Introduction
Thank you for purchasing a WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and administering a WordPress Website from scratch.
What is WordPress CMS?
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available. Learn More
What is a WordPress template
A WordPress template is a skin for a website built with the WordPress CMS platform. In other words, you can easily change your WordPress Web site appearance by installing a new template in a few easy steps. With all its simplicity, a WordPress template is provided with all the necessary source files and you are free to edit or extend it the way you need.
Help and Support
- mail us: support@starthemes.net
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- documentation - contains documentation files.
- documentation.html - the main documentation file. You are right here :)
- screenshots - contains template screenshots. Not for production.
- theme - contains WordPress theme files.
- theme####.zip - this folder content all the necessary files for the theme.
- sample_data - contains files that can make your WordPress website look like our live demo.
- sample_data.xml - contains all template sample data (posts, pages, categories, etc.).
- various images and other media files
- manuall_install - contains files that can make your WordPress website look like our live demo.
- uploads - contains theme images.
- theme#####.sql - database backup file (contains theme content).
- license.txt - contains license details.
- readme.txt - contain information about theme images path and font use and usage scritps.
Template installation
Template installation is very easy process. The installation process includes only two simple steps: theme installation and sample data installation.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
Step 1. Theme installation
- Go to the menu Appearance > Themes and click the Add New Theme button.
- Click the Upload link.
- Click the Browse button and navigate to the unzipped template package on your computer.
- Look for a file called Crossfit-pro.zip Click on it to select, then click OK.
- Click the Install Now button and wait until the installation is complete.
- Click the Activate link to change the current layout of the site to the theme your purchased.
- Go to Appearance >> Theme Options >> Restore Default.
Congratulations, your theme have been successfully installed!
Step 2. Sample Data Installation
To make your WordPress website look like our live demo, please follow the instructions below.
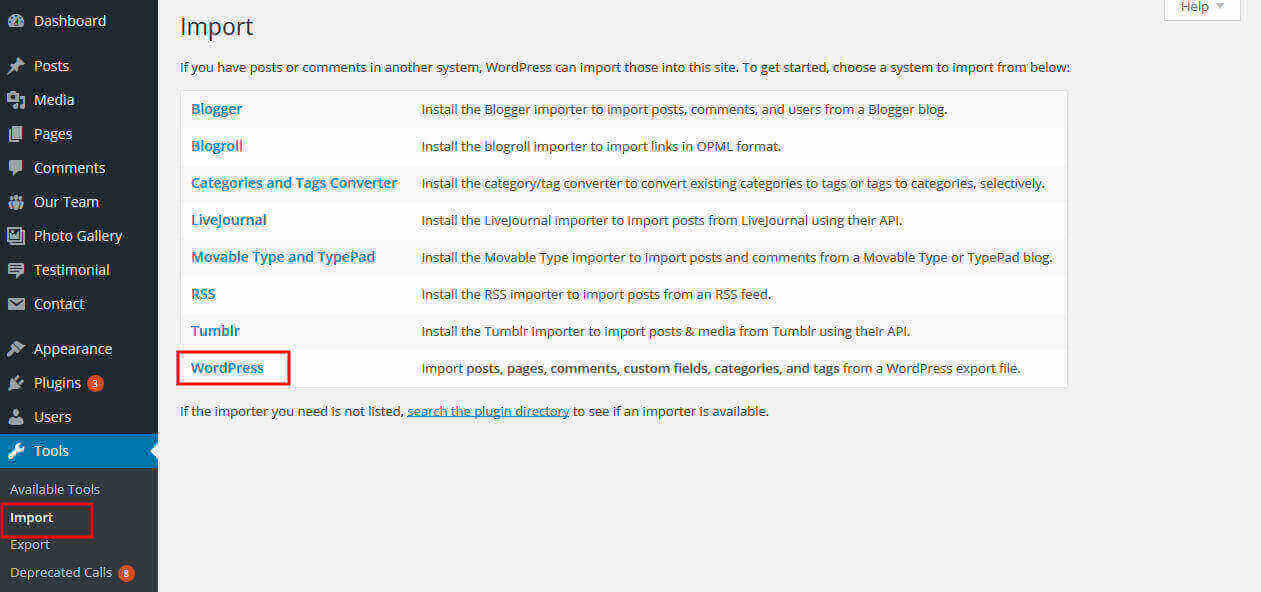
- Go to the tools Select import option and select wordpress and install then browse xml file and you'r done. See below screenshot.

How to set up homepage
Setup Header

Follow these instructions to setup header.
- For Site Name/Logo: For changing site name go to Settings >> General >> Site Title OR if you want to uplaod logo for your site go to Appearance >> Theme Options >> Basic settings >> Logo. Please see the theme option tab in this documentation for more details.
- For Navigation: See the Setup Navigation tab of this documentation.
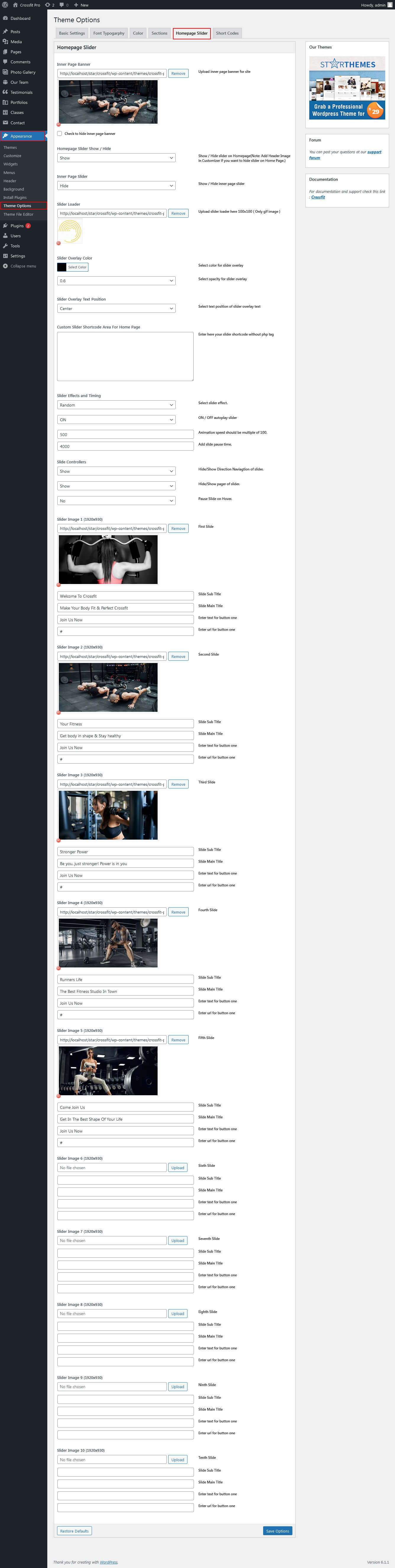
- For Slider: Go to Appearance >> Theme Options >> Homepage Slider >> Upload image, Add Title
- For Slider Social Icon: Go to Appearance >> Theme Options >> Besic Setting >> Add Slider Social Icon
Shortcode for Slider Social Icon.
[social_area][social icon="facebook-f" link="https://www.facebook.com/risingthemeswp/"][social icon="twitter" link="https://twitter.com/alexa_themes"][social icon="youtube" link="#"][social icon="instagram" link="https://www.instagram.com/risingthemes5116/"][social icon="linkedin-in" link="#"][social icon="google-plus-g" link="#"][/social_area]
Setup Why Choose Us Section

