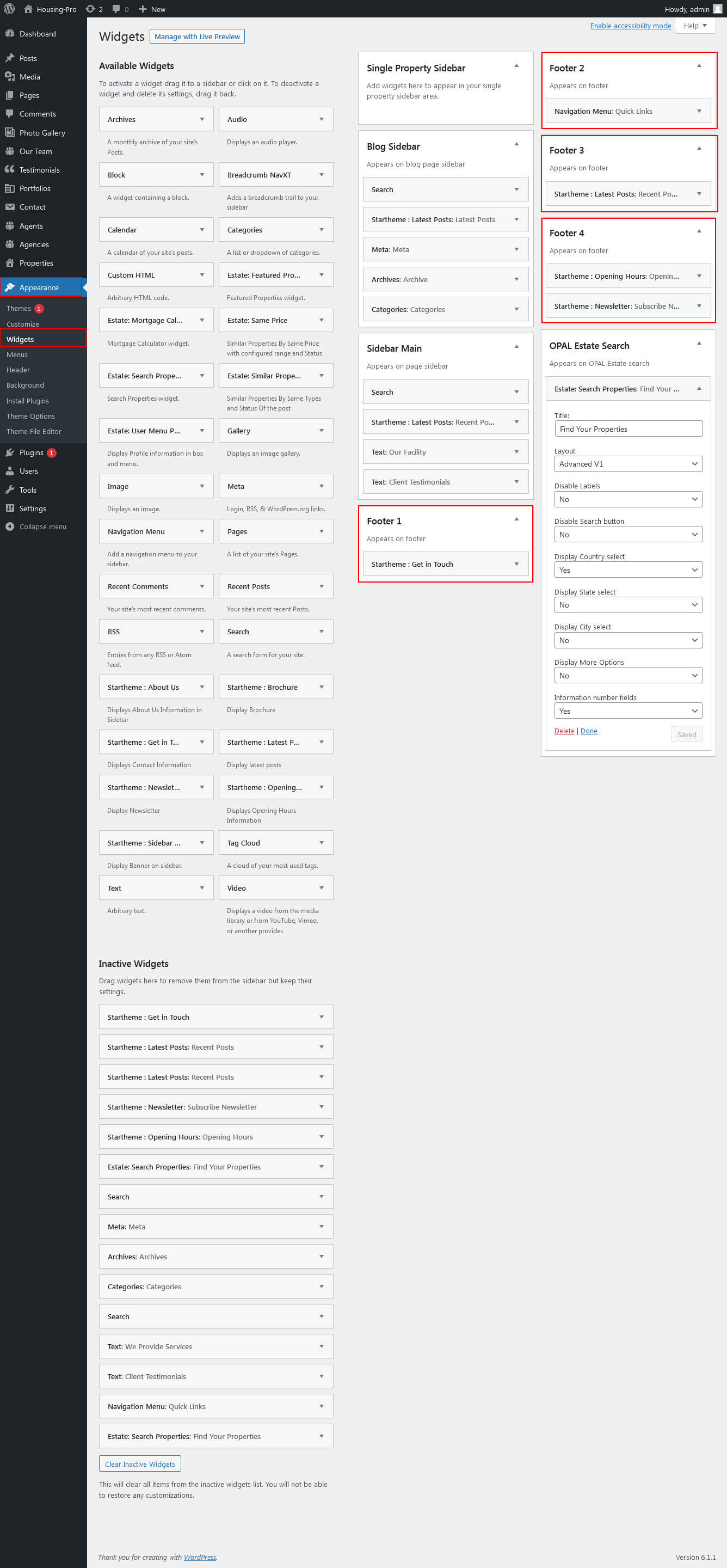
For setting up Opalestate Plugin Property Search Form Go to >> Widget >> Estate: Search Properties Drag to >> OPAL Estate Search Widget to show search property form
Shortcode/Content for OPalestate Property Search.
[opalestate_search_properties_form] or Used Widget
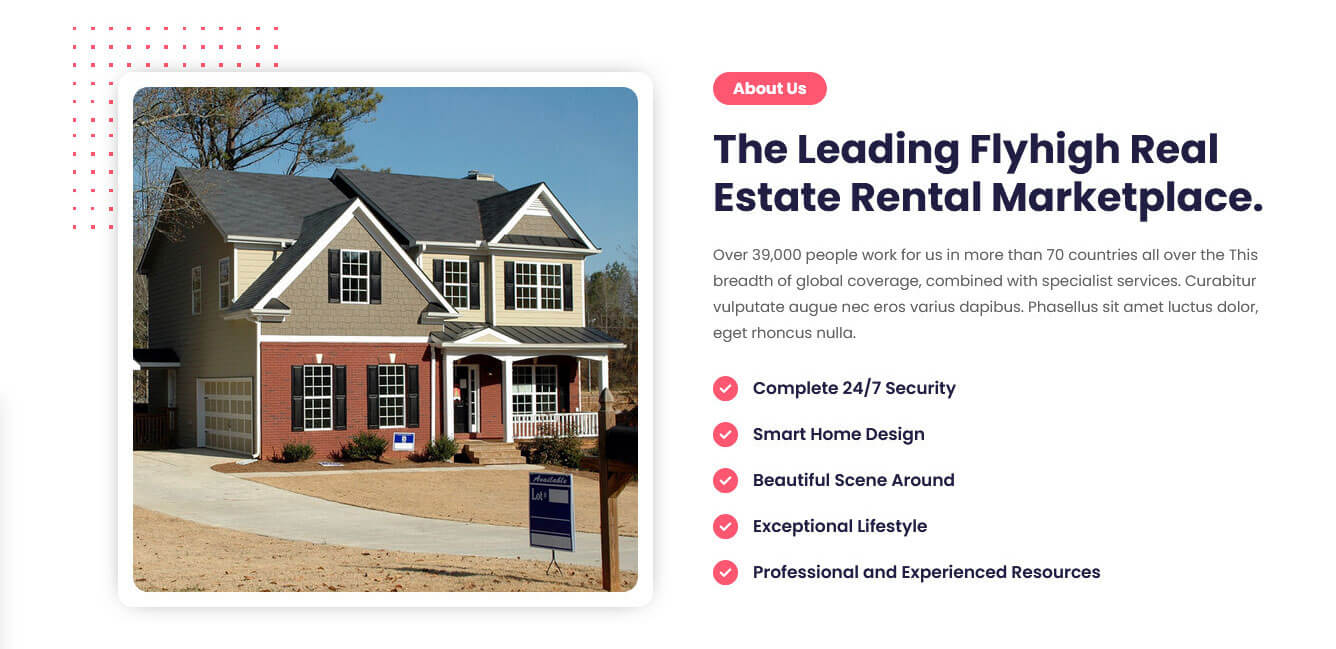
Setup About Us Section

For setting up About Us first section Go to >> Appearance >> Theme Options >> Sections >> Select Section 1.
Shortcode/Content for About Us First Section.
[row][column col="6"][about_align_left image_path="http://localhost/star/housing/wp-content/themes/housing-pro/images/abt-left-thumb.jpg"][/column][column col="6"][about_align_right subtitle="About Us" title="The Leading Flyhigh Real Estate Rental Marketplace." row1="Complete 24/7 Security" row2="Smart Home Design" row3="Beautiful Scene Around" row4="Exceptional Lifestyle" row5="Professional and Experienced Resources"]Over 39,000 people work for us in more than 70 countries all over the This breadth of global coverage, combined with specialist services. Curabitur vulputate augue nec eros varius dapibus. Phasellus sit amet luctus dolor, eget rhoncus nulla.[/about_align_right][/column][/row]
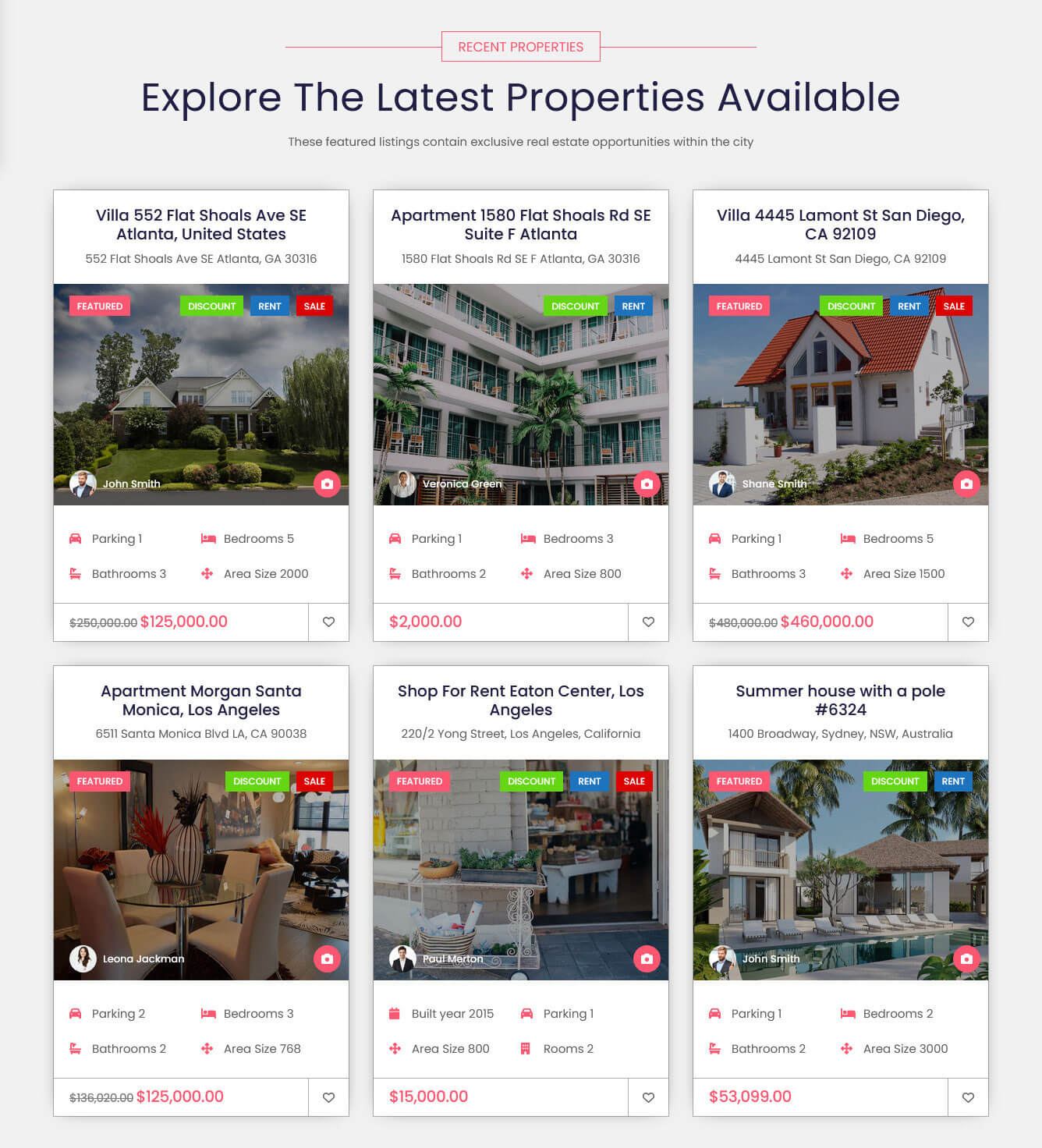
Setup Recent Properties Section

For setting up Recent Properties second section Go to >> Appearance >> Theme Options >> Sections >> Select Section 2.
Shortcode/Content for Recent Properties Second Section.
[opalestate_properties layout="content-property-grid" posts_per_page="6" show_pagination=""]
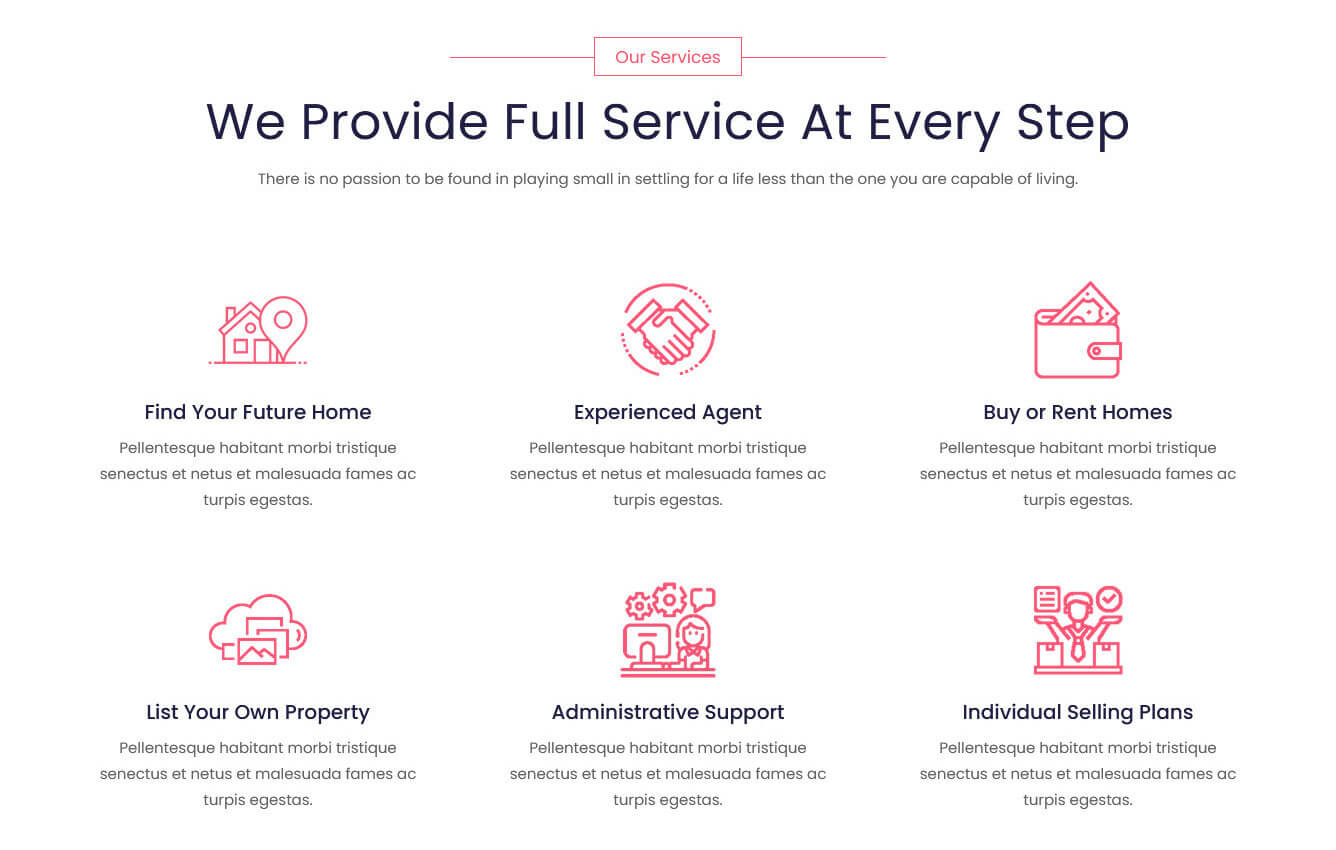
Setup Our Services Section

For setting up Our Services Third section Go to >> Appearance >> Theme Options >> Sections >> Select Section 3.
Shortcode/Content for Our Services Section.
[row][column col="4"][services image_path="http://localhost/star/housing/wp-content/themes/housing-pro/images/ser-1.png" title="Find Your Future Home" button_text="See Our Properties" button_link="#"]Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.[/services][/column][column col="4"][services image_path="http://localhost/star/housing/wp-content/themes/housing-pro/images/ser-2.png" title="Experienced Agent" button_text="See Our Properties" button_link="#"]Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.[/services][/column][column col="4"][services image_path="http://localhost/star/housing/wp-content/themes/housing-pro/images/ser-3.png" title="Buy or Rent Homes" button_text="See Our Properties" button_link="#"]Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.[/services][/column][column col="4"][services image_path="http://localhost/star/housing/wp-content/themes/housing-pro/images/ser-4.png" title="List Your Own Property" button_text="See Our Properties" button_link="#"]Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.[/services][/column][column col="4"][services image_path="http://localhost/star/housing/wp-content/themes/housing-pro/images/ser-5.png" title="Administrative Support" button_text="See Our Properties" button_link="#"]Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.[/services][/column][column col="4"][services image_path="http://localhost/star/housing/wp-content/themes/housing-pro/images/ser-6.png" title="Individual Selling Plans" button_text="See Our Properties" button_link="#"]Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.[/services][/column][/row]
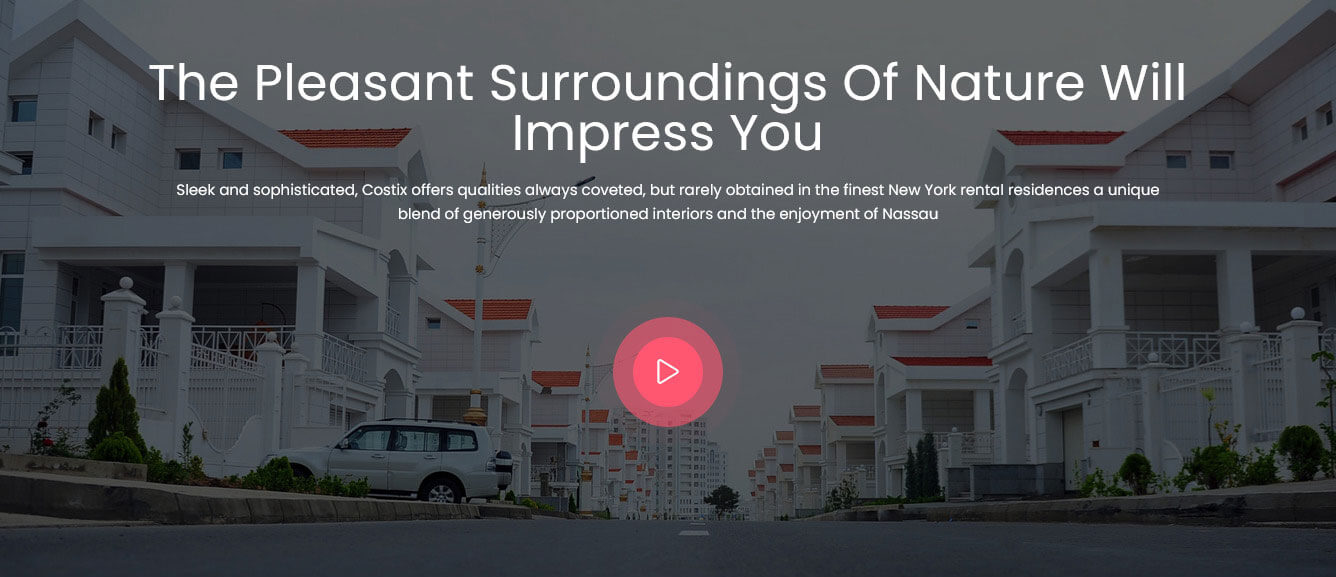
Setup Surroundings of Nature Section