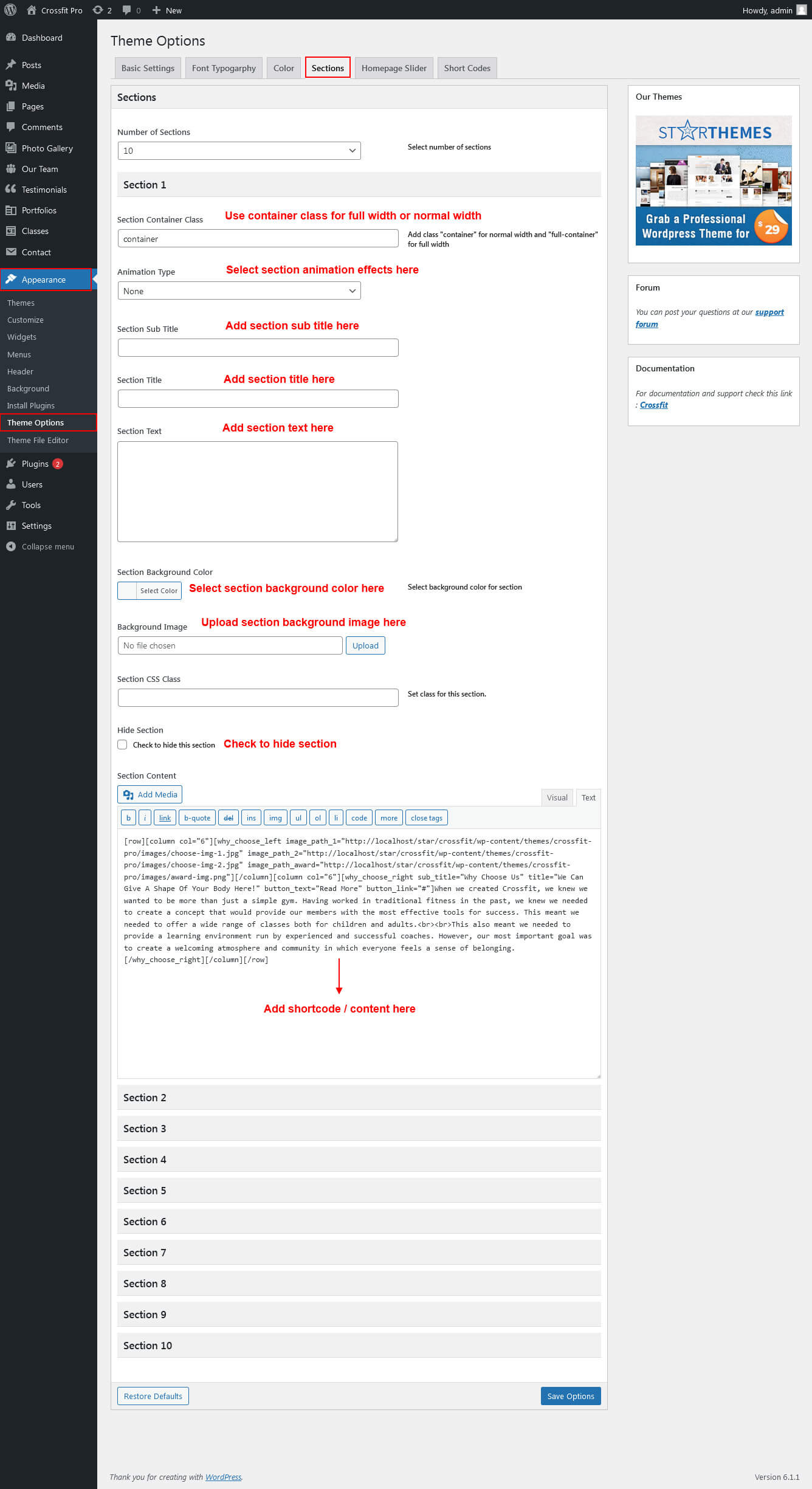
For setting up Why Choose Us first section Go to >> Appearance >> Theme Options >> Sections >> Select Section 1.
Shortcode/Content for Why Choose Us Section.
[row][column col="6"][why_choose_left image_path_1="http://localhost/star/crossfit/wp-content/themes/crossfit-pro/images/choose-img-1.jpg" image_path_2="http://localhost/star/crossfit/wp-content/themes/crossfit-pro/images/choose-img-2.jpg" image_path_award="http://localhost/star/crossfit/wp-content/themes/crossfit-pro/images/award-img.png"][/column][column col="6"][why_choose_right sub_title="Why Choose Us" title="We Can Give A Shape Of Your Body Here!" button_text="Read More" button_link="#"]When we created Crossfit, we knew we wanted to be more than just a simple gym. Having worked in traditional fitness in the past, we knew we needed to create a concept that would provide our members with the most effective tools for success. This meant we needed to offer a wide range of classes both for children and adults.
This also meant we needed to provide a learning environment run by experienced and successful coaches. However, our most important goal was to create a welcoming atmosphere and community in which everyone feels a sense of belonging.[/why_choose_right][/column][/row]
Setup Features Section

For setting up Features Second section Go to >> Appearance >> Theme Options >> Sections >> Select Section 2.
Shortcode/Content for Features Second Section.
[features_lists][features image_path="http://localhost/star/crossfit/wp-content/themes/crossfit-pro/images/fea-1.jpg" title="Group Fitness" icon="people-group" icon_style="light" link_text="Read More" link="#"]Improve your body strength. Join our group trainings and get in shape fast.[/features][features image_path="http://localhost/star/crossfit/wp-content/themes/crossfit-pro/images/fea-2.jpg" title="Strength Training" icon="dumbbell" icon_style="light" link_text="Read More" link="#"]Stay motivated. Our personal trainers will help you find a perfect workout.[/features][features image_path="http://localhost/star/crossfit/wp-content/themes/crossfit-pro/images/fea-3.jpg" title="Quality Equipment" icon="boxing-glove" icon_style="light" link_text="Read More" link="#"]Get your best body ever. Our trainers will build your perfect cardio workout.[/features][features image_path="http://localhost/star/crossfit/wp-content/themes/crossfit-pro/images/fea-4.jpg" title="Healthy Nutrition Plan" icon="person-running" icon_style="light" link_text="Read More" link="#"]Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero.[/features][features image_path="http://localhost/star/crossfit/wp-content/themes/crossfit-pro/images/fea-5.jpg" title="Unique to Your Needs" icon="heart-pulse" icon_style="light" link_text="Read More" link="#"]Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero.[/features][features image_path="http://localhost/star/crossfit/wp-content/themes/crossfit-pro/images/fea-6.jpg" title="Self Defense" icon="uniform-martial-arts" icon_style="light" link_text="Read More" link="#"]Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero.[/features][/features_lists]
Setup Our Services Section

For setting up Our Services Third section Go to >> Appearance >> Theme Options >> Sections >> Select Section 3.
Shortcode/Content for Our Services Section.
[row][column col="4"][services image_path="http://localhost/star/crossfit/wp-content/themes/crossfit-pro/images/ser-1.jpg" image_icon_path="http://localhost/star/crossfit/wp-content/themes/crossfit-pro/images/ser-icon-1.png" title="Flex Your Muscles" link="#"]Grursus mal suada faci lisis is the dummy more ipsum ready consectet the elit.[/services][/column][column col="4"][services image_path="http://localhost/star/crossfit/wp-content/themes/crossfit-pro/images/ser-2.jpg" image_icon_path="http://localhost/star/crossfit/wp-content/themes/crossfit-pro/images/ser-icon-2.png" title="Cardio Exercises" link="#"]Grursus mal suada faci lisis is the dummy more ipsum ready consectet the elit.[/services][/column][column col="4"][services image_path="http://localhost/star/crossfit/wp-content/themes/crossfit-pro/images/ser-3.jpg" image_icon_path="http://localhost/star/crossfit/wp-content/themes/crossfit-pro/images/ser-icon-3.png" title="Power Lifting" link="#"]Grursus mal suada faci lisis is the dummy more ipsum ready consectet the elit.[/services][/column][column col="4"][services image_path="http://localhost/star/crossfit/wp-content/themes/crossfit-pro/images/ser-4.jpg" image_icon_path="http://localhost/star/crossfit/wp-content/themes/crossfit-pro/images/ser-icon-4.png" title="Yoga & Meditation" link="#"]Grursus mal suada faci lisis is the dummy more ipsum ready consectet the elit.[/services][/column][column col="4"][services image_path="http://localhost/star/crossfit/wp-content/themes/crossfit-pro/images/ser-5.jpg" image_icon_path="http://localhost/star/crossfit/wp-content/themes/crossfit-pro/images/ser-icon-5.png" title="Martial Arts" link="#"]Grursus mal suada faci lisis is the dummy more ipsum ready consectet the elit.[/services][/column][column col="4"][services image_path="http://localhost/star/crossfit/wp-content/themes/crossfit-pro/images/ser-6.jpg" image_icon_path="http://localhost/star/crossfit/wp-content/themes/crossfit-pro/images/ser-icon-6.png" title="Fitness Nutrition Tips" link="#"]Grursus mal suada faci lisis is the dummy more ipsum ready consectet the elit.[/services][/column][/row]
Setup Counter Section