For setting up Surroundings of Nature Fourth section Go to >> Appearance >> Theme Options >> Sections >> Select Section 4.
Shortcode/Content for Surroundings of Nature Section.
[popup_video video_link="https://www.youtube.com/embed/ZKeozN6RKzY"]
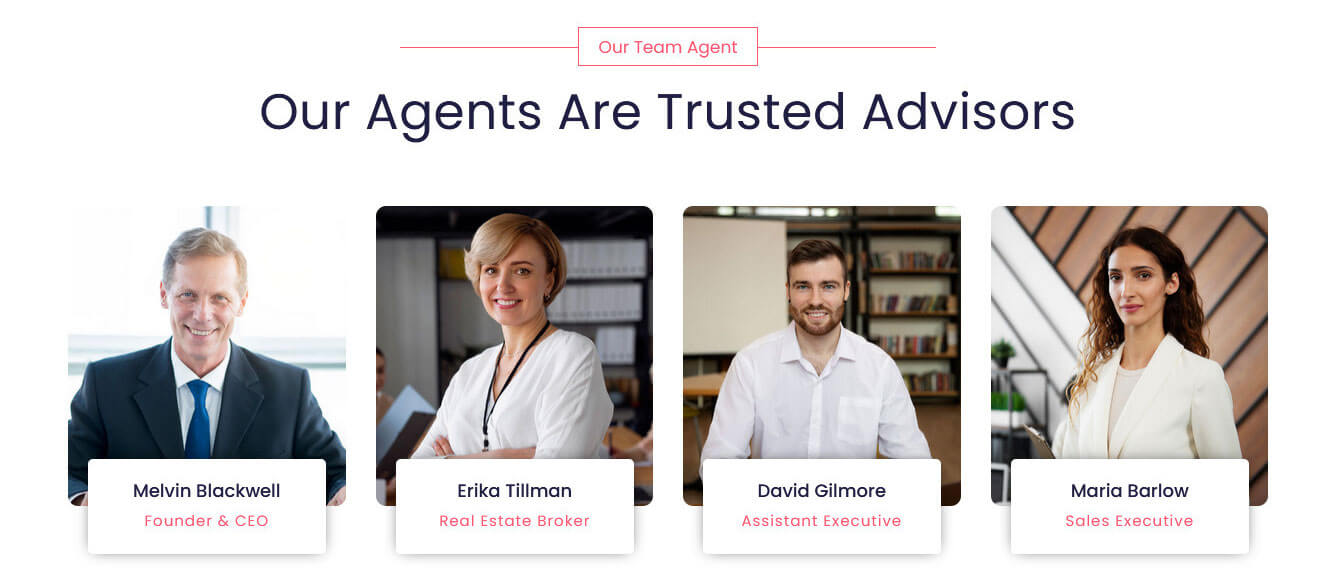
Setup Our Team Agent Section

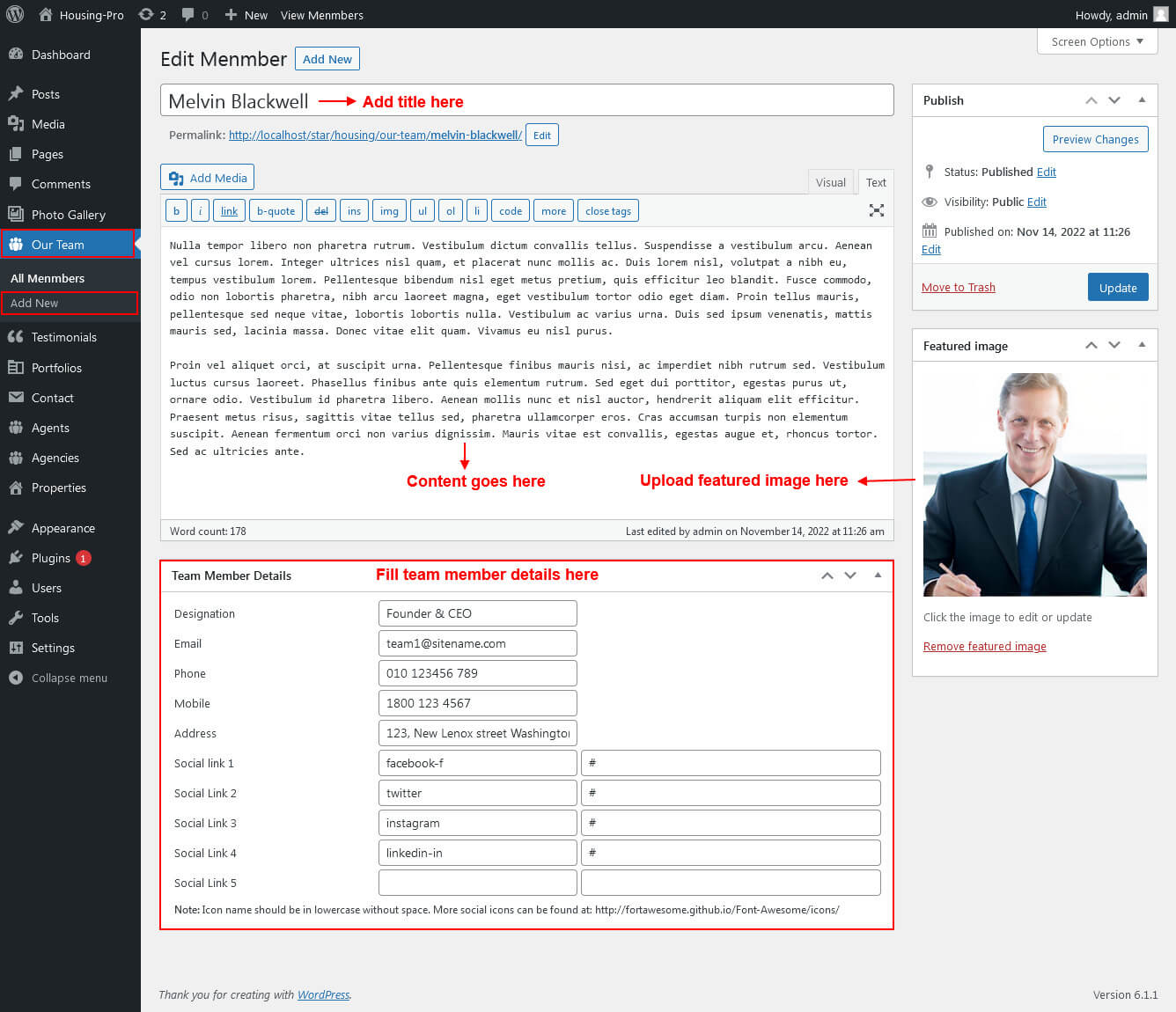
For setting up Our Team Agent section first of all you need to add some team by using Our Team post type please see the below screenshot.

After adding post to Our Team Agent go to Appearance >> Theme Options >> Sections >> Section 5.
Shortcode/Content for Our Team Agent Section
Use this shortcode to display Our Team in Grid View: [our-team type="grid" show="-1" column="2/3/4"]
Use this shortcode to display Our Team in Slider View: [our-team type="slider" show="-1"]
Setup Counter Section

For setting up Counter Sixth section Go to >> Appearance >> Theme Options >> Sections >> Select Section 6.
Shortcode/Content for Counter Section.
[row][column col="3"][counter icon="mountain-city" icon_style="regular" title="Completed Property" title_color="#ffffff" count="20500" num_color="#ffffff" plus="yes"][/counter][/column][column col="3"][counter icon="house-building" icon_style="regular" title="Property Sales" title_color="#ffffff" count="7600" num_color="#ffffff" plus="yes"][/counter][/column][column col="3"][counter icon="apartment" icon_style="regular" title="Apartment Rent" title_color="#ffffff" count="12300" num_color="#ffffff" plus="yes"][/counter][/column][column col="3"][counter icon="building-user" icon_style="regular" title="Happy Clients" title_color="#ffffff" count="15200" num_color="#ffffff" plus="yes"][/counter][/column][/row]
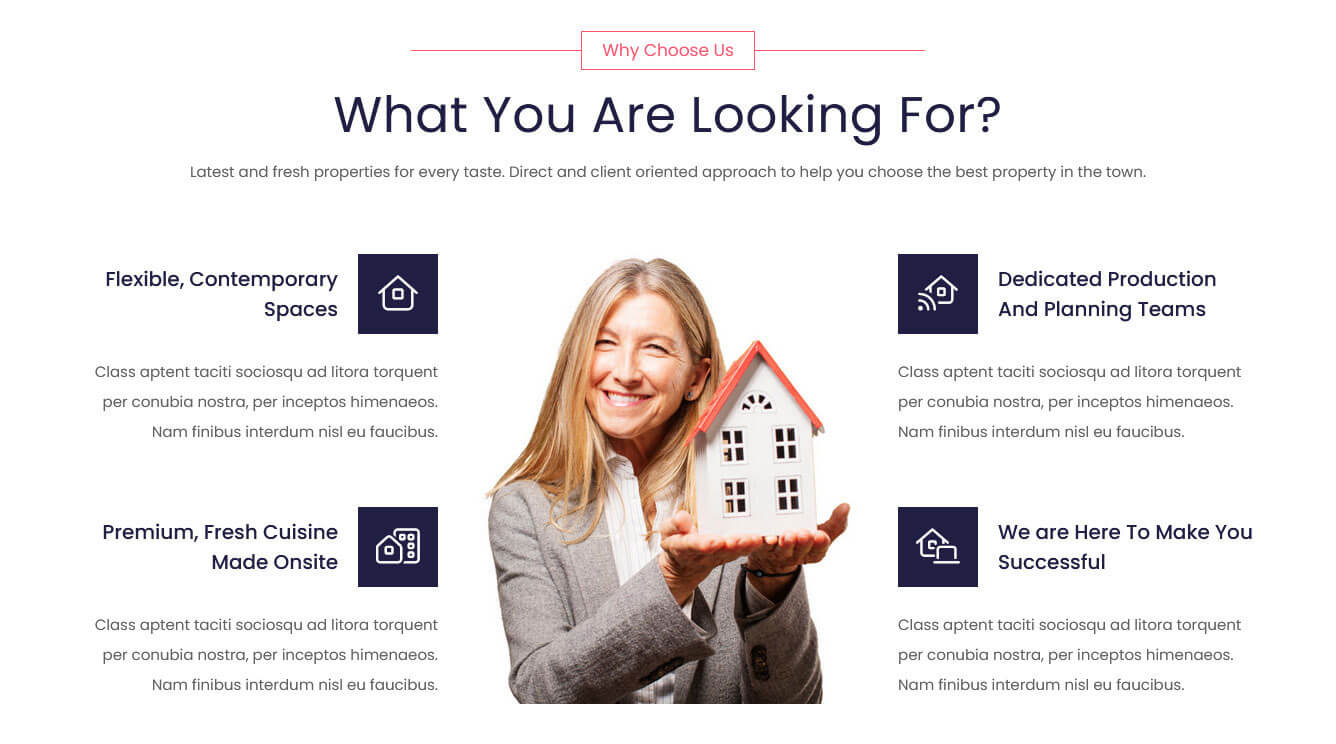
Setup Why Choose Us Section