For setting up Counter Four section Go to >> Appearance >> Theme Options >> Sections >> Select Section 4.
Shortcode/Content for Counter Section.
[row][column col="3"][counter icon="people-group" icon_style="light" title="Expert Trainer" count="330" num_color="#ffffff" title_color="#ffffff" icon_color="#ffb100" plus="yes"][/column][column col="3"][counter icon="message-smile" icon_style="light" title="Client Feedback" count="430" num_color="#ffffff" title_color="#ffffff" icon_color="#ffb100" plus="yes"][/column][column col="3"][counter icon="dumbbell" icon_style="light" title="Equipments" count="1000" num_color="#ffffff" title_color="#ffffff" icon_color="#ffb100" plus="yes"][/column][column col="3"][counter icon="award" icon_style="light" title="Award Winning" count="540" num_color="#ffffff" title_color="#ffffff" icon_color="#ffb100" plus="yes"][/column][/row]
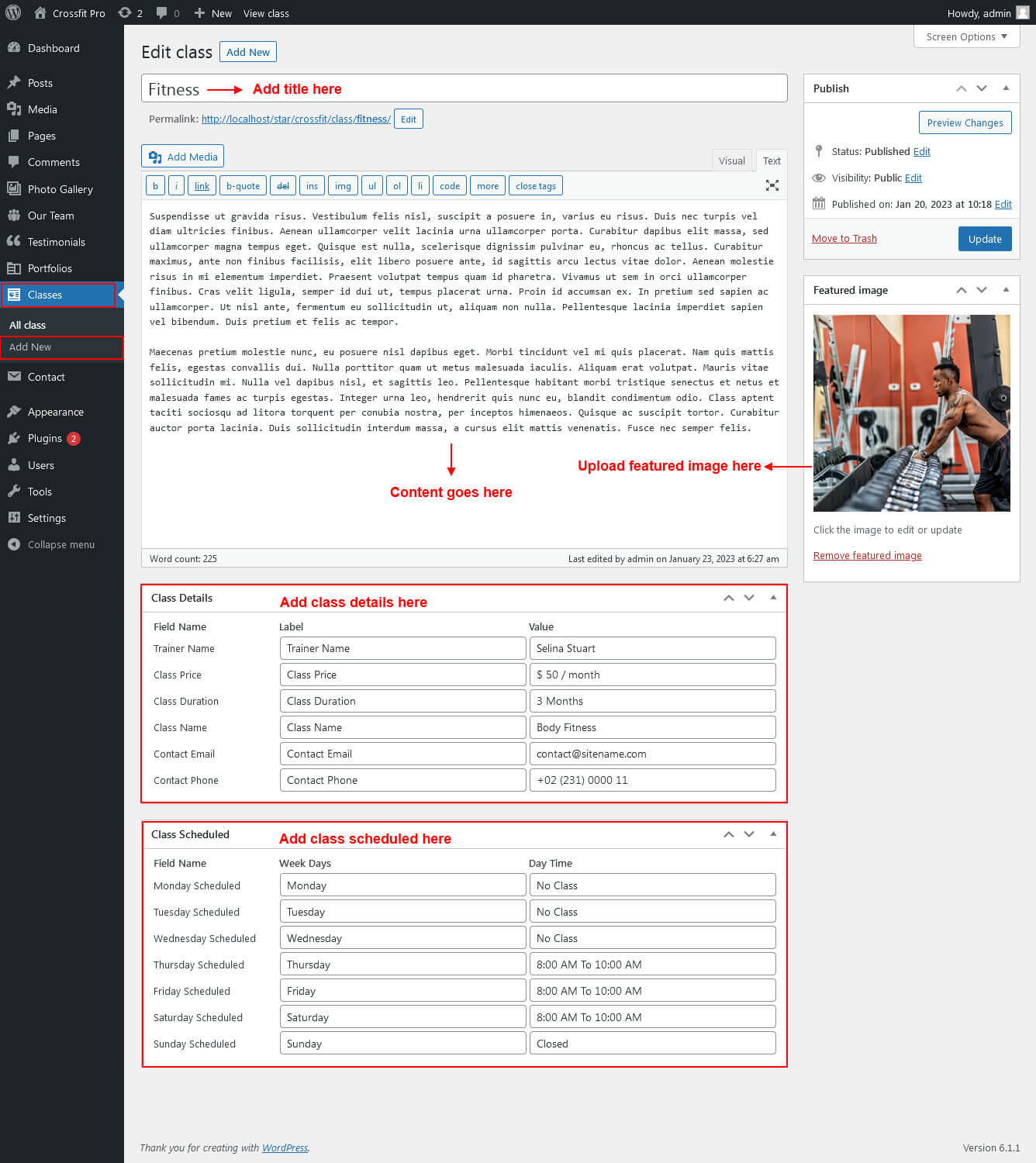
Setup Featured Classes Section

For setting up Our Classes section first of all you need to add some classes by using Classes post type please see the below screenshot.

After adding post to Classes go to Appearance >> Theme Options >> Sections >> Section 5.
Shortcode/Content for Classes Section
Use this shortcode to display Classes in Slider View: [classes type="slider" show="-1"]
Use this shortcode to display Classes in Grid View: [classes type="grid" show="-1" column="2/3/4"]
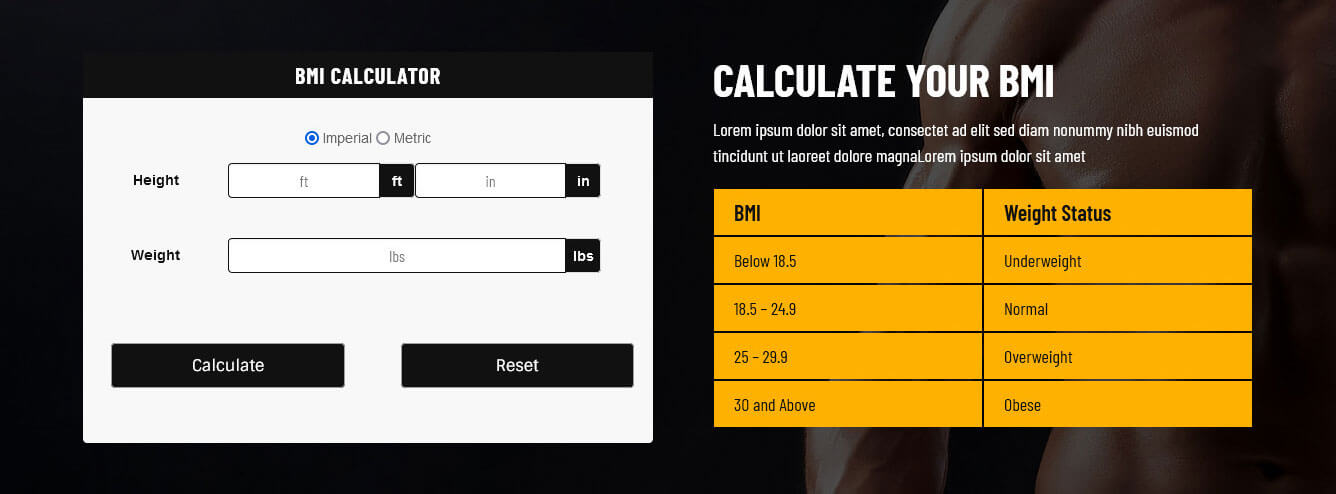
Setup Calculate Your BMI Section

For setting up Calculate Your BMI section Go to >> Appearance >> Theme Options >> Sections >> Select Section 6.
Shortcode/Content for Calculate Your BMI Section.
[row][column col="6"][cc-bmi default="all"][/column][column col="6"][bmi_chart heading_title="Calculate Your BMI" title_1="BMI" title_2="Weight Status" bmi_list_1="Below 18.5" bmi_list_2="18.5 - 24.9" bmi_list_3="25 - 29.9" bmi_list_4="30 and Above" weight_list_1="Underweight" weight_list_2="Normal" weight_list_3="Overweight" weight_list_4="Obese"]Lorem ipsum dolor sit amet, consectet ad elit sed diam nonummy nibh euismod tincidunt ut laoreet dolore magnaLorem ipsum dolor sit amet[/bmi_chart][/column][/row]
Shortcode for BMI Calculate Wordpress Plugin.
[cc-bmi onlyunits="metric"]
[cc-bmi default="all"]
Setup Meet Our Trainer Section

For setting up Meet Our Trainer section first of all you need to add some team by using Our Team post type please see the below screenshot.

After adding post to Meet Our Trainer go to Appearance >> Theme Options >> Sections >> Section 7.
Shortcode/Content for Meet Our Trainer Section
Use this shortcode to display Our Team in Grid View: [our-team type="grid" show="-1" column="2/3/4"]
Use this shortcode to display Our Team in Slider View: [our-team type="slider" show="-1"]
Setup Our Client Testimonials Section

For setting up Our Client Testimonials section first of all you need to add some testimonials by using testimonials post type please see the below screenshot.

After adding post to Our Client Testimonials go to Appearance >> Theme Options >> Sections >> Section 8.
Shortcode/Content: for Our Client Testimonials Section
[testimonials]
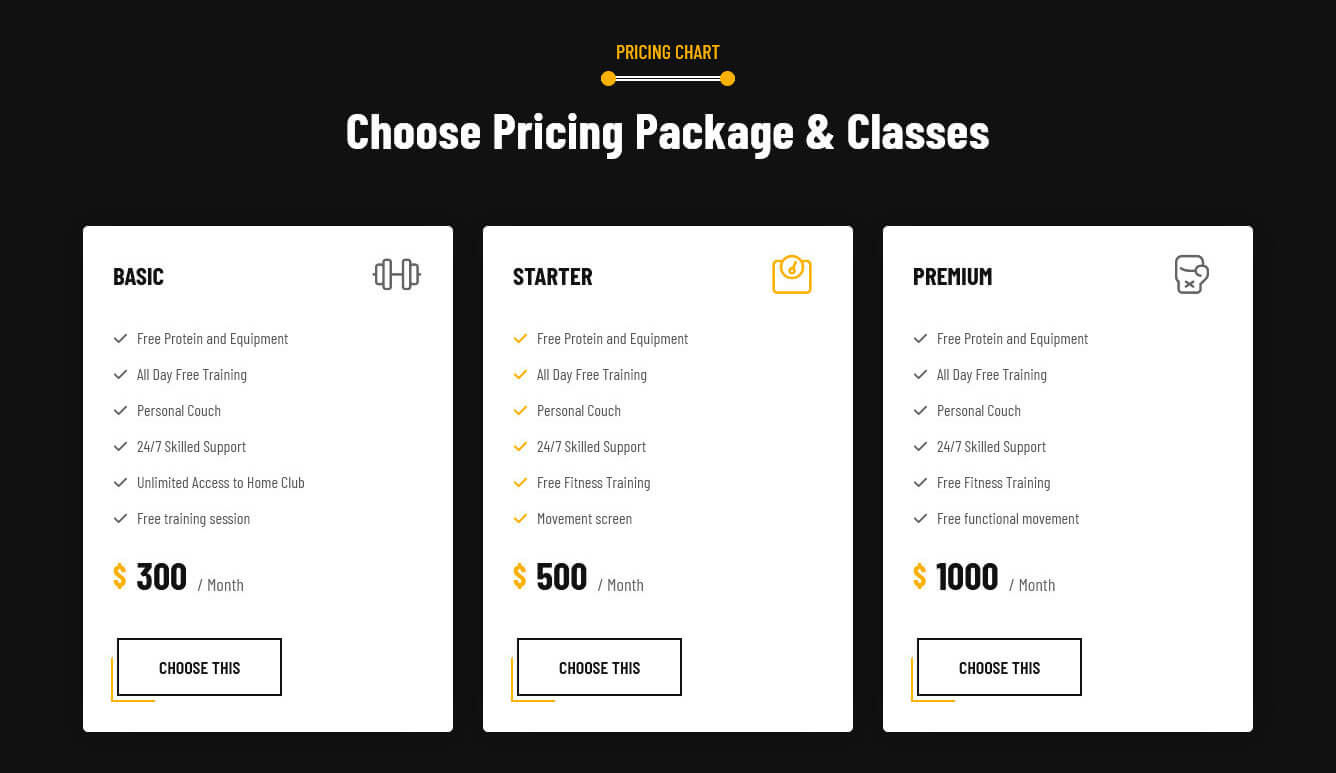
Setup Pricing Chart Section

For setting up Pricing Chart section Go to >> Appearance >> Theme Options >> Sections >> Select Section 9.
Shortcode/Content for Pricing Chart Section.
[row][column col="4"][pricing-plan title="Basic" icon="dumbbell" icon_style="light" price="300" price_sign="$" per_month="Month" row1="Free Protein and Equipment" row2="All Day Free Training" row3="Personal Couch" row4="24/7 Skilled Support" row5="Unlimited Access to Home Club" row6="Free training session" btn_label="Choose This" btn_link="#"][/column][column col="4"][pricing-plan highlight="yes" title="Starter" icon="weight-scale" icon_style="light" price="500" price_sign="$" per_month="Month" row1="Free Protein and Equipment" row2="All Day Free Training" row3="Personal Couch" row4="24/7 Skilled Support" row5="Free Fitness Training" row6="Movement screen" btn_label="Choose This" btn_link="#"][/column][column col="4"][pricing-plan title="Premium" icon="boxing-glove" icon_style="light" price="1000" price_sign="$" per_month="Month" row1="Free Protein and Equipment" row2="All Day Free Training" row3="Personal Couch" row4="24/7 Skilled Support" row5="Free Fitness Training" row6="Free functional movement" btn_label="Choose This" btn_link="#"][/column][/row]
Setup Recent Blog Section

For setting up Recent Blog section first of all you need to add some posts by using Posts. Follow below instruction to add posts.