For setting up Why Choose Us Seventh section Go to >> Appearance >> Theme Options >> Sections >> Select Section 7.
Shortcode/Content for Why Choose Us Section.
[row][column col="4"][why_choose_us icon="house-window" icon_style="light" icon_position="right" title="Flexible, Contemporary Spaces"]Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nam finibus interdum nisl eu faucibus.[/why_choose_us][why_choose_us icon="house-building" icon_style="light" icon_position="right" title="Premium, Fresh Cuisine Made Onsite"]Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nam finibus interdum nisl eu faucibus.[/why_choose_us][/column][column col="4"]<img src="http://localhost/star/housing/wp-content/themes/housing-pro/images/choose-img.jpg"/>[/column][column col="4"][why_choose_us icon="house-signal" icon_style="light" icon_position="left" title="Dedicated Production And Planning Teams"]Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nam finibus interdum nisl eu faucibus.[/why_choose_us][why_choose_us icon="house-laptop" icon_style="light" icon_position="left" title="We are Here To Make You Successful"]Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nam finibus interdum nisl eu faucibus.[/why_choose_us][/column][/row]
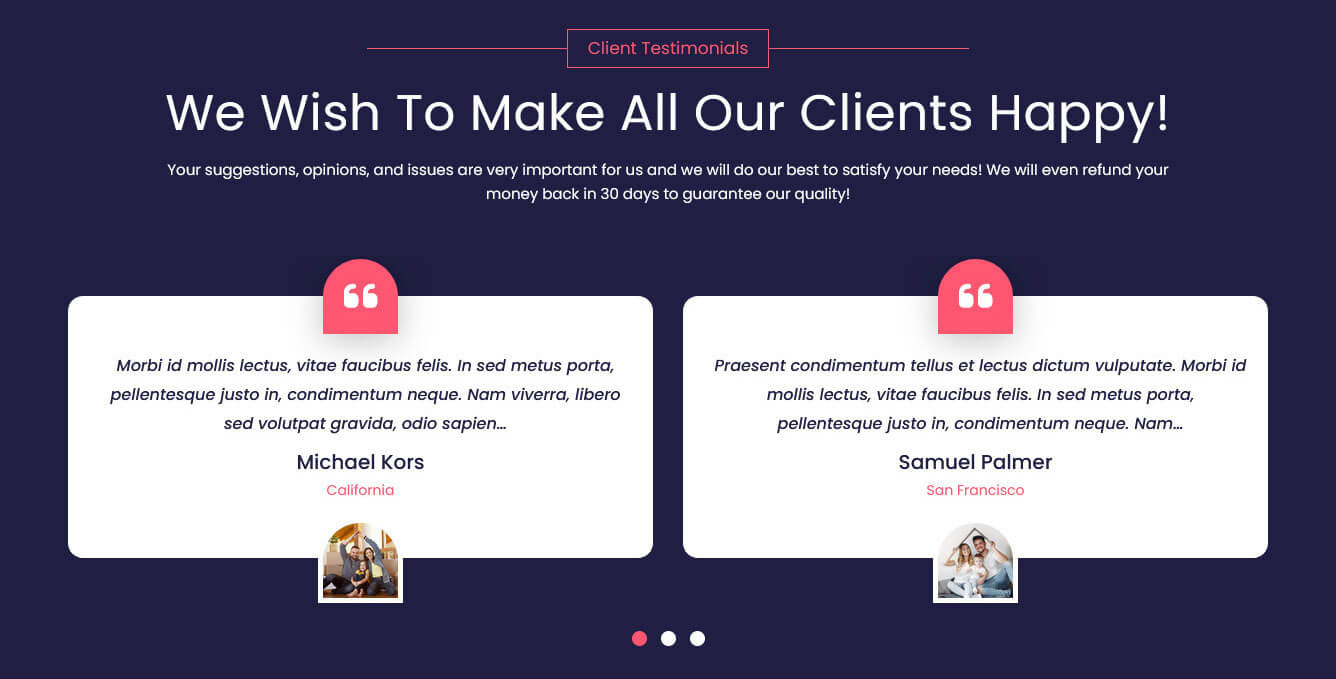
Setup Our Client Testimonials Section

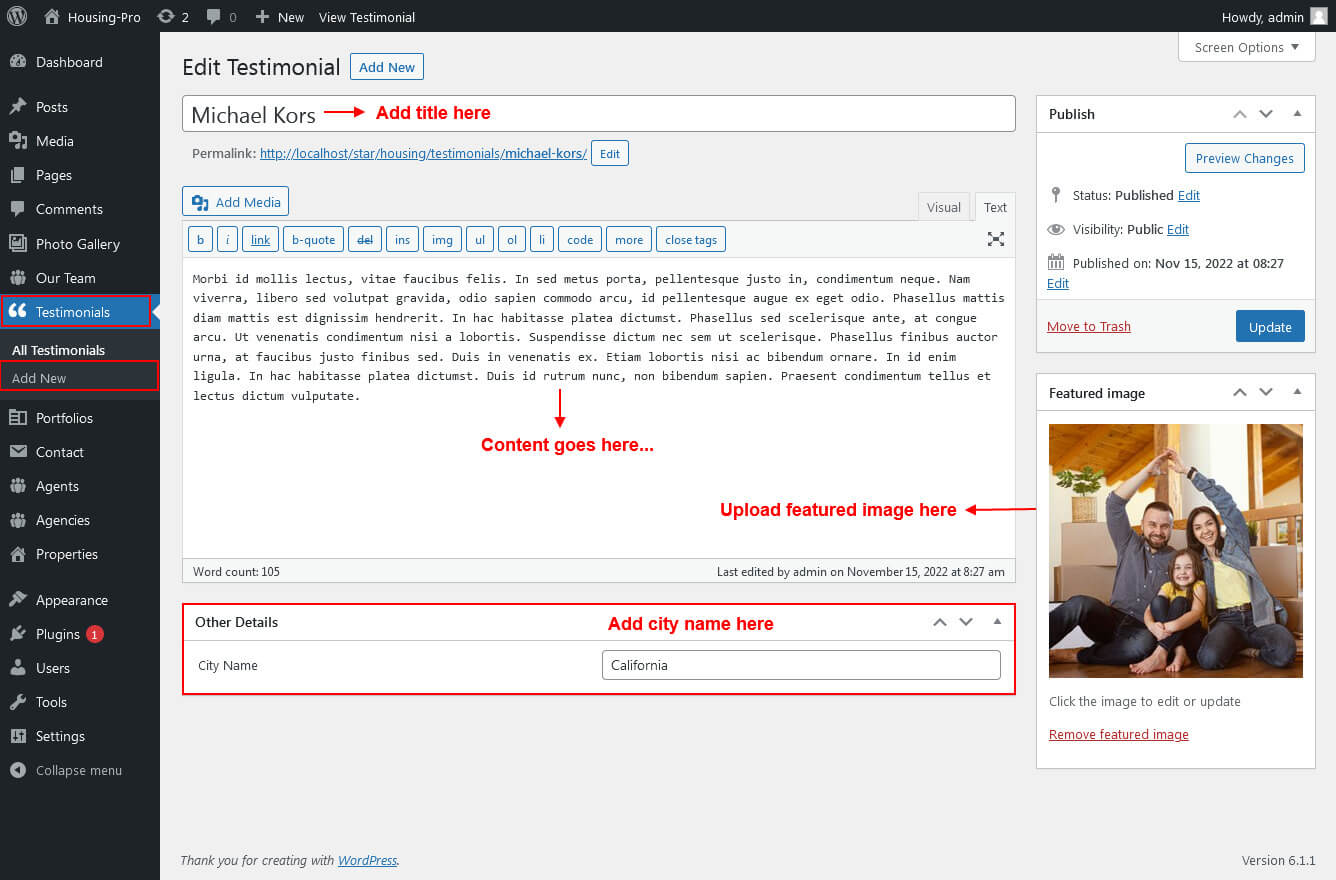
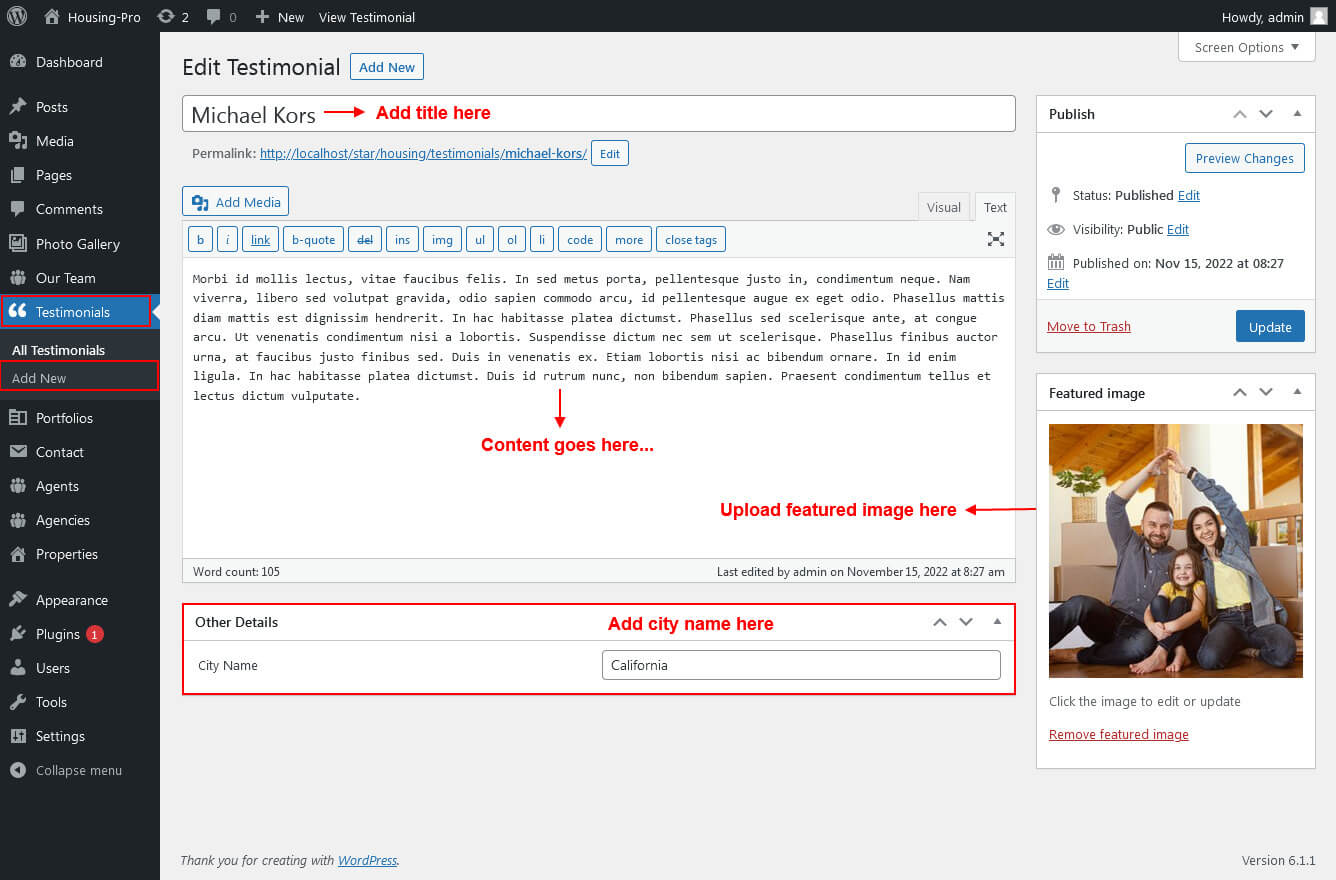
For setting up Our Client Testimonials section first of all you need to add some testimonials by using testimonials post type please see the below screenshot.