Once you added posts in the Recent Blog Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 10.)
Shortcode/Content for Recent Blog Section
[latest-news show="-1" type="slider" comment="show" date="show" author="show" category="show"]
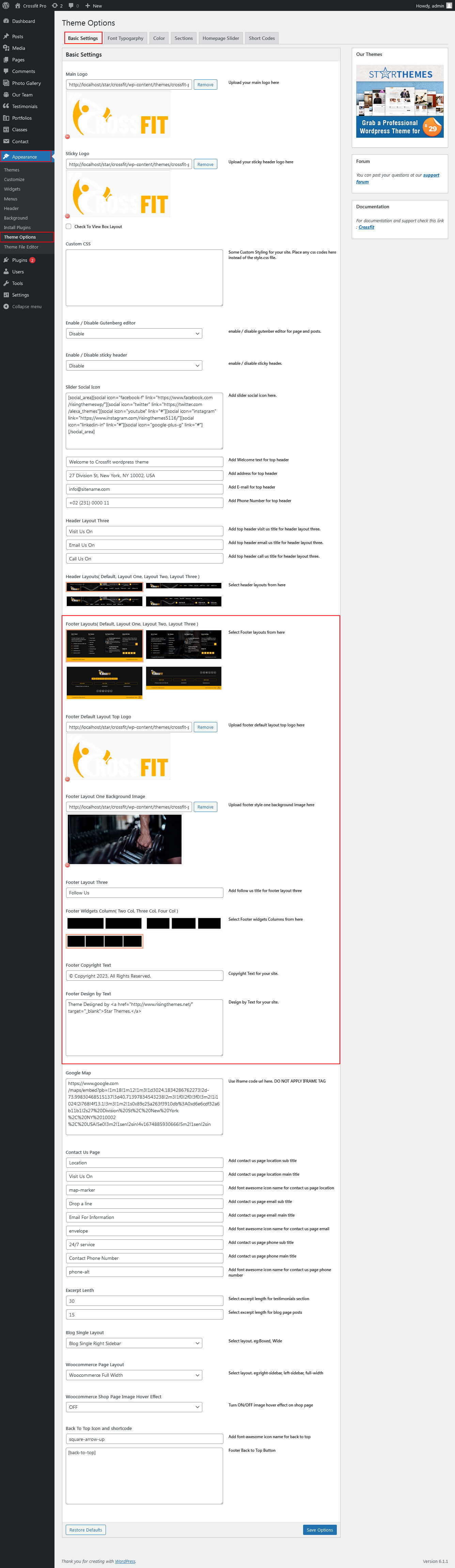
Setup Footer

Go to Appearance >> Theme Options >> Basic Setting.


- For footer column 1: Go to Appearance >> Widget >> Footer 1 >> Add Widget Get In Touch.
- For footer column 2: Go to Appearance >> Menu >> Create Menu >> Select Menu Location >> Add Menu.
- For footer column 3: Go to Appearance >> Widget >> Footer 3 >> Add Widget Latest Posts.
- For footer column 3: Go to Appearance >> Widget >> Footer 4 >> Add Widget Subscribe Now and Follow Us.
- For footer copyright text: Go to Appearance >> Theme Options >> Besic Setting >> Footer Copyright
- For design by text: Go to Appearance >> Theme Options >> Besic Setting >> Footer Design by
Page Templates and Sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Full Screen Page (the full screen page template without a sidebar)
- Full Width Page (a page template with one column without a sidebar)
- Left Sidebar (a page template with left sidebar position)
- No Sidebar (a page template have space on left and right.)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (No Sidebar) (a blog template with no sidebar position)
- Contact (Full Width) (a contact template with add google map position)
Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
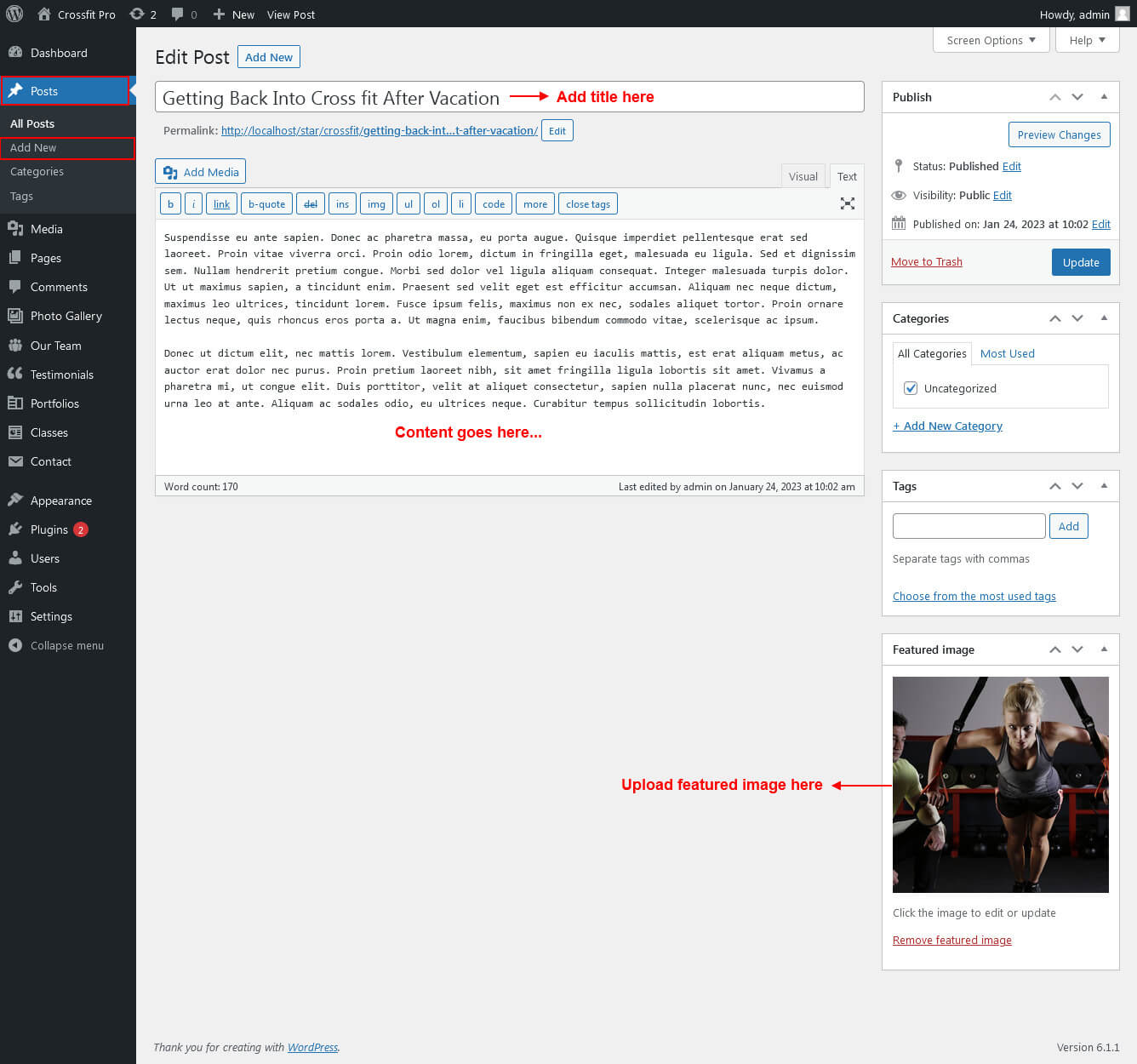
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Testimonials - used for testimonials output.
- Social icon - used for social icon output.
- One column, Two column, Three column, Four column, Six column - used for display content on columns.
- Tabs - used for display tabs.
- Toggle content - used for display toggle.
- Accordion content - used for display accordion.
- Gradient Button - used for small, medium, large, xtra large gradient button.
- Simple Button - used for small, medium, large, xtra large simple button.
- Round Button - used for light, dark round button.
- Message Boxes - used for success, error, warning, info, about message boxes.
- Search - used to display search form.
- List style - used to display lists.
- Blogpost - used to display blog post.
Testimonial

[testimonials]
Elements
Column Content
[row][column col="1/2/3/4/5/6/7/8/9/10/11/12"]Your Content / Short code goes here...[/column][/row]
Description: used to display column content. You can also use col="One column, Two column, Three column, Four column, Six column".
Tabs
[tabs]
[tab title="TAB TITLE 1"]Tab Content goes here...[/tab]
[/tabs]
Description: use to display tab content.
Toggle content
[toggle_content title="Toggle Title 1"]Toggle Content goes here...[/toggle_content]
Description: use to display toggle content.
Accordion Content
[accordion]
[accordion_content title="ACCORDION TITLE 1"]Accordion Content goes here...[/accordion_content]
[/accordion]
Description: use to display accordion content.
Gradient Button
[gradient_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display gradient button. you can use small, medium, large, xtra lareg sizes.
Simple Button
[simple_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display simple button. you can use small, medium, large, xtra lareg sizes.
Round Button
[round_button style="light" text="text here" title="title here" url="#" position="left"]
Description: use to display round button. you can use light or dark style.
Horizontal rule

[hr]
Description: used to display a horizontal line.
Succes Message Box

[message type="success"]This is a sample of the 'success' style message box shortcode. To use this style use the following shortcode[/message]
Description: use to display success message box. you can also use error, warning, info, about types.
Search
[searchform]
Description: use to display search form.
List Style
[unordered_list style="list-1"]<li>List style 1</li>[/unordered_list]
Custom Widgets

Theme Options
The following theme contains the Settings option. These settings allow you to change the theme’s color palette, order of items, turn items on/off and do lots of other things. In order to use these settings, please go to Appearance → Theme Options.
Basic Settings