After adding post to Our Client Testimonials go to Appearance >> Theme Options >> Sections >> Section 8.
Shortcode/Content: for Our Client Testimonials Section
[testimonials]
Setup Our Latest Blog Section

For setting up Our Latest Blog section first of all you need to add some posts by using Posts. Follow below instruction to add posts.

Once you added posts in the Our Latest Blog Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 9.)
Shortcode/Content for Our Latest Blog Section
[latest-news show="-1" type="slider" comment="show" date="show" author="show" category="show"]
Setup Client Logo Section

For setting up Client Logo section Go to >> Appearance >> Theme Options >> Sections >> Select Section 10.
Shortcode/Content for Client Logo Section.
[client_lists][client image="http://localhost/star/housing/wp-content/themes/housing-pro/images/client-1.png" link="#"][client image="http://localhost/star/housing/wp-content/themes/housing-pro/images/client-2.png" link="#"][client image="http://localhost/star/housing/wp-content/themes/housing-pro/images/client-3.png" link="#"][client image="http://localhost/star/housing/wp-content/themes/housing-pro/images/client-4.png" link="#"][client image="http://localhost/star/housing/wp-content/themes/housing-pro/images/client-5.png" link="#"][client image="http://localhost/star/housing/wp-content/themes/housing-pro/images/client-6.png" link="#"][/client_lists]
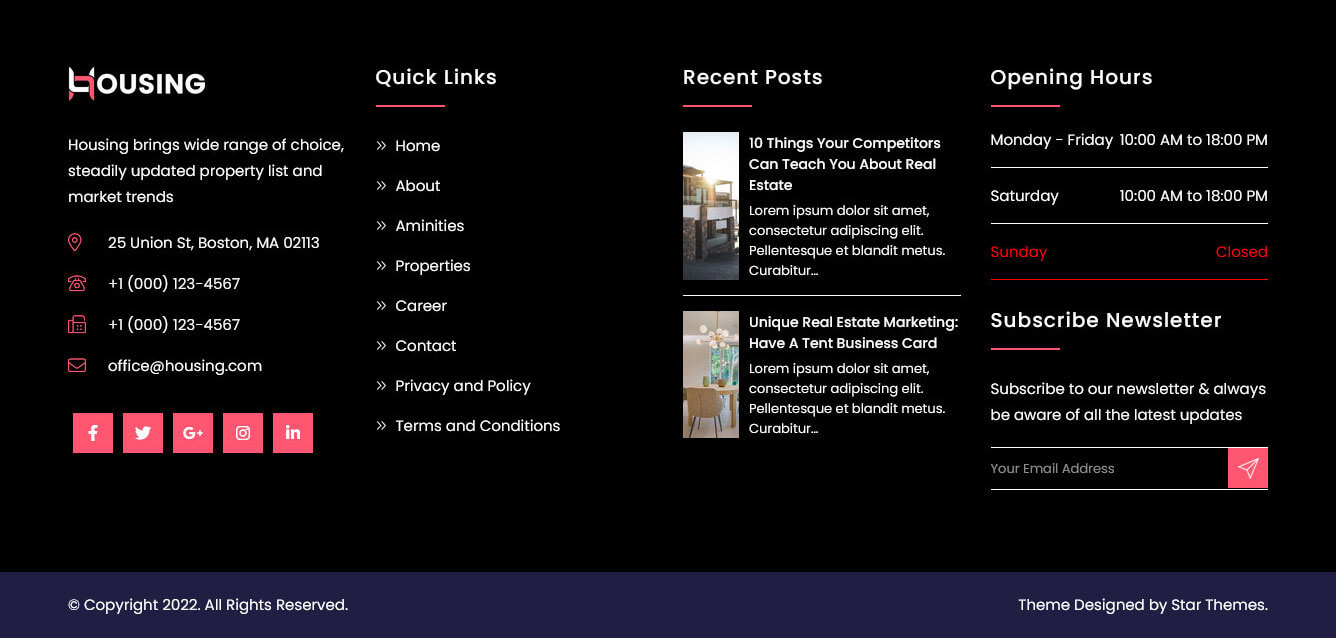
Setup Footer

Go to Appearance >> Theme Options >> Basic Setting.


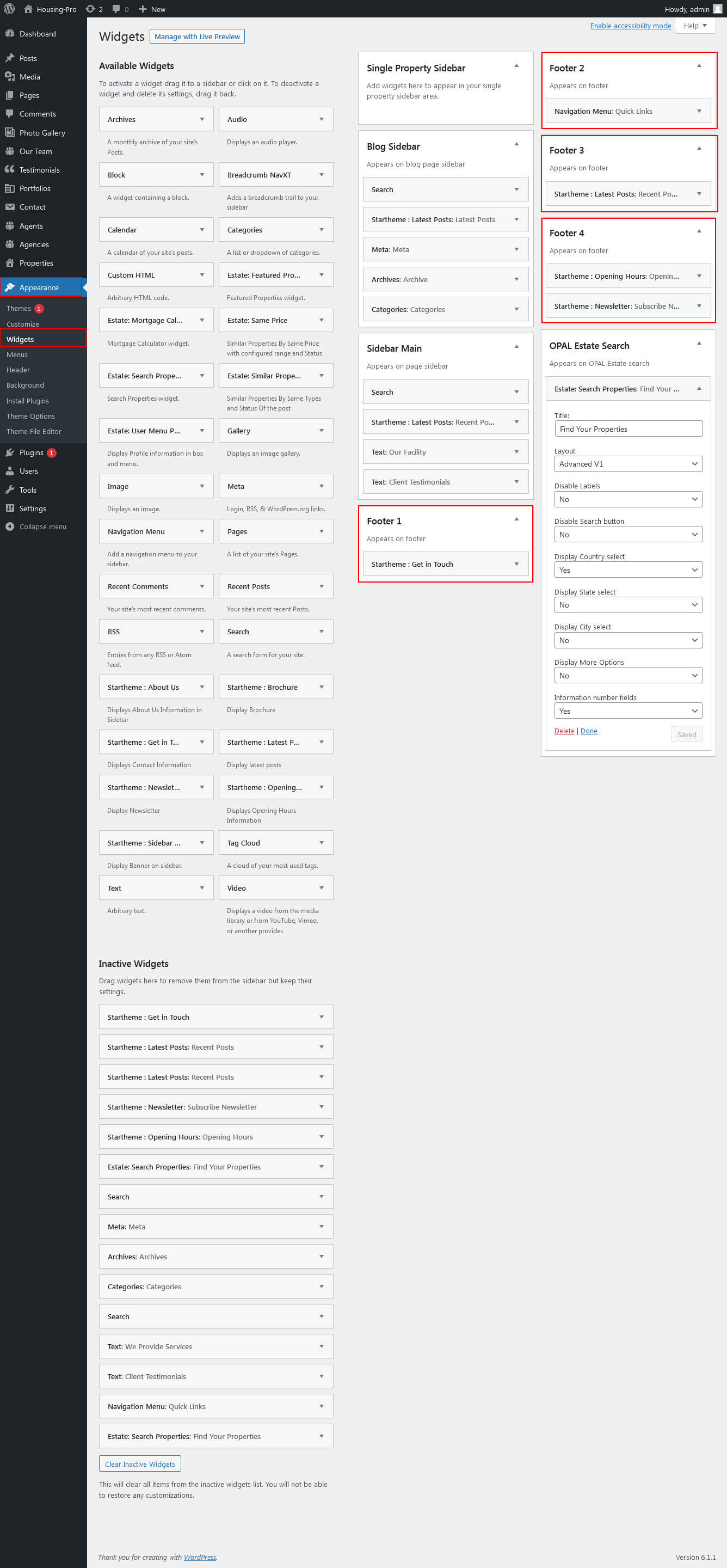
- For footer column 1: Go to Appearance >> Widget >> Footer 1 >> Add Widget Get In Touch.
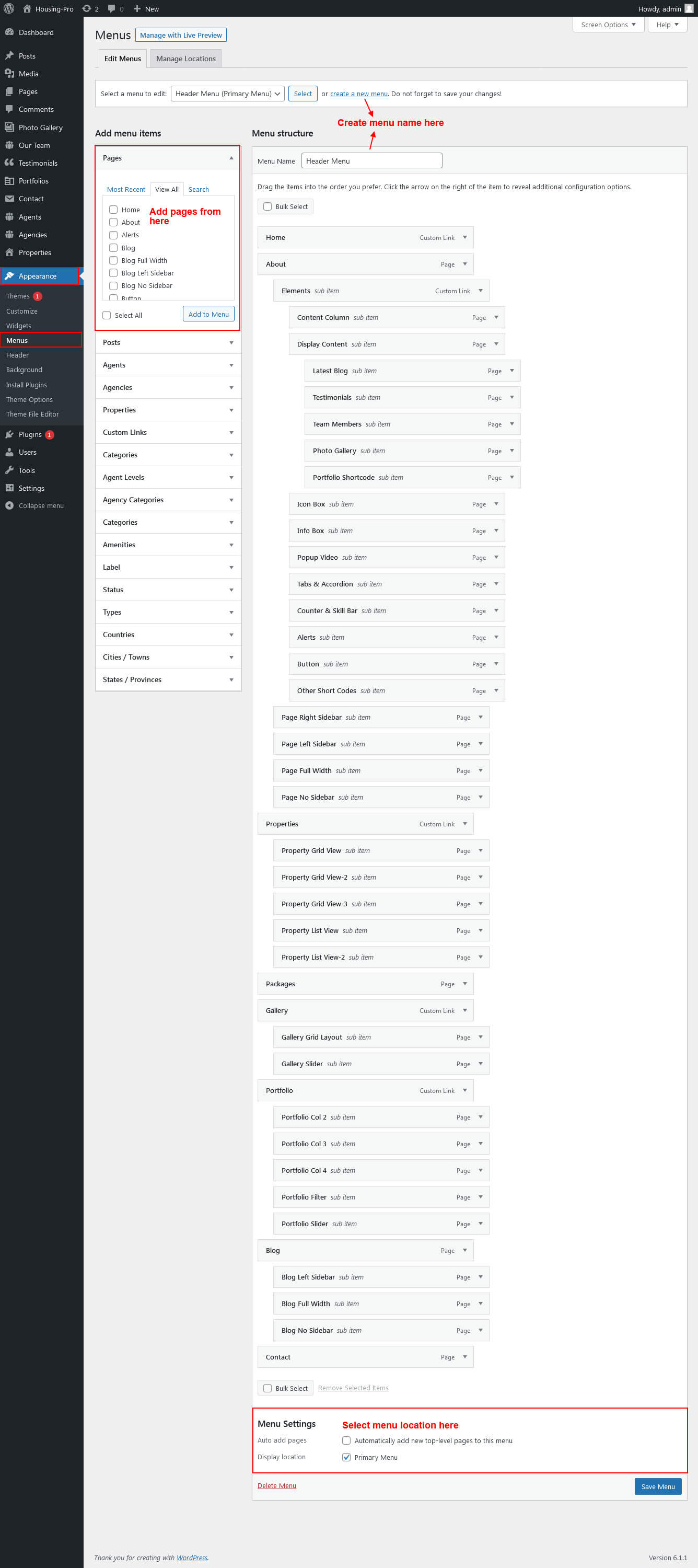
- For footer column 2: Go to Appearance >> Menu >> Create Menu >> Select Menu Location >> Add Menu.
- For footer column 3: Go to Appearance >> Widget >> Footer 3 >> Add Widget Latest Posts.
- For footer column 3: Go to Appearance >> Widget >> Footer 4 >> Add Widget Opening Hours.
- For footer copyright text: Go to Appearance >> Theme Options >> Besic Setting >> Footer Copyright
- For design by text: Go to Appearance >> Theme Options >> Besic Setting >> Footer Design by
Page Templates and Sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Full Screen Page (the full screen page template without a sidebar)
- Full Width Page (a page template with one column without a sidebar)
- Left Sidebar (a page template with left sidebar position)
- No Sidebar (a page template have space on left and right.)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (No Sidebar) (a blog template with no sidebar position)
- Contact (Full Width) (a contact template with add google map position)
Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Testimonials - used for testimonials output.
- Social icon - used for social icon output.
- One column, Two column, Three column, Four column, Six column - used for display content on columns.
- Tabs - used for display tabs.
- Toggle content - used for display toggle.
- Accordion content - used for display accordion.
- Gradient Button - used for small, medium, large, xtra large gradient button.
- Simple Button - used for small, medium, large, xtra large simple button.
- Round Button - used for light, dark round button.
- Message Boxes - used for success, error, warning, info, about message boxes.
- Search - used to display search form.
- List style - used to display lists.
- Blogpost - used to display blog post.
Testimonial

[testimonials]
Elements
Column Content
[row][column col="1/2/3/4/5/6/7/8/9/10/11/12"]Your Content / Short code goes here...[/column][/row]
Description: used to display column content. You can also use col="One column, Two column, Three column, Four column, Six column".
Tabs
[tabs]
[tab title="TAB TITLE 1"]Tab Content goes here...[/tab]
[/tabs]
Description: use to display tab content.
Toggle content
[toggle_content title="Toggle Title 1"]Toggle Content goes here...[/toggle_content]
Description: use to display toggle content.
Accordion Content
[accordion]
[accordion_content title="ACCORDION TITLE 1"]Accordion Content goes here...[/accordion_content]
[/accordion]
Description: use to display accordion content.
Gradient Button
[gradient_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display gradient button. you can use small, medium, large, xtra lareg sizes.
Simple Button
[simple_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display simple button. you can use small, medium, large, xtra lareg sizes.
Round Button
[round_button style="light" text="text here" title="title here" url="#" position="left"]
Description: use to display round button. you can use light or dark style.
Horizontal rule

[hr]
Description: used to display a horizontal line.
Succes Message Box

[message type="success"]This is a sample of the 'success' style message box shortcode. To use this style use the following shortcode[/message]
Description: use to display success message box. you can also use error, warning, info, about types.
Search
[searchform]
Description: use to display search form.
List Style
[unordered_list style="list-1"]<li>List style 1</li>[/unordered_list]
Custom Widgets

Theme Options
The following theme contains the Settings option. These settings allow you to change the theme’s color palette, order of items, turn items on/off and do lots of other things. In order to use these settings, please go to Appearance → Theme Options.
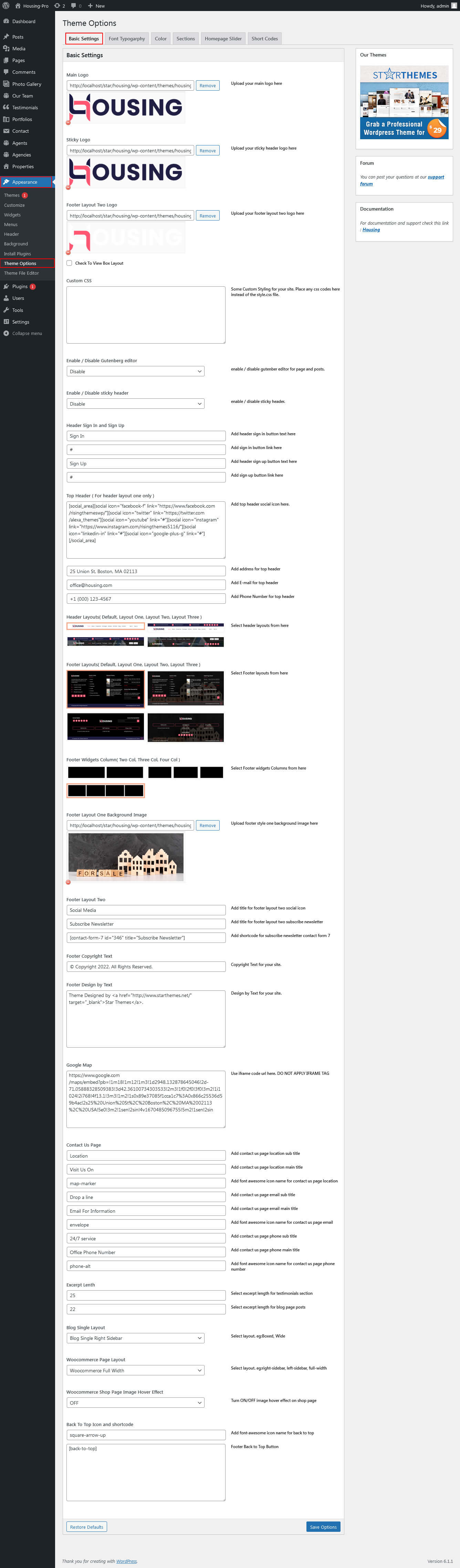
Basic Settings