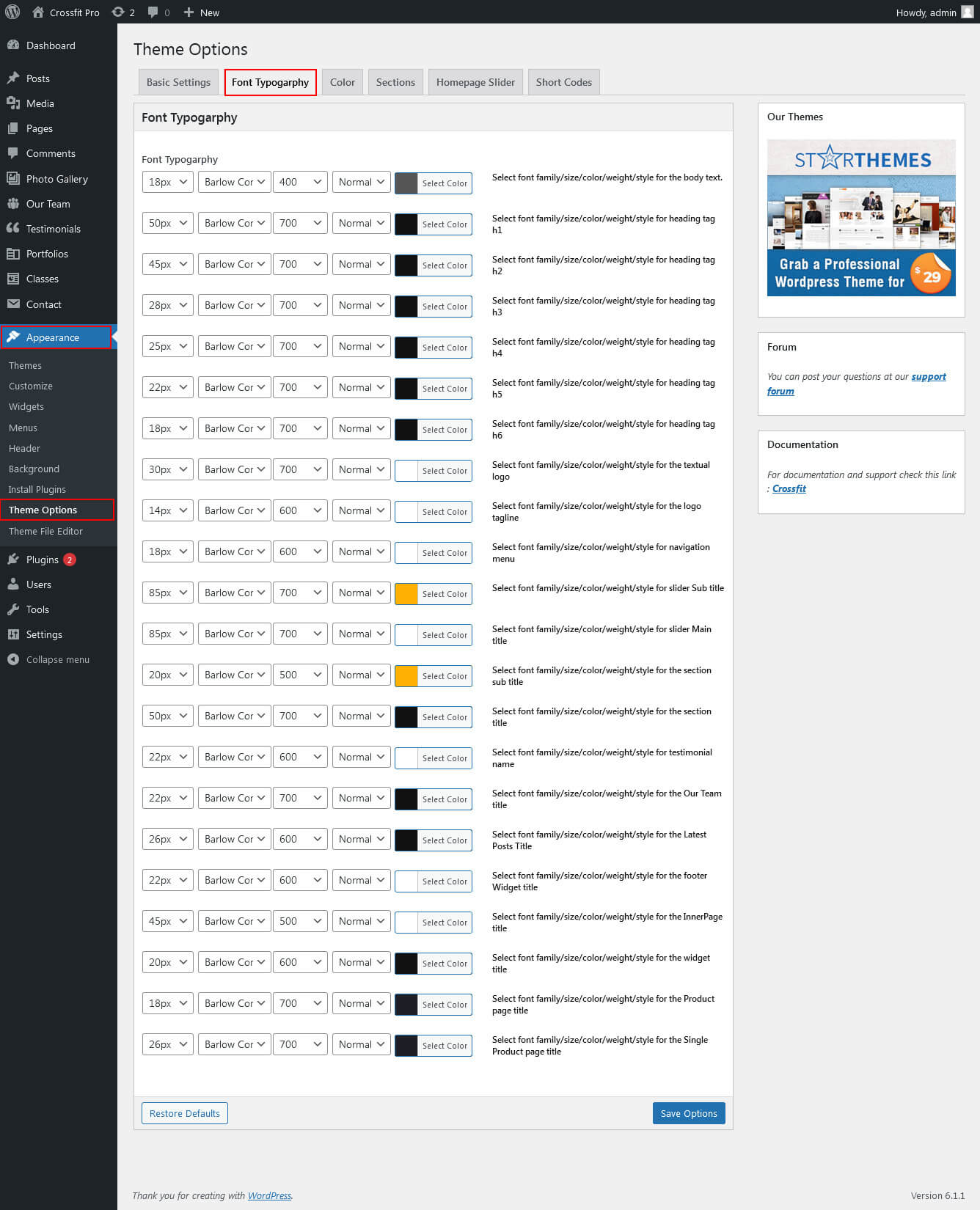
Font Typography

Font Color

Sections

Slider Settings

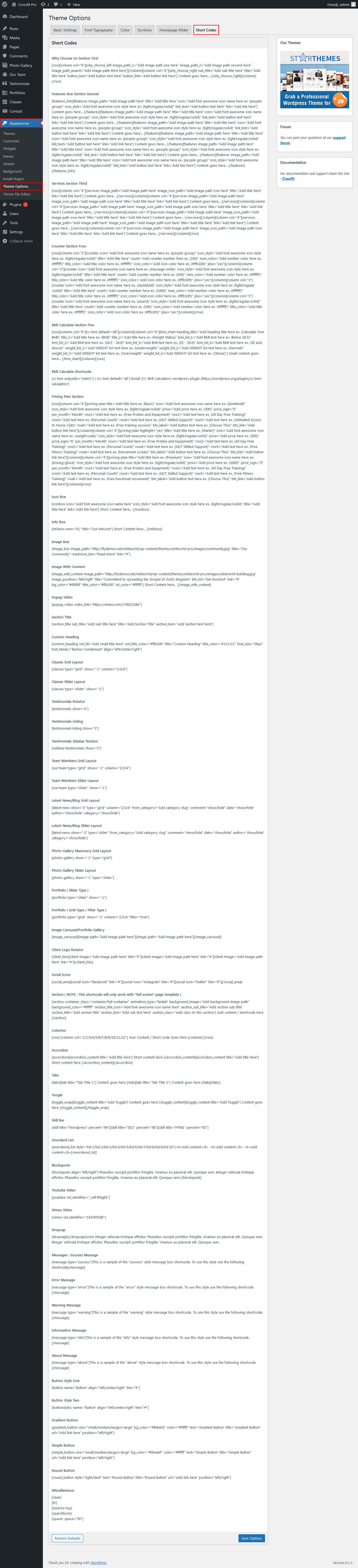
Shortcode

Contact Form 7
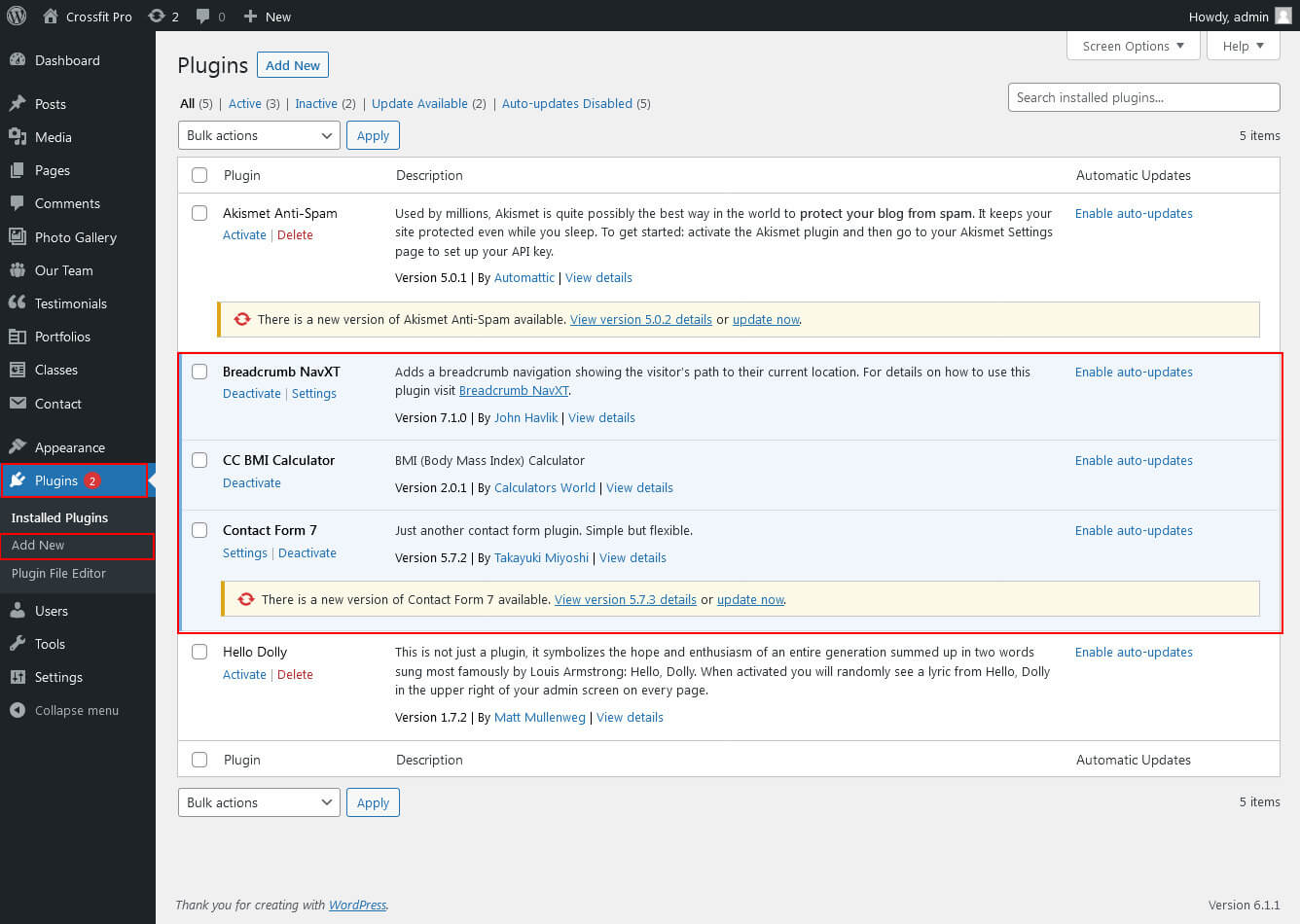
The following plugin Settings option. First upon search contact form 7 plugin and follow the below instruction, please go to Plugin → Add New.
Plugin Installation