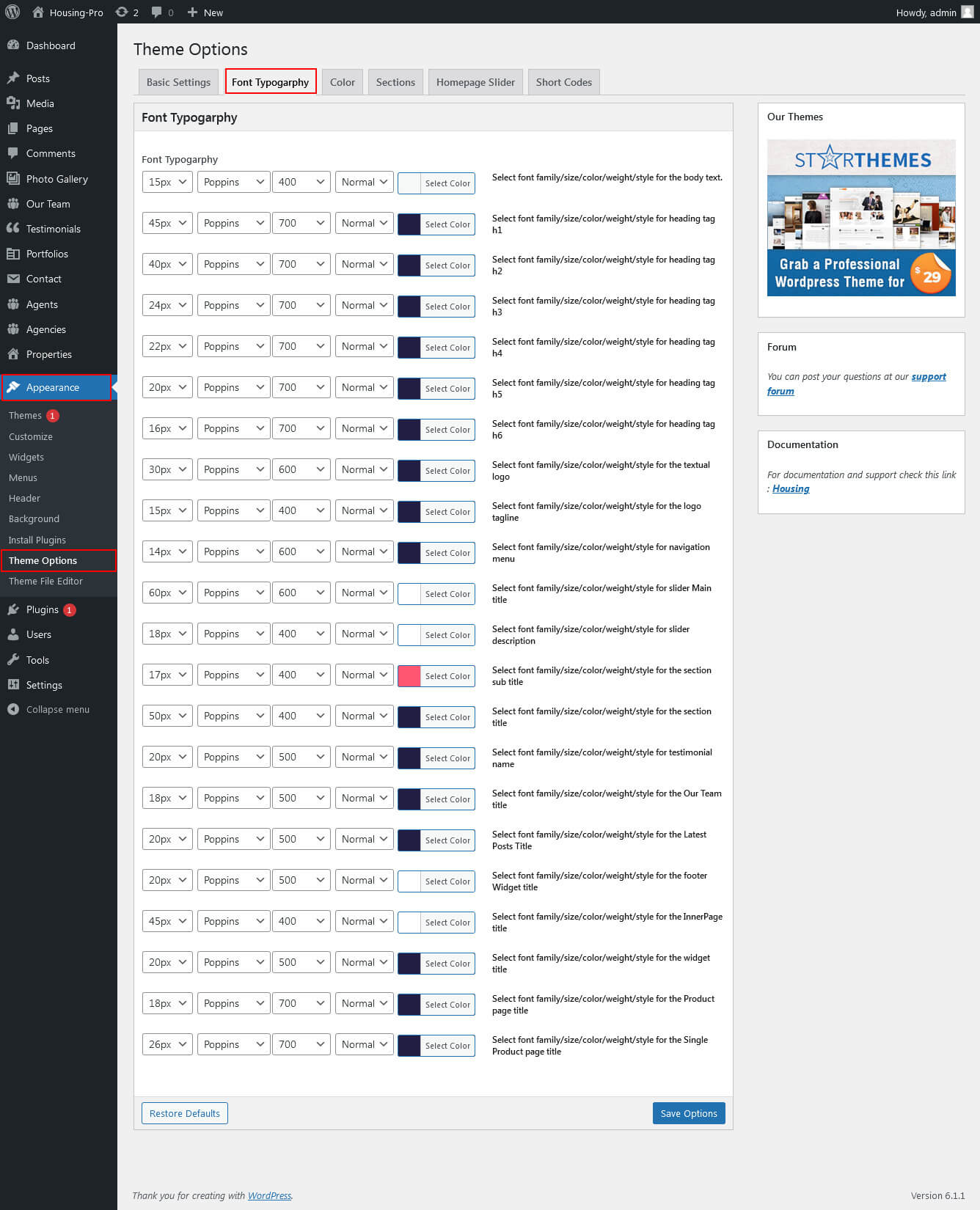
Font Typography

Font Color

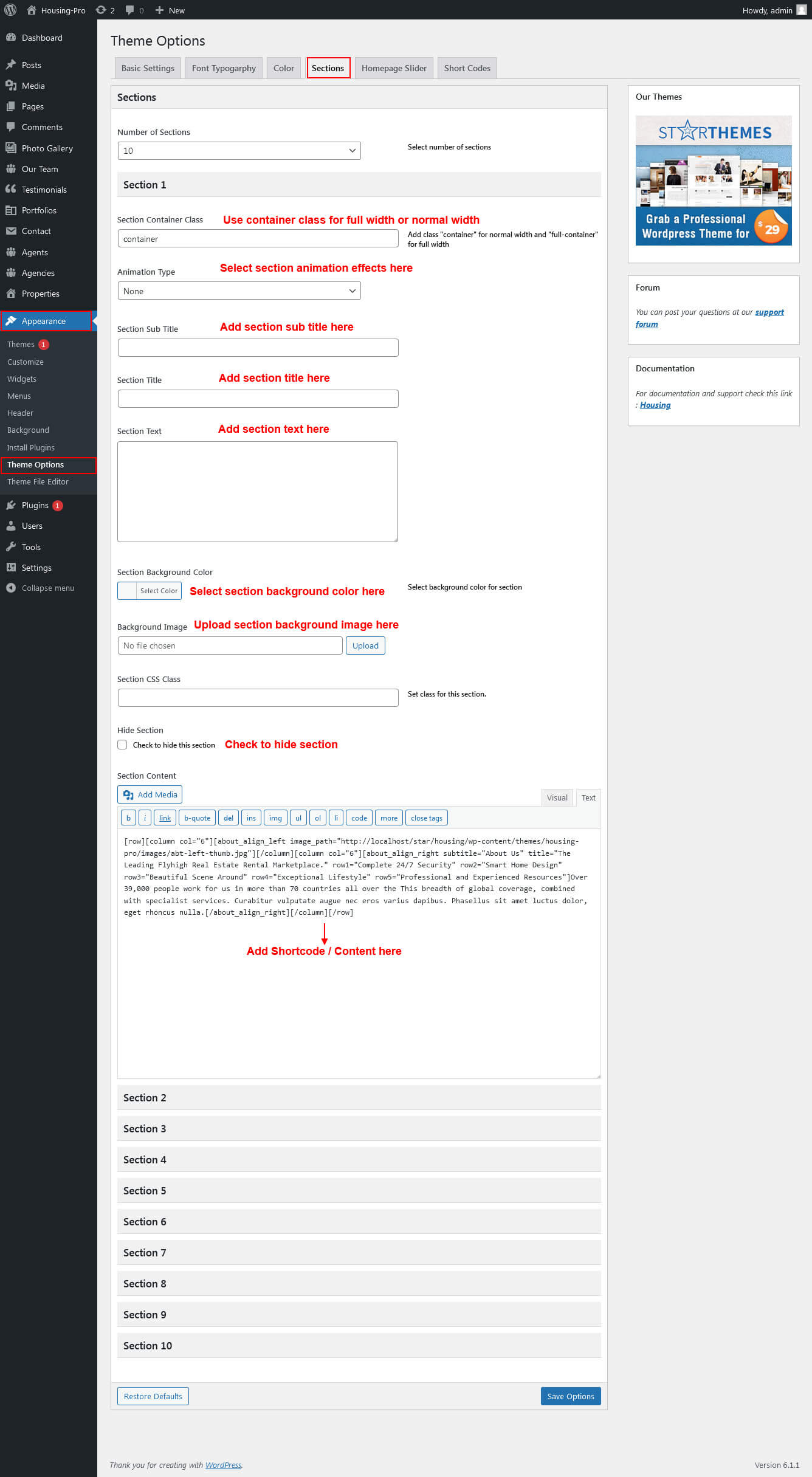
Sections

Slider Settings

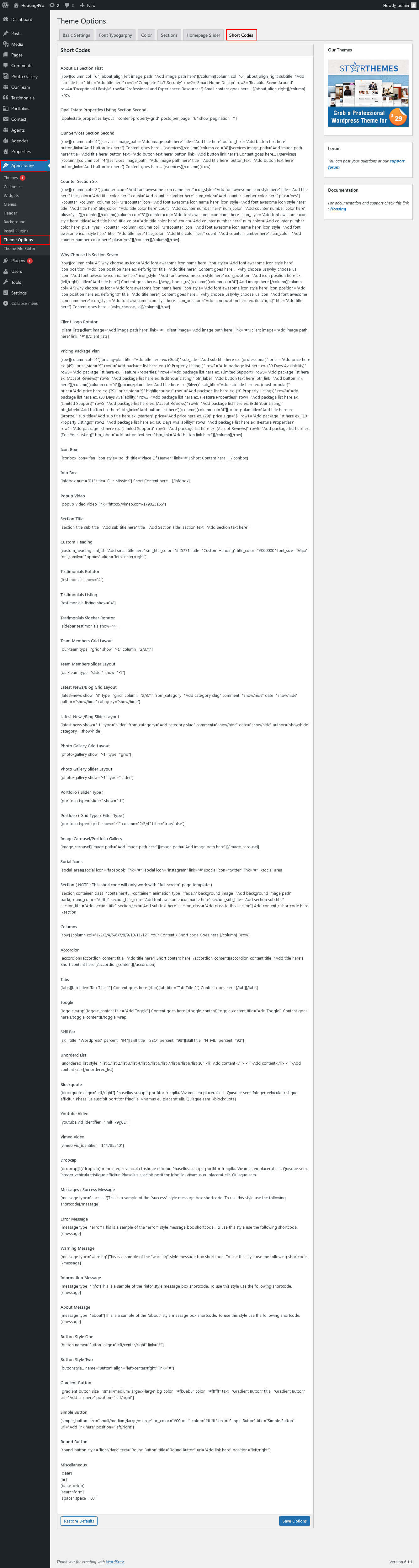
Shortcode

Contact Form 7
The following plugin Settings option. First upon search contact form 7 plugin and follow the below instruction, please go to Plugin → Add New.
Plugin Installation

Plugin Use

Photo Gallery
Setup Gallery Page


For setting up photo gallery page first of all you need to add some posts by using Photo Gallery Posts. Follow below instruction to add posts.

Once you added posts in the Gallery Page Posts type after that you just have to add post shortcode in the gallery page content area and you'r done.
Shortcode/Content for Gallery Page
Grid Layout : [photo-gallery show="-1" type="grid"]
Slider Layout : [photo-gallery show="-1" type="slider"]
Portfolio
Setup Portfolio Page

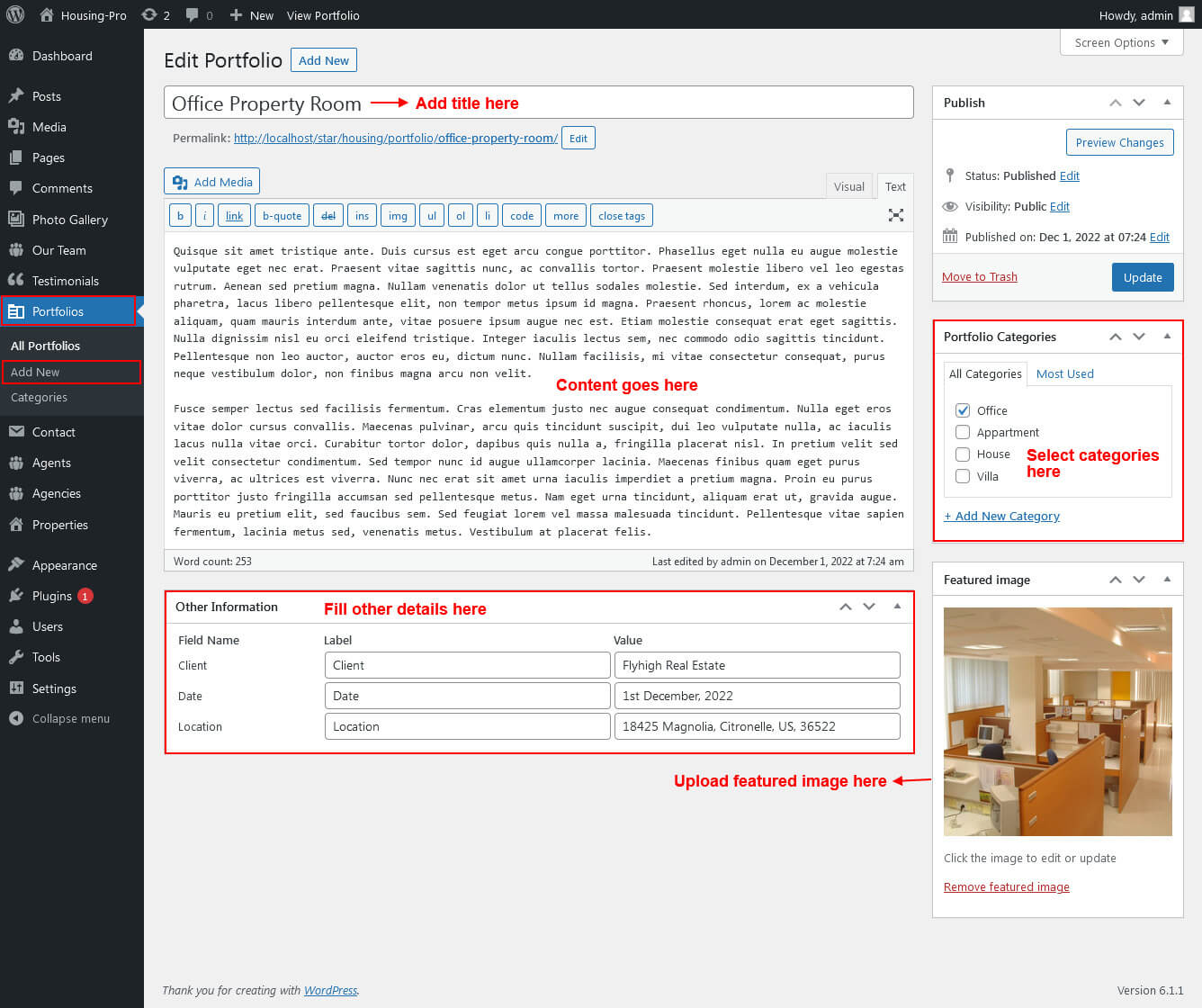
For setting up portfolio page first of all you need to add some posts by using Portfolio Posts. Follow below instruction to add posts.

Once you added posts in the Portfolio Page Posts type after that you just have to add post shortcode in the portfolio page content area and you'r done.
Shortcode/Content for Portfolio Page
Grid Layout : [portfolio type="grid" show="-1" column="2/3/4" filter="false"]
Filter Layout : [portfolio type="grid" show="-1" column="2/3/4" filter="true"]
Slider Layout : [portfolio type="slider" show="-1"]
Opal Estate Property
Setup Opal Estate Property

For setting up Opal Estate Property Post first of all you need to add some posts by using Properties. Follow below instruction to add posts.

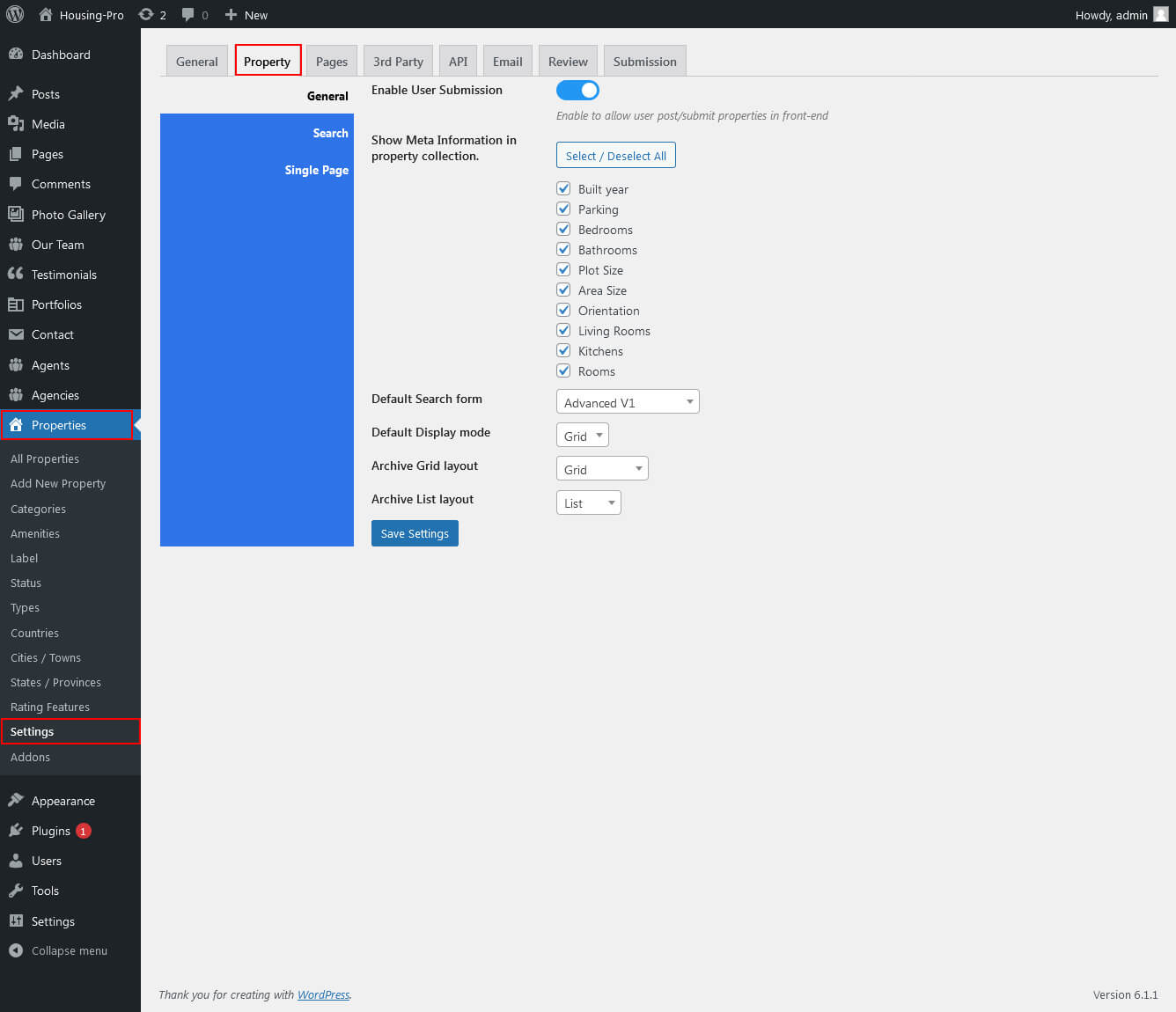
Opal Estate Property Setting

Once you added posts in the Properties Posts type after that you just have to add post shortcode in the properties page content area and you'r done.
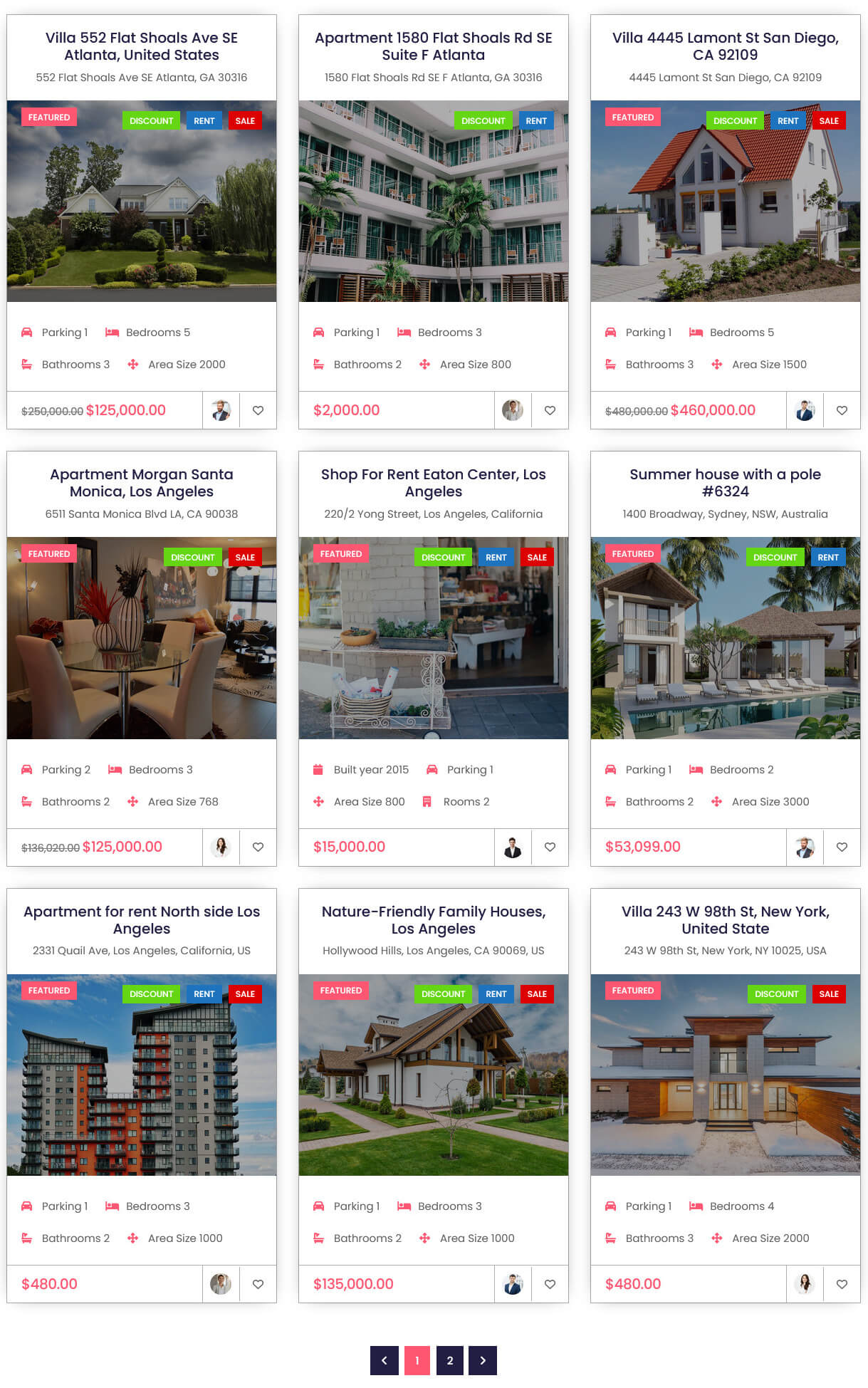
Shortcode for Property Page
Grid Layout One : [opalestate_properties show_pagination=true posts_per_page=9]
Grid Layout Two : [opalestate_properties layout="content-property-grid-v2" posts_per_page="9" show_pagination="true"]
Grid Layout Three : [opalestate_properties layout="content-property-grid-v3" posts_per_page="9" show_pagination="true"]
List Layout One : [opalestate_properties layout="content-property-list" posts_per_page="9" column="1" show_pagination="true"]
List Layout Two : [opalestate_properties layout="content-property-list-v2" posts_per_page="10" column="2" show_pagination="true"]