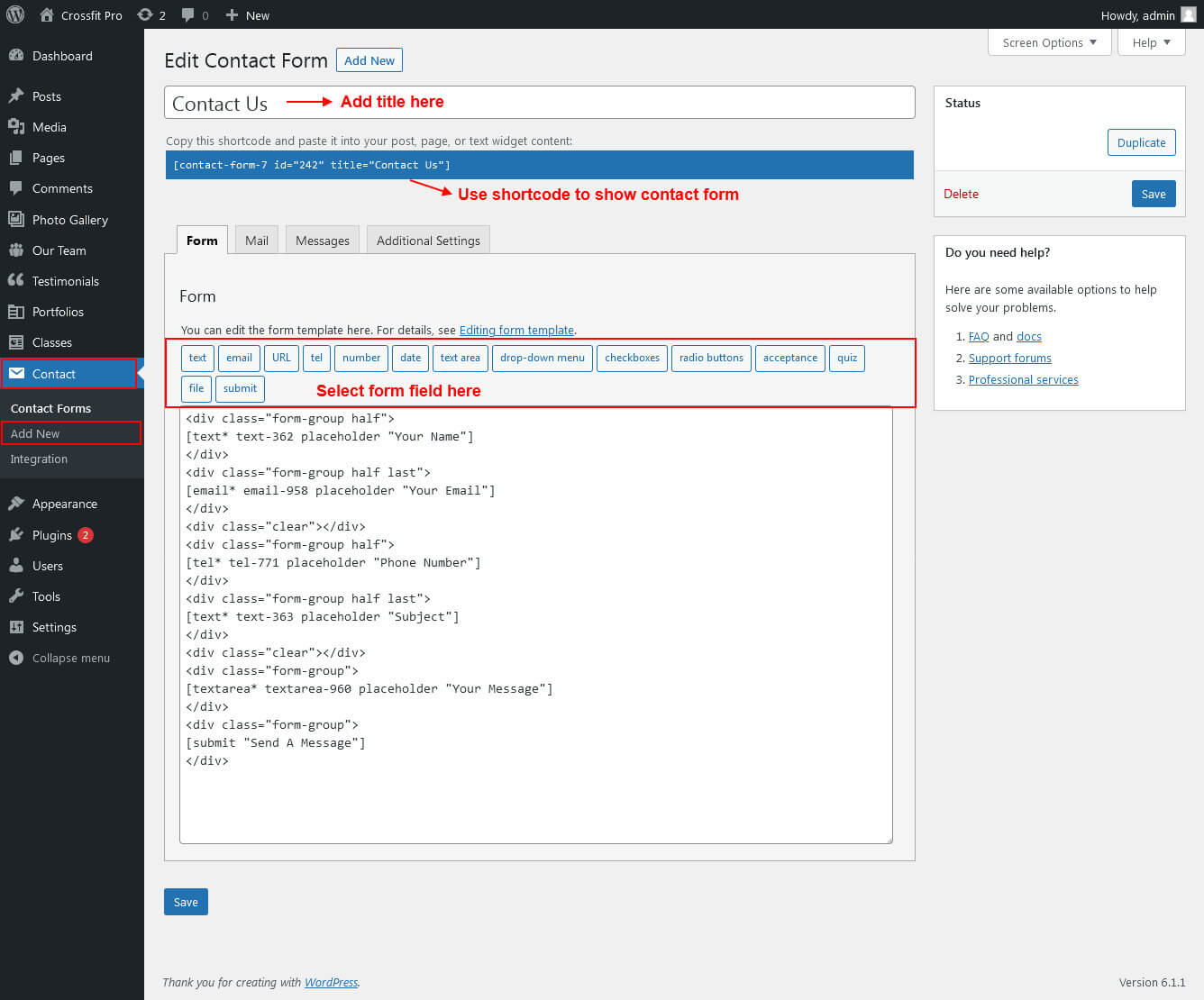
Plugin Use

Photo Gallery
Setup Gallery Page


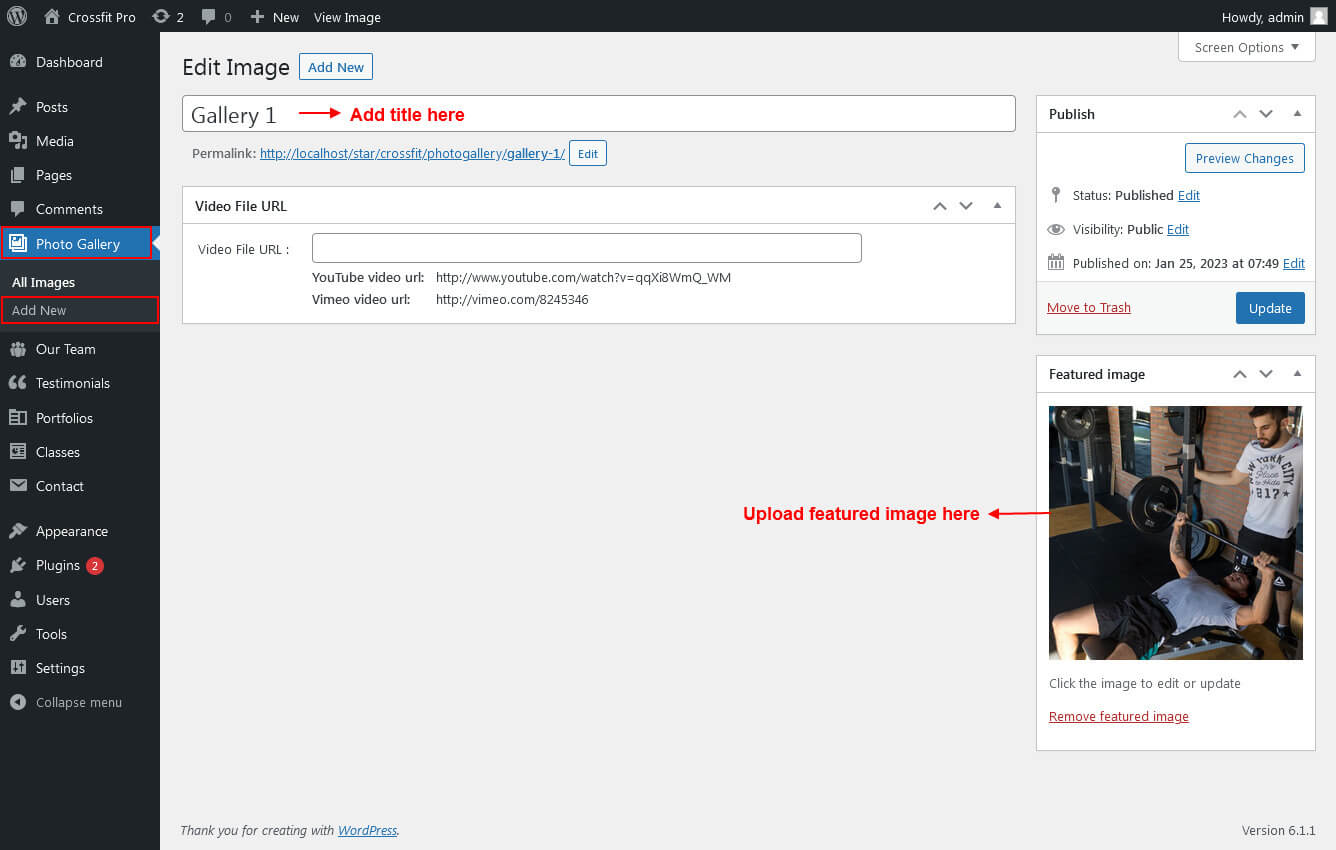
For setting up photo gallery page first of all you need to add some posts by using Photo Gallery Posts. Follow below instruction to add posts.

Once you added posts in the Gallery Page Posts type after that you just have to add post shortcode in the gallery page content area and you'r done.
Shortcode/Content for Gallery Page
Grid Layout : [photo-gallery show="-1" type="grid"]
Slider Layout : [photo-gallery show="-1" type="slider"]
Portfolio
Setup Portfolio Page

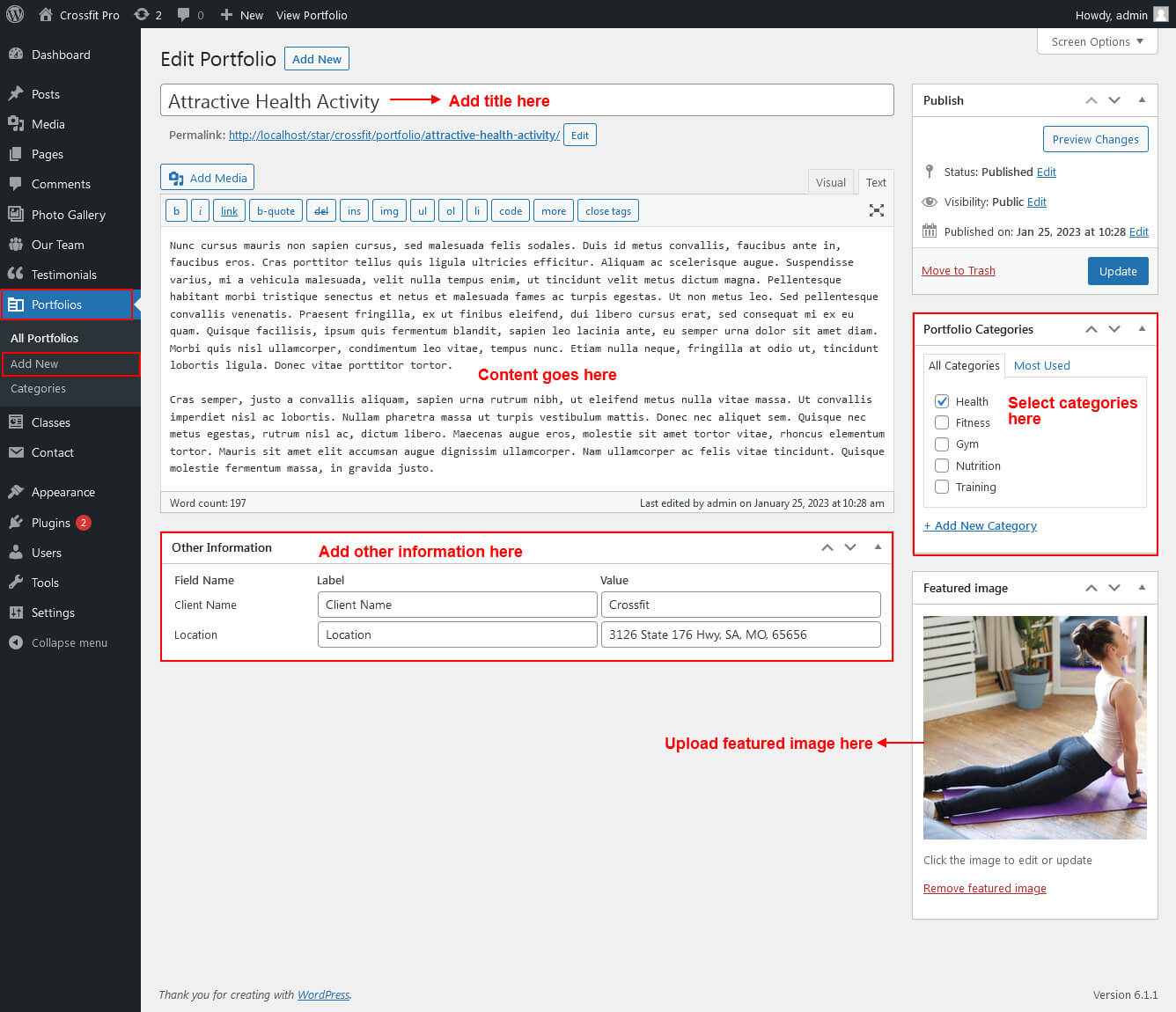
For setting up portfolio page first of all you need to add some posts by using Portfolio Posts. Follow below instruction to add posts.

Once you added posts in the Portfolio Page Posts type after that you just have to add post shortcode in the portfolio page content area and you'r done.
Shortcode/Content for Portfolio Page
Grid Layout : [portfolio type="grid" show="-1" column="2/3/4" filter="false"]
Filter Layout : [portfolio type="grid" show="-1" column="2/3/4" filter="true"]
Slider Layout : [portfolio type="slider" show="-1"]
